ایجاد HotSpot (نقاط) درASP.NET
شنبه 26 دی 1394همانطور که می دانید تعدادی از صفحات وب معمولا شامل گرافیک های پیچیده هستند، که اعمال متفاوتی بسته به آن بخشی که بر روی آن کلیک می شود انجام می دهند. ما توسعه دهندگان دات نت هستیم و ترفندهای متعددی برای پیاده سازی طراحی مورد نظر داریم. در این مقاله می خواهیم توضیح دهیم چگونه می توان HotSpots (نقاط) را روی تصاویر در ASP.NET ایجاد کرد.

قبل از اینکه ایجاد HotSpots را شروع کنیم، باید در مورد اصطلاح " HotSpots" در ASP.NET بیشتر بدانیم.
HotSpot چیست؟
در ASP.NET ، اصطلاح HotSpot به یک ناحیه کوچک از تصویر می گویند که می تواند برخی اعمال را زمانی که بر روی آن ها کلیک می شود و یا حرکت می کند، انجام می دهد. در واقع HotSpot بخشی از طراحی گرافیک است که برای طراحی صفحات پیچیده مورد استفاده قرار می گیرد. ASP.NET ترفندهای متعددی برای پیاده سازی انواع طراحی گرافیک دارد. اجازه دهید سه ترفند آن را ببینیم که استفاده از آن ها برای کامل کردن وظایف مربوط به hotspots بسیار رایج است.
(Stacked Image) تصاویر انباشته شده
کنترل ImageButton
کنترل ImageMap
تصویر زیر را مشاهده کنید که چهار hotspots مستطیل شکل روی یک تصویر را نشان می دهد:

می بینید یک تصویر تکی به 4 ناحیه hotspotsتقسیم شده است. برای مثال hotspots 1و2و3و4 روی یک تصویر یکپارچه است اما اگر بر روی ناحیه ای از HopSpot-1 کلیک کنیم، سه ناحیه دیگر تحت تاثیر قرار نمی گیرند. این بدان معناست که اگر ما بر روی HotSpot-1 کلیک کنیم، فقط یک نتیجه برای HotSpot-1 ایجاد می شود و به طور مشابه اگر بر روی HotSpot-2 کلیک شود نتیجه ای فقط برای HotSpot-2 ایجاد خواهد شد.
همانطور که در بالا دیدیم، ما سه روش برای ایجاد HotSpot در ASP.NET داریم اما در این مقاله می خواهیم بیشتر در مورد روش سوم توضیح دهیم، که از کنترل HotSpot استفاده می کند. اما قبل از اینکه شروع کنیم اجازه دهید، یک توضیح مختصر و سریع در مورد ImageButton و Stacked Image ارائه دهیم.
Stacked Image
ایجاد یک تصویر تکی توسط مجموعه ای از تصاویر مختلف با یکدیگر می باشد و بخش های مشخصی از تصویر با کنترل های مختلف به طور واضح قرار می گیرند که شبیه یک گرافیک به نظر می رسند و ما می توانیم رویداد کلیک را برای هر کنترل به صورت جداگانه مدیریت کنیم.
مثال:
استفاده از SpriteImage بهترین مثال برای تصاویر انباشته شده است.
کنترل ImageButton
زمانی که یک کنترل ImageButton کلیک شده باشد، مختصات هایی را فراهم می کند که در آنها کلیک اتفاق افتاده است. ما می توانیم آن را خارج از این منطقه مختصاتی روی کد سمت سرور خود پیدا کنیم که تعیین می کند روی چه منطقه ای کلیک شده است.
مثال:

