اعتبارسنجی در ASP.NET
پنجشنبه 8 بهمن 1394در این مقاله نحوه اعتبارسنجی های مختلف در داخل asp.net را شرح خواهیم داد .همان طور که میدانید اعتبار سنجی جز بسیار مهم در هر برنامه ای می باشد .

اگر برنامه ای با Asp.net نوشته اید متوجه شده اید که در آن نیاز به اعتبارسنجی دارید .مثلا اگر یک TextBox ساده در داخل برنامه به کار برده باشید ، برای اینکه کاربر را وارد کنید که با فرمت خاصی اطلاعات خود را وارد کند و یا مثلا محتوای دو TextBox پسورد و تکرار پسورد با هم یکی باشد باید از کنترل های اعتبارسنجی در دات نت استفاده کنیم .این اعتبار سنجی ها که در ادامه به توضیح آنها خواهیم پرداخت در سمت کاربر عمل می کنند ، یعنی اگر این اعتبارسنجی ها درست نباشد اصلا صفحه به سمت سرور ارسال نمی شود و همین جا به کاربر خطا می دهیم تا اطلاعات را درست وارد کند .
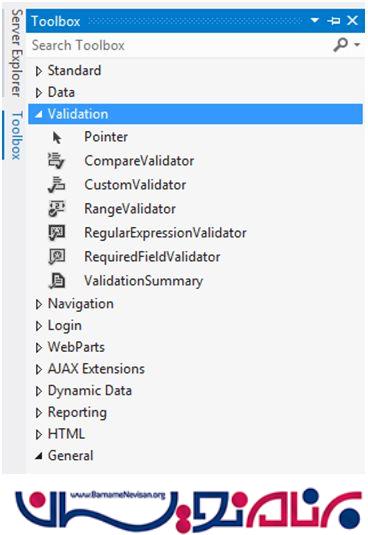
در شکل زیر لیست Validation هایی که در ASP.net وجود دارد آورده شده است

در ادامه هر کدام از Validator ها را بررسی می کنیم .
Required Field Validator
برای اینکه حتما اطلاعاتی در داخل Textbox وارد شود از این validator استفاده می کنیم .اگر کاربر اطلاعات وارد نکند به او پیغام خطا داده خواهد شد .
شکل این validator به صورت زیر است
<asp:RequiredFieldValidator ID="UrlPathRequired" runat="server" ControlToValidate="UrlPath" ErrorMessage="Please check URL">*</asp:RequiredFieldValidator>
از id زمانی که بخواهیم به Validator از طریق اسکریپت مراجعه شود استفاده می کنیم .به خاصیت ControlToValidate ، شماره یا Id کنترلی که می خواهیم بر روی آن اعتبارسنجی شود را می دهیم .خاصیت ErrorMessage هم در صورت درست نبودن اعتبارسنجی پیامی را به کاربر نمایش می دهد .
Compare Validator
زمانی که قصد داشته باشیم محتوای کنترلی با کنترلر دیگر مقایسه شود از این Validatorاستفاده می کنیم .شکل نوشتاری این Validator به صورت زیر است
<asp:CompareValidator ID="CompareValidatorPassword" runat="server" ErrorMessage="Password do not match"> </asp:CompareValidator>
Range Validator
این Validator داده هایی که در داخل TextBox وارد می شود را بررسی می کند که آیا داده های ورودی در محدوده گفته شده هست یا نه ؟شکل نوشتاری این دستور مانند زیر است
<asp:RangeValidator ID="RangeValidatorAge" runat="server"
ControlToValidate="txtAge" ErrorMessage="Enter your age (18 - 25)"
MaximumValue="25" MinimumValue="18" Type="Integer">
</asp:RangeValidator>
Regular Expression Validator
در این Validator یک فرمت و قانون خاصی برای ما مهم است که باید کاربر اطلاعات را در این فرمت وارد کند .مثلا فرمت ایمیل ، فرمت شماره تلفن ، فرمت شماره ملی و ....
شکل این دستور به صورت زیر است
<asp:RegularExpressionValidator ID="URLPathExpressionValidator" runat="server" ControlToValidate="UrlPath" ErrorMessage="Invalid URL Path" ValidationExpression="string" ValidationGroup="string">Invalid URL </asp:RegularExpressionValidator>
Custom Validator
داده های ورودی را با فرمتی که برای آن تعیین می کنیم می سنجد .این اعتبار سنجی می تواند در سمت کاربر و یا سمت سرور انجام شود .شکل دستوری این Validator در زیر آمده است
<asp:CustomValidator ID="URLPathCustomValidator" runat="server" ErrorMessage="URL Path exists" ControlToValidate="UrlPath" OnServerValidate="UrlPathCustomValidator_ServerValidate"> URL is already used by another application or folder </asp:CustomValidator>
Validation Summary
این کنترل هیچ اعتبارسنجی انجام نمی دهد بلکه برای گروه بندی و خلاصه نویسی سایر validator ها به کار می رود .برای اینکه به صورت عملی با این کنترل های اعتبارسنجی آشنا شوید به ایجاد یک نمونه می پردازیم .یک پروژه Empty از نوع Asp.Net می سازیم .
کد های زیر صفحه ای را که اضافه کرده ایم نشان می دهد .
<asp:ValidationSummary ID="ValidationSummaryForm" runat="server"
DisplayMode = "BulletList" ShowSummary = "true"
HeaderText="Form contains below Errors:" />
در داخل code Behind از آنجا که CustomValidator2 را از نوعOnServerValidate="CustomValidator2_ServerValidate" قرار داده ایم کدهای لازم برای اعتبار سنجی سمت سرور را می نویسیم .
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = DateTime.Now.ToLongTimeString();
}
protected void CustomValidator2_ServerValidate(object source, ServerValidateEventArgs args)
{
string value = args.Value;
if (value.Contains("-"))
{
args.IsValid = false;
}
}
}
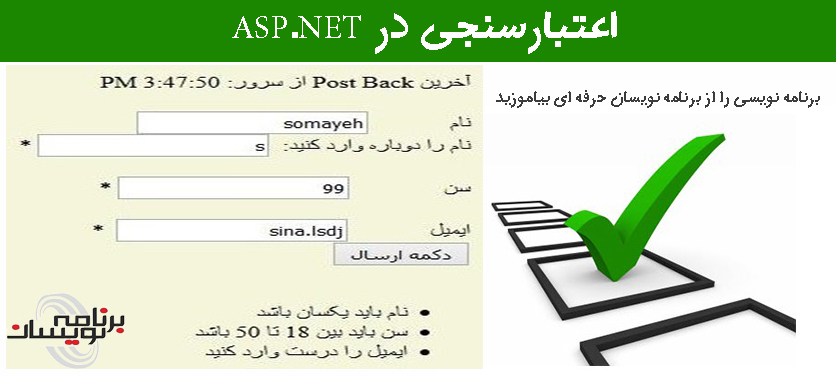
بعد از اجرا و وارد کردن اطلاعات نادرست شکل زیر را خواهید دید .

- ASP.net
- 4k بازدید
- 6 تشکر
