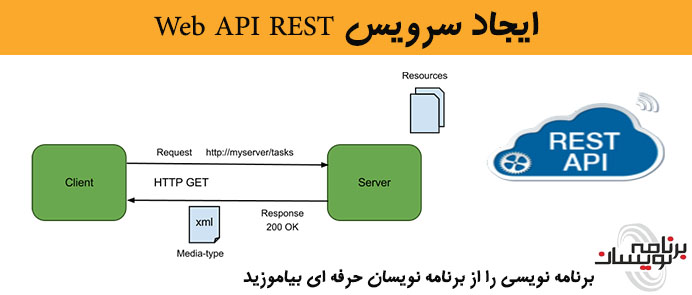
ایجاد سرویس Web API REST
دوشنبه 14 دی 1394Web Api امکانی جدید در visual Studio است که این امکان را برای برنامه نویسان به وجود می آورد که وب سرویس های مبتنی بر پروتکل HTTP به وجود آورند.در این مقاله این سرویس را با تکنولوژی Rest پیاده خواهیم کرد

Web Api امکانی جدید در visual Studio است که این امکان را برای برنامه نویسان به وجود می آورد که وب سرویس های مبتنی بر پروتکل HTTP به وجود آورند
Web API از WCF ساده تر است .در Web API تمام کارها و سرویس هایی که قرار است از طریق Web API ارائه شود در یک اینترفیس تعریف می شود هر کدام از متد هایی که در داخل اینترفیس تعریف شده اند اگر صفت OperationContract داشته باشند توسط کسانی که به وب سرویس متصل می شوند قابلیت استفاده دارد.بعد از تعریف اینترفیس باید کلاسی تعریف کنیم که این اینترفیس را پیاده سازی کند.
Web Api یک فرم ورک است که با کمک آن می توان سرویس های مبتنی بر Http ایجاد کرد .از این سرویس بسیاری از کلاینت ها از جمله web browser و موبایل ها و ... می توانند استفاده کنند.بسته به اینکه فرمت خروجی که کاربر خواهان آن است ، چه چیزی باشد ، وب سرویس می تواند json و یا xml بر گرداند.
در این نوع وب سرویس کاربر می تواند درخواست هایی از نوع Get , Put, Post, Delete ارسال کند و از طریق وب سرویس جواب مناسب را دریافت کند.
در Web Api نیز مفهوم Rout وجود دارد ولی به معنی یکسان بودن این مفهوم در mvc و web api نیست .
برای اینکه به صورت عملی این مفهوم را یاد بگیریم به ادامه مقاله توجه کنید
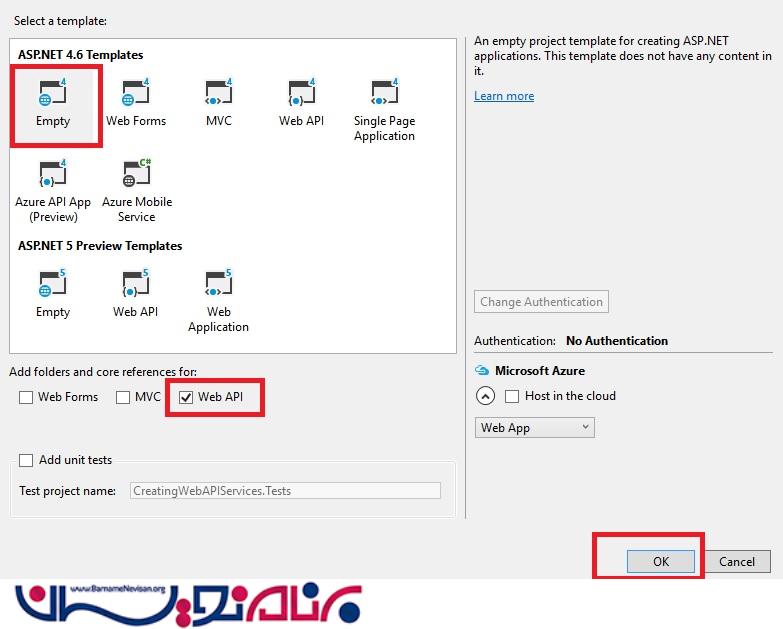
در داخل Visual Studio یک پروژه جدید از نوع Asp.net ایجاد می کنیم .بعد از آن در پنجره باز شده تیک empty و web api را می زنیم

