تبدیل مقادیر درWPF
جمعه 9 بهمن 1394در این مقاله درباره تبدیل مقادیر در WPF صحبت خواهیم کرد و نحوه ایجاد Value Converter را می آموزیم . WPF اتصالاتی را فراهم کرده است که با استفاده از آن می توانیم دو عنصر را به یکدیگر متصل کنیم .

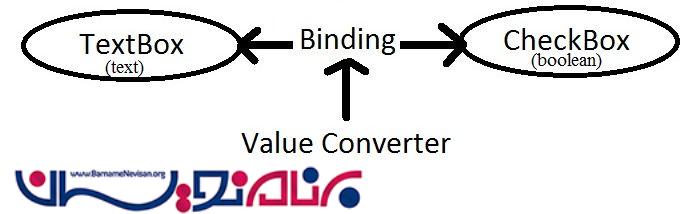
در این مقاله درباره تبدیل مقادیر در WPF صحبت خواهیم کرد. WPF اتصالاتی را فراهم کرده است که با استفاده از آن می توانیم دو عنصر را به یکدیگر متصل کنیم . به عنوان مثال یک Textbox به یک Textbox دیگر متصل می شود. هنگامی که متن هر کدام از این دو textboxها تغییر کند بر روی Textbox دیگر تاثیر خواهد گذاشت. (به صورت پیش فرض حالت Tow-Way است )

این حالت برای صفتهای مشابه زمانی که فرمت عناصر مشابه است استفاده می شود(در شکل بالا هر دو text هستند). اما گاهی لازم است عناصر مختلفی را به یکدیگر اتصال دهید مانند یک TextBox و یک CheckBox که textbox متن را می پذیرد در حالیکه Checkbox یک مقدار Boolean رامی پذیرد. در این حالت لازم است متن به نوع Boolean تبدیل شود و در این صورت به یک مبدل Value Converter نیاز داریم.

یک Value Converter یک کلاس است که می توانیم منطق تبدیل لازم را بنویسیم . کلاس Value Converter باید به صورت یک اینترفیس با نام IValueConverter پیاده سازی شود که دو متد را فراهم میکند.
1. Convert
این متد مقدار را از Target به Source تبدیل میکند.
2. ConvertBack
این متد مقدار را از Source به Target تبدیل خواهد کرد.
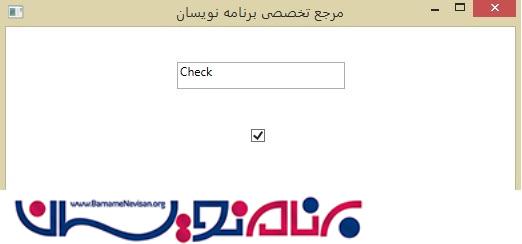
یک مثال را که دارای یک Textbox و یک Checkbox باشد پیاده سازی خواهیم کرد. هنگامی که کاربر "Check" را در Textbox بنویسد ، Checkbox چک خواهد شد و هنگامی که "Uncheck" بنویسد تاثیرش را در Checkbox خواهد گذاشت و بالعکس.
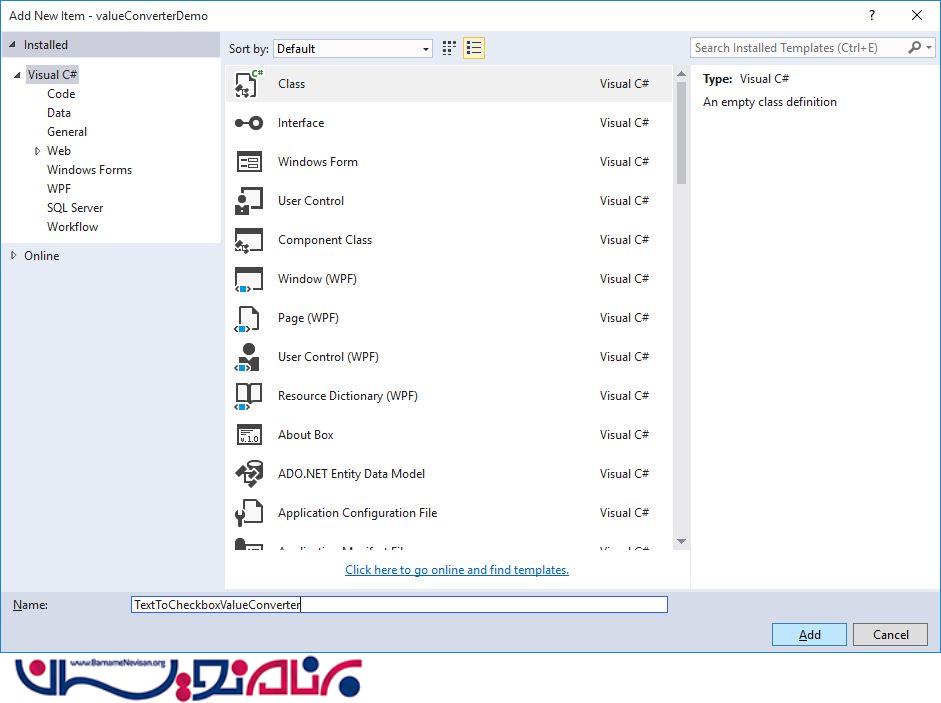
در پروژه WPF خود یک کلاس Value Converter ایجاد میکنیم.

