استفاده از jQuery UI Accordion در Web Form
جمعه 23 بهمن 1394در این مقاله قصد داریم طریقه استفاده از JQuery UI Accordion در ASP.NET Web Form را آموزش دهیم که نمونه ای از آن در فایل ضمیمه ، موجود است.

شما می توانید از مقالات زیر نیز استفاده کنید:
چگونه از جی کوئری در Asp.Net استفاده کنیم؟
چگونه از JQuery UI Datepicker در ASP.NET استفاده کنیم؟
1. یک پروژه وب سایت جدید ایجاد میکنیم.
روی File کلیک ،New Web Site و سپس ASP.NET Empty Web Site با نام JqueryUIAccordion ایجاد میکنیم.
2. روی پروژه راست کلیک کرده و یک صفحه وب فرم جدید بنام Default.aspx اضافه میکنیم
3. از سایت JQuery UI ، فایل Jquery-ui-1.11.4custom.zip را دانلود و فایل های فشرده دانلود شده را را از حالت فشرده خارج میکنیم.
4 . پس از اینکه فایلها را از حالت فشرده خارج کردیم، سه فایل زیر را به پروژه خود اضافه میکنیم.
Jquery-ui.css
Jquery-1.11.3.min.js
Jquery-ui.js
در ابتدا دو پوشه زیر را ایجاد میکنیم:
1. CSS: در پوشه Styles ما تمام فایل های CSS را حفظ خواهد کرد.
2. JS: در پوشه Scripts ما تمام فایل های JS را حفظ خواهد کرد.
روی پروژه راست کلیک کرده و گزینه Add و Existing Item را انتخاب و از پنجره باز شده فایلهای زیر را انتخاب میکنیم
Jquery-ui.css را در پوشه CSSاضافه میکنیم.
Jquery-1.11.3.min.js را در پوشه Js اضافه میکنیم.
Jquery-ui.js را در پوشه Js اضافه میکنیم.
5. منابع زیر را به فایل Default.aspx اضافه میکینم.
<link href="styles/jquery-ui.css" rel="stylesheet" />
<script src="scripts/jquery-1.11.3.min.js"></script>
<script src="scripts/jquery-ui.js"></script>
6.. با استفاده از کنترل repeater اتصال را برقرار میکینم
7. کنترل repeater را به صفحه Default.aspx اضافه میکنیم.
8. Connection string را در فایل web.config ست میکنیم.
<connectionStrings>
<add name="JqueryTabConnectionString" connectionString="Data Source=(local);Initial Catalog=JqueryTab;Persist Security Info=True;User ID=sa;Password=123"
providerName="System.Data.SqlClient" />
</connectionStrings>
9. ساختار جدول tblMembers :
GO
/****** Object: Table [dbo].[tblMembers] Script Date: 01/29/2016 22:50:34 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
CREATE TABLE [dbo].[tblMembers](
[MemberID] [int] IDENTITY(1,1) NOT NULL,
[Name] [nvarchar](50) NULL,
[address] [nvarchar](500) NULL,
[place] [nvarchar](50) NULL,
[joindate] [datetime] NULL,
CONSTRAINT [PK_tblMembers] PRIMARY KEY CLUSTERED
(
[MemberID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
10. نمونه داده های جدول
از داده های بالا برای نمایش در ACCORDION استفاده میشود
11. کدهای صفحه ی Default.Aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="JqueryUIAccordion.Defauit" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="CSS/jquery-ui.css" rel="stylesheet" />
<script src="JS/jquery-1.11.3.min.js"></script>
<script src="JS/jquery-ui.js"></script>
<script type="text/javascript">
$(function ()
{
$("#MyAccordion").accordion();
});
</script>
</head>
<body dir="rtl">
<form id="form1" runat="server">
<div class="ui-menu ui-menu-divider">
<div id="MyAccordion" style="width:50%">
<asp:Repeater ID="rptMembers" runat="server">
<ItemTemplate>
<h3>
<asp:Label ID="lblName" runat="server" Text='<%# Eval("Name") %>'></asp:Label></h3>
<div>
<p>
<table>
<tr>
<td> <b>شناسه :</b>
<asp:Label ID="lblMemberID" runat="server" Text='<%# Eval("MemberID")%>'></asp:Label> <br /> <b>نام :</b>
<asp:Label ID="lblMemberName" runat="server" Text='<%# Eval("Name") %>'></asp:Label> <br /> <b>آدرس :</b>
<asp:Label ID="lblAddress" runat="server" Text='<%# Eval("Address") %>'></asp:Label> <br /> <b>زادگاه :</b>
<asp:Label ID="lblPlace" runat="server" Text='<%# Eval("Place") %>'></asp:Label> <br /> <b>تاریخ پیوستن :</b>
<asp:Label ID="lblJoinDate" runat="server" Text='<%# Eval("Joindate","{0:dd/MM/yyyy}") %>'></asp:Label> <br /> </td>
</tr>
</table>
</p>
</div>
</ItemTemplate>
</asp:Repeater>
</div>
</div>
</form>
</body>
</html>
12. کدهای صفحه ی Default.Aspx.cs
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace JqueryUIAccordion
{
public partial class Defauit : System.Web.UI.Page
{
string ConStr = ConfigurationManager.ConnectionStrings["JqueryTabConnectionString"].ConnectionString;
protected void Page_Load(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection(ConStr);
SqlDataAdapter da = new SqlDataAdapter("Select * From tblMembers", ConStr);
DataSet ds = new DataSet();
da.Fill(ds, "FriendTable");
rptMembers.DataSource = ds;
rptMembers.DataBind();
}
}
}
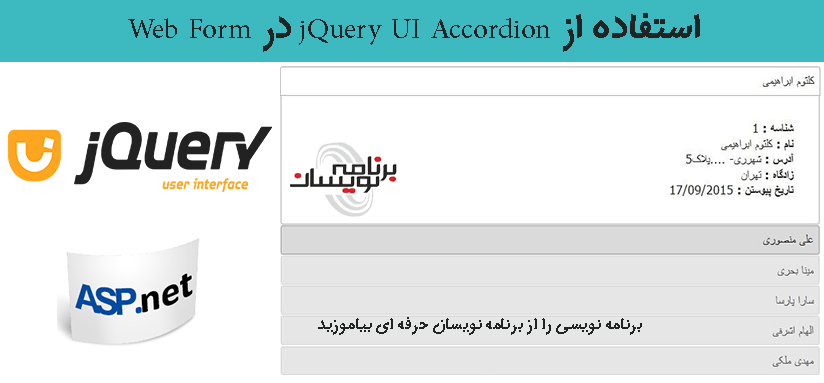
13. نتیجه
- Jquery
- 3k بازدید
- 1 تشکر