نکته:
این یک تصویر تکی است که شبیه سه دکمه به نظر می رسد. اگر ما این تصویر را به عنوان پس زمینه یک ImageButton قرار دهیم می توانیم با رویداد کلیک شناسایی کنیم که ناحیه کلیک شده بخشی از Home، About یا Venue است. این تکنیک انعطاف پذیر است اما خسته کننده و مستعد خطا می باشد. حالا اجازه دهید در مورد کنترل ImageMap توضیح دهیم.
ایجاد یک HotSpots با استفاده از کنترل ImageMap
با استفاده از کنترل ImageMap، می توانیم یک ناحیه جدا تعریف کنیم و به هرکدام یک اسم واحد بدهیم. این روش هم برای hotspots کوچک و هم بزرگ مناسب است. در زیر مزایای استفاده از ImageMap را بیان می کنیم.
مزایا
زمانی که کاربر اشاره گر موس را روی تصویر حرکت می دهد و آن را روی ناحیه تعریف شده قرار می دهد، اشاره گر به صورت دست تغییر می کند. ناحیه ای از تصویر که بخشی از HotSpots نباشد، قابل کلیک شدن نیست و شکل اشاره گر موس به صورت پیش فرض باقی می ماند.
قطعه کد زیر را برای ImageMap مشاهده کنید:
<asp:ImageMap ID="ImageMapDemo" runat="server" HotSpotMode="PostBack"
OnClick="ImageMapDemo_Click" ImageUrl="~/Images/RectangleHotSpot.png">
<asp:RectangleHotSpot Left="27" Top="24" Right="219" Bottom="100"
AlternateText="Facebook"
PostBackValue="facebook"
HotSpotMode="PostBack" />
</asp:ImageMap>
اما برای تعریف ناحیه قابل کلیک، باید یک شیئ HotSpots برای ImageMap اضافه کنیم. خصوصیت HotSpots سه نوع HotSpots را ارائه می دهد:
RectangleHotSpot
CircleHotSpot and
PolygonHotSpot
نکته:
ما می توانیم یک hotspot در هر شکلی با استفاده از این سه شیئ طبق نیازمندی های خود بسازیم. اما چالش اصلی شناخت مختصات دقیق hotspot می باشد.
مثال:
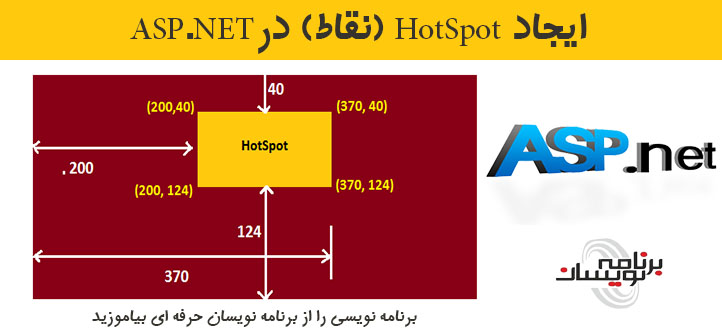
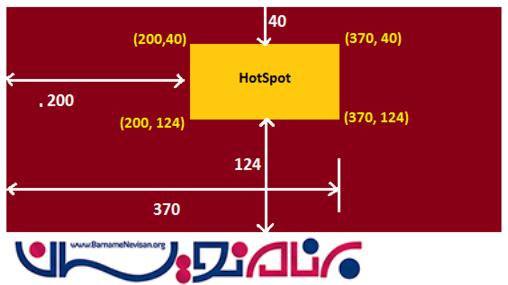
فرض کنید باید یک hotspot در یک ناحیه مستطیلی ایجاد کنیم، برای این کار باید چهار مختصات بالا، چایین، راست و چپ را بدانیم. تصویر زیر را ببینید که در آن یک hotspot ایجاد شده که در یک شکل مستطیلی ساخته ایم:

