ایجاد WebGrid ساده با استفاده از مدل و DataSet در MVC
شنبه 1 اسفند 1394در این مقاله قصد داریم برای نمایش Grid از خود Grid ایی که در MVC وجود دارد استفاده کنیم .در این صورت دیگر نیازی نیست از کامپوننت جداگانه ای استفاده کنید و برنامه خود را سنگین کنید .

در این مقاله برای استفاده از grid ایی که در خود MVC تعبیه شده است مراحل آن را شرح می دهیم .ابتدا نیاز به یک دیتابیس با اسکریپت زیر داریم .البته اسکریپت آن به همراه نمونه ضمیمه شده است
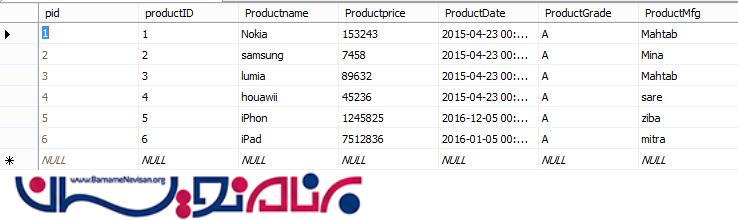
CREATE TABLE [dbo].[Product]( [pid] [bigint] IDENTITY(1,1) Primary Key NOT NULL, [productID] [bigint] NULL, [Productname] [varchar](20) NULL, [Productprice] [varchar](20) NULL, [ProductDate] [datetime] NULL, [ProductGrade] [char](1) NULL, [ProductMfg] [varchar](50) NULL )
بعد از ایجاد دیتابیس اطلاعاتی را در آن وارد می کنیم .

یک پروژه MVC و از نوع Empty ایجاد می کنیم .در داخل این پروژه یک کنترلر خالی به نام GridView ایجاد کرده ایم . سپس مدل پروژه را ایجاد می کنیم .مدل نمونه ای از دنیای واقعی است که قصد داریم در برنامه خود با آن به تبادل اطلاعات و انجام عملیات بپردازیم .
مدلی که ایجاد کرده ایم نام آن modeldata است و کدهای داخل آن به صورت زیر است
public class modeldata
{
public Int64 pid { get; set; }
public Int64 productID { get; set; }
public string Productname { get; set; }
public string Productprice { get; set; }
public DateTime ProductDate { get; set; }
public char ProductGrade { get; set; }
public string ProductMfg { get; set; }
}
توجه کنید که این کلاس مانند جدول Product در داخل دیتابیس است .
بعد از این کار نیاز داریم تا یک رشته اتصال برای وصل شدن به بانک اطلاعاتی ایجاد کنیم .یک فولدر به نام Connection ایجاد کرده ایم

در داخل این فولدر یک کلاسی به نام connection ایجاد می کنیم .کدهایی که در این کلاس نوشته ایم به صورت زیر است .
public class Connection
{
public DataSet mydata()
{
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["Mycon"].ToString());
SqlCommand cmd = new SqlCommand("select * from Product", con);
cmd.CommandType = CommandType.Text;
SqlDataAdapter da = new SqlDataAdapter();
da.SelectCommand = cmd;
DataSet myrec = new DataSet();
da.Fill(myrec);
return myrec;
}
}
دقت کنید که از روش Ado برای اتصال به بانک و استفاده از اطلاعات درون آن استفاده کرده ایم .همان طور که می دانید این روش ، پایه تمام ORM هاست . شاید از دید شما پنهان باشد ولی همه آن ها در نهایت از این روش برای اتصال به بانک و جابه جایی داده بین برنامه و پایگاه داده می پردازند .
تا به این مرحله به دیتابیس وصل شده و اطلاعات را واکشی کرده ایم .حال نیاز داریم که به کنترلر و view خود بپردازیم .
کدهایی که در داخل کنترلر نوشته شده است به صورت زیر است .
public class GridviewController : Controller
{
public ActionResult grid()
{
List<modeldata> lmd = new List<modeldata>(); // creating list of model.
DataSet ds = new DataSet();
Connection.Connection con = new Connection.Connection(); // connection to getdata.
ds = con.mydata(); // fill dataset
foreach (DataRow dr in ds.Tables[0].Rows) // loop for adding add from dataset to list<modeldata>
{
lmd.Add(new modeldata
{
pid = Convert.ToInt64(dr["pid"]), // adding data from dataset row in to list<modeldata>
productID = Convert.ToInt64(dr["productID"]),
Productname = dr["Productname"].ToString(),
Productprice = dr["Productprice"].ToString(),
ProductDate = Convert.ToDateTime(dr["ProductDate"]),
ProductGrade = Convert.ToChar (dr["ProductGrade"]),
ProductMfg = dr["ProductMfg"].ToString()
});
}
return View(lmd);
}
}
همان طور که می بینید از کلاس connection یک نمونه ایجاد کرده ایم .سپس تابع mydata را فراخوانی کرده ایم .با فراخوانی این تابع اطلاعات را از دیتابیس خوانده ایم .سپس یک لیستی از کلاس modeldata ایجاد کرده ایم .توسط یک foreach اطلاعاتی که از دیتابیس خوانده ایم را داخل یک dataset ریخته ایم و سپس به ازای هر رکورد که در داخل این dataset وجود دارد یک کلاس از modeldata ایجاد کرده و فیلدهای آن را پرکرده ایم .
نهایتا تمام اطلاعات جدول را داخل یک لیستی از Datamodel ریخته ایم و این لیست را به view پاس داده ایم.در داخل view برای نمایش این اطلاعات به صورت زیر عمل کرده ایم .
البته قبل از تغییر کدهای view باید آن را ایجاد کنیم .برای ایجاد view بر روی کنترلر کلیک راست کرده و addView را می زنیم .این view از نوع Strongly type است .سپس در داخل view کدهای زیر را می نویسیم.
کدهایی که به صورت خودکار توسط mvc اضافه شده است را حذف کنید .شکلی که خواهید دید به صورت زیر است .

