استفاده از(External Login (Facebook در پروژه mvc
دوشنبه 28 دی 1394در این مقاله نحوه استفاده از لاگین فیسبوک برای ورود کاربران به سایت را مورد بررسی قرار می دهیم .استفاده از External Login مزایای بسیاری برای ما در پی خواهد داشت.

در مقاله قبلی با عنوان چرا باید از حساب های خارجی برای ورود کاربران در سایت خود استفاده کنیم مزایای استفاده از لاگین های خارجی به برنامه را توضیح دادیم .در این مقاله به نحوه انجام این کار می پردازیم .
مرحله 1- ساخت یک پروژه MVC
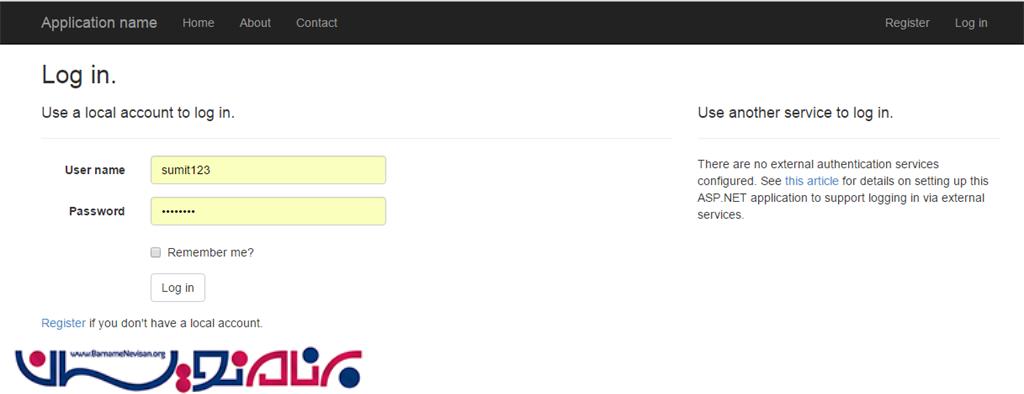
یک پروژه از نوع mvc ایجاد کنید و سپس به قسمت login آن بروید.

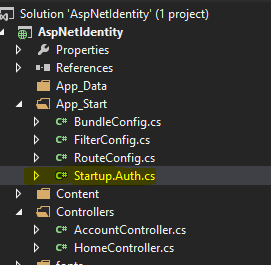
مرحله 2- در solution explorer و در داخل App_Start به StartUp.Auth.cs که در شکل زیر نشان داده شده است بروید

حال فایل StartUp.Auth.cs را باز کنید .در داخل این فایل یک سری کدها به صورت کامنت هستند.از آنجایی که ما قصد استفاده از لاگین خارجی فیسبوک را داریم قسمت مربوطه را از حالت کامنت در می آوریم .
public partial class Startup
{
// For more information on configuring authentication, please visit http://go.microsoft.com/fwlink/?LinkId=301864
public void ConfigureAuth(IAppBuilder app)
{
// Enable the application to use a cookie to store information for the signed in user
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie,
LoginPath = new PathString("/Account/Login")
});
// Use a cookie to temporarily store information about a user logging in with a third party login provider
app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie);
// Uncomment the following lines to enable logging in with third party login providers
//app.UseMicrosoftAccountAuthentication(
// clientId: "",
// clientSecret: "");
//app.UseTwitterAuthentication(
// consumerKey: "",
// consumerSecret: "");
app.UseFacebookAuthentication(appId: "", appSecret: "");
// app.UseGoogleAuthentication();
}
}
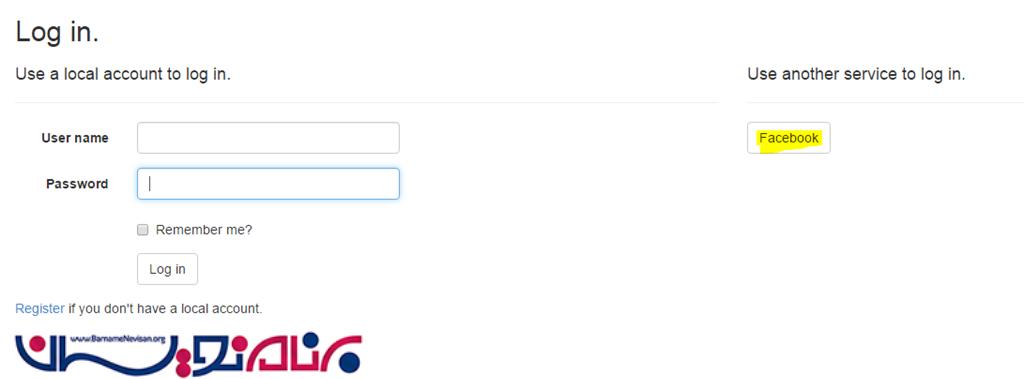
دوباره وارد قسمت لاگین شوید و برنامه را اجرا کنید .حال می توانید گزینه مربوط به فیسبوک را هم ببینید.

