ایجاد انیمیشن های Tween در اندروید
دوشنبه 5 بهمن 1394در این مقاله قصد داریم در مورد انیمیشن های مختلف صحبت نماییم، در مورد چرخش، محو شدن ،بزرگ نمایی،قابلیت حرکت به جهات مختلف و ... را با نمونه کد توضیح می دهیم.

Tween انیمیشن های خاصی هستند مثل چرخش اشیا و محو و ظاهر شدن آن ،حرکت مربعی ،بزرگ و کوچک شدن اشیا و .. را نمایش می دهد.
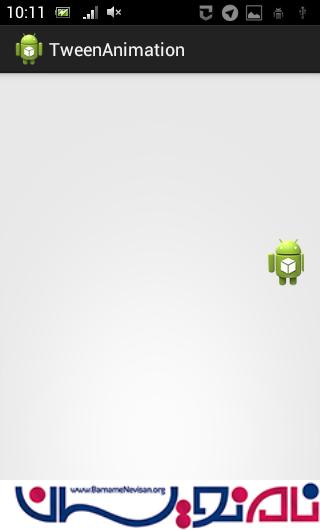
داخل activity مورد نظر ما از ابزار imageview برای نمایش یک عکس استفاده می نماییم.
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="top"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="149dp"
android:src="@drawable/ic_launcher" />
</RelativeLayout>
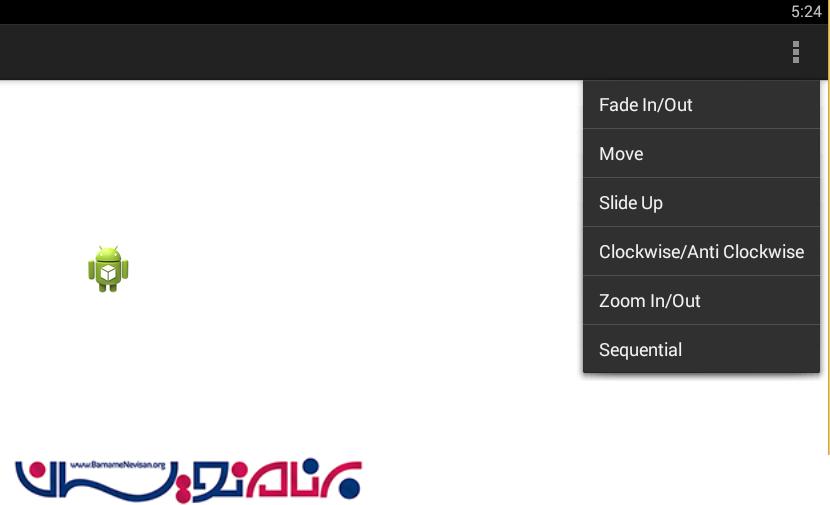
در این activity ما از یک عکس استفاده کرده ایم تصویر مورد نظر را داخل یک پوشه ی به نام drawable قرار می دهیم، تمام انیمیشن ها بر روی این عکس انجام خواهد شد، ما این انیمیشن ها را داخل یک منو قرار می دهیم و از طریق این منو انیمیشن ها بر روی تصویر مورد نظر اعمال خواهد شد.
برای ایجاد منو داخل پوشه ی res یک پوشه ی به نام menu ایجاد نمایید و داخل آن یک فایل xml ایجاد کنید:
<menu
xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/fadeInOut"
android:orderInCategory="100"
android:title="@string/fade_String"/>
<item
android:id="@+id/Move"
android:orderInCategory="100"
android:title="@string/Move"/>
<item
android:id="@+id/slideUp"
android:orderInCategory="100"
android:title="@string/Slide"/>
<item
android:id="@+id/rotate360"
android:orderInCategory="100"
android:showAsAction="never"
android:title="@string/rotate_String"/>
<item
android:id="@+id/zoomInOut"
android:orderInCategory="100"
android:title="@string/zoom_In_Out"/>
<item
android:id="@+id/sequential"
android:orderInCategory="100"
android:title="@string/Sequential"/>
</menu>
خصوصیت orderInCategory برای نمایش منو ها از بالا به پایین و به صورت صعودی مرتب شدن آن هاست.
کد جاوا به صورت زیر خواهد بود:
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.MenuItem;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
public boolean onOptionsItemSelected(MenuItem item) {
super.onOptionsItemSelected(item);
ImageView image = (ImageView) findViewById(R.id.imageView1);
Animation animation;
switch (item.getItemId()) {
case R.id.Move:
animation = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.move);
image.startAnimation(animation);
return true;
case R.id.slideUp:
animation = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.slide_up);
image.startAnimation(animation);
return true;
case R.id.sequential:
animation = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.sequential);
image.startAnimation(animation);
return true;
case R.id.zoomInOut:
animation = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.myanimation);
image.startAnimation(animation);
return true;
case R.id.rotate360:
animation = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.clockwise);
image.startAnimation(animation);
return true;
case R.id.fadeInOut:
animation = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.fade);
image.startAnimation(animation);
return true;
}
return false;
}
}
برای نمایش قسمت منو هم از کد زیر استفاده نمایید:
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
ما یک منو درست کرده ایم و آیتم هایی را به آن اضافه کرده ایم، در کلاس getmenuinflater آیتم ها را به داخل منو با استفاده از inflate اضافه می نماییم.

