ثبت داده در View های مختلف
سه شنبه 22 دی 1394در این مقاله می خواهیم در مورد ارسال داده با استفاده از متد کمکی Html.BeginForm@ صحبت کنیم. با استفاده از این متد می توان داده ها را به View های مختلف ارسال کرد. به عبارت دیگر داده می تواند به View های مختلف Bind شود.

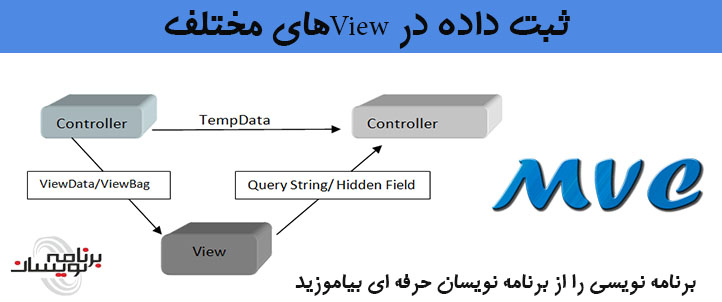
در این مقاله ما می خواهیم از Tempdata برای ارسال داده بین کنترلرهای مختلف استفاده کنیم.
مزیت اصلی TempData ارسال داده بین کنترلرهای مختلف است، زمانی که تغییر مسیر یا Redirect اتفاق میفتد TempData داده را بین کنترلرها حفظ می کند.
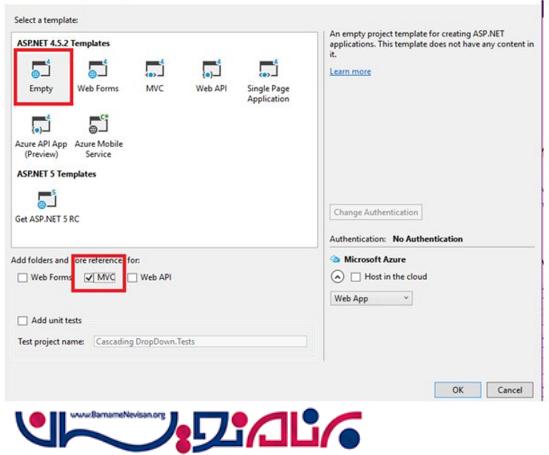
در ابتدا می خواهیم یک پروژه MVC ایجاد کنیم.
برای این کار یک پروژه جدید ایجاد کرده و یک پروژه خالی با قالب MVC ایجاد کنید.

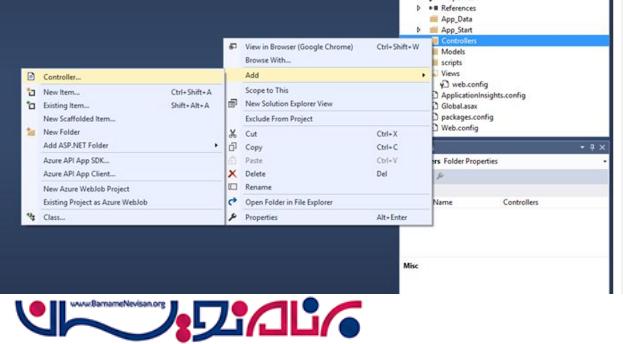
یک کنترلر جدید در پوشه Controllers مانند زیر ایجاد کنید:

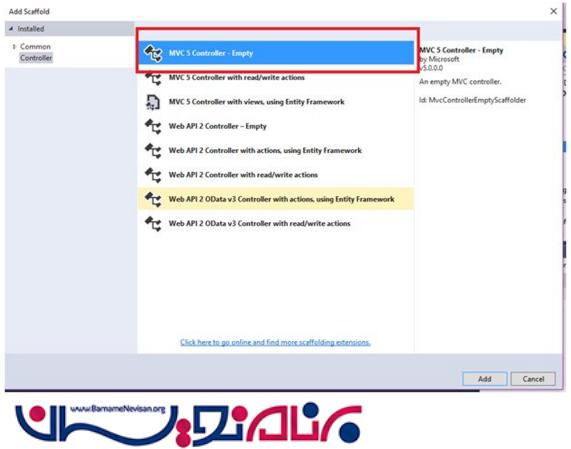
سپس MVC 5 Controller - Empty را انتخاب کرده و ADD را بزنید:

نام کنترلر را Home قرار دهید.

