توابع Global Ajax Event Handler در jQuery
دوشنبه 5 بهمن 1394توابع Global Ajax Event Handler یه سری تابع هستند مثل ajaxComplete و ajaxErrore و ajaxSend و ajaxStart و ajaxStop که در داخل کنسولی که در پایین مرورگر با زدن کلید f12 باز می شود (و یا با برنامه ای مثل firebug در پایین مرورگر برای شما باز می شود ) بیان می کند که آیا فعالیتی که قرار بوده با ajax انجام شود موفقیت آمیز بوده است یا خیر.

وقتی رویدادی در صفحه Html اتفاق می افتد (رویدادی مانند کلیک بر روی یک دکمه یا رفتن بر روی یک عکس و ...) ، متدهایی برای Handle کردن این رویدادها فراخوانی می شوند.پس Event Handler ها توابع و یا متدهایی هستند که پس از اتفاق افتادن رویدادی اجرا میشوند.مثلا رویداد ready که در زیر آن را نوشته ایم یک function ایی به آن مقید شده است .یعنی بعد از رخ دادن رویداد Ready این تابع رخ خواهد داد .
$(document).ready(function)
و یا در کد زیر به رویداد کلیک یک تابعی را مقید کرده ایم
$(selector).click(function)
مقید کردن یک تابع به رویداد دابل کلیک بر روی عناصر انتخاب شده در زیر نشان داده شده است .
$(selector).dblclick(function)
اصطلاح دیگری هم در اینجا مطرح می شود و آنهم اصطلاح ( fires ) است .برای رویداد کلیک وقتی کاربر دست خود را از روی موس بر می دارد رویداد کلیک Fire می شود .و بعد از این تابع مقید شده به آن شروع می شود .
بعد از مطالب بالا بهتر است راجع به رویداد های delegate ویا Delegate Event ها هم صحبت کنیم .این نوع از رویدادها رویداد هایی هستند که به عنصر اصلی متصل نمی شوند .مرورگر ها رویدادهایی از نوع delegate را به صورت درختی منتشر می کنند .یعنی مثلا اگر روی یک سلول جدول کلیک کنیم عناصر بالاتر مثل سطر و خود جدول متوجه این رویداد خواهند شد .دو روش برای استفاده از رویداد های delegate ، به جآی اینکه رویدادها را تک تک به عناصر وصل کنیم وجود دارد .
زمانی که عناصر در ابتدا وجود ندارند ودر هنگام اجرا ایجاد می شوند.و دیگری زمانی است که عناصر در ابتدا بر روی صفحه وجود دارند نه اینکه در زمان اجرا ایجاد شوند.
استفاده از رویداد های delegate در نسخه های مختلف jquery به روش های مختلفی انجام می شود .قدیمی ترین روش استفاده از Live است .این تابع به صورت ضمنی رویدادها را به عنصر body متصل می کند و بر اساس selector مشخص شده، بعد از رخ دادن رویداد ، تابع هدفی که قرار است بعد از رویداد اجرا شود را اجرا می کند .روش دیگر استفاده از delegate است .این دستور رویداد delegate را به عنصری که شما مشخص می کنید مقید می کند (وصل می کند).این دستور باعث می شود که از خطای احتمالی دستور live زمانی که یکی از عناصر میانی انتشار رویداد را متوقف کند ، جلوگیری می کند .در نسخه های جدیدتر برای مقید کردن رویدادهای Delegate از دستور on (مانند رویداد های معمولی) استفاده می شود.
jQuery.on( events [, selector ] [, data ], handler );
jQuery( 'table' ).on( 'click', 'td', tdClicked );
function tdClicked( evt ) {
alert( $( this ).text() );
}
در کد بالا رویداد کلیک فقط یکبار به جدول مقید و یا پیوست شده است ولی با هر کلیک بر روی عنصر td رویداد به صورت delegate فراخوانی می شود .
دستور بالا را می توان به شکل زیر هم نوشت
jQuery( 'table' ).on( 'click', tableClicked );
function tableClicked( evt ) {
if ( evt.target.nodeName == 'TD' ) {
alert( $( evt.target ).text() );
}
}
با if مشخص کرده ایم که اگر نود ما td بود کار مورد نظر را انجام بده .
event handler یعنی متد یا تابعی که وظیفه اداره کردن رویداد مورد نظر رو داره یا متد یا تابعی که زمان اجرای رویداد اجرا میشه،ما میتونیم با این دستورات این event handler هارو ایجاد کنیم با این تفاوت که مثلا بعضی ها میتوانند چندین event را حمایت کنن.
live,bind,on برای اتصال event handler ها به عناصر به کار می رود .در حال حاضر bind و live خیلی به کار برده نمی شود بلکه از On استفاده می شود .Off و die هم برعکس on عمل می کنند یعنی event handler را از روی یک عنصر پاک می کنند .