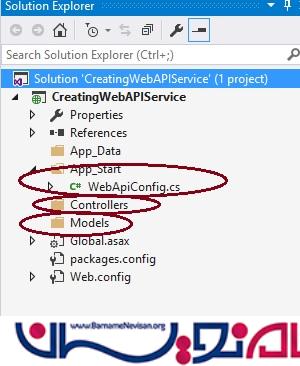
بعد از ایجاد کردن پروژه شکل solution Explorer مانند زیر خواهد بود

فولدر App_Start
این فولدر شامل اطلاعات , filtering,Configuration پروژه است .این قسمت شبیه mvc است .
فولدر کنترلر
این فولدر شامل کنترلر ها و Action های مربوط به آنهاست .کاربر درخواست ارسال می کند و سپس کنترلر مناسب پاسخ داده و به کاربر view را نشان میدهد.
فولدر Models
این پوشه شامل کلاس ها و موجودیت هایی است که مانند پیمانه ای از اطلاعات پر شده و در بین قسمت های مختلف جابه جا میشود.
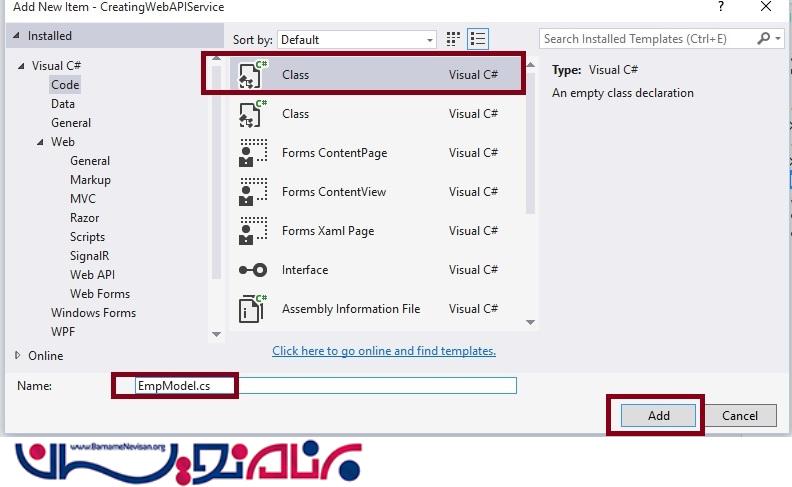
بر روی مدل کلیک راست کرده و یک کلاس جدید به نام EmpModel ایجاد میکنیم .

کدهای زیر را درون این کلاس وارد کنید
public class EmpModel
{
public string Name { get; set; }
public string City { get; set; }
}
افزودن کنترلر Web api
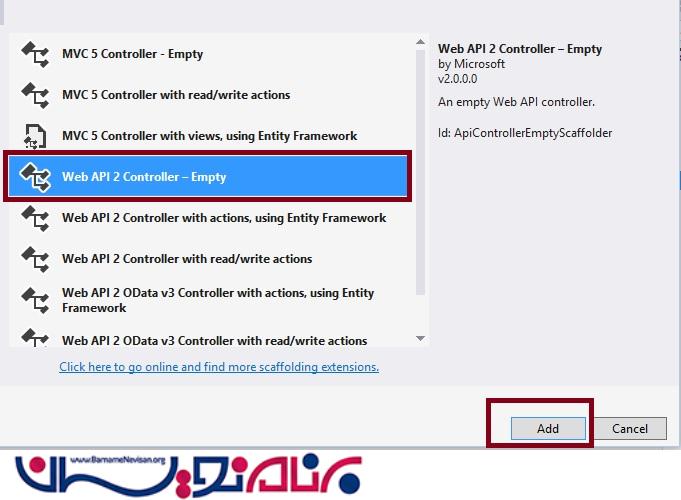
بر روی پوشه کنترلر کلیک راست کرده و یک کنترلر خالی از نوع web api ایجاد کنید.


