چرخش متن و تغییر موقعیت تصویر در اندروید
سه شنبه 22 دی 1394در این مقاله قصد داریم که متنی در صفحه چرخش نماید و تصویر آن عوض شود، و به یک activity دیگر برود و موقعیت خودش را تغییر دهد.

در این مقاله قصد داریم یک متن را rotate دهیم و تصاویر را هم عوض نماییم، و بعد از نمایش یک عکس از یک عکس به عکس دیگر برویم.
کد لایه ی activity به صورت زیر خواهد بود:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:background="#c79488">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world"
android:id="@+id/txt"
android:layout_marginTop="90dp"
android:layout_marginLeft="90dp"
android:textSize="@dimen/txtSize"/>
<ImageView
android:id="@+id/im"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginTop="160dp"
android:layout_marginLeft="10dp"
/>
</RelativeLayout>
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.app.Activity;
import android.os.Handler;
import android.view.Menu;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class MainActivity extends Activity {
TextView txt;
static int flag=0;
private Handler mHandler;
final Context context=this;
ImageView im;
RelativeLayout.LayoutParams par;
private Runnable mCountUpdater = new Runnable() {
private int mCount = 0;
@Override
public void run() {
if(mCount>5
{
Intent i=new Intent(context,Second.class);
startActivity(i);
}
else
{
rotate();
flag++;
mCount++;
mHandler.postDelayed(this, 900);
} }
};
public void rotate()
{
if(flag%2==0)
{
txt.setRotation(20);
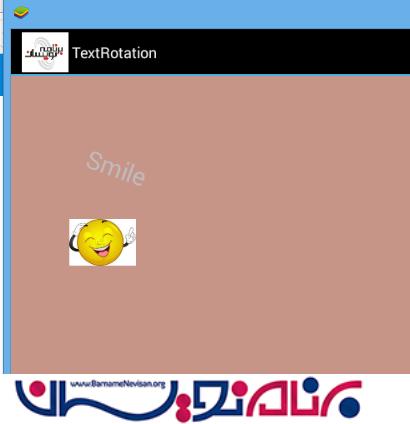
im.setImageResource(R.drawable.image1);
}
else
{
txt.setRotation(-20);
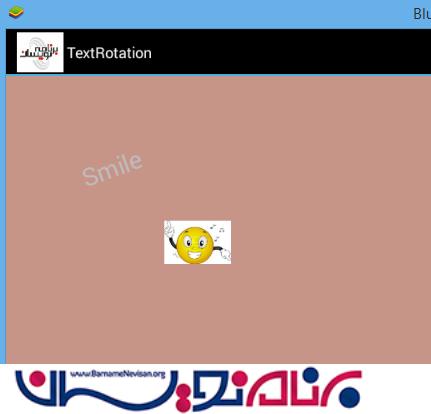
im.setImageResource(R.drawable.image2);
par = (RelativeLayout.LayoutParams)im.getLayoutParams();
par.leftMargin += 60;
im.setLayoutParams(par);
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txt=(TextView)findViewById(R.id.txt);
im=(ImageView)findViewById(R.id.im);
mHandler = new Handler();
mHandler.post(mCountUpdater);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
برای چرخش متن شما نیاز به استفاده از تابع setRotation دارید، از یک layoutparams برای تغییر موقعیت تصویر مورد نظر استفاده نمایید، تصاویر مورد نظر را که باید نمایش داده شود را داخل پوشه ی drawable می گذارید.
قدم بعدی یک لایه activity دیگر بسازید و یک متن داخل آن قرار دهید که بعد از نمایش activity اول به این activity برود.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#454545">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="50dp"
android:textColor="#FFFFFF"
android:text="BYEE"
android:layout_marginLeft="30dp"
android:layout_marginTop="190dp"
android:id="@+id/txtsec"/>
</LinearLayout>
برای کلاس جاوا هم textview مورد نظر را تعریف کرده و از تابع setrotation استفاده نمایید.
import android.app.Activity;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.TextView;
public class Second extends Activity {
TextView im;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second_layout);
im=(TextView)findViewById(R.id.txtsec);
im.setRotation(20);
}
}
داخل androidmanifest هم کلاس مورد نظر را تعریف نمایید.
<activity android:name=".Second"
android:label="Second"/>
خروجی به صورت زیر خواهد بود:



- Android
- 3k بازدید
- 2 تشکر