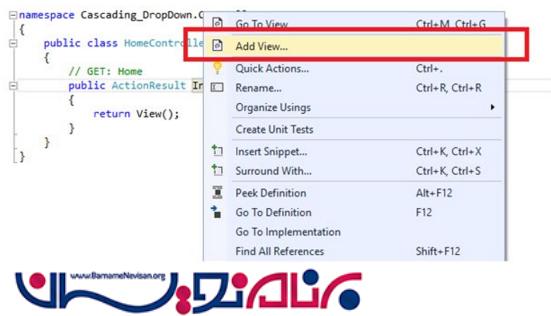
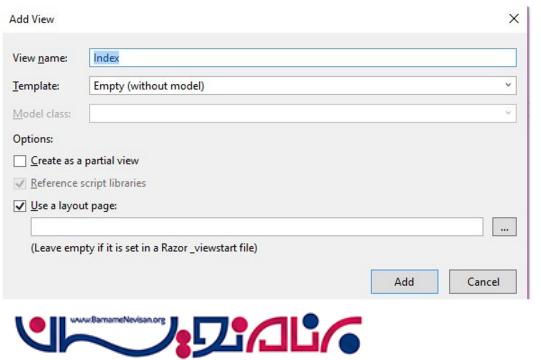
بر روی نام Action راست کلیک کرده و یک View اضافه کنید:


یک کلاس با نام Emploee در پوشه Model اضافه کرده و اطلاعات زیر را در آن وارد کنید:
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace MySample.Models
{
public class Employee
{
[Display(Name = "نام")]
public string FirstName
{
get;
set;
}
[Display(Name = "نام خانوادگی")]
public string LastName
{
get;
set;
}
[Display(Name = "حقوق دریافتی")]
public string Salary
{
get;
set;
}
}
}
کد کنترلر:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MySample.Models;
namespace MySample.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
Employee emp = new Employee();
return View(emp);
}
[HttpPost]
public ActionResult SubmitEmp(Employee emp)
{
TempData["Emp"] = emp;
return Redirect("/Home/EmpDetails");
}
public ActionResult EmpDetails()
{
Employee emp = TempData["Emp"] as Employee;
return View(emp);
}
}
}
کد View مربوط به Index
@model MySample.Models.Employee
@{
ViewBag.Title = "Index";
}
<a href="http://barnamenevisan.org/"><h2>مرجع تخصصی برنامه نویسان</h2></a>
@Html.BeginForm("SubmitEmp", "Home", FormMethod.Post)
<table class="table table-responsive table-bordered">
<tr>
<td>نام</td>
<td>
@Html.TextBox("FirstName", null, htmlAttributes: new { @class = "form-control" })
</td>
</tr>
<tr>
<td>نام خانوادگی</td>
<td>
@Html.TextBox("LastName", null, htmlAttributes: new { @class = "form-control" })
</td>
</tr>
<tr>
<td>حقوق</td>
<td>
@Html.TextBox("Salary", null, htmlAttributes: new { @class = "form-control" })
</td>
</tr>
<tr>
<td colspan="2" align="right">
<input type="submit" value="ارسال" class="btn btn-success" />
</td>
</tr>
</table>
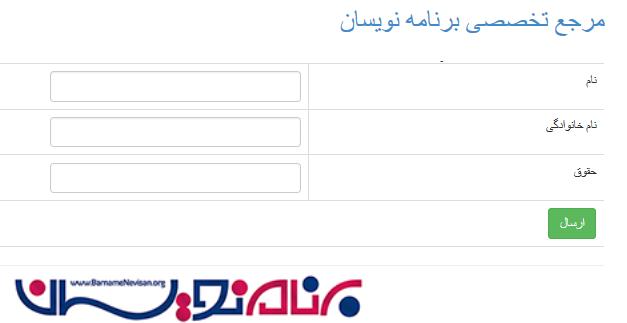
پروژه را اجرا کرده و مقادیر را داخل Texboxها وارد کنید:

View مربوط به اکشن EmpDetails را نیز به صورت زیر اضافه کنید:
@model Model_Binding_in_Diffrent_Ways.Models.Employee
@{
ViewBag.Title = "Index";
}
@Html.BeginForm("SubmitEmp", "Home",FormMethod.Post)
{
<table class="table table-responsive table-bordered" >
<tr>
<td>First Name</td>
<td>
@Html.TextBox("FirstName" ,null,htmlAttributes: new { @class = "form-control" })
</td>
</tr>
<tr>
<td>Last Name</td>
<td>
@Html.TextBox("LastName", null, htmlAttributes: new { @class = "form-control" })
</td>
</tr>
<tr>
<td>Salary</td>
<td>
@Html.TextBox("Salary", null, htmlAttributes: new { @class = "form-control" })
</td>
</tr>
<tr>
<td colspan="2" align="right">
<input type="submit" value="Submit" class="btn btn-success" />
</td>
</tr>
</table>
}
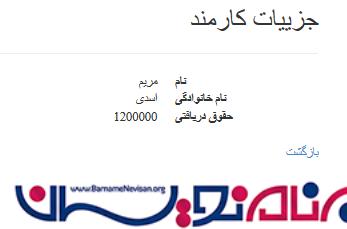
حالا دکمه ارسال را کلیک کنید، خروجی به صورت زیر می شود:

- ASP.net MVC
- 2k بازدید
- 3 تشکر
