ایجاد کنترل Calender با استفاده از jQuery UI در MVC 5
شنبه 3 بهمن 1394کنترل calender قابل استفاده در هر برنامه ای است. در ASP.net کنترل های سرور متعددی برای استفاده وجود دارد اما در MVC گزینه های زیادی برای استفاده از کنترل Calender وجود دارد که همه آنها کنترل های سمت سرویس گیرنده هستند. در این مقاله میخواهیم از کنترل Calender در ASP.net MVC با کمک کتابخانه jQuery UI استفاده کنیم.

کنترل calender قابل استفاده در هر برنامه ای است. در ASP.net کنترل های سرور متعددی برای استفاده وجود دارد اما در MVC گزینه های زیادی برای استفاده از کنترل Calender وجود دارد که همه آنها کنترل های سمت سرویس گیرنده هستند. در این مقاله میخواهیم از کنترل Calender در ASP.net MVC با کمک کتابخانه jQuery UI استفاده کنیم.
مرحله به مرحله این کنترل را پیاده سازی خواهیم کرد :
ابتدا یک پروژه MVC به صورت MVC empty application ایجاد خواهیم کرد . سپس کلاس مدل را اضافه میکنیم. بر روی پوشه Model راست کلیک کرده و کلاسی با نام EmpModel را ایجاد کنید. کدهای زیر را در آن قرار دهید.
public class EmpModel
{ [Display(Name ="تاریخ را وارد کنید. ")]
public DateTime EnterDate { get; set; }
}
پس از آن کنترلر Home را به صورت Empty ایجاد کنید. کدهای زیر را در آن قرار دهید.
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
}
در کد بالا تنها متد ActionResult با نام index درخواست های کاربر را کنترل میکند.
در این مرحله باید مرجع jQuery UI و کتابخانه جاوا اسکریپت را به پروژه اضافه کنیم. راه های زیادی برای این کار موجود است . در زیر روش های مختلف را آورده ایم.
با استفاده از NuGet pakage manager می توانیم کتابخانه های مورد نیاز را به پروژه اضافه کنیم :
بر روی نام پروژه راست کلیک کرده و گزینه NuGet Pakage manager را انتخاب میکنیم.

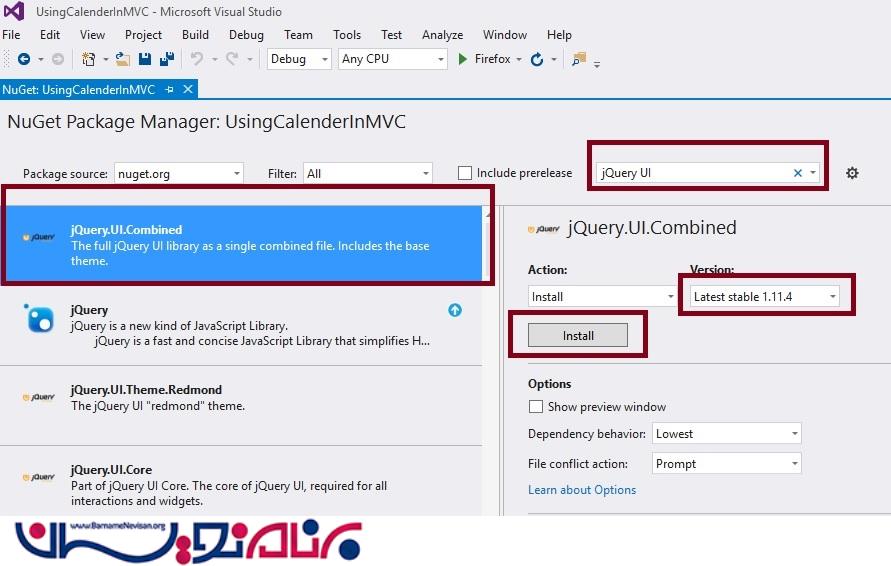
اکنون پنجره زیر را مشاهده کرده و jQuery UI را به صورت زیر در آن جستجو میکنیم.

