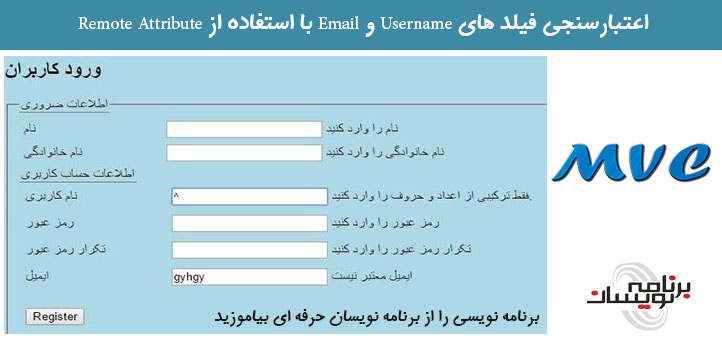
اعتبارسنجی فیلد های Username و Email با استفاده از Remote Attribute
شنبه 26 دی 1394در این مقاله راجع به اعتبار سنجی فیلد های نام کاربری و ایمیل با استفاده از Remote Attribute صحبت خواهیم کرد .صفت Remote Attribute یکی از روش های موجود برای اعتبارسنجی است که راجع به آن بحث خواهیم کرد.

در هر برنامه تحت وبی که طراحی کنید مجبور هستید که نام کاربری و ایمیل کاربران خود را چک کنید که در دیتابیس موجود باشد و بعد لاگین کند و یا اگر قرار است کاربر جدیدی ثبت نام کند ، ایمیل و نام کاربری تکراری وارد نکند . سیستم های اعتبارسنجی بسیاری برای این کار وجود دارد که هم در سمت سرور و هم در سمت کاربر می توان اعتبارسنجی را انجام داد .
DataAnnotations یکی از مواردی است که توسط آن می توان به اعتبارسنجی کاربران پرداخت . System.Web.Mvc هم یکی دیگر از مواردی است که می تواند در زمینه اعتبارسنجی کاربران به ما کمک کند .
در داخل فضای نام System.Web.Mvc صفتی به نام Remote attribute وجود دارد که در این مقاله برای اعتبارسنجی کاربران مورد استفاده قرار خواهیم داد تا مطمئن شویم کاربری که در حال ثبت نام در سیستم ما است نام کاربری و ایمیل تکراری وارد نکند .
برای شروع کار ابتدا یک پروژه empty و از نوع mvc ایجاد کنید .بعد از این کار یک مدل به نام SignUpViewModel ایجاد کنید ساختار این مدل به صورت زیر است
public class SignUpViewModel
{
public int UserID
{
get;
set;
}
[Required(ErrorMessage = "First Name is required")]
public string FirstName
{
get;
set;
}
[Required(ErrorMessage = "Last Name is Required")]
public string LastName
{
get;
set;
}
[Required(ErrorMessage = "Username is Required")]
[RegularExpression(@ "^[a-zA-Z0-9]+$", ErrorMessage = "user name must be combination of letters and numbers only.")]
public string UserName
{
get;
set;
}
[Required(ErrorMessage = "Password is Required")]
public string Password
{
get;
set;
}
[Required(ErrorMessage = "Password is Required")]
[System.Web.Mvc.Compare("Password", ErrorMessage = "Both Password fields must match.")]
public string ConfirmPassword
{
get;
set;
}
[Required(ErrorMessage = "Email Address is required")]
[EmailAddress(ErrorMessage = "Invalid Email Address")]
public string Email
{
get;
set;
}
همان طور که میبینید صفت های مختلفی به پراپرتی های این کلاس داده شده است ازجمله Required که بیان می کند که وارد کردن این فیلد الزامی است و اگر کاربر چیزی وارد نکند خطای موجود در داخل ErrorMessage به کاربر نمایش داده می شود و همان طور که میدانید اگر کاربر خطایی دریافت کند اصلا صفحه به سرور ارسال نخواهد شد و پردازشی هم بر روی اطلاعات صورت نخواهد گرفت .
یکی دیگر از صفت هایی که وجود دارد RegularExpression است که در واقع قانونی که باید کاربر بر طبق آن به وارد کردن اطلاعات بپردازد ، درون آن آورده شده است .
به این نکته توجه داشته باشید که Remote Attribute با اینکه یک اعتبارسنجی سمت کاربر است و در همان لحظه که کاربر اطلاعات را وارد می کند درست بودن مقادیر را ارزیابی می کند ولی برای این ارزیابی خود ، یک متدی از سمت سرور را صدا می زند .
در نمونه ای که ضمیمه مقاله می باشد قصد داشتیم که در هنگام ثبت نام کاربر بررسی کنیم که کلمه عبور و همچنین ایمیل او تکراری نباشد و اگر اطلاعاتی که کاربر وارد کرد در دیتابیس ما وجود داشت به او خطایی را نشان دهیم .بعد از اینکه مدل خود را که در بالا دیدید تعریف کردیم نیاز داریم که از صفت های مناسب برای سنجش اعتبار دو پراپرتی username و Email استفاده کنیم .
برای رسیدن به هدفی که گفته شد نیاز داریم تا از صفت های مناسب استفاده کنیم به همین منظور مدل خود را در قسمت پراپرتی های username و Email تغییر می دهیم .
