کاربرد توابع Keep و Peek در حین استفاده از TempData در MVC
جمعه 20 فروردین 1395در این مقاله ضمن شرح روش های انتقال اطلاعات بین view و کنترلر به توضیح کاربرد توابع Peek و Keep در هنگام استفاده از TempData می پردازیم.

در این مقاله قصد داریم که راجع به TempData صحبت کنیم .همان طور که می دانید در ASP.NET روش های مختلفی چون Session, ViewState, QueryString, Cross Page Posting برای ارسال داده ها بین صفحات وجود داشت.
Mvc ابزارهای قدرتمندی برای جابه جایی داده ها در اختیار ما قرار داده است .همان طور که میدانید MVC به صورت PureHtml است .یعنی صفحات view را به دلخواه خود و بر طبق قوانین html به وجود می آوریم .در MVC سه روش برای جابه جایی دیتا وجود دارد
ViewData
ViewBag
TempData
ViewData-1
هردو شیViewData و ViewBag برای ارسال اطلاعات از کنترلر به ویو استفاده میشوند.
ViewDataDictionary از نوع IDictionary با کلیدی رشتهای و مقداری از نوع object است. توسط آن شیءایی به نام ViewData در ASP.NET MVC به نحو زیر تعریف شده است:
public ViewDataDictionary ViewData { get; set; }
یک نکته امنیتی:
اگر به مقدار انتساب داده شده به شیء ViewDataDictionary تگ های Html هم اضافه کنید خواهید دید که این تگ به همین نحو نمایش داده میشود چون Razor به صورت پیش فرض اطلاعات را encode شده (فراخوانی متد Html.Encode در پشت صحنه به صورت خودکار) در صفحه نمایش میدهد و این مساله از لحاظ امنیتی بسیار عالی است؛ زیرا جلوی بسیاری از حملات cross site scripting یا XSS را خواهد گرفت.
اما اگر قصد جدی داشتید که تگ های Html داخل View Data هم در داخل صفحه اجرا شوند از دستور زیر استفاده کنید .
@Html.Raw(myString)
به این ترتیب خروجی Razor دیگر encode شده نخواهد بود.
ViewBag-2
ViewBag یک شی داینامیک است .به این ترتیب می توان هر مقداری را به آن منتسب کرد. مقداری که به ViewBag در داخل کنترلر انتساب داده ایم در داخل view قابل دسترس است . البته در view مرتبط با نام همان Action
TempData-3
TempData یک dictionary دیگر برای ذخیره سازی اطلاعات است و به نحو زیر در فریم ورک تعریف شده است:
public TempDataDictionary TempData { get; set; }
در داخل Action مربوط به ایندکس کد زیر را اضافه می کنیم
ViewBag.Message = "این یه ViewBag است
و برای نمایش اطلاعات مربوط به این ViewBag در داخل View کد زیر را می نویسیم
@ViewBag.message
TempData در پس زمینه از Session ها برای ذخیره اطلاعات استفاده می کند .بنابراین اطلاعات آن در سایر کنترلر ها View ها در دسترس است .
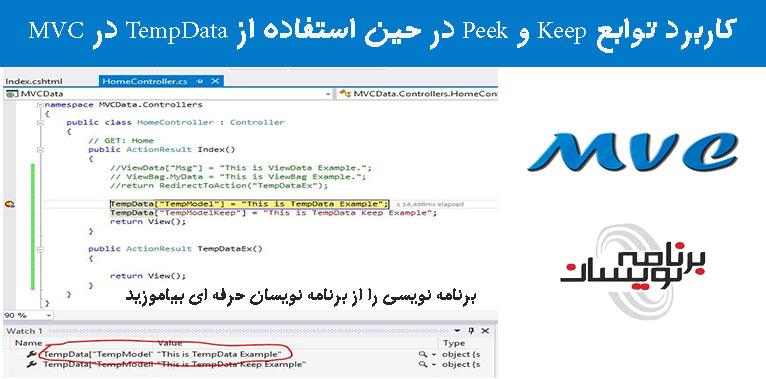
در برنامه ای که ایجاد کرده بودیم دو عدد اکشن در داخل کنترلر home داریم که نام یکی index و دیگری TempDataEx است .در داخل اکشن ایندکس یک tempData ایجاد می کنیم .مقادیر این tempData در داخل اکشن و یا حتی کنترلر دیگر هم در دسترس است .
public ActionResult Index()
{
TempData["TempModel"] = "this is a tempdata Example";
TempData["TempModelKeep"] = "this is temp data keep Example";
return View();
}
public ActionResult TempDataEx()
{
return View();
}
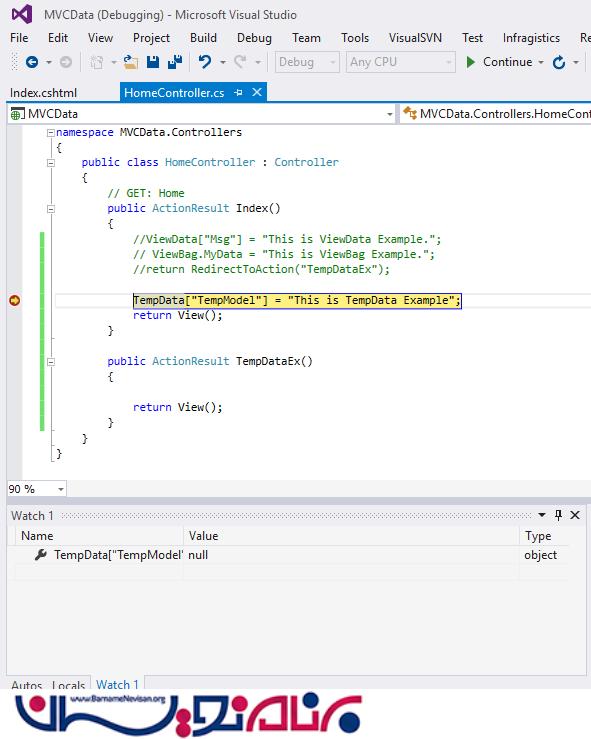
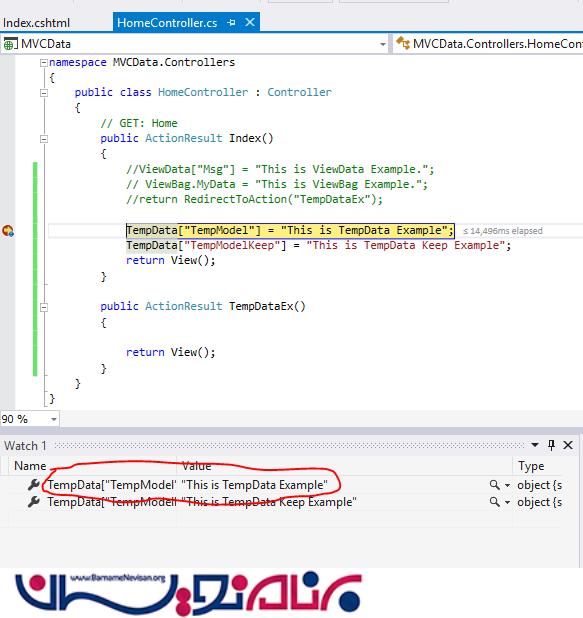
یک BreakPoint در کنار خطی که tempdata را تعریف کرده اید بگذارید می بینید که مقدار tempdata برابر با null است .

