نحوه ایجاد تصویر captcha در ASP.net
پنجشنبه 24 دی 1394در این مقاله قصد داریم نشان دهیم که چگونه می توان تصویر Captcha را در برنامه های ASP.net خود قرار دهیم. captcha برای تشخیص ربات ها از انسان ها ایجاد شده اند که با استفاده از آن ربات ها نتوانند به سایت وارد شوند و تداخلی در آن ایجاد کنند.

در این مقاله قصد داریم نشان دهیم که چگونه می توان تصویر Captcha را در برنامه های ASP.net خود قرار دهیم. captcha برای تشخیص ربات ها از انسان ها ایجاد شده اند که با استفاده از آن ربات ها نتوانند به سایت وارد شوند و تداخلی در آن ایجاد کنند. در اینجا برای ثبت نام کاربر Captcha قرار خواهیم داد. پس ابتدا یک برنامه ASP.net ایجاد میکنیم.
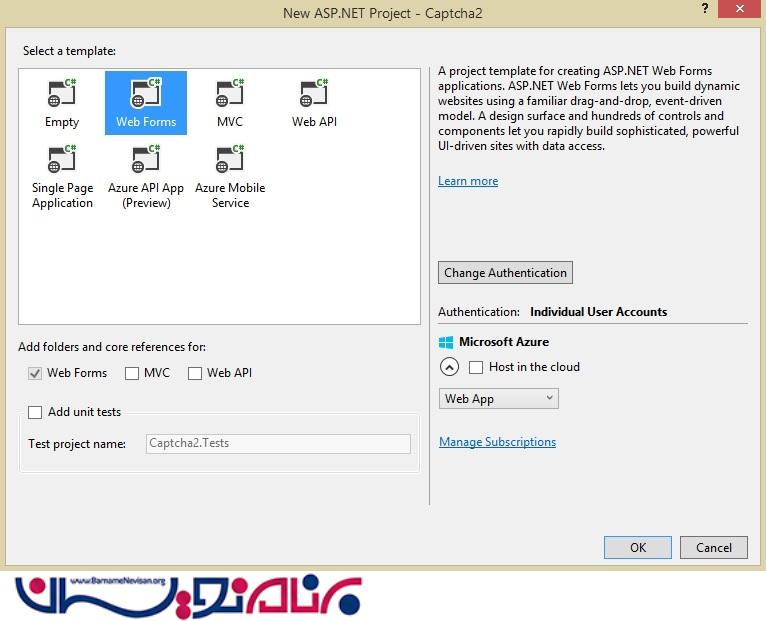
برنامه را به صورت زیر ایجاد میکنیم.

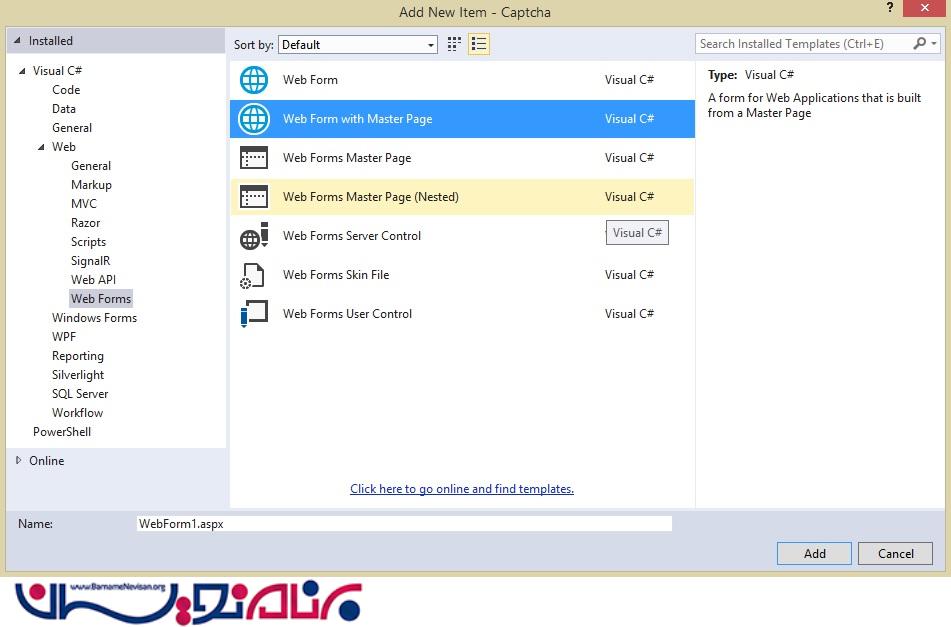
به این صورت یک برنامه Web form ایجاد خواهد شد. یک Web form جدید با نام Register.aspx اضافه میکنیم. برای اضافه کردن آن گزینه Web Form With Master Page را انتخاب میکنیم.

