معرفی Firefox OS و توسعه اپلیکیشن
شنبه 19 دی 1394در این مقاله می خواهیم در مورد یک طرح بسیار جالب در Fire Fox صحبت کنیم که توسط Mozilla توسعه یافته است. و در ادامه در مورد معماری، نحوه کارکرد و بسته بندی آن توسط یک نسخه نمایشی صحبت خواهیم کرد.

پیش نیازها
مرورگر Fire Fox (آخرین نسخه به روز رسانی شده)
افزونه شبیه ساز Firefox OS
ویرایشگر Sublime یا هر ادیتور دیگر
مقدمه
چند سال پیش Mozilla با یک سیستم عامل Firefox که متن باز بوده و در یک منبع بسیار پایین عمل ارائه شد که به کاربران احساس داشتن یک Smartphone را می دهد. این بیشتر برای افرادی جالب بود که می خواستند با استفاده از ویژگی های گوشی های همراه به یک گوشی جدید با همان قیمت سابق دست پیدا کنند. ایده اصلی برای این بود که همه مردم یک هویت روی اینترنت داشته باشند. کل OS به سه بخش اصلی تقسیم شده است.
Gaia – UI(رابط کاربری Gaia)
Gonk – ADB Kernel(هسته اصلی Gonk-ADB)
Gecko – The rendering engine(موتور فراهم کننده Gecko)
معماری

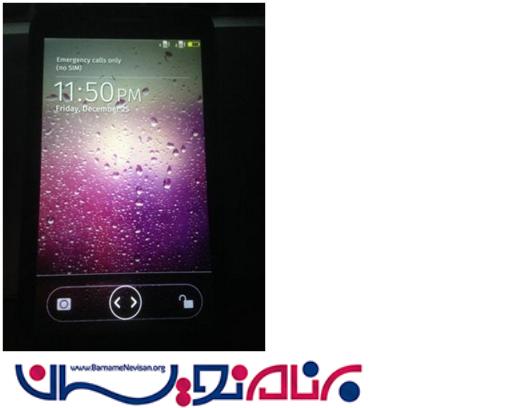
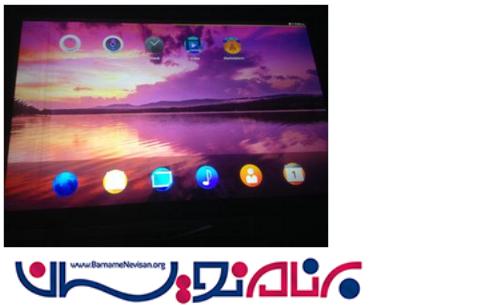
Gaia یک UI است و هر چیزی را کاربر بر روی صفحه می بیند می کشد.که شامل قفل صفحه نمایش، شماره گیر و تمام اپلیکیشن ها می باشد. این کار توسط HTML5,CSS3 و JS ایجاد می شود. Gaia با لایه OS با استاندارد Web APIدر ارتباط است که در Gecko قرار دارد. تصویرهایی از Gaia UI در Firefox OS در حال اجرا بر روی Alcatel One Touch و InFocus Tab در زیر نشان داده شده است:


Gonk: این بخش از OS یک توزیع روی لینوکس است که واسط بین Gecko و سخت افزار می باشد. Gonk متدهای Web API های پیاده سازی شده را در معرض دید قرار داده و نحوه عملکرد سخت افزار را کنترل می کند. برخی از ماژول های آن از اندروید گرفته شده و توسط موزیلا با چند پروژه متن باز توسعه یافته است. این نوع پیاده سازی آن را برای تولید پورت OS روی گوشی های هوشمند که در بازار موجود است، راحت ساخته است.
Gecko
موتور ارائه شده برای قالب بندی HTMLو XML, SVG, Images, CSS را می گیرد و محتوای فرمت شده(قالب بندی شده) را نمایش می دهد. Gecko بسیار سبک است و به همین دلیل در قلب سیستم عامل Fire Fox نهفته است Gecko می تواند محتوا را بسیار سریعتر ارائه کند و از آنجایی که متن باز است بسیاری از فروشندگان آن را پیاده سازی کرده اند.
Gecko همچنین به صورت متقابل فراهم کرده است که پشتیبانی بسیار خوبی برای آن را فراهم کرده است.
بخش توسعه نرم افزار(App Dev)
معرفی شبیه ساز