تا به این مرحله کنترلر و مدل دلخواه را اضافه کرده ایم حال نوبت ایجاد متد هایی است که به ارائه سرویس بپردازند.کد زیر کنترلر را ایجاد کرده ایم و متد های درون آن را نشان میدهد.
using System;
using System.Web.Http;
namespace CreatingWebAPIService.Controllers
{
public class HomeController : ApiController
{
[HttpPost]
public bool AddEmpDetails()
{
return true;
//write insert logic
}
[HttpGet]
public string GetEmpDetails()
{
return "Vithal Wadje";
}
[HttpDelete]
public string DeleteEmpDetails(string id)
{
return "Employee details deleted having Id " + id;
}
[HttpPut]
public string UpdateEmpDetails(string Name, String Id)
{
return "Employee details Updated with Name " + Name + " and Id " + Id;
}
}
همان طور که میبینید در کد بالا چهار عمل اصلی ایجاد ، حذف ، ویرایش و select را پیاده سازی کرده ایم .متدهای web api بالا توسط متدهای HTTP تعریف می شوند.
GET- متد GET مانند select در sql رکوردهای ما را بازیابی میکند.
POST- برای ایجاد دیتا و Insert کردن کاربرد دارد.
PUT – برای ویرایش رکوردهای مورد نظر کاربرد دارد
DELETE-برای حذف رکوردی مشخص و یا ردیفی مشخص کاربرد دارد.
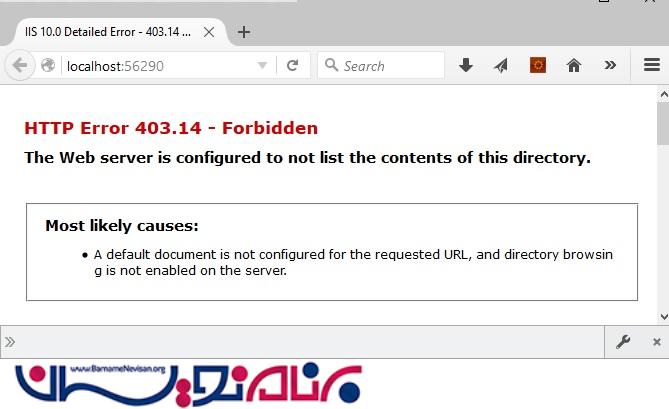
حال اگر برنامه را اجرا کنید با خطای زیر مواجه خواهید شد