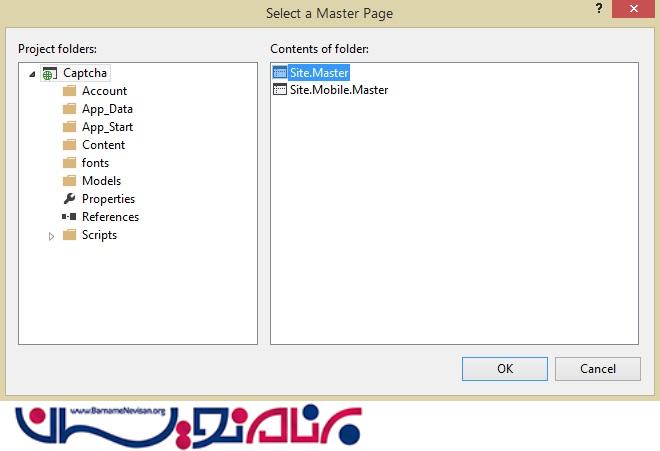
Master page خود را انتخاب و OK کنید.

برای ایجاد Captcha صفحه دیگری با نام captcha ایجاد کرده و از آن در صفحه Register استفاده میکنیم.
کدهای زیر را در Captcha.aspx.cs وارد میکنیم.
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Drawing.Imaging;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CaptchaDemo
{
public partial class Captcha: System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Bitmap objBitmap = new Bitmap(130, 80);
Graphics objGraphics = Graphics.FromImage(objBitmap);
objGraphics.Clear(Color.White);
Random objRandom = new Random();
objGraphics.DrawLine(Pens.Black, objRandom.Next(0, 50), objRandom.Next(10, 30), objRandom.Next(0, 200), objRandom.Next(0, 50));
objGraphics.DrawRectangle(Pens.Blue, objRandom.Next(0, 20), objRandom.Next(0, 20), objRandom.Next(50, 80), objRandom.Next(0, 20));
objGraphics.DrawLine(Pens.Blue, objRandom.Next(0, 20), objRandom.Next(10, 50), objRandom.Next(100, 200), objRandom.Next(0, 80));
Brush objBrush =
default (Brush);
//create background style
HatchStyle[] aHatchStyles = new HatchStyle[]
{
HatchStyle.BackwardDiagonal, HatchStyle.Cross, HatchStyle.DashedDownwardDiagonal, HatchStyle.DashedHorizontal, HatchStyle.DashedUpwardDiagonal, HatchStyle.DashedVertical,
HatchStyle.DiagonalBrick, HatchStyle.DiagonalCross, HatchStyle.Divot, HatchStyle.DottedDiamond, HatchStyle.DottedGrid, HatchStyle.ForwardDiagonal, HatchStyle.Horizontal,
HatchStyle.HorizontalBrick, HatchStyle.LargeCheckerBoard, HatchStyle.LargeConfetti, HatchStyle.LargeGrid, HatchStyle.LightDownwardDiagonal, HatchStyle.LightHorizontal
};
//create rectangular area
RectangleF oRectangleF = new RectangleF(0, 0, 300, 300);
objBrush = new HatchBrush(aHatchStyles[objRandom.Next(aHatchStyles.Length - 3)], Color.FromArgb((objRandom.Next(100, 255)), (objRandom.Next(100, 255)), (objRandom.Next(100, 255))), Color.White);
objGraphics.FillRectangle(objBrush, oRectangleF);
//Generate the image for captcha
string captchaText = string.Format("{0:X}", objRandom.Next(1000000, 9999999));
//add the captcha value in session
Session["CaptchaVerify"] = captchaText.ToLower();
Font objFont = new Font("Courier New", 15, FontStyle.Bold);
//Draw the image for captcha
objGraphics.DrawString(captchaText, objFont, Brushes.Black, 20, 20);
objBitmap.Save(Response.OutputStream, ImageFormat.Gif);
}
}
}
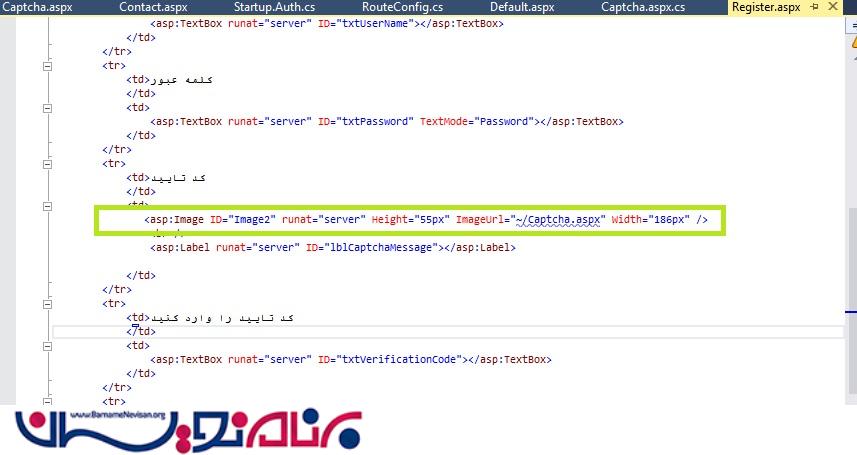
کدها در Register.aspx به صورت زیر می باشد:
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Register.aspx.cs" Inherits="CaptchaDemo.Register" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server">
<table>
<br />
<br />
<br />
<tr>
<td colspan="2"> <h4>ثبت نام کاربر </h4>
</td>
</tr>
<tr>
<td>نام کامل
</td>
<td>
<asp:TextBox runat="server" ID="txtFullName"></asp:TextBox>
</td>
</tr>
<tr>
<td>ایمیل
</td>
<td>
<asp:TextBox runat="server" ID="txtEmail"></asp:TextBox>
</td>
</tr>
<tr>
<td>نام کاربری
</td>
<td>
<asp:TextBox runat="server" ID="txtUserName"></asp:TextBox>
</td>
</tr>
<tr>
<td>کلمه عبور
</td>
<td>
<asp:TextBox runat="server" ID="txtPassword" TextMode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td>کد تایید
</td>
<td>
<asp:Image ID="Image2" runat="server" Height="55px" ImageUrl="~/Captcha.aspx" Width="186px" />
<br />
<asp:Label runat="server" ID="lblCaptchaMessage"></asp:Label>
</td>
</tr>
<tr>
<td>کد تایید را وارد کنید
</td>
<td>
<asp:TextBox runat="server" ID="txtVerificationCode"></asp:TextBox>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button runat="server" ID="btnSubmit" Text="ثبت" OnClick="btnSubmit_Click" />
</td>
</tr>
</table>
</asp:Content>
همانطور که مشاهده میکنید صفحه captcha را به این صفحه اضافه کردیم.

