مسیریابی MVC همراه با مسیریابی AngularJS
سه شنبه 6 بهمن 1394در این مقاله قصد داریم توضیح دهیم که مسیریابی MVC و مسیریابی Angular زمانی که با هم استفاده شوند چگونه کار میکنند. اگر با هر کدام جداگانه کار کرده باشید از چگونگی استفاده شدن هر دوی اینها متعجب خواهید شد. زیرا هر دو کنترلر ها و مسیریابی های خود را دارند.

در این مقاله قصد داریم توضیح دهیم که مسیریابی MVC و مسیریابی Angular زمانی که با هم استفاده شوند چگونه کار میکنند. اگر با هر کدام جداگانه کار کرده باشید از چگونگی استفاده شدن هر دو در کنار هم متعجب خواهید شد. زیرا هر دو کنترلر ها و مسیریابی های خود را دارند.
سوالی که ممکن است ایجاد شود در تفاوت بین کنترلر AngularJS و MVC یا تفاوت مسیر یابی در AngularJS و MVC است. ممکن است بپرسید چگونه می توان از این دو مسیر یابی در کنار هم استفاده کرد و کدامیک اول کار میکند.
در اینجا چگونگی کار کردن این دو مسیریابی در کنار هم را بررسی خواهیم کرد. برای درک بهتر یک برنامه با استفاده از MVC و AngularJS ایجاد خواهیم کرد.
ابتدا یک پروژه MVC به صورت Empty ایجاد خواهیم کرد. یک کنترلر به آن اضافه کرده و یک ActionResult ساده که index را برای فراخوانی View لازم است ایجاد میکنیم.
namespace MVCWithAngularJS.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
}
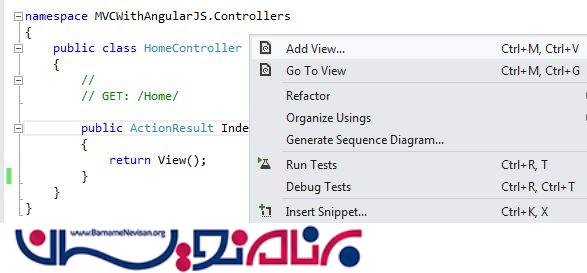
مرحله بعد اضافه کردن View است. با راست کلیک بر روی کلمه View یا index می توانید آن را اضافه کنید.

در View ایجاد شده کتابخانه Angular فراخوانی خواهیم کرد وبا استفاده از آن ng-app ، ng-controller را بکار می بریم و در آخر یک div که ng-View در آن بکاربرده میشود را ایجاد میکنیم. در ng-view یک container قرار دارد که صفحات دیگر را فراخوانی میکند.
<!DOCTYPE html>
<html ng-app="angualarModule">
<head>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.2.20/angular.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.2.20/angular-route.min.js"></script>
<script src="~/Scripts/AngularController.js"></script>
</head>
<body>
<form ng-controller="indexController">
<h2>من صفحه والد هستم</h2>
<fieldset>
<legend>گرفتن داده از کنترلر</legend>
<input type="text" ng-model="name" />
</fieldset>
<a href="/#/firstPage">فراخوانی صفحه اول </a>
<br />
<a href="/#/secondPage">فراخوانی صفحه دوم </a>
<div ng-view></div>
</form>
</body>
</html>
در ng-view هایپرلینکهایی را که بعضی مسیرها در آن با استفاده از # تعریف شده است ببینید. در اینجا # نقش مهمی را ایفا میکند.
یک Container که بعضی صفحات را نگهداری میکند ایجاد کردیم ، اما کدام صفحات ؟ برای مشخص کردن صفحات به پوشه کنترلر بازگشته و یک کنترلر جدید با نام RouteDemoController ایجاد میکنیم. در این کنترلر دو ActionResult با نام های First و Second ایجاد کردیم.
public class RouteDemoController : Controller
{
//
// GET: /RouteDemo/
public ActionResult First()
{
return View();
}
public ActionResult Second()
{
return View();
}
}
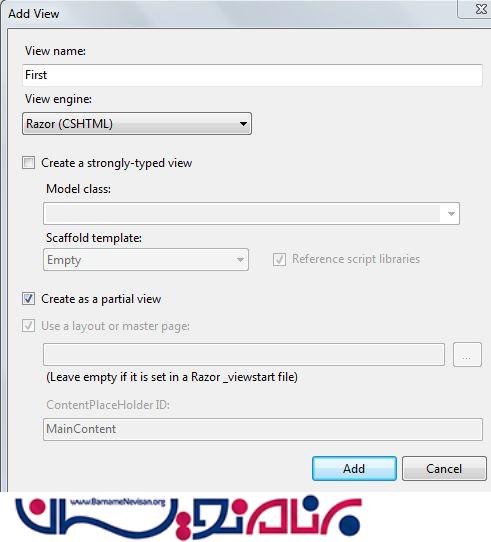
برای هر کدام View را ایجاد میکنیم اما این بار به صورت Partial View ایجاد خواهند شد.

