بررسی اجمالی Web API
چهارشنبه 19 اسفند 1394در این مقاله ، مروری بر مفاهیم کلی Web API می کنیم و سپس برنامه ی ساده ای از کاربرد Web API اجرا می کنیم تا با این تکنولوژی و کاربرد های آن بیشتر آشنا شویم.

در این مقاله ، نحوه ی نمایش یک Web API ساده را با هم خواهیم آموخت.
Web API چیست؟
ASP.NET Web API یک framework است که ساخت سرویس های HTTP را برای ما آسان می کند. همانطور که می دانیم سرویس های HTTP ، طیف وسیعی از کاربران ، مرورگر ها و دستگاه های تلفن همراه را تحت پوشش خودشان قرار داده اند و به آن ها سرویس ارائه می دهند. ASP.NET Web API یک بستر ایده آل برای ساخت RESTful application ها بر روی .NET Framework است.
یادداشت : ASP.Net Web API همچنین می تواند به عنوان یک Web services application مستقل نیز مورد استفاده قرار بگیرد.
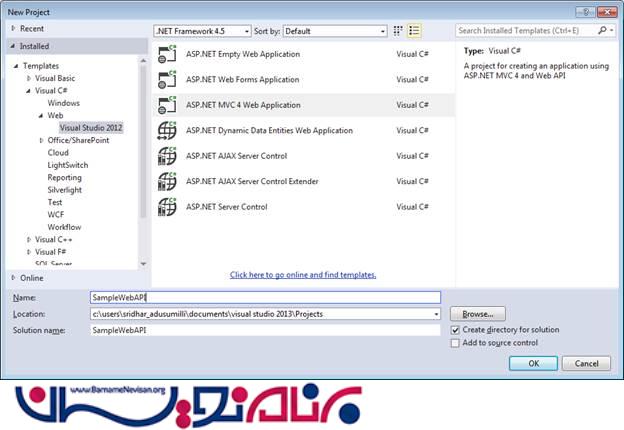
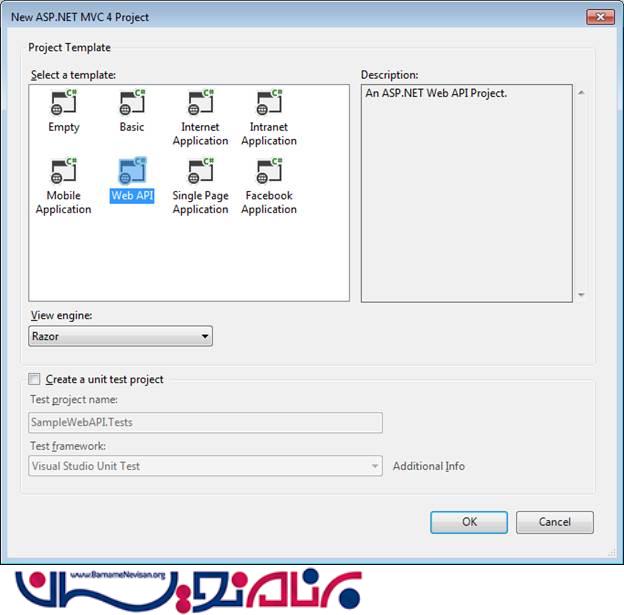
بیایید با هم یک WebAPI ساده ایجاد کنیم و از آن در یک برنامه ی دیگر استفاده کنیم. یک پروژه ی جدید ایجاد کنید، و مراحل زیر را به ترتیب انجام بدهید:


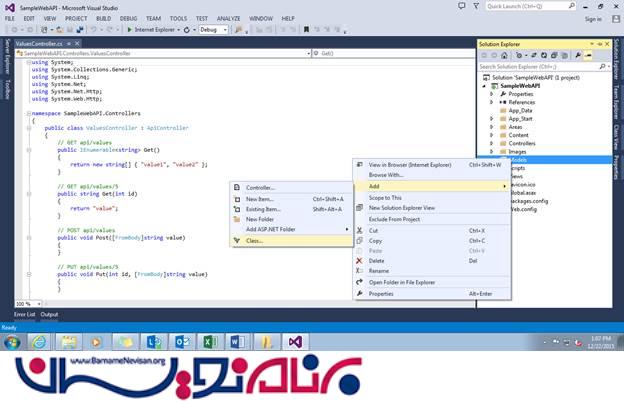
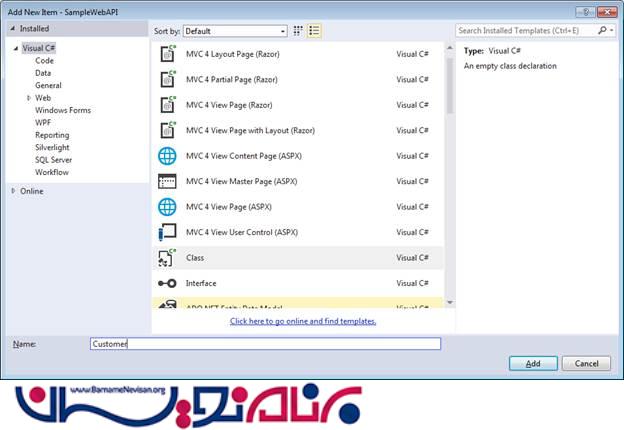
در پوشه ی Models ، یک Class ایجاد کنید و نام آن را Customer بگذارید.