در صفحه register.aspx.cs مقادیر وارد شده چک خواهند شد، اگر مقدار درون textbox و Session یکی باشند آنگاه captcha درست بوده و در غیر اینصورت اشتباه است.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CaptchaDemo
{
public partial class Register: System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{}
protected void btnSubmit_Click(object sender, EventArgs e)
{
if (txtVerificationCode.Text.ToLower() == Session["CaptchaVerify"].ToString())
{
Response.Redirect("Default.aspx");
}
else
{
lblCaptchaMessage.Text = "Please enter correct captcha !";
lblCaptchaMessage.ForeColor = System.Drawing.Color.Red;
}
}
}
}
صفحه Default.aspx به صورت زیر خواهد بود:
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="CaptchaDemo._Default" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<br />
<asp:Label runat="server" ID="lblCaptchaMessage" ForeColor="Green">
</asp:Label>
</asp:Content>
و صفحه Default.aspx.cs به صورت زیر:
using System;
using System.Web.UI;
namespace CaptchaDemo
{
public partial class _Default: Page
{
protected void Page_Load(object sender, EventArgs e)
{
lblCaptchaMessage.Text = "You have entered correct captch code";
lblCaptchaMessage.ForeColor = System.Drawing.Color.Green;
}
}
}
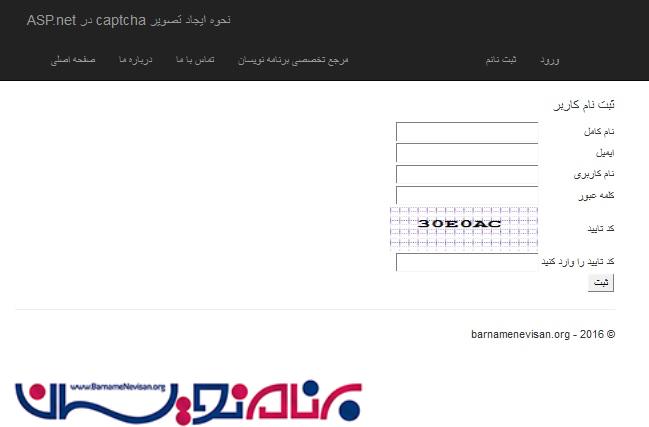
اکنون پروژه را اجرا کنید.
نتیجه به صورت زیر ظاهر خواهد شد:

- ASP.net
- 4k بازدید
- 7 تشکر