در تصویر بالا می بینیم که یک ناحیه مستطیلی نشان داده شده است، بنابراین اگر بخواهیم یک hotspot فقط روی این ناحیه مستطیلی ایجاد کنیم، باید چهار مختصات پایین-چپ، بالا- چپ، بالا راست و پایین- راست را تعریف کنیم. پس با یک چالش بزرگ برای پیدا کردن دقیق مختصات در زمان ایجاد یک hotspot روبرو هستیم.
چگونه مختصات را محاسبه کنیم؟
ما ابزارهای متعددی برای پیدا کردن دقیق مختصات hotspot داریم، که در اینجا از یکی از آنها استفاده می کنیم. ابزارها به صورت زیر هستند:
Expression Web
Visual Studio ImageMap Designer
Microsoft Paint
اگر شما از Expression Web استفاده می کنید، زمانی که بهینه سازی hotspot را کامل کردید می توانید مقدار مختصات دقیق را در کد منبع ببینید. اما اگر از Visual Studio ImageMap Designer استفاده کنید، اجازه نمی دهد که یک ناحیه را به صورت بصری تعریف کنید. ما می خواهیم از MS Paint برای این مقاله استفاده کنیم. علاوه بر این مشاهده خواهید کرد که چگونه می توان از MS Paint برای پیدا کردن مختصات ها استفاده کنیم.
RectangularHotSpot
اگر ما یک hotspot در یک شکل مستطیلی ایجاد کنیم، آنگاه می توانیم از RectangularHotSpot استفاده کنیم که چهار مختصات بالا- چپ و گوشه های پایین-راست را می پذیرد اما منظور از مختصات ها باید حتما چپ، بالا راست و پایین باشند. اجازه دهیدقطعه کد زیر را ببینیم که از RectangleHotSpot داخل کنترل ImageMap استفاده کرده ایم.
<asp:ImageMap ID="ImageMapDemo" runat="server" HotSpotMode="PostBack"
OnClick="ImageMapDemo_Click" ImageUrl="~/Images/CoverPhoto.png"
Width="500px">
<asp:RectangleHotSpot Left="0" Top="0" Right="233" Bottom="138"
AlternateText="Rectangular HotSpot"
PostBackValue="My Rectangle"
HotSpotMode="PostBack" />
</asp:ImageMap>
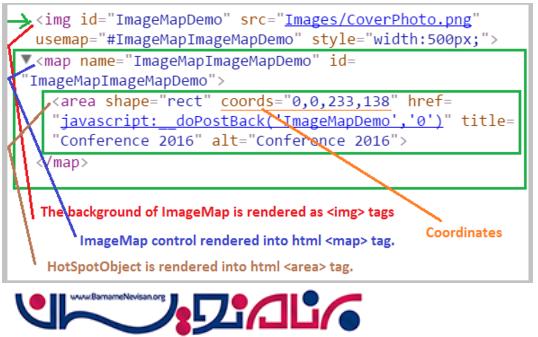
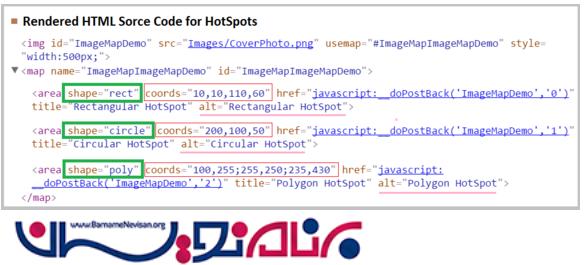
کنترل ImageMap یک انتزاع(abstraction ) سمت سرور را روی تگ های HTML با نام های <map> و <area> ارائه می دهد که یک image mapرا تعریف می کنند. این کنترل mageMap خود را به عنوان یک تگ <map> و ناحیه خود را به عنوان تگ <area> ارائه می دهد. اجازه دهید کد منبع را برای RectangleHotSpot مشاهده کنیم.
کد HTML ارائه شده:

ASP.NET یک کلاس RectangleHotSpot را فراهم کرده که کلاس HotSpot را مدیریت می کند. در زیر خصوصیت های RectangleHotSpot ذکر شده است:
خصوصیت های RectangleHotSpot
PostBackValue: این برای گرفتن یا تنظیم کردن نام شیئ HotSpot جهت ارسال یک رویداد در زمانی که کلیک می شود، مورد استفاده قرار می گیرد.
NavigateUrl: از یک URL برای هدایت در زمانی که کلیک میشود استفاده می کند.
متن جایگزین(AlternateText): یک متن جایگزین برای نمایش شیئ HotSpot در کنترل ImageMap استفاده می کند، زمانی که تصویر در دسترس نیست یا در یک مرورگری ارائه می شود که از آن تصویر پشتیبانی نمی کند، مورد استفاده قرار می گیرد.
HotSpotMode: برای گرفتن یا ست کردن رفتاری از شیئ HotSpot در یک کنترل ImageMap زمانی که HotSpot کلیک شده باشد، استفاده می شود.
توجه:
این خصوصیت می تواند با چهار مقدار شمارشی زیر تنظیم شود.
NotSet: HotSpotMode="NotSet"
این HotSpot توسط خصوصیت HotSpotMode تنظیم می شود. اگر برای کنترل ImageMap رفتاری تعریف نشود، شیئ HotSpot به URL هدایت می شود.
Inactive: HotSpotMode="Inactive"
این HotSpot هیچ نوع رفتار ندارد.
Navigate- HotSpotMode="Navigate"
این HotSpot به URL هدایت می شود.
PostBack -HotSpotMode="PostBack"
این HotSpot یک postback به سرور ایجاد می کند.
Left
این مختصات سمت چپ ناحیه مستطیلی تعریف شده توسط این شیئ RectangleHotSpot را تنظیم می کند.
TOP
مختصات Y از سمت بالا ناحیه مستطیلی تعریف شده با این شیئ RectangleHotSpot
تنظیم می شود.
Right
مختصات Y از سمت بالای ناحیه مستطیلی تعریف شده توسط این شیئ RectangleHotSpot تنظیم می شود.
Bottom
مختصات Y از سمت پایین ناحیه مستطیلی تعریف شده توسط شیئ RectangleHotSpot تنظیم می شود.
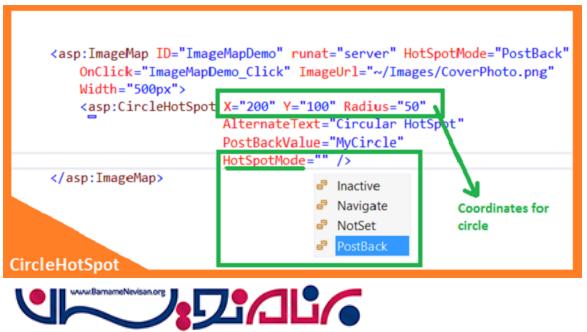
CircleHotSpot
اگر ما نیاز داشته باشیم که یک نقطه اتصال دایره ای شکل تعریف کنیم می توانیم از CircleHotSpot استفاده کنیم که سه مقدار مختصات را به صورت مختصات X، مختصات Y و مقدار شعاع می پذیرد. اجازه دهید قطعه کد زیر را ببینیم که ما آن را داخل کنترل ImageMap استفاده کرده ایم.

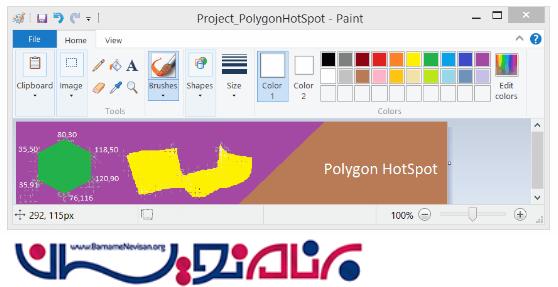
PolygonHotSpot
ما از این HotSpot زمانی استفاده می کنیم که می خواهیم چندین نقطه را تعریف کنیم. فرض کنید نیاز داریم یک HotSpot برای نقشه یک کشور استفاده کنیم پس نمی توانیم آن را با استفاده از RectangleHotSpot یا CircleHotSpot به خوبی انجام دهیم. زمانی که یک چند ضلعی را تعریف می کنیم می توانیم تعدادی مختصات نقاط را به دلخواه ذکر کنیم.
در این مورد از PolygonHotSpot، می توانیم مختصات X و Y را در جفت خصوصیت Coordinates مانند زیر استفاده کنیم:
Cordinates ="x1,y1 ; x2,y2 ; x3,y3 ; x4,y4 ; x5,y5 ; x6,y6"
یا
Cordinates ="x1,y1 , x2,y2, x3,y3 , x4,y4 , x5,y5, x6,y6"
تصویر زیر را مشاهده کنید که HTML ارائه شده برای این سه HotSpots را نشان می دهد.

پیاده سازی HotSpots در وب اپلیکیشن
حالا می خواهیم یک اپلیکیشن برای نمایش پیاده سازی واقعی HotSpots ایجاد کنیم. برای این مقاله ما از Visual Studio 2013 برای برنامه نویسی و Microsoft Paint برای محاسبه مختصات hotspot استفاده کرده ایم.
توجه: این ابزار از .NET Framework 2.0 به بعد پشتیبانی شده اند.
مرحله 1: Visual Studio خود را باز کرده و یک وب سایت جدید ایجاد کنید. برای این مقاله ما یک وب سایت خالی ایجاد کرده ایم.

