DataGrid در WPF
پنجشنبه 24 دی 1394در این مقاله قصد داریم لود کردن اطلاعات درون دیتابیس به gridView در یک برنامه WPF شرح دهیم .برنامه های WPF از xaml در طراحی خود استفاده می کنند.

در این مقاله قصد داریم لود کردن اطلاعات درون دیتابیس به gridView در یک برنامه WPF شرح دهیم .قبل از شروع بحث کمی راجع به مقدمات صحبت می کنیم
احتمالا تا کنون با برنامه های ویندوزی سرو کار داشته اید .در این نوع برنامه ها با اینکه طراحی از کدهای برنامه نویسی به ظاهر جدا بود ولی مشکلات بسیاری برای برنامه نویسان وجود داشت.اگر شما به عنوان برنامه نویس قصد داشتید که شکل زیبایی به برنامه خود بدهید باید از کلاس کنترل یک ارث بری انجام داده و کنترل های دلخواه را بنویسید ولی باز هم طراحی قوی ایی نخواهید داشت .در برنامه های ویندوزی وقتی فرمی ایجاد می کردید و یا مثلا دکمه ای بر روی فرم قرار می دادید خود ویندوز طراحی مورد نظر شما را به کد تبدیل می کرد و در فایل مربوط به Design قرار میداد ولی در برنامه های WPF این کار انجام نمی شود به همین دلیل طراحی برنامه از کد نویسی آن کاملا مجزا است .
وقتی تولید برنامه به زبان WPF پایان یافت در زمان اجرا فایل های Xaml به فایل های Baml تبدیل می شوند و به فایل های اسمبلی برنامه الحاق می شوند.
زبانی که در wpf استفاده می شود Xaml است این زبان شباهت بسیار زیادی با Xml دارد ولی نکاتی راجع به آن باید بدانید که در ادامه اشاره خواهد شد
هر تگی در Xaml نشان دهنده یک کلاس در wpf است .
برای نشان دادن پایان یک تگ از علامت /> و یا تگ </[ObjectName]> استفاده می کنیم .
پس از اینکه تگی را شروع کردید می توانید صفات خاص آن را تشریح کنید .البته می توانید که خاصیت ها و صفات را در بین تگ های ابتدا و انتهای شی مورد نظر بدهید و الزامی نیست که حتما بعد ازتگ شروع این کار را انجام دهید .
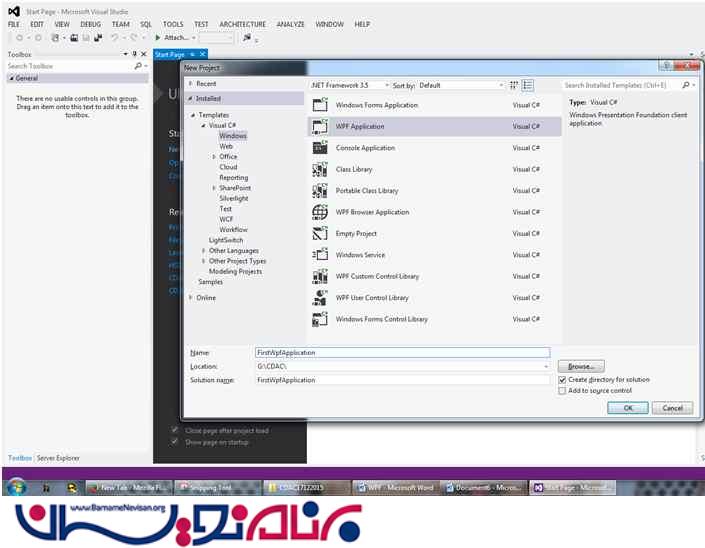
بعد از این توضیحات کار عملی خود را شروع می کنیم .یک پروژه از نوع wpf باز کنید برای این کار مسیر File=>Project=>windows=>WPF را دنبال کنید