خطای بالا به این دلیل رخ داد که ما مسیر درستی در URL وارد نکرده ایم .اگر به WebApiConfig.cs نگاهی کنید در آنجا نحوه آدرس دهی توضیح داده شده است .
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API configuration and services
// Web API routes
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
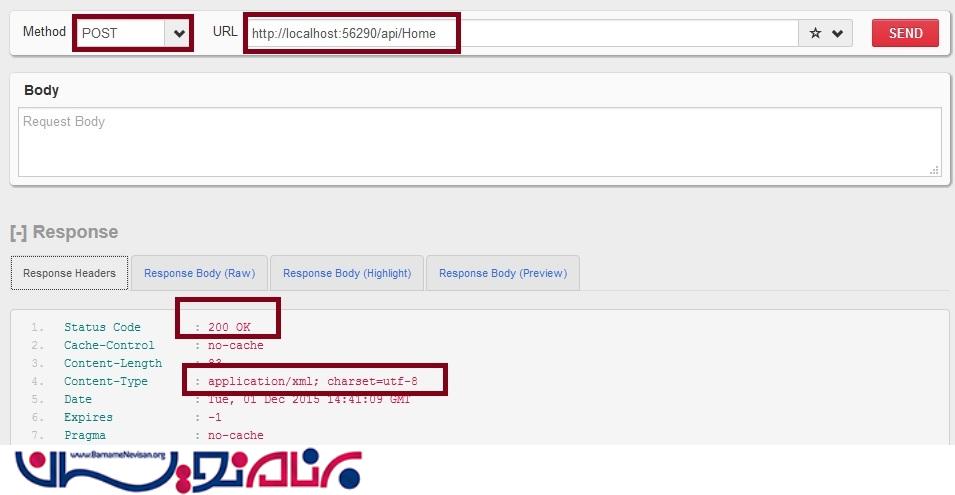
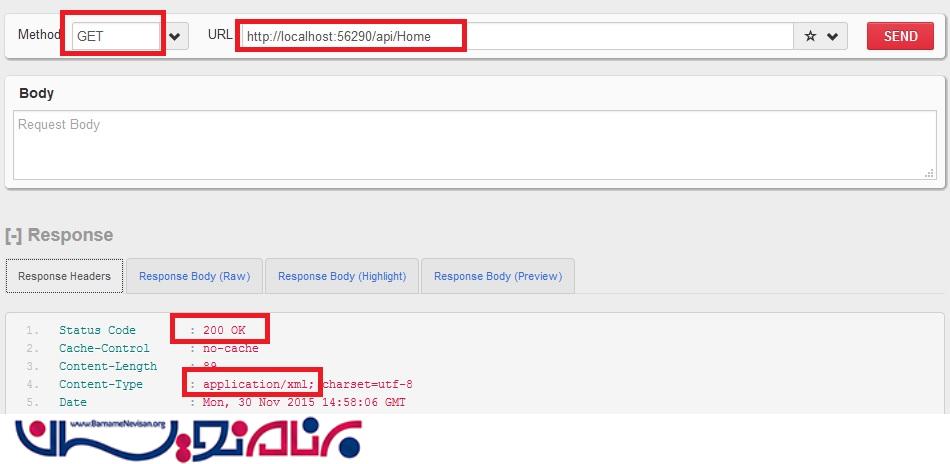
برای اینکه تست کنیم که آیا سرویس ما درست کار می کند یا نه از یک Plugin به نام Rest Client استفاده می کنیم .طبق شکل زیر بعد از اجرای این plugin و وارد کردن درست آدرس باید دیتاهای زیر نمایش داده شود.
ابتدا متد Post را چک می کنیم

بعد از آن متد Get را تست می کنیم

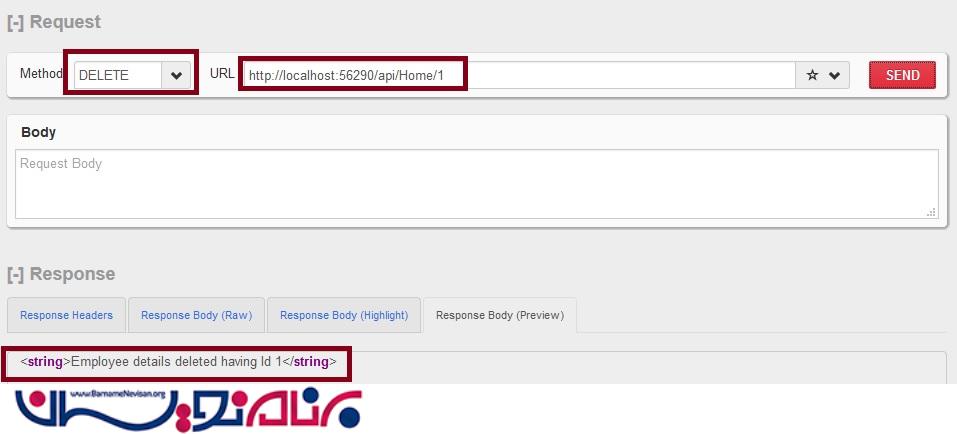
متد delete هم به صورت زیر خواهد بود

- ASP.net
- 6k بازدید
- 10 تشکر