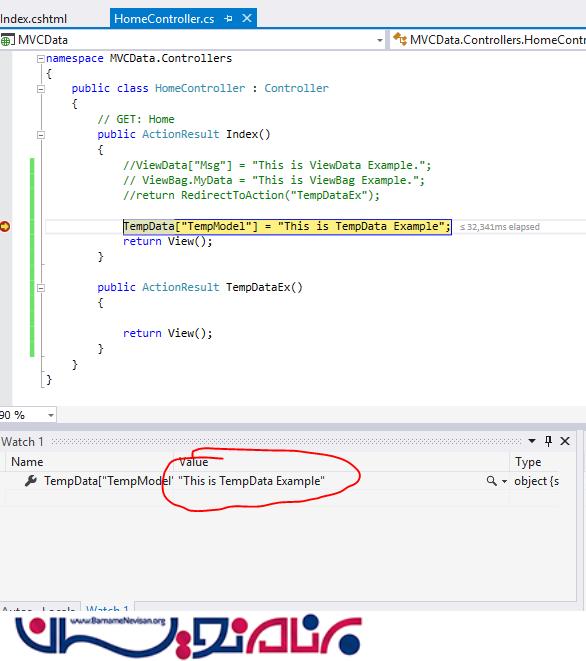
در اولین فراخوانی بعد از درخواست به سایت و این اکشن در حالی که tempdata که تعریف کرده بودیم مقدار خود را حفظ کرده است اگر به مقدار داخل tempdata در پنجره watch توجه کنید مقدار آن را می بینید