Global Ajax Event Handler
یه سری تابع هستند مثل ajaxComplete() و ajaxErrore() و ajaxSend() و ajaxStart() و ajaxStop() که در داخل کنسولی که در پایین مرورگر با زدن کلید f12 باز می شود (و یا با برنامه ای مثل firebug در پایین مرورگر برای شما باز می شود ) بیان می کند که آیا فعالیتی که قرار بوده با ajax انجام شود موفقیت آمیز بوده است یا خیر.
در حال حاضر در بسیاری از برنامه ها از ajax استفاده می شود .متد های jquery مانند $.ajax(), $.get() and $.post() جزو توابع پرکاربرد jquery می باشند .زمانی که در یک صفحه خود چندین متد ajax فراخوانی کرده باشید می توانید از مزایایی که توابع Global Ajax Event Handler برای شما فراهم می کنند استفاده کنید .زیرا در این حالت می توانید توابع خود را بررسی کنید که آیا با موفقیت انجام شده اند و یا خیر ، یا اینکه درخواست ajax در کجا متوقف شده است .با کمک توابع Global Ajax Event Handler کار با توابع jquery برای شما ساده تر خواهد شد زیرا می دانید که کدام اجرا شده و کدام نه و یا یک سری گزارشات دیگر.
یک برنامه MVC از نوع empty ایجاد می کنیم در داخل آن یک کنترلر خالی به هر نامی ایجاد می کنیم .فرض کنید در داخل این کنترلر یک اکشن به نام GetDate وجود دارد که با تاخیری 4 ثانیه ای تاریخ سیستم را نمایش می دهد .
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
public ActionResult GetDate()
{
System.Threading.Thread.Sleep(4000);
//return Json(DateTime.Now.ToString());
return Json("Server timestamp : {" + DateTime.Now+"}", JsonRequestBehavior.AllowGet);
}
}
برای اجرای این اکشن قصد داریم که در داخل صفحه خود از ajax استفاده کنیم .تابعی که نوشته ایم مانند زیر است
$(document).ready(function () {
$("#progress").hide();
$("#btn").click(function (){
$.ajax({
url: "/home/GetDate",
type: "GET",
dataType: "json",
success: function (result) {
$("#div").html(result);
}
})
})
});
دقت داشته باشید به دو روش این کار را انجام داده ایم یعنی هم یک تابع در داخل jquery تعریف کرده ایم و هم در داخل document).ready) دستوراتی نوشته ایم که اطلاعات را با استفاده از ajax از سرور خوانده و در جایی که گفته ایم قرار می دهد .حال برای تست توابع Global Ajax Event Handler به صورت زیر عمل می کنیم .
.ajaxSend
این تابع بعد از اینکه دستور ajax به سمت سرور ارسال شد کاری را که به محول کنیم انجام میدهد .مثلا در کد زیر به این تابع دستور داده ایم که در فاصله ای که درخواست به سمت سرور ارسال می شود یک progress را نمایش دهد.
$(document).ajaxSend(function () {
$("#progress").show();
});
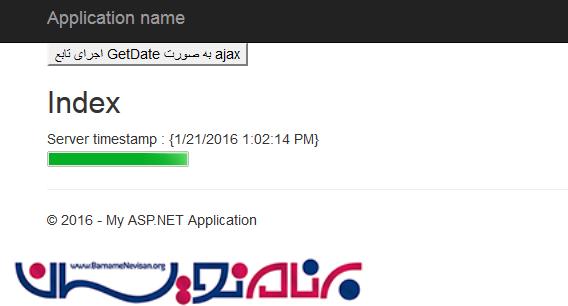
همان طور که در کد بالا مشاهده می کنید زمانی که درخواست ajax ارسال شود یک progress نمایش داده خواهد شد .در حالت عادی این المان را که روی صفحه گذاشته ایم hide کرده ایم ولی وقتی دستور .ajaxSend() اجرا شود این progress نمایش داده خواهد شد.

