روش های مختلف اتصال داده به DropDownList
جمعه 9 بهمن 1394در این مقاله قصد داریم روش های مختلف اتصال داده ها به DropDownList را شرح دهیم.سه روش برای اتصال داده به DropDownList وجود دارد که این سه روش به صورت عملی در داخل نمونه ای که ضمیمه این مقاله است کار شده است .

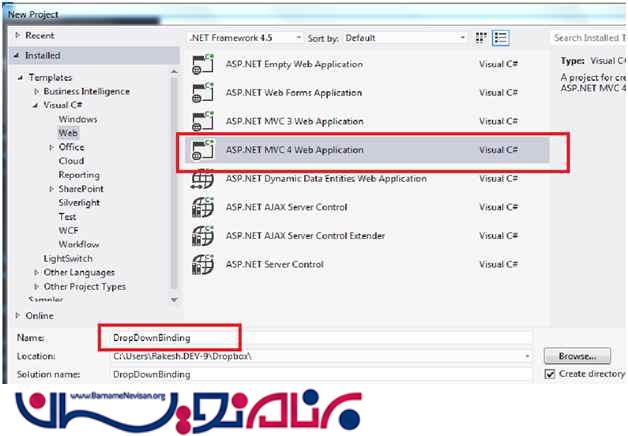
در این مقاله قصد داریم روش های مختلف اتصال داده ها به DropDownList را شرح دهیم . ابتدا یک پروژه از نوع MVC ایجاد می کنیم .

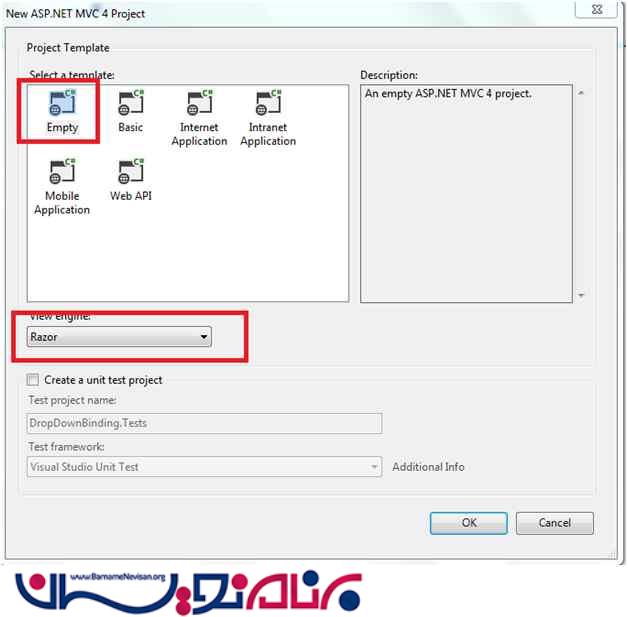
نوع این پروژه را Empty در نظر بگیرید و گزینه MVC را تیک بزنید

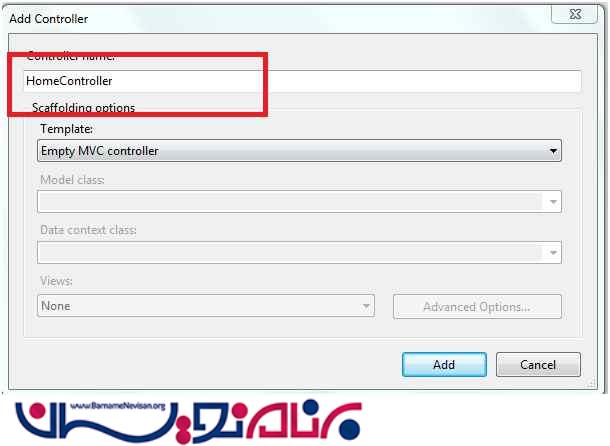
یک کنترلر جدید به نام Home ایجاد میکنیم .

در این کنترلر یک Action به نام Index ایجاد می کنیم در داخل این اکشن روش اول اتصال داده به DropDownList را بررسی خواهیم کرد .
در این روش قصد داریم به صورت Inline و درداخل خود View داده هایی را به DropDownList متصل کنیم تا نمایش دهد
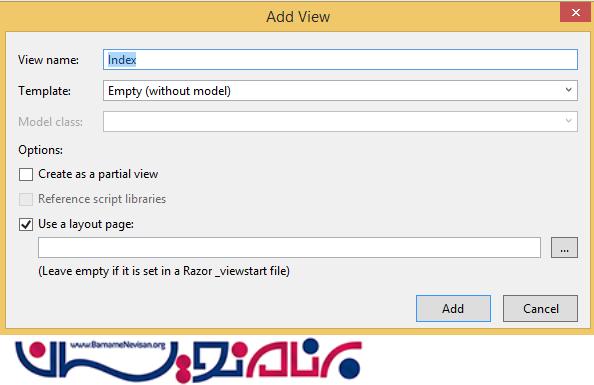
بر روی اکشن index کلیک راست کرده و AddView را می زنیم یک View خالی بدون مدل ایجاد می کنیم .