مرحله 4- بعد از کلیک کردن بر روی گزینه فیسبوک شکل زیر را خواهید دید.برای لاگین کردن به appId و appsecreat نیاز داریم .

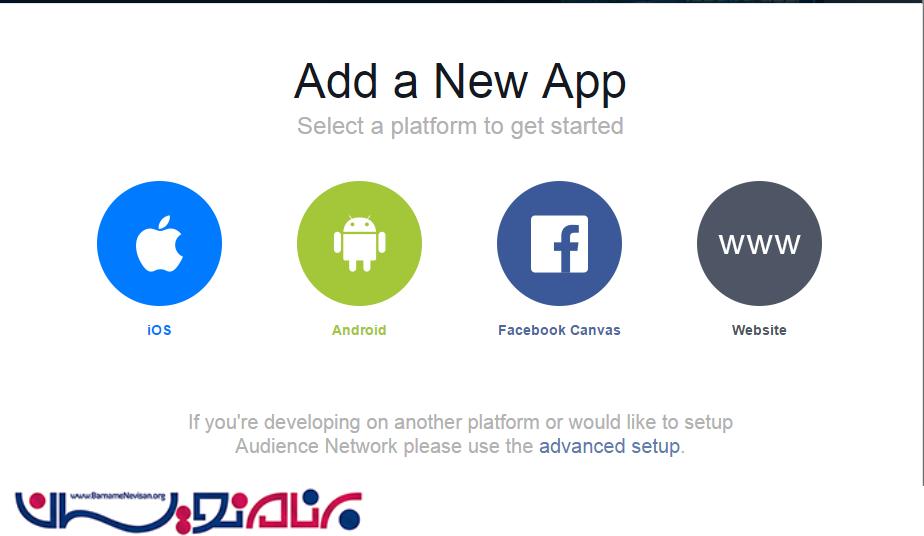
در مرحله بعد بر روی گزینه MyApps کلیک کنید و گزینه New App را بزنید .

حال گزینه WWW را انتخاب کنید .مانند شکل زیر از شما نامی پرسیده خواهد شد.

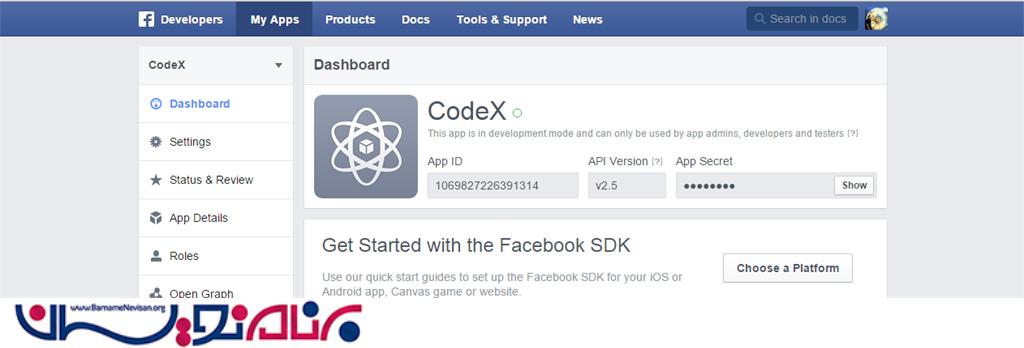
نام وب سایت خود را که دراینجا نام CodeX را داده ایم وارد کنید .بعد از این کار دکمه SkipQuick Start را بزنید.به صفحه زیر هدایت خواهید شد.

