HTML Helper سفارشی شده در MVC
سه شنبه 17 فروردین 1395در این مقاله شما میتوانید یک HTML helper سفارشی شده ، در MVC ایجاد کنید که طریقه ی ساخت از دو راه متفاوت به شما آموزش داده میشود.

Helperهای سفارشی شده در MVC
HTML helper یک متد است که یک HTML stringبرمیگرداند و این رشته را در VIEW اجرا میکند.MVC چندین متد HTML helper ارائه میدهد و همچنین امکاناتی ارائه میدهد تا متدهای HTML helper را ایجاد کنید.یکبار متد helper خود را ایجاد کنید و چندین بار از آن استفاده کنید.
در mvc دو راه برای ایجاد HTML helper سفارشی شده وجود دارد که عبارتنداز:
1.اضافه کردن متد extention در کلاس HtmlHelper.
2.استفاده از static method.
اضافه کردن متد extention در کلاس HtmlHelper
ما میتوانیم HTML helper خود را بوسیله ی متد extention در کلاس HtmlHelper ایجاد کنیم.این helperها در Helper propertyکلاس دسترس خواهد بود و میتوانید از آن استفاده کنید و مانند یک helper های معمولی رفتار خواهد کرد.
مثال:
یک کلاس جدید در برنامه ی MVC اضافه کنید و یک نام بامعنی به آن بدهید.در این مثال یک فولدر جدید با نام " CustomHelper " جدید در برنامه ایجاد میکنیم و سپس کلاس " CustomHelper " رل به این فولدر اضافه میکنیم. چون ما در حال ایجاد یک متد extention هستیم باید آن را static معرفی کنیم. کدهای زیر را در این کلاس مینویسیم:
1. using System;
2. using System.Collections.Generic;
3. using System.Linq;
4. using System.Web;
5. using System.Web.Mvc;
6.
7. namespace CustomeHelper.CustomHelper
8. {
9. public static class CustomHelpers
10. {
11. public static IHtmlString File(this HtmlHelper helper, string id)
12. {
13. TagBuilder tb = new TagBuilder("input");
14. tb.Attributes.Add("type", "file");
15. tb.Attributes.Add("id", id);
16. return new MvcHtmlString(tb.ToString());
17. }
18. }
19. }
در کد بالا ما یک فایل متد statict درکلاس HtmlHelper ایجاد کردیم.در این متد با کمک کلاس TagBulider تگ html ایجاد کردیم. در این کد ما دو attribute به attribute های html اضافه کردیم که شما میتوانید هر زمان که نیاز داشته باشید از آنها استفاده کنید.حالا از این متد html helper مانند html helper هایی از قبل در برنامه موجود بوده اند، استفاده میکنیم.چون این کلاس در فضای نام " CustomHelper " قرار دارد باید این فضای نام در view اضافه کنیم:
1. @using CustomeHelper.CustomHelper
2. @ {
3. ViewBag.Title = "Index";
4. }
5.
6. < h2 > Index < /h2>
اگر شما میخواهید که از این helper ها در چندین view استفاده کنید فضای نام را باید در فایل web.config اضافه کنید.هر گاه که فضای نام مربوطه را اضافه کنید، میتوانید از “File” helperمانند زیر استفاده کنید.

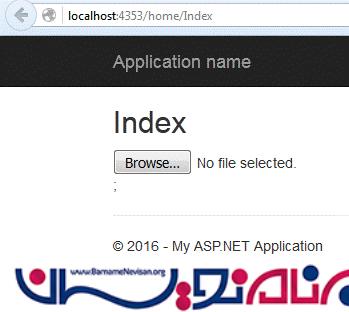
این متد را اضافه کنید و پارامتر id را پاس بدهید و view را اجرا کنید، شما خروجی مانند زیر دریافت خواهید کرد.

استفاده از متد static:
در این متد از هیچ متد extention در کلاس HtmlHelper استفاده نمی کنیم. یک کلاس جدید با نام " CustomHelper " ایجاد میکنیم. کدهای زیر را در آن مینویسیم:
1. using System;
2. using System.Collections.Generic;
3. using System.Linq;
4. using System.Web;
5. using System.Web.Mvc;
6.
7. namespace CustomeHelper.CustomHelper
8. {
9. public class CustomHelper
10. {
11. public static IHtmlString File(string id)
12. {
13. TagBuilder tb = new TagBuilder("input");
14. tb.Attributes.Add("type", "file");
15. tb.Attributes.Add("id", id);
16. return new MvcHtmlString(tb.ToString());
17. }
18. }
19. }
هرگاه کد بالا را نوشته اید میتوانید از این متد helper در view استفاده کنید.همانطور که در کد قابل مشاهده است ما هیچ متد extention در کلاس HtmlHelper استفاده نکردیم و از آن مانند helper هایی که از قبل در برنامه موجود است استفاده نمیکنیم.برای استفاده از این کلاسها از نام کلاس به جای "@HTML" (در razor view) استفاده میکنیم مانند زیر:

متد زیر را اضافه کنید و id پارامتر را پاس دهید.view را اجرا کنید، خروجی که شما دریافت میکنید به صورت زیر است:

- ASP.net MVC
- 2k بازدید
- 6 تشکر