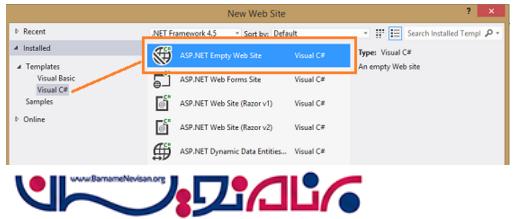
حالا یک قالب پروژه به صورت ASP.NET Empty Web Site انتخاب می کنیم.

مرحله 2: حالا سه صفحه وب ایجاد کنید، برای این مقاله ما می خواهیم صفحاتی ایجاد کنیم که نام های آنها به صورت زیر هستند:
RectangleHotSpot.aspx
CircleHotSpot.aspx and
PolygonHotSpot.aspx
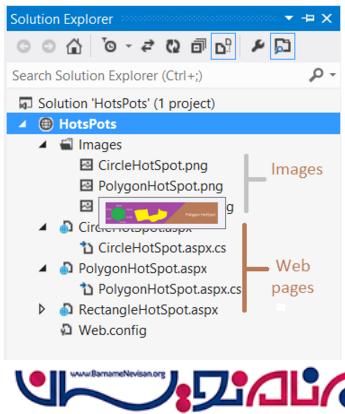
زیرا ما می خواهیم hotspot را روی تصاویر نشان داده شده ایجاد کنیم و ما باید تعدادی تصویر روی هرکدام داشته باشیم که hotspot ها روی آنها ایجاد خواهند شد.بنابراین در این مقاله سه تصویر داخل پوشه images قرار می دهیم. حالا Solution Explorer به صورت زیر خواهد شد:

مرحه 3:
ایجاد RectangleHotSpot :
<div>
<asp:ImageMap ID="ImageMapDemo" runat="server" HotSpotMode="PostBack"
OnClick="ImageMapDemo_Click" ImageUrl="~/Images/RectangleHotSpot.png">
<asp:RectangleHotSpot Left="27" Top="24" Right="219" Bottom="100"
AlternateText="Facebook"
PostBackValue="facebook"
HotSpotMode="PostBack" />
<asp:RectangleHotSpot Left="225" Top="22" Right="416" Bottom="100"
AlternateText="Twitter"
PostBackValue="twitter"
HotSpotMode="PostBack" />
</asp:ImageMap>
<br />
<div id="divMessage" runat="server" style=></div>
</div>
ما کد بالا را برای ایجاد hotspot های نقاط مستطیل شکل ایجاد می کنیم. در این کد دو RectangleHotSpots گرفته ایم که اولی برای facebook و دومی برای twitter می باشد، بنابراین اگر موس را روی ناحیه hotspot حرکت دهیم، نام ناحیه را روی tooltip نشان داده می شود.
اگر ما بر روی hotspot کلیک کنیم، برخی اطلاعات مرتبط با آن hotspot را نشان خواهد داد. بنابراین ما کد زیر را برای انجام برخی عملیات در زمان کلیک نوشته ایم:
protected void ImageMapDemo_Click(object sender, ImageMapEventArgs e)
{
var hostspotValue = e.PostBackValue;
var messageText = string.Empty;
switch (hostspotValue.ToLower())
{
case "facebook":
messageText = "You clicked on : " + "<span style='color:#3842CB'>Facebook</span>";
break;
case "twitter":
messageText = "You clicked on : "+"<span style='color:#22B2C7'>Twitter</span>";;
break;
}
divMessage.InnerHtml = messageText;
}
حالا صفحه را اجرا کرده تا خروجی را ببینید که به صورت زیر می شود:

ایجاد CircleHotSpot
حالا ما می خواهیم یک CircleHotSpot ایجاد کنیم پس، کد زیر را داخل تگ Form از صفحه CircleHotSpot.aspx بنویسید:
<div>
<asp:ImageMap ID="ImageMapDemo" runat="server" HotSpotMode="PostBack"
OnClick="ImageMapDemo_Click" ImageUrl="~/Images/CircleHotSpot.png">
<asp:CircleHotSpot x="62" Y="68" Radius="40"
AlternateText="Facebook"
PostBackValue="facebook"
HotSpotMode="PostBack" />
<asp:CircleHotSpot x="183" Y="68" Radius="40"
AlternateText="Twitter"
PostBackValue="twitter"
HotSpotMode="PostBack" />
</asp:ImageMap>
<br />
<div id="divMessage" runat="server" style=></div>
</div>
کد بالا را برای ایجاد hotspots دایره ای نوشته ایم. در این کد ما دو CircleHotSpots را قرار داده ایم که اولی برای facebook و دومی برای twitter می باشد بنابراین اگر ما موس را روی ناحیه hotspot حرکت دهیم، نام ناحیه را در tooltip نشان می دهد.
اگر بر روی hotspot کلیک کنیم، اطلاعاتی مربوط به همان hotspot را نشان می دهد. بنابراین ما کد زیر را برای انجام برخی عملیات در زمان کلیک نوشته ایم:
protected void ImageMapDemo_Click(object sender, ImageMapEventArgs e)
{
var hostspotValue = e.PostBackValue;
var messageText = string.Empty;
switch (hostspotValue.ToLower())
{
case "facebook":
messageText = "You clicked on : " + "<span style='color:#3842CB'>Facebook</span>";
break;
case "twitter":
messageText = "You clicked on : " + "<span style='color:#22B2C7'>Twitter</span>"; ;
break;
}
divMessage.InnerHtml = messageText;
}
حالا این صفحه را اجرا کرده و خروجی را به صورت زیر مشاهده کنید:

ایجاد PolygonHotSpot:
<div>
<asp:ImageMap ID="ImageMapDemo" runat="server" HotSpotMode="PostBack"
OnClick="ImageMapDemo_Click" ImageUrl="~/Images/PolygonHotSpot.png">
<asp:PolygonHotSpot AlternateText="Green"
PostBackValue="green"
HotSpotMode="PostBack"
Coordinates="35,91;35,50;80,30;118,50;120,90;76,116;35,89" />
<asp:PolygonHotSpot AlternateText="Yellow Area"
PostBackValue="yellow"
HotSpotMode="PostBack"
Coordinates="198,111,181,54,178,56,250,45,262,86,318,76,330,51,343,54,372,60,370,80,366,86,327,103,322,103,298,115,282,116,267,102,235,102,201,112,198,111" />
</asp:ImageMap>
<br />
<div id="divMessage" runat="server" style=></div>
</div>
کد بالا را برای polygon hotspots نوشته ایم، در این کد دو PolygonHotSpots گرفته ایم که اولی برای دکمه سبز و دومی برای دکمه زرد می باشد.بنابراین اگر ما موس را روی ناحیه hotspot حرکت دهیم، نام ناحیه را روی tooltip نمایش می دهد.
اگر ما بر روی hotspot کلیک کنیم، برخی اطلاعات مرتبط با آن hotspot را نشان می دهد. بنابراین ما کد زیر را برای انجام برخی عملیات در زمانی که کلیک می شود نوشته ایم:
protected void ImageMapDemo_Click(object sender, ImageMapEventArgs e)
{
var hostspotValue = e.PostBackValue;
var messageText = string.Empty;
switch (hostspotValue.ToLower())
{
case "green":
messageText = "You clicked on : " + "<span style='color:#22B14C'>Green Polygon</span>";
break;
case "yellow":
messageText = "You clicked on : " + "<span style='color:#DD8605'>Yellow Polygon</span>"; ;
break;
}
divMessage.InnerHtml = messageText;
}
حالا این صفحه را اجرا کرده تا خروجی را مشاهده کنید.که به صورت زیر می باشد:

توجه:
ما از Microsoft Paint برای پیدا کردن مختصات های اشکال مستطیل، دایره و چند ضلعی استفاده کرده ایم. اجازه دهید. در اینجا بررسی می کنیم که چگونه می توان مختصات را با استفاده از MS Paint پیدا کرد:

- ASP.net
- 2k بازدید
- 3 تشکر