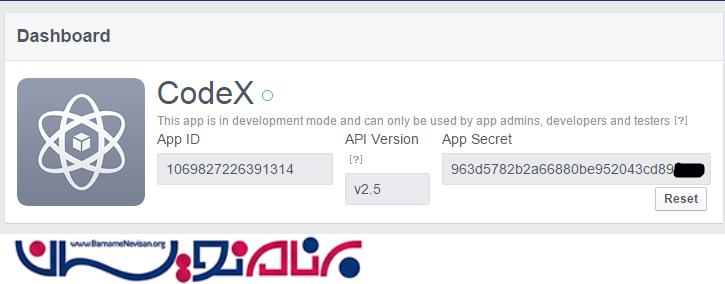
حال برای چک کردن امنیت سایت خود برروی دکمه Show کلیک کنید .در این مرحله از شما پسورد پرسیده خواهد شد .

حال appId و App secret را در جای مربوطه past می کنیم .
public void ConfigureAuth(IAppBuilder app)
{
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie,
LoginPath = new PathString("/Account/Login")
});
// Use a cookie to temporarily store information about a user logging in with a third party login provider
app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie);
app.UseFacebookAuthentication(appId: "1069827226391314", appSecret: "963d5782b2a66880be952043cd89****");
}
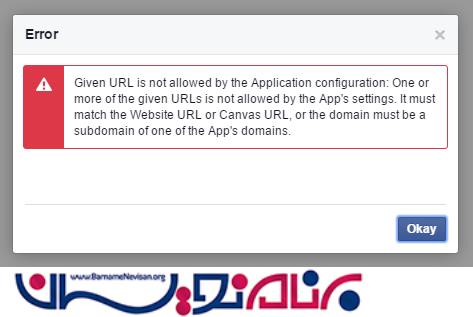
بعد از اجرای برنامه خطای زیر را خواهید دید

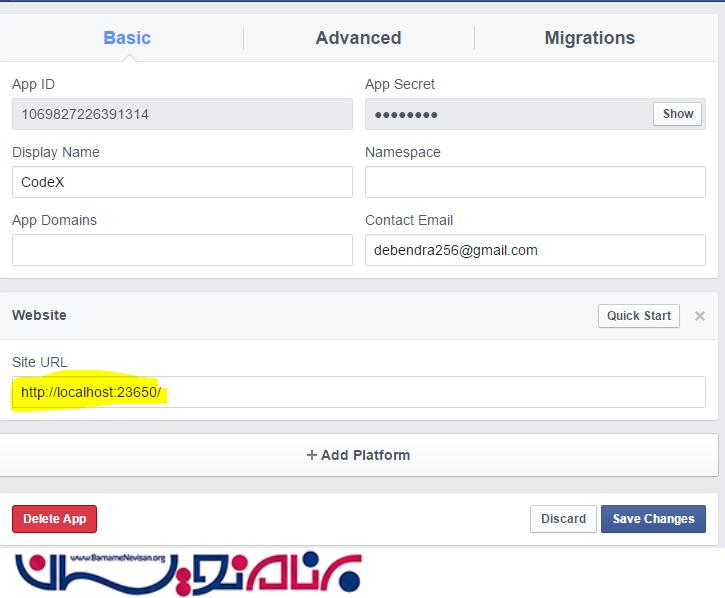
URL مربوط به سایت خود را چک کنید و آن را در صفحه developers.facebook مانند زیر وارد کنید

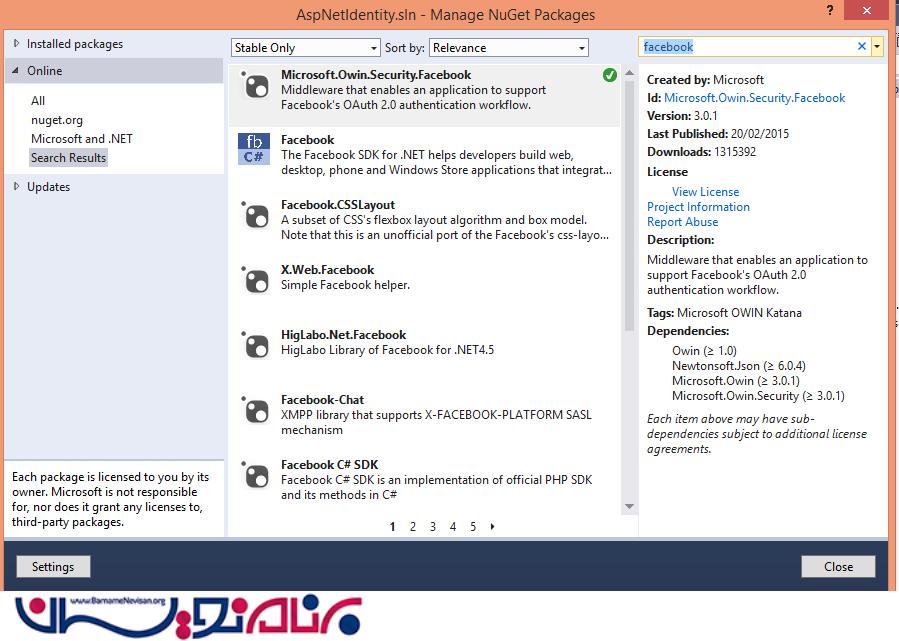
حال کافی است Microsoft.Owin.security.Facebook را update کنید.