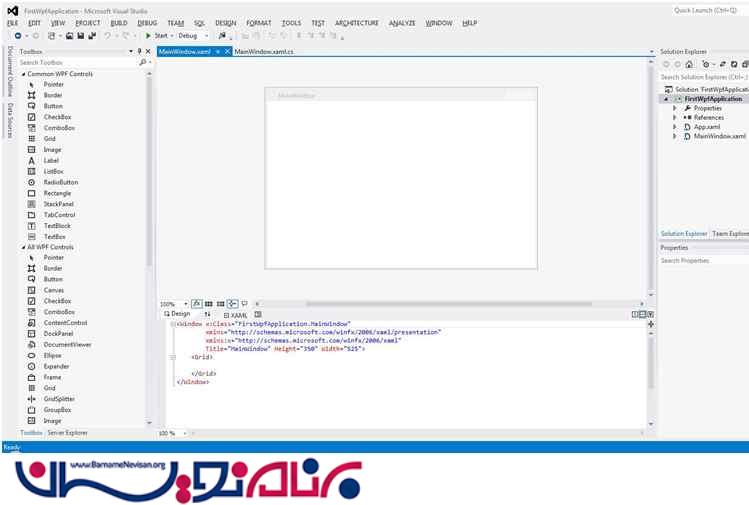
بعد از ایجاد پروژه یک صفحه ای مانند شکل زیر به شما نشان داده خواهد شد

به محض اینکه پروژه ای را ایجاد کنید فایل های پیش فرضی برای شما به وجود می آیند
App.xaml : این فایل در واقع پنجره ای اصلی برنامه شما است .و شروع برنامه از این قسمت خواهد بود .می توان گفت App.xaml مانند Program.cs در برنامه های ویندوزی است .
MainWindow.xaml : این فایل هم ارز Form1.cs در برنامه های ویندوزی است .
WPF مخلوطی از وب و ویندوز فرم است .که در انها بخش های کد نویسی و طراحی به صورت جدا بود .در WPF مانند وب فرم دو راه برای کدنویسی وجود دارد یکی XAML tab و دیگری Design tab .
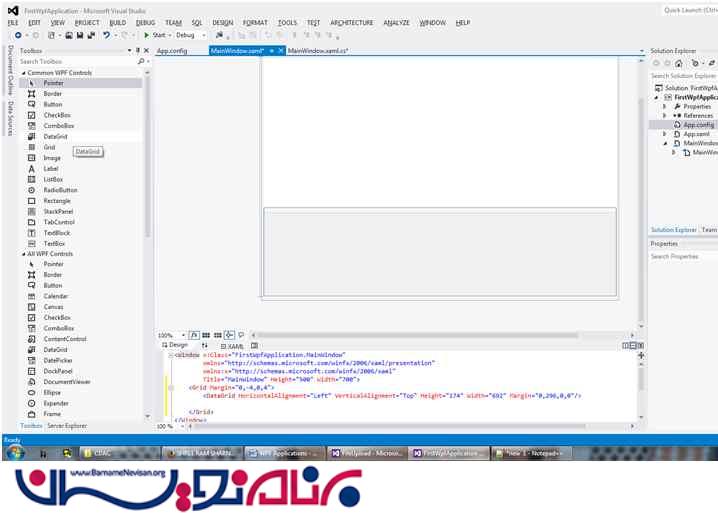
یک DataGrid بر روی فرم خود قرار دهید .اندازه آنرا می توانید در Code Behind و یا در داخل فایل Xaml تنظیم کنید .

