ایجاد یک نمونه اپلیکیشن تک صفحه ای یا SPA
سه شنبه 4 اسفند 1394اپلیکیشن ها ی تک صفحه ای برنامه های تحت وبی هستند که در درجه اول یک صفحه HTML را بارگذاری کرده و سپس به صورت داینامیک، قطعات صفحه را بر اساس تعاملات کاربر به روز رسانی می کنند. در این مقاله می خواهیم نمونه ای از اپلیکیشن تک صفحه ای را با استفاده از AngularJS و ASP.NET Web API توضیح دهیم.

مقدمه
اساس اپلیکشن تک صفحه ای یا SPA ها بر اساس JavaScript Ajax و HTML5 می باشد که باعث می شود اپلیکیشن های وب واکنش گرا(responsive) ایجاد کنیم. SPA محتوای به روز رسانی شده قسمتی از صفحه را با کمک Ajax دریافت می کند، به همین خاطر لازم نیست یک صفحه به طور کامل بارگذاری شود. همچنین به این معناست که بیشتر کارها (به جز دسترسی به داده ها) سمت کلاینت و در مرورگر کاربر اتفاق می افتد.
در حال حاضر، فریم ورک های جاوا اسکریپتی مختلفی مانند KnockoutJS، AngularJS و غیره در دسترس است که می تواند برای توسه اپلیکیشن های تک صفحه ای استفاده شود.
در این مقاله ما یک نمونه از اپلیکیشن های تک صفحه ای را با کمک فریم ورک AngularJS، ASP.NET Web API و البته HTML5 + CSS3 انجام می دهیم.
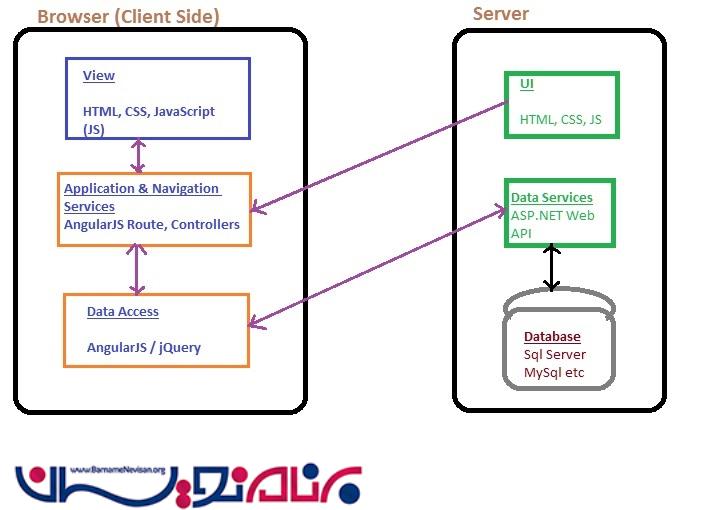
معماری اپلیکیشن تک صفحه ای
معماری اپلیکیشن های تک صفحه ای شامل اجزای زیر است:
1. سمت سرور
_ بانک اطلاعاتی برای ذخیره داده ها
_ سرویس های داده ای(Data Services) برای اتصال، بازیابی و ذخیره داده ها
_ View ها و قالب برای نمایش خروجی به کاربر
2. سمت کلاینت
_ دسترسی به دادها برای ارسال و دریافت درخواست های جزئی( عمدتا از Javascript ajax استفاده می کند)
_ سرویس های اپلیکیشن و راهبری(navigation) برای هدایت کاربر از یک View به View های دیگر و بارگذاری View ها از سرور به کلاینت به صورت جزئی ( بدون بارگذاری مجدد کل صفحه)
_ View اولیه یا صفحه نمایشی(قالب) که به عنوان placeholder برای View های دیگر کار می کند و از سرور لود می شوند.

تکنولوژی های استفاده شده در SPA
به طور کلی تکنولوژی های زیر برای توسعه اپلیکیشن های تک صفحه ای استفاده می شود:
1. Web API، در این مثال ما از ASP.NET Web API برای ایجاد سرویس استفاده می کنیم که از مرورگر استفاده خواهد شد.
2. AngularJS، برای ایجاد اپلیکیشن و سرویس های ناوبری (navigation) استفاده می شود( به جای AngularJS، می توانیم از KnockoutJS و دیگر فریم ورک های جاوا اسکریپتی نیز استفاده کنیم).
3. jQuery، بسیاری از توابع و ابزاری که سمت کلاینت استفاده می شود الزاما بخشی از AngularJS نیستند بنابراین ممکن است نیاز باشد که از jQuery هم استفاده کنیم.
4. HTML / HTML5، برای ایجاد View ها استفاده می شود( تگ های html خالص استفاده می شوند)
5. CSS / CSS3، برای زیبا سازی صفحه نمایشی استفاده می شود.
مزایا و معایب اپلیکیشن تک صفحه ای
مزایا
1. این تکنولوژی برای سایت های واکنش گرا بسیار مناسب است( خواندن و هدایت محتوا با حداقل تغییر اندازه و اسکرول خوردن انجام می شود).
2. سرعت- اولین درخواست به صورت یک درخواست کامل برای سرور است و بقیه درخواست ها برای سرور به صورت جزئی برای بارگذاری View ها یا داده ها می باشد بنابراین هر دو درخواست و پاسخ بسیار سبک هستند و برای عملکرد سریعتری دارند.
3. احتیاجی به رفرش کردن مرورگر نمی باشد- تمام زیر درخواست ها با کمک Ajax می رود و می آید و به همین دلیل لازم نیست که کل صفحه refresh شود.
4. طراحی زیبا و بسیار کاربر پسندی دارد.
معایب
1. Javascript باید سمت کاربر فعال باشد.
2. امنیت- در این نوع اپلیکیشن ها اگر پذیرش درخواست توسط Property سمت سرور انجام نشود، خطرات حمله XSS وجود دارد.
3. ایراد حافظه- اگر property نوشته نشود، JavaScript می تواند مقدار قابل توجهی از حافظه را سمت مرورگر از دست بدهد.
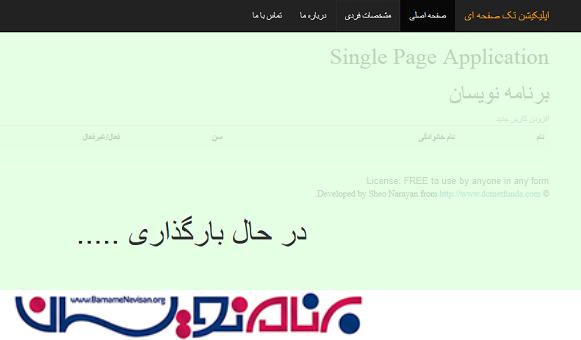
با توجه به مطالب گفته شده در بالا نمونه ای از اپلیکیشن تک صفحه ای یا SPA را ایجاد کرده و به این مقاله ضمیمه کرده ایم، با اجرای این نمونه برنامه خروجی به صورت زیر نمایش داده می شود:




نتیجه گیری
با پیدایش فریم های متعدد جاوا اسکریپتی، توسعه اپلیکیشن های تک صفحه ای بسیار آسان شده است. ماژول AngularJS http پیاده سازی آن را بسیار آسان می سازد و سیستم های navigation ایجاد می کند تا url قابل خواندن و قابل فهم شود.
آموزش angular
- AngularJs
- 3k بازدید
- 5 تشکر
