overload (سربارگذاری) کردن اکشن های کنترلر در MVC
یکشنبه 4 بهمن 1394Overload متد در سی شارپ یک مسئله ای بود که احتمالا تا به حال با آن مواجه شده اید و یا حتی خودتان متدهایی را overload کرده اید. Overload کردن برای کلاس ها هم می تواند صورت بگیرد. ولی در مورد MVC قضیه کمی متفاوت است و به راحتی کار کردن در سی شارپ نیست .

Overload متد در سی شارپ یک مسئله ای بود که احتمالا تا به حال با آن مواجه شده اید و یا حتی خودتان متدهایی را overload کرده اید. Overload کردن برای کلاس ها هم می تواند صورت بگیرد. ولی در مورد MVC قضیه کمی متفاوت است و به راحتی کار کردن در سی شارپ نیست .
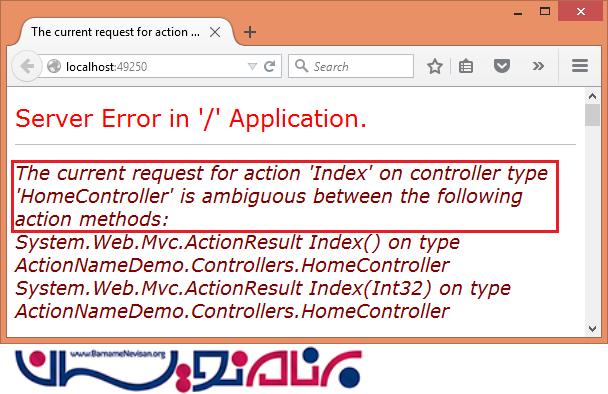
اگر شما روش معمول برای overload کردن متد در سی شارپ را برای اکشن هایی که در داخل کنترلر وجود دارند انجام دهید با خطای زیر مواجه خواهید شد

همان طور که میدانید کنترلر هم یک کلاس است ولی یک کلاس معمولی نیست این کلاس از قوانین HTTP پیروی می کند و HTTP اساسا overloading را آنطور که در سی شارپ با آن کار کرده اید درک نمی کند .در این مقاله چهار روش مختلف برای overload کردن اکشن های موجود در یک کنترلر را خواهید دید.
روش اول : دستکاری افعال مختلف در HTTP
برای شرح این روش دو اکشن را در نظر بگیرید. نام این دو اکشن با هم یکی است و برای اینکه به خطا برنخوریم باید آن را Overload کنیم .روش Overload در اینجا این است که افعالی را در HTTP تغییر دهیم.به کد زیر توجه کنید .
private samEntities db = new samEntities();
public ActionResult Index()
{
var employee= db.Employees.ToList();
return View(employee);
}
[HttpPost]
public ActionResult Index(Employee obj)
{
//do something with obj
return View();
}
به اکشن دوم توسط صفت هایی که در mvc وجود دارد صفت httppost داده ایم با این کار متد دوم زمانی فراخوانی خواهد شد که درخواستی که به آن می رسد از نوع httppost باشد .در ضمن اکشن اول فاقد پارامتر است اما اکشن دوم دارای پارامتر می باشد .این overload که گفته شد زمانی که نوع افعال و یا درخواست های http فرق کند به خوبی کار می کند .در داخل نمونه ای که ضمیمه این مقاله می باشد
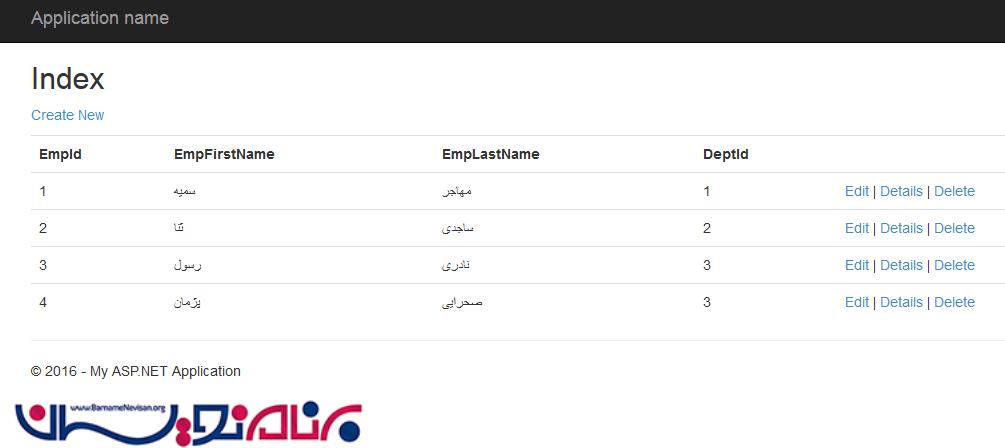
بعد از اجرای برنامه شکل زیر را خواهید دید .فراموش نکنید برنامه را به آدرس home/index اجرا کنید البته فراموش نکنید که این آدرس در داخل Route.config به صورت پیش فرض تنظیم شده است و حتی اگر آن را در url وارد نکنید شکل زیر را خواهید دید

