اتصال کنترل Repeater در Code Behind با استفاده از Data Table
شنبه 12 دی 1394در این مقاله قصد داریم داده های پایگاه داده ی خود را با استفاده از datatable از طریق code behind اطلاعات را در یک repeater نمایش دهیم.

قبل از هر چیز ابتدا مقاله ی دانلود و نصب و استفاده از پایگاه داده NorthWind در SqlServer را مطالعه نمایید.
کنترل repeater و قالب آن:
کنترل repeater از قالب های زیر استفاده می کند.
header template:موضوع template در این قسمت قرار خواهد گرفت.
Itemtemplate:محتوای این الگو برای هر رکورد موجود در Datasource استفاده می شود.
AlternatingItemTemplate:برای اضافه کردن آیتم های متناوب استفاده می شود، برای نمایش طرح های مختلف برای موارد متناوب استفاده می شود.
SeparatorTemplate:برای جدا کردن آیتم ها از هم در کنترل repeater
FooterTemplate:در پایین ترین موقعیت قرار می گیرد و به عنوان بخش پایانی repeater قرار خواهد گرفت.
شما یک صفحه ی html ایجاد نمایید و یک repeater داخل آن قرار دهید و از headertemplate و یک footertemplate استفاده نمایید قسمت header و footer ثابت است ولی itemtemplate ها متغییر است
حالا قطعه کد به صورت زیر خواهد بود:
<asp:Repeater ID="rptCustomers" runat="server">
<HeaderTemplate>
<table cellspacing="0" rules="all" border="1">
<tr>
<th scope="col" style="width: 80px">
Customer Id
</th>
<th scope="col" style="width: 120px">
Customer Name
</th>
<th scope="col" style="width: 100px">
Country
</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td>
<asp:Label ID="lblCustomerId" runat="server" Text='<%# Eval("CustomerId") %>' />
</td>
<td>
<asp:Label ID="lblContactName" runat="server" Text='<%# Eval("ContactName") %>' />
</td>
<td>
<asp:Label ID="lblCountry" runat="server" Text='<%# Eval("Country") %>' />
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
در قسمت code behind فضای نام زیر را قرار دهید:
using System.Data; using System.Data.SqlClient; using System.Configuration;
حالا چگونه repeater خود را با استفاده از یک پایگاه داده پر نماییم:
در داخل رویداد بار کنترل repeater را با سوابق جدول مشتریان از پایگاه داده Northwind پر کرده ایم.
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.BindRepeater();
}
}
private void BindRepeater()
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand("SELECT TOP 10 * FROM Customers", con))
{
using (SqlDataAdapter sda = new SqlDataAdapter(cmd))
{
DataTable dt = new DataTable();
sda.Fill(dt);
rptCustomers.DataSource = dt;
rptCustomers.DataBind();
}
}
}
}
که با استفاده از پایگاه داده Northwind اطلاعات جداول پر شده است و داخل repeater اطلاعات را نمایش می دهد.
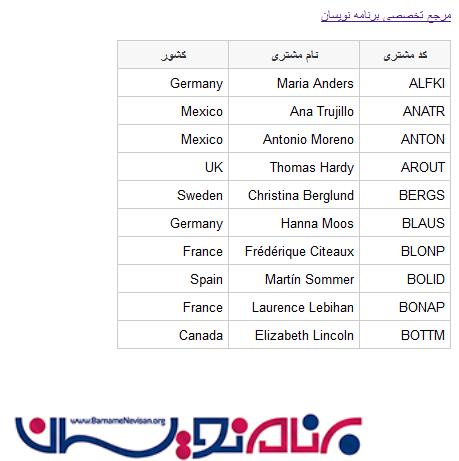
خروجی به صورت زیر خواهد بود:

- ASP.net
- 2k بازدید
- 3 تشکر