.ajaxComplete
این تابع زمانی که درخواست ajax به پایان برسد اجرا شده و توابع داخل خودش را اجرا می کند .به کد زیر توجه کنید .
$(document).ajaxComplete(function () {
$("#progress").hide();
});
در این کد گفته ایم که بعد از اینکه درخواست به پایان رسید دوباره progress به صورت hide شود .بعد از اینکه درخواست ما به سرور ارسال شد و نتیجه آن برگشت این تابع اجرا می شود .
.ajaxStart
همان طور که از نام این تابع مشخص است وقتی درخواستی شروع شود این تابع و callback های آن اجرا خواهند شد .در اینجا یک پرانتز هم باز می کنیم و تابع Callback را شرح میدهیم .نحوه نوشتن دستورات jquery به این صورت است که بعد از اینکه المان خاصی را انتخاب کردیم رویدادی را به آن نسبت می دهیم در داخل پرانتر رویداد می گوییم که اگر این رویداد انجام شد و تمام شد بعد از آن دستورات و توابع داخل رویداد (callback)را اجرا کن .
مثال بدون callback به صورت زیر است
$("button").click(function(){
$("p").hide(1000);
alert("The paragraph is now hidden");
});
در این حالت تابع alert قبل از اجرا شدن hide اجرا می شود .ولی اگر مثال بالا را با callback بنویسیم به صورت زیر خواهد بود و در آن تابع alert بعد از تابع hide اجرا می شود .
$("button").click(function(){
$("p").hide("slow",function(){
alert("The paragraph is now hidden");
});
});
تعریف دیگر دستورات callback این است که از آنجاییکه دستورات jquery خط به خط اجرا می شوند.برای اینکه خط بعدی اجرا نشود از توابع callback استفاده می کنیم .تابع callback بعد از اتمام تاثیر رویداد جاری اجرا میشود.
برای دیدن کارکرد دستور .ajaxStart() در داخل script دستورات زیر را می نویسیم
$(document).ajaxStart(function () {
$("#progress").show();
});
.ajaxStop
تابعی که آن را تست خواهیم کرد .ajaxStop() است .همان طور که از نام این تابع مشخص است این تابع زمانی که درخواست ajax ارسال شد و نتیجه بر روی صفحه اعمال شد در آخر این تابع اجرا خواهد شد
$(document).ajaxStop(function () {
$("#progress").hide();
});
.ajaxSuccess
این حالت زمانی استفاده می شود که درخواست Ajax مورد نظر ما به سمت سرور رفته و به درستی کار خود را انجام داده است .
برای این تابع هم می توانیم یک دستوری بنویسیم تا آن را چک کنیم .
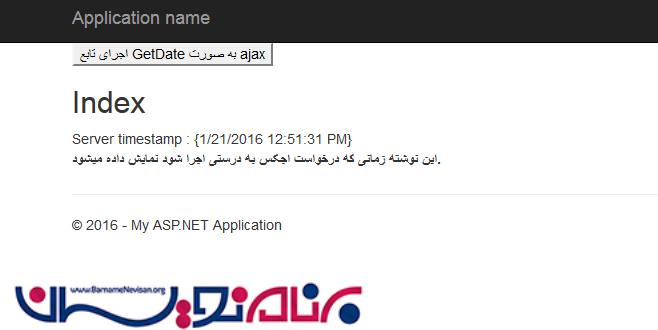
$(document).ajaxSuccess(function () {
$("#lblshow").html(
"این نوشته زمانی که درخواست اجکس به درستی اجرا شود نمایش داده میشود.");
});
بعد از افزودن کد و اجرای برنامه شکل زیر را خواهید دید

به طور خلاصه در زیر لیست توابع Global Ajax Event Handlerآورده شده است .
ajaxSend زمانی اجرا میشود که درخواست ajax ارسال شود .
ajaxComplete به صورت خودکار توابع callback درون آن زمانی اجرا می شود که درخواست ما به صورت کامل به سمت سررو ارسال شده و به اتمام رسیده است .
ajaxSuccess زمانی که درخواست ajax ایی ما به صورت موفقیت آمیز اجرا شود این تابع اجرا خواهد شد.
ajaxError به صورت خودکار زمانی که درخواست ما به خطا بخورد اجرا خواهد شد.
ajaxStart زمان شروع درخواست اجرا میشود
ajaxStop زمانی که درخواست Ajax به سمت سرور متوقف شود اجرا می شود .
- Jquery
- 2k بازدید
- 1 تشکر