[Required(ErrorMessage = "Username is Required")]
[RegularExpression(@"^[a-zA-Z0-9]+$",ErrorMessage = "user name must be combination of letters and numbers only.")]
[Remote("UsernameExists", "Home", HttpMethod = "POST",ErrorMessage = "این نام کاربری تکراری است ، نام دیگری را وارد کنید ")]
public string UserName
{
get;
set;
}
[Required(ErrorMessage = "Email Address is required")]
[EmailAddress(ErrorMessage = "Invalid Email Address")]
[Remote("EmailExists","Home", HttpMethod = "POST", ErrorMessage ="این ایمیل در دیتابیس وجود دارد لطفا ایمیل را تغییر دهید")]
public string Email
{
get;
set;
}
همان طور که میبینید در صفت Remote به برنامه گفته ایم که مقداری که کاربر برای این فیلد مربوط به مدل وارد کرد به کدام Action و به کدام کنترلر برود .
در اینجا action ایی که کاربر را به آن راهنمایی کرده ایم اکشن UsernameExists از کنترلر Home است .همچنین برای اعتبارسنجی ایمیل هم از Action به نام EmailExists استفاده می کنیم .کد های این Action ها در زیر آورده شده است .
public JsonResult UsernameExists(string username)
{
return Json(!String.Equals(username, "somayeh", StringComparison.OrdinalIgnoreCase));
}
public JsonResult EmailExists(string email)
{
return Json(!String.Equals(email, "somayeh@yahoo.com", StringComparison.OrdinalIgnoreCase));
}
برای اکشن index یک View به صورت خالی ایجاد می کنیم و سپس کدهای زیر را در آن کپی می کنیم .
@model CheckId.Models.SignUpViewModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>SignUp</title>
<link href="@Url.Content("~/Content/jquery.qtip.css")" rel="stylesheet" />
<script src="@Url.Content("~/Scripts/jquery-1.9.1.js")"></script>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.js")"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.qtip.min.js")" type="text/javascript"></script>
</head>
<body style="background-color:lightblue">
<a href="http://barnamenevisan.org"> <h3>برنامه نویسان :مرجع تخصصی برنامه نویسان </h3></a>
<div>
@using (Html.BeginForm("Index", "Home", FormMethod.Post, new { @class = "form-inline", role = "form" }))
{
@Html.AntiForgeryToken()
<div class="row">
<div class="span8 offset5 aui-page-panel">
<div>
<h2>Sign Up</h2>
</div>
<fieldset style="margin-bottom: 40px;">
<legend style="border-bottom: 1px solid gray; font-size: 16px;">Basic Information</legend>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr id="tr_basic">
<td style="vertical-align: top;" width>
<div id="basicinfo" style="width: 100%">
<div style="height: auto !important; overflow-y: visible;">
<table cellpadding="3">
<tbody>
<tr>
<td width="150">
@Html.LabelFor(model => model.FirstName, new { @class = "sr-only" })
</td>
<td>
@Html.TextBoxFor(model => model.FirstName, new { @class = "form-control input-sm" })
@Html.ValidationMessageFor(model => model.FirstName)
</td>
</tr>
<tr>
<td>
@Html.LabelFor(model => model.LastName)
</td>
<td>
@Html.TextBoxFor(model => model.LastName, new { @class = "input-xsmall" })
@Html.ValidationMessageFor(model => model.LastName)
</td>
</tr>
<tr></tr>
</tbody>
</table>
</div>
</td>
</tr>
</table>
<legend style="border-bottom: 1px solid gray; font-size: 16px;">Account Information</legend>
<table cellpadding="5">
<tr>
<td width="150">
@Html.LabelFor(model => model.UserName)
</td>
<td>
@Html.TextBoxFor(model => model.UserName)
@Html.ValidationMessageFor(model => model.UserName)
</td>
<td id="tdValidate">
<img id="imgValidating" src="@Url.Content("~/Images/validating.gif")" style="display:none;" />
</td>
</tr>
<tr>
<td>
@Html.LabelFor(model => model.Password)
</td>
<td>
@Html.PasswordFor(model => model.Password)
@Html.ValidationMessageFor(model => model.Password)
</td>
</tr>
<tr>
<td>
@Html.LabelFor(m => m.ConfirmPassword, new { @class = "control-label" })
</td>
<td>
@Html.PasswordFor(model => model.ConfirmPassword)
@Html.ValidationMessageFor(model => model.ConfirmPassword)
</td>
</tr>
<tr>
<td>
@Html.LabelFor(m => m.Email, new { @class = "control-label" })
</td>
<td>
@Html.TextBoxFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</td>
</tr>
<tr>
<td>
<p>
<div class="control-group">
<div class="controls">
<input id="btnRegister" type="submit" class="btn btn-primary" value="Register" />
</div>
</div>
</p>
</td>
<td></td>
</tr>
</table>
</div>
</div>
}
</div>
</body>
</html>
اگر کد را اجرا کنید و نام somayeh و همچنین ایمیلsomayeh@yahoo.com را وارد کنید شکل زیر را خواهید دید.

- ASP.net MVC
- 4k بازدید
- 3 تشکر