با اصافه کردن آیتم های منو در کلاس آیتم ها داخل صفحه ی main ما قابل نمایش خواهد بود.
در کد زیر ما یک رویداد نوشته ایم برای منوها، این رویداد آیتم را برای هر منو انتخاب می نماید، زمانی که شما هر item را انتخاب می نمایید داخل MenuItem ذخیره خواهد شد.
public boolean onOptionsItemSelected(MenuItem item);
تصویری را که در صفحه قرار داده اید باید آن را با ID مورد نظر در کلاس جاوا تعریف نمایید به صورت زیر:
ImageView image = (ImageView)findViewById(R.id.imageView1);
ما از case برای تعریف و اجرا شدن انیمیشن ها استفاده می نماییم .
case R.id.Move:
animation = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.move);
image.startAnimation(animation);
return true;
زمانی که هر آیتمی از منو را انتخاب می نمایید دستور case اجرا می شود و انیمیشن مورد نظر روی عکس اعمال خواهد شد.
case R.id.Move:
animation = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.move);
image.startAnimation(animation);
return true;
این انیمیشن شی را از سمت چپ به راست حرکت می دهد.
به صورت زیر:

در انیمیشن مورد بعدی تصویر از یک اسلاید به اسلاید بعدی می رود.
case R.id.slideUp:
animation = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.slide_up);
image.startAnimation(animation);
return true;
در انیمیشن مورد بعدی زمانی که case صدا زده می شود یک مربع ایجاد می شود و عکس مورد نظر می چرخد کد آن به صورت زیر خواهد بود:
case R.id.sequential:
animation = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.sequential);
image.startAnimation(animation);
return true;

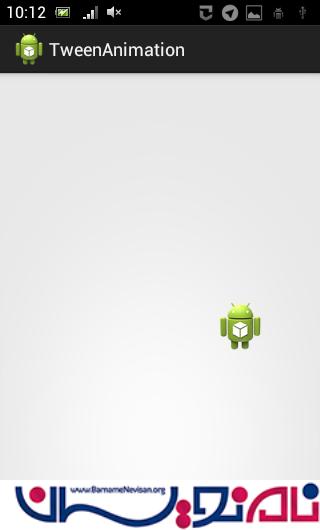
انیمیشن بعدی بزرک شدن و کوچک شدن تصویر مورد نظر است که زمانی که case مورد نظر را صدا می زنیم تصویر بزرگ و بعد از چند ثانیه کوچک می شود.
case R.id.zoomInOut:
animation = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.myanimation);
image.startAnimation(animation);
return true;

در کد بعدی انیمیشن که صدا زده می شود و از داخل منو انتخاب می شود ابتدا تصویر 360 درجه از یک سمت می چرخد و باز دوباره از سمت مخالف خود می چرخد و به جای اول خود باز می گردد.
case R.id.rotate360:
animation = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.clockwise);
image.startAnimation(animation);
return true;

در کد بعدی زمانی که انیمیشن مورد صدا زده می شود تصویر محو و دوباره نمایان می شود کد آن به صورت زیر خواهد بود:
case R.id.fadeInOut:
animation = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.fade);
image.startAnimation(animation);
return true;

- Android
- 2k بازدید
- 4 تشکر