در داخل View کدهای زیر را وارد می کنیم
@{
ViewBag.Title = "Index";
}
<h2>روش اول</h2>
DropDownList View INline
@Html.DropDownList("Techonolgie", new List<SelectListItem>()
{
new SelectListItem()
{
Text = ".Net", Value = "0"
},
new SelectListItem()
{
Text = "Java", Value = "1"
},
new SelectListItem()
{
Text = "Javascript", Value = "2"
},
new SelectListItem()
{
Text = "Angular", Value = "3"
},
new SelectListItem()
{
Text = "WCF", Value = "4"
}
}, "-- Select --")
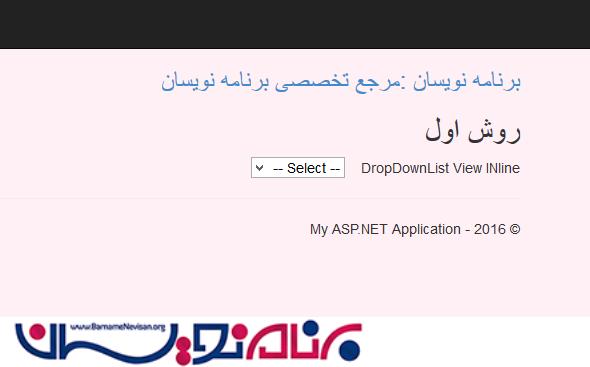
حال اگر برنامه را در آدرس زیر اجرا کنید شکل زیر را خواهید دید

روش دوم : در این روش از ViewBag برای ارسال داده ها به DropDownList و نمایش آنها استفاده می کنیم .
در داخل Action به نام Index2 کدهای زیر را وارد می کنیم
public ActionResult Index2()
{
List<SelectListItem> listTechonolgies = new List<SelectListItem>()
{
new SelectListItem()
{
Text = ".Net", Value = "0"
},
new SelectListItem()
{
Text = "Java", Value = "1"
},
new SelectListItem()
{
Text = "Javascript", Value = "2"
},
new SelectListItem()
{
Text = "Angular", Value = "3"
},
new SelectListItem()
{
Text = "WCF", Value = "4"
}
};
ViewBag.Techonolgie = listTechonolgies;
return View();
}
در داخل View مربوطه باید به نحوی از این ViewBag که ارسال شده است استفاده کنیم برای این کار در داخل View کدهای زیر را می نویسیم
@{
ViewBag.Title = "Index2";
}
<h2>روش دوم</h2>
@Html.DropDownList("Techonolgie", "-----انتخاب کنید")
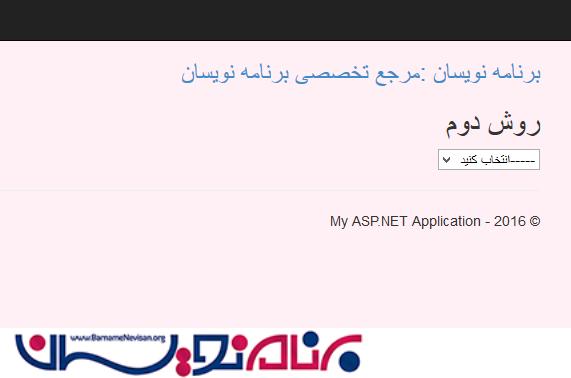
بعد از اجرای برنامه به آدرس این Action شکل زیر را خواهیم دید

روش سوم : استفاده از کلاس مدل
بر روی پوشه model کلیک راست کرده و Add=>Class را می زنیم .
public class classes
{
}
public class TechnologiesList
{
public SelectList lstTechnologies
{
get;
set;
}
}
public class Technologie
{
public int ID
{
get;
set;
}
public string TechnologieName
{
get;
set;
}
}
در داخل این کلاس کدهای زیر را وارد می کنیم
همان طور که میبینید دو کلاس به نام های TechnologiesList که یک پراپرتی از نوع SelectedList دارد و کلاسی دیگر به نام Technologie در نظر گرفته ایم که شامل پراپرتی های ID و Name است .
در داخل کنترلر و در Action به نام Index3 کدهای زیر را می نویسیم
public ActionResult index3()
{
List<Technologie> list = new List<Technologie>();
list.Add(new Technologie()
{
TechnologieName = ".Net",
ID = 0
});
list.Add(new Technologie()
{
TechnologieName = "Javascript",
ID = 2
});
list.Add(new Technologie()
{
TechnologieName = "Angular",
ID = 3
});
list.Add(new Technologie()
{
TechnologieName = "WCF",
ID = 4
});
TechnologiesList TList = new TechnologiesList();
TList.lstTechnologies = new SelectList(list, "ID", "TechnologieName", 2);
return View(TList);
}
}
و نهایتا برای این Action یک View ایجاد می کنیم .در داخل view کدهای زیر را می نویسیم تا بتوانیم اطلاعاتی که ایجاد کرده ایم را به داخل DropDownlist پاس دهیم .
@model DropdownListBinding.Models.TechnologiesList
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>روش سوم</title>
</head>
<body style="background-color:lavenderblush">
<div>
<a href="http://www.barnamenevisan.org"><h3>برنامه نویسان :مرجع تخصصی برنامه نویسان</h3></a>
<br />
<label>
Select Technologie
</label>
@Html.DropDownList("Tech", Model.lstTechnologies, "--Select--")
</div>
</body>
</html>
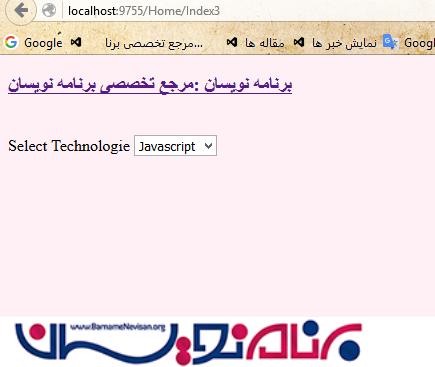
اگر برنامه را با آدرس Index3 اجرا کنیم شکل زیر را خواهیم دید

- ASP.net MVC
- 3k بازدید
- 4 تشکر