خاصبت AutoGenerateColumns را برابر با True قرار داده ایم .
قبل از شروع کد نویسی نیاز دارید تا فضاهای نام مورد نیاز را به پروژه اضافه کنید .برای اینکه دیتاگرید DataGrid خود را از اطلاعات درون دیتابیس پر کنیم نیاز داریم تا فضاهای نام
using System.Data
; using System.Data.SqlClient;
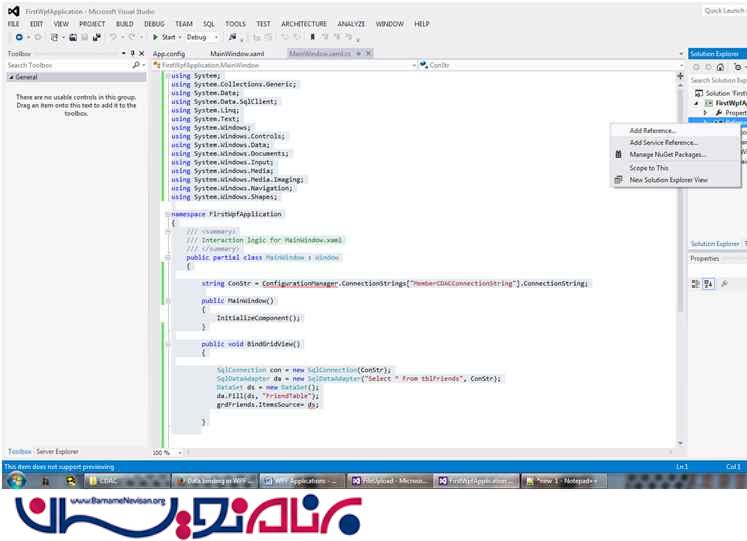
را به برنامه اضافه کنید .بعد از این کار باید رشته اتصای خود را تنظیم نمایید .برای این کار در داخل APP.CONFIG ابتدا رفرنس System.Configuration.dll را اضافه می کنیم .بر روی نام پروژه و یا بر روی پوشه Reference کلیک راست کرده و گزینه Add Reference را بزنید

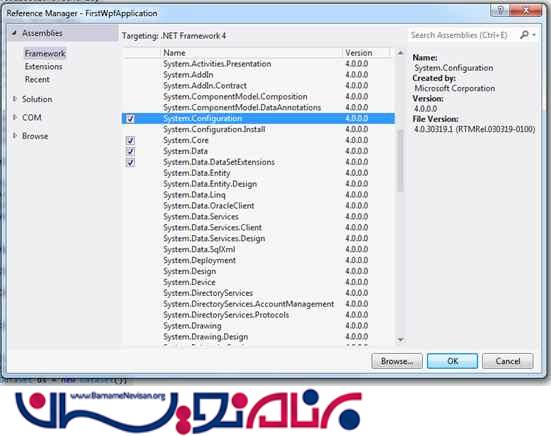
زمانی که بر روی Add Reference کلیک می کنید یک پنجره به نام Reference manager باز می شود .بر روی گزینه Framework کلیک کنید و سپس به دنبال System.Configuration بگردید.

پس تا به اینجا فضاهای نام مختلفی را به برنامه اضافه کردیم که در زیر لیست آنها را دوباره مشاهده می کنید .