ورژن مناسب را انتخاب کرده و نصب میکنیم. با این کار کتابخانه jQuery UI به پروژه اضافه شد و فایل اسکریپت آن در پوشه Script قرار گرفت.
راه دیگر، استفاده ار کتابخانه CDN که توسط Microsoft ، jQuery ، Google فراهم شده است یا هر چیز دیگری که نیاز به اتصال اینترنت دارد.
و راه بعدی دانلود فایل jQuery از وب سایت آن و قراردادن در پروژه است.
در این مثال از کتابخانه jQuery استفاده کرده ایم. تابع jQuery را برای واکشی تابع datepicker ایجاد میکنیم.
<script>
$(document).ready(function() {
$("#EnterDate").datepicker();
});
</script>
برای کار با تابع بالا حتما باید منابع کتابخانه jQuery CDN را به صورت زیر استفاده کنیم.
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"> <script src="//code.jquery.com/jquery-1.10.2.js"></script> <script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
می توانیم تابع datepicker را همراه با گزینه های بیشتر بازنویسی کنیم، اما ویژگی های زیر بیشترین استفاده را دارند :
DateFormat :این ویژگی برای تنظیم کردن فرمت تاریخ برای تاریخ انتخاب شده از تقویم استفاده می شود.
ChangeMonth :یک ویژگی Boolean است که دو مقدار True و False را برای قابل مشاهده بودن DropDownlist ماه ها در کنترل Calender دارا می باشد.
ChangeYear :این هم یک ویژگی Boolean است که برای قابل مشاهده بودن DropDownList سال ها در کنترل Calender استفاده می شود.
YearRange :محدوده سال های گذشته و آینده را در تقویم مشخص میکند.
ShowOn :این ویژگی مشخص میکند که در کدام کنترل ، کنترل Calender باز خواهد شد.
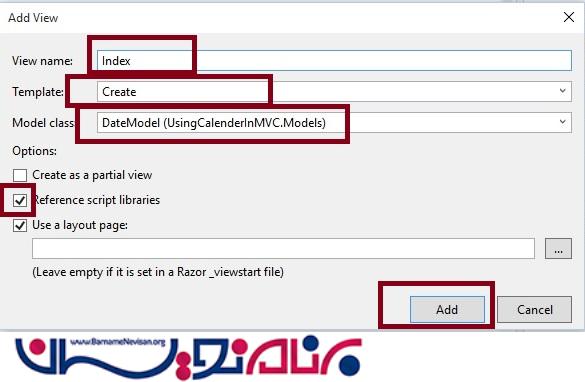
اکنون زمان اضافه کردن View است. View را به صورت زیر از نوع Strongly با استفاده از کلاس EmpModel ایجاد میکنیم.

بعد از اضافه کردن کدهای مورد نیاز ، index.cshtml به صورت زیر خواهد بود.
@model CalenderControlInMVCUsingjQuery.Models.EmpModel
@{
ViewBag.Title = "www.Barnamenevisan.org";
}
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script>
$(document).ready(function () {
$("#EnterDate").datepicker();
});
</script>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.EnterDate, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.EnterDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EnterDate, "", new { @class = "text-danger" })
</div>
</div>
</div>
}
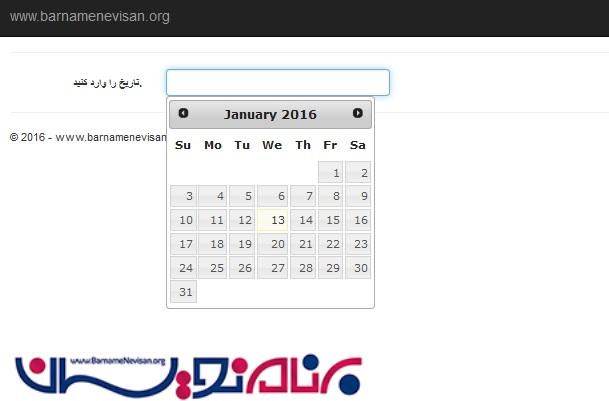
اکنون برنامه را اجرا کنید . هنگامی که موس خود را بر روی Textbox قرار دهید کنترل تقویم در آن باز خواهد شد.
نتیجه به صورت زیر است :

پیش فرض نمایش تاریخ در این تقویم به صورت mm/dd/yy است. اگر بخواهید آن را تغییر دهید می توانیدویژگی dateformat از تابع datepicker را به صورت زیر استفاده کنید.
$(document).ready(function() {
$("#EnterDate").datepicker({
dateFormat:"dd-mm-yy"
});
});
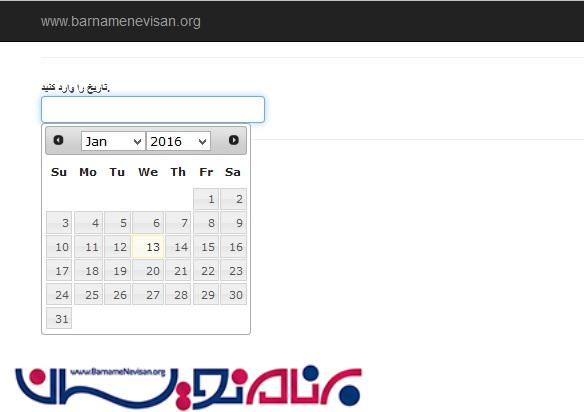
می توانید DropDownList های ماه و سال را نیز در آن نمایش دهید که بتوان آنها را پیمایش کرد. برای استفاده از این امکان به صورت زیر عمل میکنیم :
$(document).ready(function() {
$("#EnterDate").datepicker({
dateFormat:"dd-mm-yy",
changeMonth :true,
changeYear: true
});
});
اکنون برنامه را اجرا کنید . تقویم به صورت زیر نمایش داده خواهد شد:

- ASP.net MVC
- 3k بازدید
- 5 تشکر