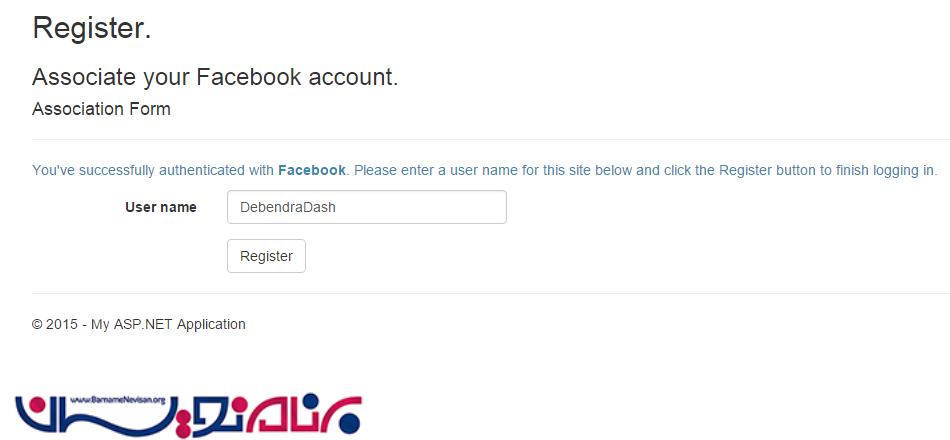
تا به اینجای کار شما با استفاده از اکانت فیسبوک کاربران ، اجازه ورود آنها به سیستم را می دهید .

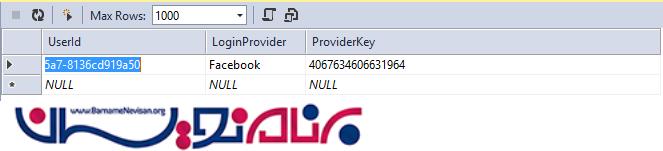
حال اگر جدول ASP.NetUserLogin را نگاه کنید اطلاعات زیر در آن ذخیره شده است

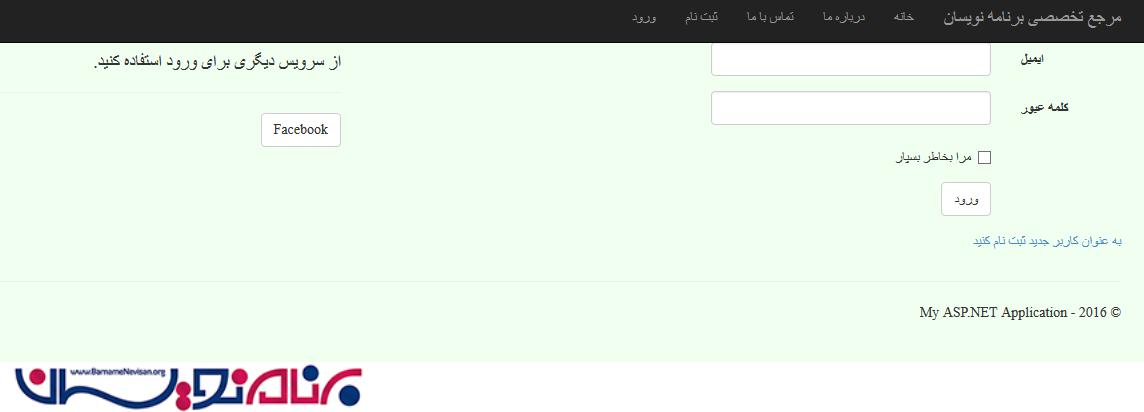
بعد از اجرای برنامه و با کلیک بر روی گزینه ورود شکل زیر را خواهید .حال اگر اکانت فیسبوک خود را وارد کنید می توانید وارد برنامه شوید

- ASP.net MVC
- 2k بازدید
- 5 تشکر