در نهایت کدی که برای لود کردن اطلاعات داخل دیتاگرید نوشته می شود مانند زیر است
فایل App.Config
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<connectionStrings>
<add name="MemberCDACConnectionString" connectionString="Data Source=.;Initial Catalog=Sam;Integrated Security=True" providerName="System.Data.SqlClient"/>
</connectionStrings>
</configuration>
فایل MainWindow.xaml
<DataGrid HorizontalAlignment="Right" VerticalAlignment="Top" Height="174" Width="692" Margin="0,5,0,0"
AutoGenerateColumns="False" Name="grdFriends" Grid.ColumnSpan="2">
<DataGrid.Columns>
<DataGridTextColumn Header="Employee ID" Width="100" Binding="{Binding EmpId}" FontSize="14" FontWeight="Bold" />
<DataGridTextColumn Header="Employee Name" Width="300" Binding="{Binding EmpFirstName}" FontSize="14" FontWeight="Bold" />
<DataGridTextColumn Header="Employee lastName " Width="100" Binding="{Binding EmpLastName}" FontSize="14" FontWeight="Bold" />
<DataGridTextColumn Header="Departmant" Width="100" Binding="{Binding DeptId}" FontSize="14" FontWeight="Bold" />
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
فایل MainWindow.xaml.cs
string ConStr = ConfigurationManager.ConnectionStrings["MemberCDACConnectionString"].ConnectionString;
public MainWindow()
{
InitializeComponent();
BindDataGrid();
}
//Binding DataGrid control with data.
public void BindDataGrid()
{
//Set connection which feteched from app.config.
SqlConnection con = new SqlConnection(ConStr);
//SELECT query to fetch data from TBLFREINDS
SqlDataAdapter da = new SqlDataAdapter("Select * From Employee", ConStr);
//DataSet is virutual database or data container.
DataSet ds = new DataSet();
//Fill data inside ds(DataSet) with TableNamed FriendTable
da.Fill(ds, "Employee");
//Bind Data with DataGrid control.
grdFriends.ItemsSource = ds.Tables["Employee"].DefaultView;
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
MessageBox.Show("HELLO");
}
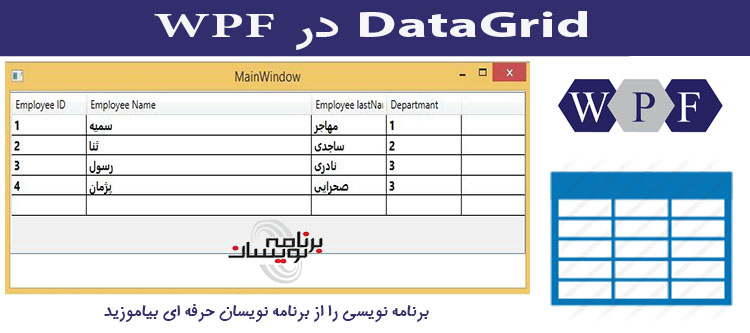
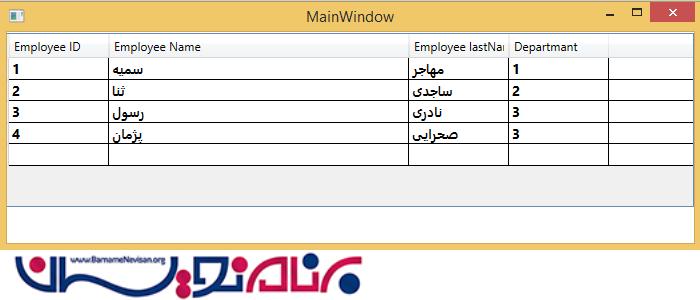
بعد از اجرای برنامه شکل زیر راخواهید دید

همان طور که در قبل گفته شد ما خاصیت مربوط به گرید ویو به نام AutoGenerateColumns را برابر با True قرار دادیم حال اگر این خاصیت را False کنیم باید به صورت دستی ستون های دیتاگرید را تنظیم نماییم .همچنین اندازه و Weight فونت را هم عوض کرده ایم
<Window x:Class="FirstWpfApplication.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="330">
<Grid>
<DataGrid HorizontalAlignment="Left" Margin="0,51,0,0" VerticalAlignment="Top" Height="156" Width="322" AutoGenerateColumns="False" Name="myGrid">
<DataGrid.Columns>
<DataGridTextColumn Header="شماره کارمند" Binding="{Binding EmpId}" FontSize="14" FontWeight="Bold"></DataGridTextColumn>
<DataGridTextColumn Header="نام کارمند" Binding="{Binding EmpFirstName}" FontSize="14" FontWeight="Bold"></DataGridTextColumn>
<DataGridTextColumn Header="نام خانوادگی" Binding="{Binding EmpLastName}" FontSize="14" FontWeight="Bold"></DataGridTextColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
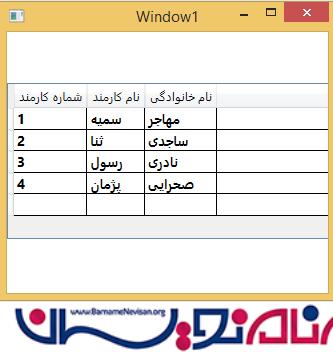
بعد از اجرای برنامه شکل زیر را می بینید .

برای اینکه پنجره دوم نمایش داده شود در داخل فایل xaml مربوط به app و در قسمت StartupUri پنجره اول و اصلی را به Window1 تغییر میدهیم و سپس برنامه را اجرا می کنیم .
- WPF
- 5k بازدید
- 2 تشکر
