معماری اتصال گرا در ADO.NET
سه شنبه 18 اسفند 1394همانطور که می دانیم ADO.NET به عنوان یک میانجی بین کلاینت و سمت سرور رفتار می کند. . در این مقاله درباره ADO.NET و معماری اتصال گرا در ADO.NET بحث میشود.

معرفی
ADO مخفف active data objectاست. آن به عنوان یک میانجی بین کلاینت و سمت سرور رفتار می کند. همانطور که می دانیم یک زبان ،سینتکس زبان دیگر را درک نمیکند، بنابراین یک مترجم به عنوان میانجی بین دو زبان وجود خواهد داشت
توجه: زبان برنامه نویسی ، syntax و ساختار دیگر زبان های برنامه نویسی را درک نمی کنند اما در صورت نیاز برای تعامل ، یک زبان برنامه نویسی وجود خواهد داشت .یک واسطه بدون هیچ مشکلی کمک میکند تا آنها باهم تعامل داشته باشند.
اتصال گرا در ADO.NET
قبل از بحث در مورد معماری اتصال گرا ADO.NET ، در مورد آنچه که ADO.NET شامل میشود ،بحث میکنیم.
ADO.NET شامل گروهی از کلاسهای زیر است.
Connection
Command
Datareader
DataAdapter
Dataset
Connection
استفاده از کلاس Connection برای ایجاد ارتباط بین front end و back end.
SqlConnection con=new SqlConnection(“Integrated security=true;initial catalog=Student;Data source=.”);
یا
SqlConnection Con=new SqlConnection(“User id=sa;Password=sa123;Database=Student;Server=.”);
Command
کلاس Command به عنوان پل ارتباطی بین front end و back end رفتار میکند .
DataReader : DataReaderبرای خواندن داده ها از منبع داده . است
Dataset: Dataset شامل جدول و ارتباط . است
data adapter : data adapter بعنوان میانجی بین back end و front end رفتار میکند(یک میانجی بین منبع داده و جدول است .)
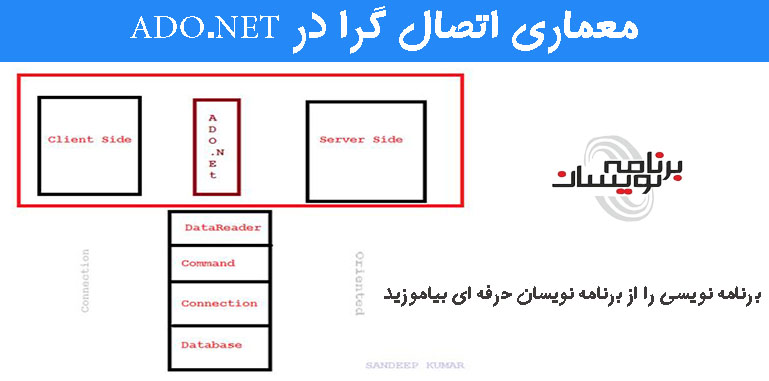
در معماری اتصال گرا ، دیتابیس به front end وصل میشود وکوئری را به سرور back end میفرستد و نتیجه در سرور تولید میشود ، نتیجه تولید شده در سرور توسط DataReader خوانده میشود.
شکل بالا نشان داده است که معماری ADO.NET اتصال گرا دارای Connection، Command و DataReader است و برای ایجاد ارتباط بین front end و back end ، و عبور از query از front end به back end مورد استفاده قرار میگیرد.
نمونه کد:
نوشتن کد برای طراحی نرم افزار.
Student.aspx
<%@PageLanguage="C#"AutoEventWireup="true"CodeBehind="Student.aspx.cs"Inherits="Iare.Student"%>
<!DOCTYPE html>
<html
xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<styletype="text/css">
.auto-style1 {
width: 100%;
}
</style>
</head>
<body style="height: 198px; width: 364px">
<form id="form1"runat="server">
<table class="auto-style1">
<tr>
<tdcolspan="2">
<asp:DropDownListID="DropDownList1"runat="server"DataSourceID="Iare"DataTextField="SId"DataValueField="SId">
</asp:DropDownList>
<asp:SqlDataSourceID="Iare"runat="server"ConnectionString="<%$ ConnectionStrings:IareConnectionString %>"SelectCommand="SELECT [SId] FROM [Library]">
</asp:SqlDataSource>
</td>
</tr>
<tr>
<td>
<asp:LabelID="Label1"runat="server"Text="Student First Name Is :">
</asp:Label>
</td>
<td>
<asp:TextBoxID="TextFName"runat="server">
</asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:LabelID="Label2"runat="server"Text="Student Last Name Is :">
</asp:Label>
</td>
<td>
<asp:TextBoxID="TextLName"runat="server">
</asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:LabelID="Label3"runat="server"Text="Student Is Study :">
</asp:Label>
</td>
<td>
<asp:TextBoxID="TextCourse"runat="server">
</asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:LabelID="Lbldsply"runat="server">
</asp:Label>
</td>
<td>
<asp:ButtonID="Button1"runat="server"OnClick="Button1_Click"Text="Save"/>
</td>
</tr>
</table>
<div></div>
</form>
</body>
</html>
پس از طراحی نرم افزار ، در Student.aspx.cs کد زیر را وارد میکنیم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
namespace Iare
{
public partial classStudent : System.Web.UI.Page
{
SqlConnection con = newSqlConnection("integrated security=true;Initial Catalog=Iare;Data Source=.");
SqlCommand cmd;
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
string s = "insert into Student values(@p1,@p2,@p3,@p4)";
con.Open();
cmd = newSqlCommand(s, con);
cmd.CommandType = CommandType.Text;
cmd.Parameters.AddWithValue("@p1", TextFName.Text);
cmd.Parameters.AddWithValue("@p2", TextLName.Text);
cmd.Parameters.AddWithValue("@p3", TextCourse.Text);
cmd.Parameters.AddWithValue("@p4", DropDownList1.SelectedItem.Value);
cmd.ExecuteNonQuery();
con.Close();
Lbldsply.Text = "Student Details Has Saved";
}
}
}
نرم افزار را اجرا کنید و بررسی کنید.
- C#.net
- 2k بازدید
- 1 تشکر