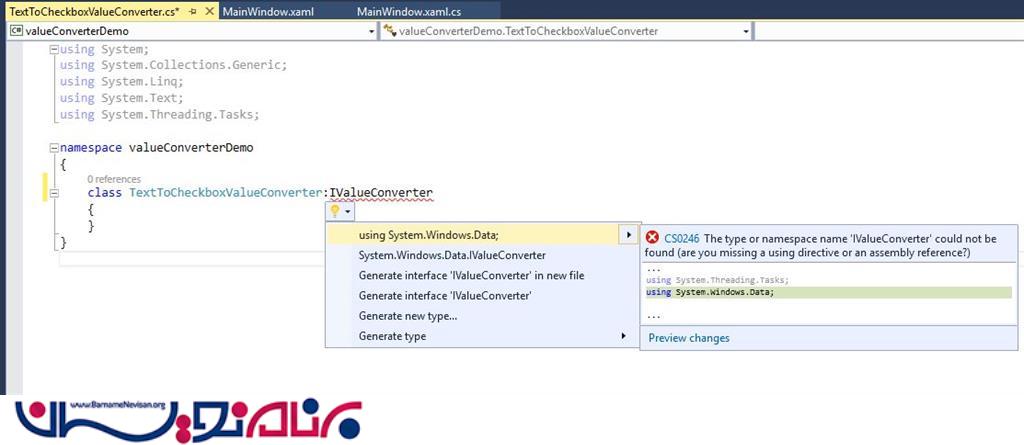
اینترفیس IValueConverter را در این کلاس پیاده سازی میکنیم.
برای استفاده از IValueConverter به فضای نام System.Windows.Data نیاز داریم .

دو متد convert و Convert Back را پیاده سازی میکنیم . برای آنها از کدهای زیر استفاده میکنیم .
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
String str=(string)value;
if (str=="Check")
{
return true;
}
else
{
return false;
}
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
bool check = (bool) value;
if (check)
{
return "Check";
}
else
{
return "Unchecked";
}
}
اکنون در بخش xaml به اضافه کردن textbox و checkbox و برقراری اتصال آنها نیاز داریم . با استفاده از کدهای زیر Textbox و Chechbox را اضافه میکنیم .
<Window x:Class="valueConverterDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:valueConverterDemo"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<TextBox Name="txt1" Margin="171,35,170,250" ></TextBox>
<CheckBox Name="chkbox1" Margin="194,97,184,195"></CheckBox>
</Grid>
</Window>
برای اتصال به نگاشت فضای نام مبدل خود در فضای نام XAML خود احتیاج داریم . بعدا می توانید نمونه ای از Value Converter ایجاد کنید و با استفاده از {Static Resources} به آن رجوع کنید.
<Window x:Class="valueConverterDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:valueConverterDemo"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<local:TextToCheckboxValueConverter x:Key="myConverter">
</Window.Resources>
<Grid>
<TextBox Name="txt1" Margin="171,35,170,250" ></TextBox>
<CheckBox Name="chkbox1" Margin="194,97,184,195"
IsChecked="{Binding Text,
Converter={StaticResource myConverter},
ElementName=txt1}" ></CheckBox>
</Grid>
</Window>
در کد بالا یک نمونه در Windows.Resource همراه با کلید با عنوان myConverter ایجاد کردیم . می تواند با استفاده از StaticResources به عنوان myConverter و نام عنصر به عنوان نام کنترل برای اتصال ارجاع داده شود.
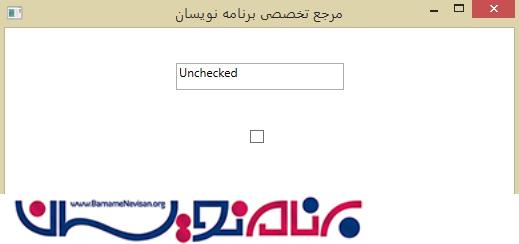
نتیجه به صورت زیر خواهد بود.


- WPF
- 2k بازدید
- 4 تشکر
