تبدیل HTML به تصویر با استفاده از jQuery
دوشنبه 26 بهمن 1394این مقاله به نحوه تبدیل div به image با استفاده از jQuery خواهد پرداخت. تصویری از یک صفحه HTML را سمت سرویس گیرنده با استفاده از jQery ایجاد خواهیم کرد.

این مقاله به نحوه تبدیل div به image با استفاده از jQuery خواهد پرداخت. تصویری از یک صفحه HTML را سمت سرویس گیرنده با استفاده از jQuery ایجاد خواهیم کرد. تمام چیزی که نیاز است تگ HTML و استفاده از html2canvas است که به این صورت می توان به طور مثال جدول HTML را به تصویر PNG,JPG تبدیل کرد یا تگهای DIV ,UL ,LI را به فرمت تصویر JPG تبدیل کرد. به طور مختصر با استفاده از html2canvas ، صفحه HTML را به صورت تصویر ارائه می دهیم.
همانطور که می دانید HTML5 امکانات جالبی را فراهم کرده است ، برای مثال یک تگ canvas در صفحه وب خود داریم. که می توان در HTML 5 Canvas چیزی کشید یا نمودار دایره ای ایجاد کرد و پس از آن لازم است که به صورت یک تصویر ذخیره شود.
مراحل برای ارائه صفحه HTML به تصویر به صورت زیر است :
1. دانلود و وارد کردن فایلهای HTML2Canvas jQuery
2. اضافه کردن HTML markup
3. کد jQuery برای دکمه تبدیل HTML به Canvas
4. کد jQuery برای دانلود تصویر
ابتدا به دانلود و وارد کردن آخرین کتابخانه jQuery نیاز است. و برای تبدیل HTML به Image به یک کتابخانه دیگر نیز با نام HTML2CANVAS نیاز داریم که باید دانلود و وارد تگ head شود.
تگ head در پایان به صورت زیر خواهد بود:
<head>
<title></title>
<script src="Scripts/jquery-2.2.0.min.js"></script>
<script src="Scripts/html2canvas.js" type="text/javascript"></script>
</head>
اضافه کردن عناصر HTML مناسب برای ایجاد تصویر
بعضی عناصر مانند تگ p را به صفحه اضافه میکنیم. یک تگ Button که تصویر را از HTML خاصی ایجاد میکند و یک دکمه برای دانلود آن اضافه میکنیم که تصویر را بر روی درایو محلی شما دانلود میکند.
اساسا یک canvas از عناصر HTML ایجاد کرده و سپس آن را در درایو محلی به صورت یک تصویر ذخیره میکند که همه اینها سمت سرویس گیرنده با استفاده از jQuery انجام می شود.
<div id="html-content-holder" style="background-color: #F0F0F1; padding-right:20px; color: #00cc65; width: 500px; padding-left: 25px; padding-top: 10px;">
<strong>مرجع تخصصی برنامه نویسان</strong><hr />
<h2 style="color: #3e4b51;">تبدیل HTML به Canvas و Canvas به تصویر مناسب
</h2>
<p style="color: #3e4b51;">
<b>مرجع تخصصی برنامه نویسان </b>یک سایت برنامه نویسی است . در این سایت مقالا ت آموزشی منتشر می شوند. ویدیو آموزشی و قالب سایت نیز در دسترس می باشد.
</p>
<p style="color: #3e4b51;">
اسکریپت <b>html2canvas</b> اجازه گرفتن Screenshot از صفحه وب را مستقیما از مرورگر کاربر می دهد. Screenshot بر اساس DOM است و تصویر را طبق اطلاعات موجود در صفحه ارائه می دهد.
</p>
</div>
<input id="btn-Preview-Image" type="button" value="پیش نمایش" />
<a id="btn-Convert-Html2Image" href="#">دریافت فایل </a>
<br />
<h3>پیش نمایش :</h3>
<div id="previewImage">
</div>
یک دکمه برای پیش نمایش تصویر قرار دادیم .برای کلیک آن با استفاده از HTML2Canvas صفحه HTML را به صورت Canvas ارائه خواهیم داد. کد jQuery به صورت زیر می باشد :
var element = $("#html-content-holder"); // global variable
var getCanvas; // global variable
$("#btn-Preview-Image").on('click', function () {
html2canvas(element, {
onrendered: function (canvas) {
$("#previewImage").append(canvas);
getCanvas = canvas;
}
});
});
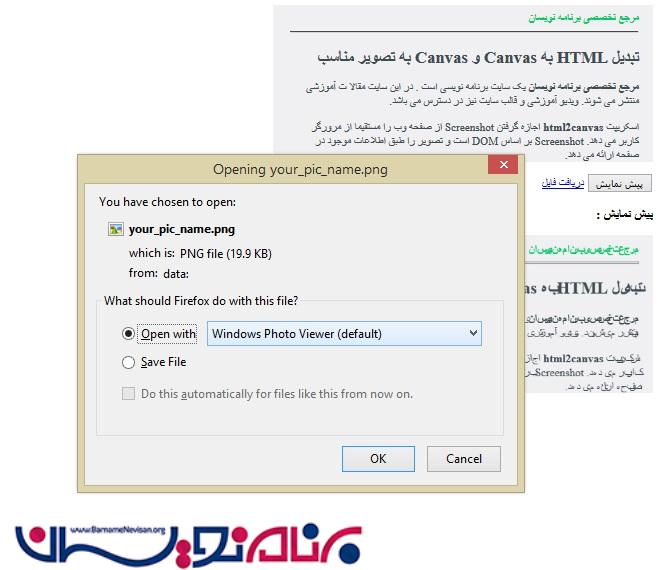
اکنون به دانلود آن به صورت تصویر احتیاج داریم. هنگام کلیک دکمه دانلود Canvas به تصویر png تبدیل خواهد شد که می توانید برای آن هر نوع فرمتی را قرار دهید.
$("#btn-Convert-Html2Image").on('click', function () {
var imgageData = getCanvas.toDataURL("image/png");
// Now browser starts downloading it instead of just showing it
var newData = imgageData.replace(/^data:image\/png/, "data:application/octet-stream");
$("#btn-Convert-Html2Image").attr("download", "your_pic_name.png").attr("href", newData);
});
خروجی به صورت زیر خواهد بود :

- ASP.net
- 6k بازدید
- 8 تشکر