شبیه ساز یک افزونه(addon) است که می تواند از قسمت Firefox Browser Developer - Web IDE -Install Simulator نصب شود.
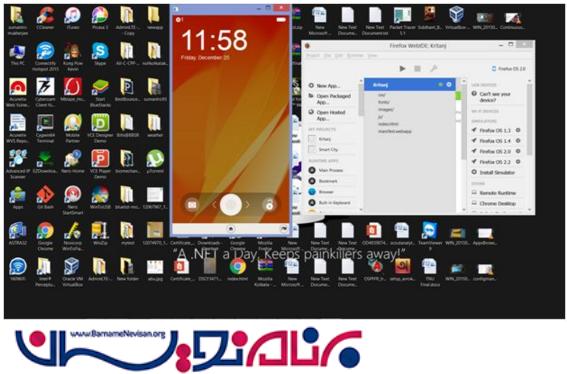
ما شبیه ساز FxOS 2.0 را باز کردیم و نسخه نمایشی آن را فقط با این شبیه ساز اجرا خواهیم کرد.
که به صورت زیر نشان داده می شود.

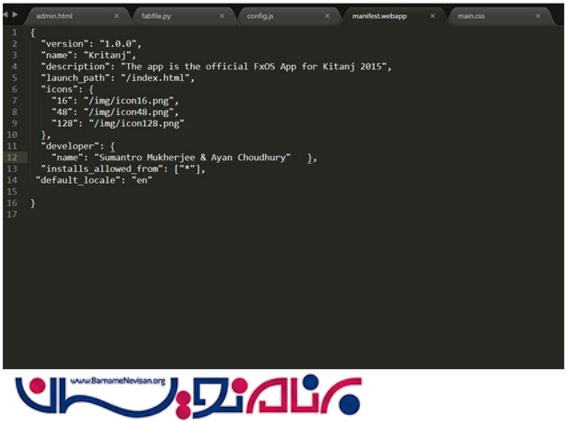
حالا یک اپلیکیشن کوچک ایجاد کرده و مشاهده کنیم که همه موارد گفته شده در بالا چگونه اتفاق میفتد. اما قبل از آن می خواهیم در مورد فایل manifest.webapp صحبت کنیم. manifest نشان می دهد نحوه کارکرد و نصب Firefox OS را نشان می دهد.
manifest.webapp یک فایل ساده JSON است و شامل مقادیری به صورت جفت کلید می باشد که برای نصب اپلیکیشن روی گوشی ضروری است. این فایل به سه بلوک تقسیم می شود.
1. اطلاعات در مورد اپلیکیشن(مانند نام، نسخه منتشر شده و icon ها)
2. اطلاعات در مورد برنامه نویسان و توسعه دهندگان
3. امنیت ( امنیت از آن جایی که برنامه می تواند نصب شود، تامین می شود) در نسخه نمایشی، ما یک کاراکتر "*" قرار دادیم و به این معناست که ما قادر به نصب کل اپلیکیشن از هر جایی هستیم.
قطعه کد زیر نمونه ای در این فایل است:

این بسیار شبیه به یک وب سایت است که یک صفحه شروع با نام index.html دارد، این اپلیکیشن هم یک نقطه شروع دارد که در حال حاضر در فولدر ریشه(Root) می باشد. اگر کسی یک سایت نوشته شده با HTML5, CSS3 و js داشته باشد به راحتی می تواند یک فایل webapp.manifest نوشته و صفحه وب خود را به یک اپلیکیشن وب و بدون انجام کار سختی تبدیل کند.
در اینجا نشان می دهیم که جقدر انجام این کار ساده است.

این یک صفحه وب(webpage) بعد از ضمیمه کردن فایل manifest.webapp به آن است. آن را روی شبیه ساز اجرا کنید، که به صورت زیر نمایش داده می شود:

این تصویر سادگی نشان می دهد که چگونه می توان به راحتی هر نوع صفحه استاندارد html را به یک اپلیکیشن تبدیل کرد.
- برنامه نویسان
- 2k بازدید
- 1 تشکر