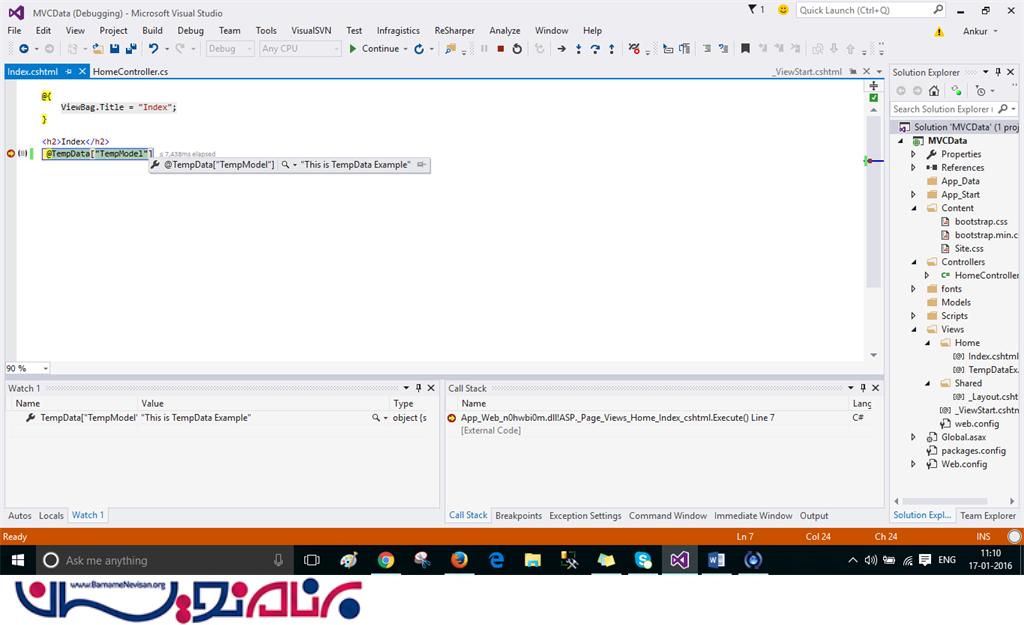
در داخل view هم مقدار tempdata حفظ شده است .یعنی از کنترلر به view توانستیم مقداری را با tempdata پاس دهیم .

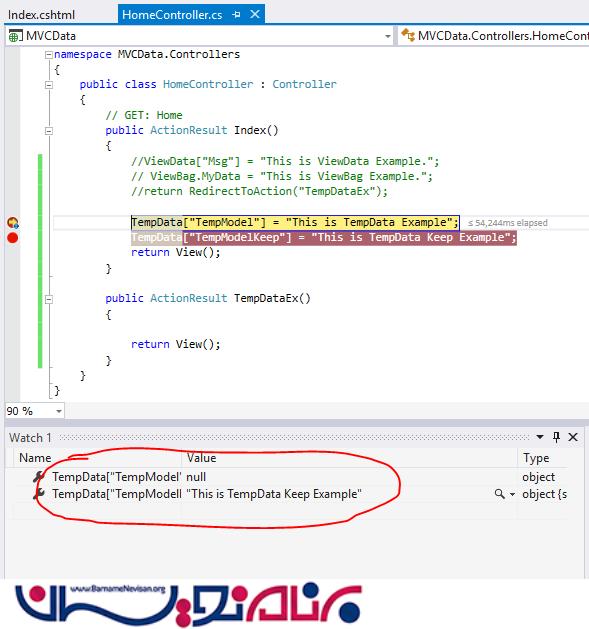
حال اگر در داخل پنجره Watch را نگاه کنید مقدار tempdata برابر با null شده است !! دلیل این اتفاق این است که مقدار TempData وقتی یکبار خوانده می شود پاک خواهد شد .
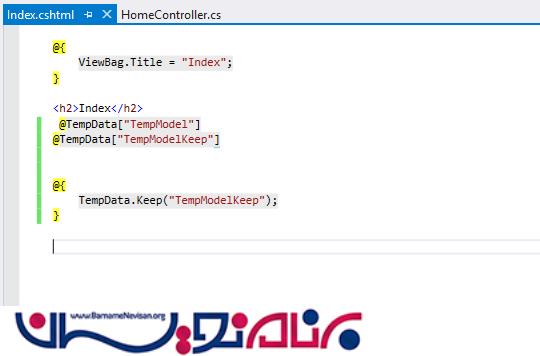
حال مانند شکل زیر در داخل صفحه view یک TempData دیگر بسازید و سپس از متد keep استفاده کنید

وقتی از این متد استفاده می کنید حتی وقتی مقدار tempdata خوانده شد دیگر null نمی شود .

متد دیگری هم برای tempdata وجود دارد و آنهم Peek است .در داخل view کد زیر را می نویسیم
@{
string msg = TempData.Peek("TempModel").ToString();
}
@msg
حال برنامه را اجرا کنید و مقدار tempdata با نام TempModel را چک کنید .

اگر از متد keep استفاده کنید میتوانید در درخواست بعدی مقدار آن را حفظ کنید .
- ASP.net MVC
- 3k بازدید
- 7 تشکر