از کلاس WebGrid یک نمونه ایجاد می کنیم.و به آن پارامتر های لازم را ارسال می کنیم .پارامترهای آن شامل Model و تعداد سطرهای grid در هر صفحه می باشد .
WebGrid grid = new WebGrid(Model, rowsPerPage: 5);
بعد از اینکه یک نمونه از این کلاس ایجاد کردید .باید از این نمونه استفاده کنید . @grid.GetHtml دستوری است که برای فراخوانی گریدی که از اطلاعات مورد نظر ما پر شده است استفاده می شود .و در داخل این تابع با صدا زدن columns: new[] ستونهایی که می خواهیم گرید نمایش دهد را ذکر می کنیم .
کد نهایی view به صورت زیر است .
@model IEnumerable<Gridsample.Models.modeldata>
@{
ViewBag.Title = "grid";
WebGrid grid = new WebGrid(Model, rowsPerPage: 5);
}
<h2>Grid</h2>
<style type="text/css">
.table
{
margin: 4px;
border-collapse: collapse;
width: 300px;
}
.header
{
background-color: gray;
font-weight: bold;
color: #fff;
}
.table th, .table td
{
border: 1px solid black;
padding: 5px;
}
</style>
@grid.GetHtml(
tableStyle: "table", // applying style on grid
fillEmptyRows: true,
//show empty row when there is only one record on page to it will display all empty rows there.
headerStyle: "header", //applying style.
footerStyle: "grid-footer", //applying style.
mode: WebGridPagerModes.All, //paging to grid
firstText: "<< First",
previousText: "< Prev",
nextText: "Next >",
lastText: "Last >>",
columns: new[] // colums in grid
{
grid.Column("productID"), //the model fields to display
grid.Column("Productname" ),
grid.Column("Productprice"),
grid.Column("ProductDate"),
grid.Column("ProductGrade"),
grid.Column("ProductMfg"),
})
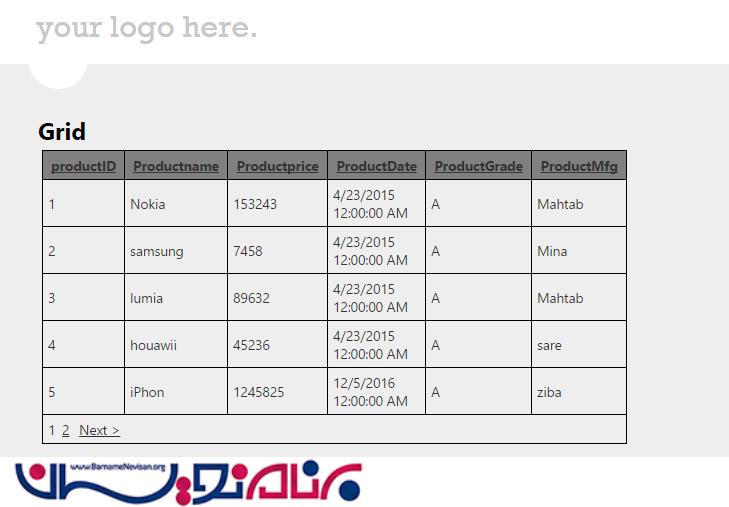
و با زدن آدرس درست و اجرای برنامه شکل زیر را خواهید دید

بسیار خوب ، به همین راحتی بدون اینکه از کامپوننت اضافی ایی استفاده کنید از webGrid که بسیار هم سبک است استفاده کردید .
- ASP.net MVC
- 2k بازدید
- 5 تشکر
