افکت پارالاکس (Parallax) با استفاده از jQuery
یکشنبه 11 بهمن 1394اثر پارالاکس(Parallax Effect) یک تکنولوژی جدید در زمینه طراحی وب می باشد که به تازگی محبوبیت زیادی پیدا کرده است. پارالاکس در واقع به جابه جا شدن ظاهری یک شیئ نسبت به پس زمینه اش می گویند که اغلب با حرکت اسکرول یا موس اتفاق می افتد. این تکنولوژی معمولا در سایت های تک صفحه ای یا single page استفاده می شود. در این مقاله یک نمونه طراحی پارالاکس را آموزش می دهیم.

Parallax از یک کلمه یونانی مشتق شده است که به معنای تغییر یا اختلاف منظر می باشد. ولی در طراحی صفحات وب به معنای تکنیک های پیمایش برای عمق بخشی به وب سایت می باشد.
در واقع با لایه بندی چندگانه یک شیئ(مثلا تصویر) این امکان ایجاد می شود که لایه ها بتوانند با سرعت های متفاوت حرکت کرده و این حس را به ما می دهند که تصویر دارای عمق و بعد است.

تکنیک پارالاکس بر پایه استفاده از کدهای HTML5 و CSS3 و Jquery است و از میان شیوههای طراحی وب، پارالاکس (Parallax) یکی از قدرتمندترین و شگفتانگیزترین شیوه های طراحی است. طراحی پارالاکس برای ساختن یک وب سایت مناسبتی، تبلیغات یا معرفی یک محصول، وب سایت یک رویداد و … مناسب است و برای ایجاد یک سایت خبری یا یک سایت شخصی که کاربر باید هر روز به آن مراجعه کند کاملا نامناسب است؛ به عبارتی کاربر از اینکه گاه غافلگیر شود و با اسکرول کردن، فرایندهای متفاوتی را ببینید، لذت می برد اما اگر هر روز مجبور به این کار باشد، خوشایند نخواهد بود.
افکت های مختلفی را می توان از طریق پارالاکس پیاده سازی کرد، مثلا پس زمینه تصویر به صورت blure در می آید یا جابه جا می شود، تصاویر و نوشته ها حرکت می کنند یا بعضی از المان های سایت با افکت رو صفحه نمایش داده می شوند. توجه داشته باشید که هر افکت با اسکرول یا حرکت موس ایجاد شده و با برگشت آن به حالت اولیه برمی گردد.
در ادامه یک نمونه اثر پارالاکس را برای آشنایی بیشتر پیاده سازی می کنیم.
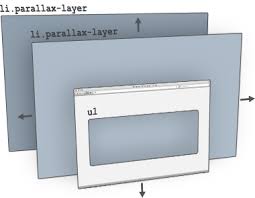
برای این که بتوانیم لایه ها را در یک viewport ببینیم آنها را در یک Container یا یک شامل شونده مانند زیر قرار می دهیم:
<ul>
<li class=” parallax-layer”></li>
<li class=” parallax-layer”></li>
</ul>
یک فولدر مجزا در Solution برنامه ایجاد کنید که فایل CSS در آن قرار می گیرد، بر روی فولدر کلیک راست کرده و یک فایل از نوع Style Sheet به آن اضافه کنید، سپس کدهای زیر را به منظور استایل دهی به صفحه به آن اضافه کنید:
#content
{
background - color: #FFFFFF;
text - align: left;
padding: 0 px;
}
h1
{
padding: 20 px;
background - color: gray;
color: white;
margin: 0;
text - shadow: #9E9B9B 2px 2px 2px;
text-align: center;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr= '#E3E1E1',
endColorstr = '#CCCACA'); /* for IE */
background: -webkit - gradient(linear, left top, left bottom, from(#E3E1E1), to(#CCCACA)); /* for webkit browsers */
background: -moz - linear - gradient(top, #E3E1E1, #CCCACA); /* for firefox 3.6+ */
}
.large
{
font - size: 22 px;
}
.orange
{
color: orange;
}
.italic
{
font - style: italic;
}
.textmiddle
{
vertical - align: middle;
}
.padout
{
padding - left: 25 px;
padding - right: 25 px;
}
.rounded - corners
{
-moz - border - radius: 40 px; - webkit - border - radius: 40 px; - khtml - border - radius: 40 px;
border - radius: 40 px;
}
.rounded - corners - top
{
-moz - border - top - radius: 40 px; - webkit - border - radius: 40 px; - khtml - border - radius: 40 px;
border - radius: 40 px;
}
h2
{
color: blue;
font - size: 22 px;
color: white;
background - color: gray;
padding: 10 px 10 px 10 px 20 px; - moz - border - radius: 40 px; - webkit - border - radius: 40 px; - khtml - border - radius: 40 px;
border - radius: 40 px;
text - shadow: #9E9B9B 2px 2px 2px;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr= '#E3E1E1',
endColorstr = '#CCCACA'); /* for IE */
background: -webkit - gradient(linear, left top, left bottom, from(#E3E1E1), to(#CCCACA)); /* for webkit browsers */
background: -moz - linear - gradient(top, #E3E1E1, #CCCACA); /* for firefox 3.6+ */
}
p {
margin: 20 px!important;
}
.scrolldown
{
padding - left: 20 px;
color: #EDECE8;
font - size: 40 px;
font - weight: bold;
vertical - align: middle;
text - shadow: #6374AB 2px 2px 2px;
}
# page - wrap
{
border: 1 px solid orange;
margin: 10 px auto;
/*width: 950px;*/
}
#parallax - header
{
height: 200 px;
background - color: gray;
}
#parallax
{
position: relative;
overflow: hidden;
height: 506 px;
width: 1348 px;
background - image: url('images/1.jpg');
}
.parallax - viewport
{
position: relative; /* relative, absolute, fixed */
overflow: hidden;
}
.parallax - layer
{
position: absolute;
}
حالا در صفحه HTML مورد نظر تصاویر را در Container های مختلف(dive های مختلف) قرار داده و ابعاد مورد نظر را برای آنها تنظیم کنید.
<div id="parallax" class="clear">
<div class="parallax-layer" style="width:1002px; height:509px;">
<img src="images/2.png" alt="" style="width:1002px; height:509px;" />
</div>
</div>
سپس اسکریپت های مورد نیاز را مانند زیر اضافه کنید:
<script type="text/javascript">
jQuery(document).ready(function()
{
$('#parallax .parallax-layer')
.parallax
({
mouseport: $('#parallax')
});
});
</script>
وقتی از برنامه اجرا بگیرید خروجی به صورت زیر نشان داده می شود، اشاره گر موس را روی تصویر حرکت دهید تا حرکت تصویر را مشاهده کنید:

- Jquery
- 4k بازدید
- 8 تشکر