کد
public class Customer
{
public int CustomerId
{
get;
set;
}
public string CustomerName
{
get;
set;
}
public string Country
{
get;
set;
}
}
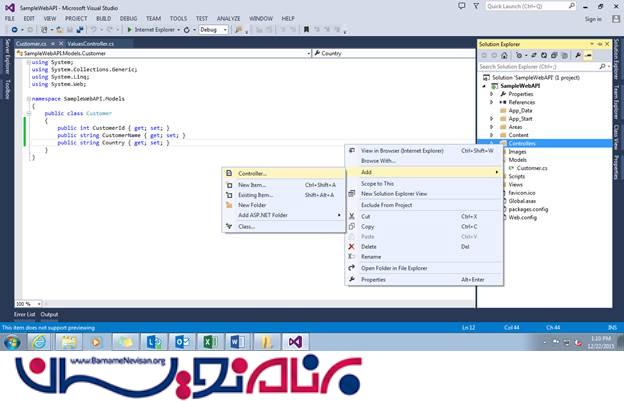
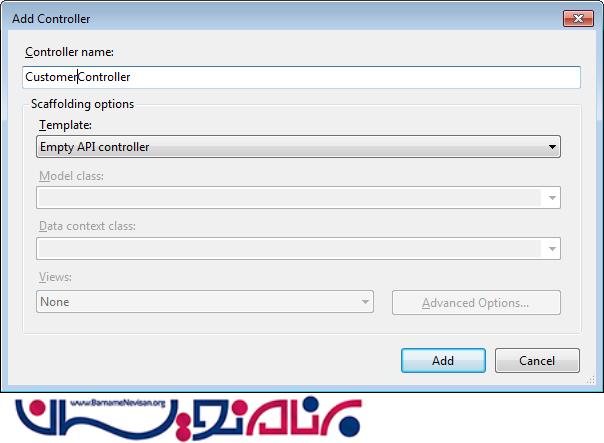
یک Controller اضافه کنید و نام آن را CustomerController بگذارید.


حالا بیایید property های زیر را برای Customer تعیین کنیم و شی ساخته شده از آن را برگردانیم.
کد
using SampleWebAPI.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Text;
using System.Web.Http;
using System.Web.Mvc;
namespace SampleWebAPI.Controllers
{
public class CustomerController: ApiController
{
public Customer GetCustomer()
{
Customer customer = new Customer
{
CustomerId = 101, CustomerName = "ABC", Country = "India"
};
return customer;
}
}
}
وقتی تکه کد بالا را اجرا می کنید ، مشاهده می کنید که صفحه ی مرورگر باز می شود . در این مرحله کافی است به دنبال Web API controller از طریق مسیر زیر باشید :
http://localhost:61453/api/Customer/
در این حالت ، می بینید که یک فایل JSON در حال دانلود شدن است. ما از این فایل ، در یک برنامه ی دیگر استفاده خواهیم کرد . حالا بیایید یک برنامه ی Console جدید باز کنیم و سعی کنیم به سرویسی که ساختیم ، دسترسی پیدا کنیم.
یک پروژه ی جدید ایجاد کنید و کد زیر را به آن اضافه کنید.
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace CustomerDetails
{
class Program
{
public class Customer
{
public int CustomerId
{
get;
set;
}
public string CustomerName
{
get;
set;
}
public string Country
{
get;
set;
}
}
static void Main(string[] args)
{
var url = "http://localhost:61453/api/Customer/GetCustomer";
var t = _download_serialized_json_data < Customer > (url);
Console.WriteLine("Customer Details:");
Console.WriteLine("Customer ID :" + t.CustomerId.ToString());
Console.WriteLine("Customer Name:" + t.CustomerName);
Console.WriteLine("Customer Country:" + t.Country);
Console.ReadLine();
}
private static T _download_serialized_json_data < T > (string url) where T: new() {
using(var w = new System.Net.WebClient())
{
var json_data = string.Empty;
// attempt to download JSON data as a string
try {
Console.WriteLine("Started downloading data");
json_data = w.DownloadString(url);
Console.WriteLine("Completed downloading");
} catch (Exception) {}
// if string with JSON data is not empty, deserialize it to class and return its instance
return !string.IsNullOrEmpty(json_data) ? JsonConvert.DeserializeObject < T > (json_data) : new T();
}
}
}
}
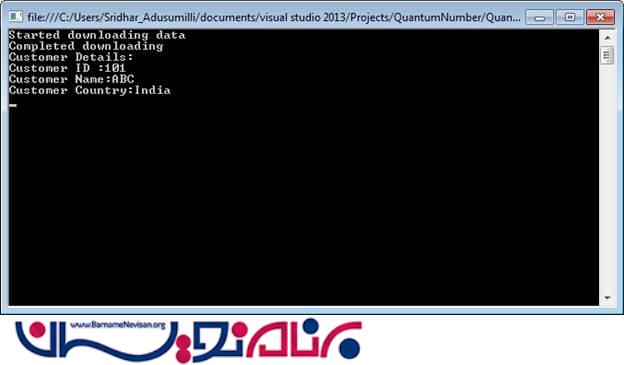
Newtonsoft.Json deserializer ما را از Nuget به پروژه اضافه کرده ایم . به این ترتیب با انجام این مراحل ، شما باید در پروژه ای که باز کرده اید ، خروجی زیر را ببینید.

مزایای Web API
این تکنولوژی از عملیات convention-based crud پشتیبانی می کند و همچنین قادر به انجام اعمال HTTP مثل GET, POST, PUT و DELETE نیز هست. این تکنولوژی می تواند در IIS ، میزبانی شود و یا در برنامه های مختلف به کار گرفته شود. ویژگی Response آن هم می تواند با توجه به نوع کاربرد ، بر روی JSON و یا XML تنظیم شود.
- ASP.net
- 5k بازدید
- 8 تشکر