مرحله بعد اضافه کردن فایل javascript در پوشه Script است. این فایل برای قسمت Angular کار خواهد کرد.
در اینجا یک کنترلر با نام index ایجاد کردیم که محدوده عناصر را تعریف میکند . بعد از ایجاد کنترلر به بخش Routing در آن می رویم، کدها در اینجا به صورت زیر می باشد :
var angualarModule = angular.module("angualarModule", ['ngRoute']);
angualarModule.controller("indexController", function ($scope) {
$scope.name = "Barnamenevisan";
})
angualarModule.config(function ($routeProvider) {
$routeProvider.
when('/firstPage', {
templateUrl: 'routedemo/first',
controller: 'routeDemoFirstController'
}).
when('/secondPage', {
templateUrl: 'routedemo/second',
controller: 'routeDemoSecondController'
})
})
می توانید در بخش مسیردهی ببینید که URL چک شده است و با توجه به قالب URL و کنترلر ، قالبی انتساب داده شده است. این قالب ها همان partialView ها هستند. و این کنترلرها پس از کامل شدن مسیر دهی اضافه شده اند.
angualarModule.controller("routeDemoFirstController", function ($scope) {
$scope.FirstName = "Barnamenevisan";
$scope.LastName = "academy";
})
angualarModule.controller("routeDemoSecondController", function ($scope) {
$scope.MobileNumber = "02188454816 ";
$scope.EmailID = "info@Barnamenevisan.org";
})
بعد از کامل شده بخش مسیردهی به سراغ PartialView ها رفته و محدوده مقادیر را به textbox ها اتصال می دهیم.
برای First به صورت زیر می باشد :
<div>
<h3>نمایش صفحه اول</h3>
</div>
<div>
<fieldset>
<legend>نمایش صفحه اول</legend>
نام :
<input type="text" ng-model="FirstName" />
<br />
نام خانوادگی :
<input type="text" ng-model="LastName" />
</fieldset>
</div>
و برای Second به صورت زیر :
<div>
<h3>نمایش صفحه دوم</h3>
</div>
<div>
<fieldset>
<legend>نمایش صفحه دوم</legend>
تلفن همراه :
<input type="text" ng-model="MobileNumber" />
<br />
ایمیل :
<input type="text" ng-model="EmailID" />
</fieldset>
</div>
اکنون برنامه ما آماده اجرا است.

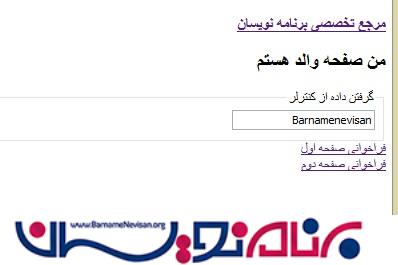
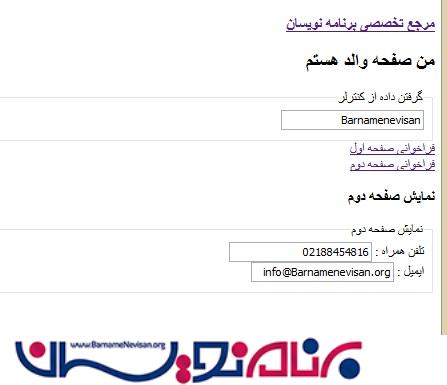
در اجرای برنامه ، صفحه index بارگذاری شده را میبینید ، مقادیر Scope به textbox انتساب داده شده اند و دو لینک فراهم آمده است.
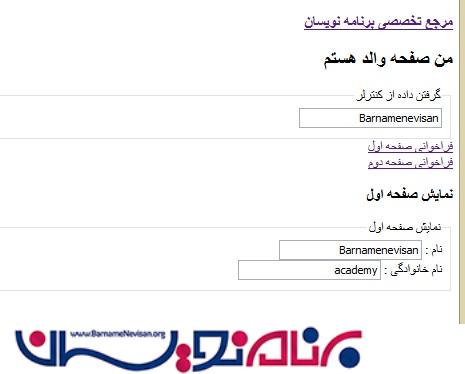
با کلیک بر روی هر کدام از لینکها نتایج زیر مشاهده می شود.


partialView برای لینک کلیک شده بارگذاری می شود و textbox های آن مقادیر مشابهی که در کنترلر(Angular) این صفحات فراهم شده بود را نشان می دهند.
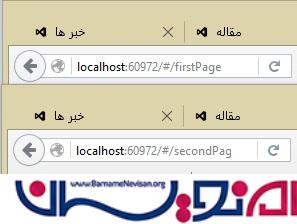
نگاهی به URL صفحات داشته باشیم :

اکنون متوجه خواهیم شد که # در اینجا چه کار خواهد کرد. قبل از # مسیر دهی MVC و بعد از # مسیردهی Angular کار خواهند کرد. ابتدا MVC چک میکند کدام کنترلر و کدام ActionResult فراخوانی خواهند شد و با توجه به آن شما را به View مورد نظر میفرستد و بعد از رسیدن به آن با کلیک بر روی هر لینک ، Routing چک می شود که کدام Partial View فراخوانی شده است. پس # یک جدا کننده برای MVC و Angular است .
آموزش angular
- AngularJs
- 2k بازدید
- 5 تشکر