روش دوم : دستکاری درخواست GET و صفت های Rout
توسط مسیر های مختلفی که به کمک صفت Rout به اکشن ها می دهیم می توانیم آنها را Overload کنیم .به کدهای زیر توجه کنید
[Route("Home/DoWork/{status:int}")]
public ActionResult DoWork(int status)
{
return View();
}
[Route("Home/DoWork/{flag:bool}")]
public ActionResult DoWork(bool flag)
{
return View();
}
در کدهایی که دیدید دو عدد متد DoWork وجود داشت که یکی از آنها پارامتر int و دیگری پارامتر از نوع bool دارد.صفت [Route] صفتی است که برای مسیردهی به اکشن ها مورد استفاده قرار می گیرد.در اکشن اول توسط Status مشخص کرده ایم که درخواست هایی که این مسیری که گفته ایم را دارند و همچنین دارای یک پارامتر از نوع int هستند باید توسط این اکشن مدیریت شوند .
بنابراین اگر آدرس به صورت /home/dowork/10 باشد توسط اکشن اول مدیریت خواهد شد و اگر پارامتر آن از نوع bool باشد توسط اکشن دوم پذیرفته خواهد شد.
حال با زدن آدرس به شکل /home/dowork/True صفحه زیر را خواهید دید

واگر آدرس را به صورت /home/dowork/1 وارد کنید شکل زیر را خواهید دید

روش سوم : صفت [NonAction]
اگر به اکشنی صفت [NonAction] را بدهیم از حالت اکشن خارج شده و دیگر از بیرون دیده نخواهد شد.در واقع به صورت یک متد معمولی می شود .در این صورت مانند Overload متد که در سی شارپ انجام میدادیم می توانیم در مورد این نوع از اکشن ها هم انجام دهیم .
در کدهای زیر دو اکشن هم نام داریم برای یکی از آنها صفت [NonAction] در نظر گرفته ایم در این حالت درخواست هایی که با آدرس این اکشن وارد می شوند بین دو اکشن گیر نمی کنند چون یکی از آنها اصلا از بیرون دیده نمی شود و فقط یک متد معمولی است ونه یک اکشن
[HttpPost]
public ActionResult Calculate()
{
int i = int.Parse(Request.Form["num1"]);
int j = int.Parse(Request.Form["num2"]);
return Calculate(i, j);
}
[NonAction]
public ActionResult Calculate(int i, int j)
{
return View(i + j);
}
روش چهارم : صفت [ActionName]
توسط این صفت نام یک اکشن را تغییر می دهیم .در سی شارپ برای Overload کردن متد های هم نام روش های مختلفی وجود داشت .می توانستیم تعداد و نوع پارامتر را تغییر دهیم .در روش چهارم در واقع به نوعی صورت مسئله را پاک کرده ایم ما با صفت [ActionName] کاری می کنیم که دو اکشن به ظاهر هم نام ، از بیرون با اسامی متفاوتی دیده شوند بنابراین ما متد هم نامی نداریم که آنرا overload کنیم .به کد زیر توجه کنید
[HttpPost]
[ActionName("ProcessForm1")]
public ActionResult ProcessForm(Employee obj)
{
return View();
}
[HttpPost]
[ActionName("ProcessForm2")]
public ActionResult ProcessForm()
{
return View();
}
- ASP.net MVC
- 2k بازدید
- 5 تشکر
