نحوه ی استفاده از کنترل Bulleted List در ASP.Net
یکشنبه 22 فروردین 1395در این مقاله قصد داریم شما را با کنترل bullet list آشنا کنیم و نحوه ی استفاده از آن با style های مختلف را به همراه عکس و کد به شما آموزش دهیم .

ما از این کنترل برای نمایش داینامیک یک Bulleted List در صفحه وب استفاده میکنیم.
نمونه ای از یکBulleted List در زیر آمده است :

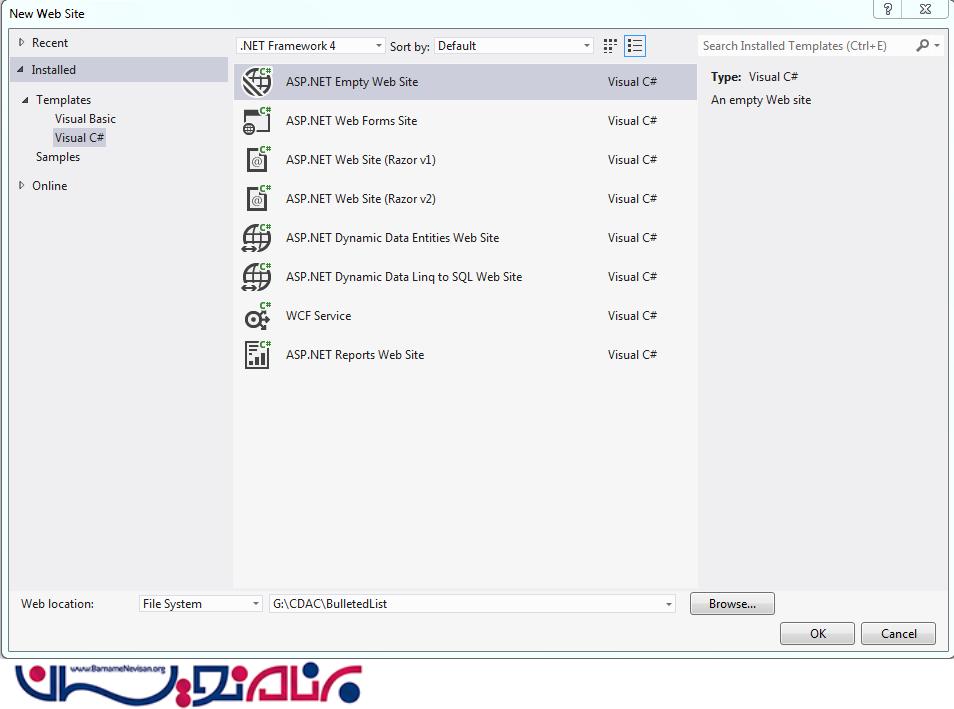
1. ASP.NET Empty WebSite project جدید ایجاد میکنیم.

این پروژه را BulletedList مینامیم.
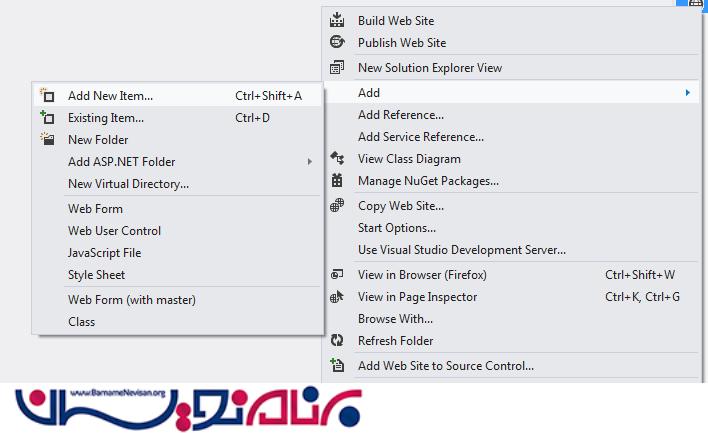
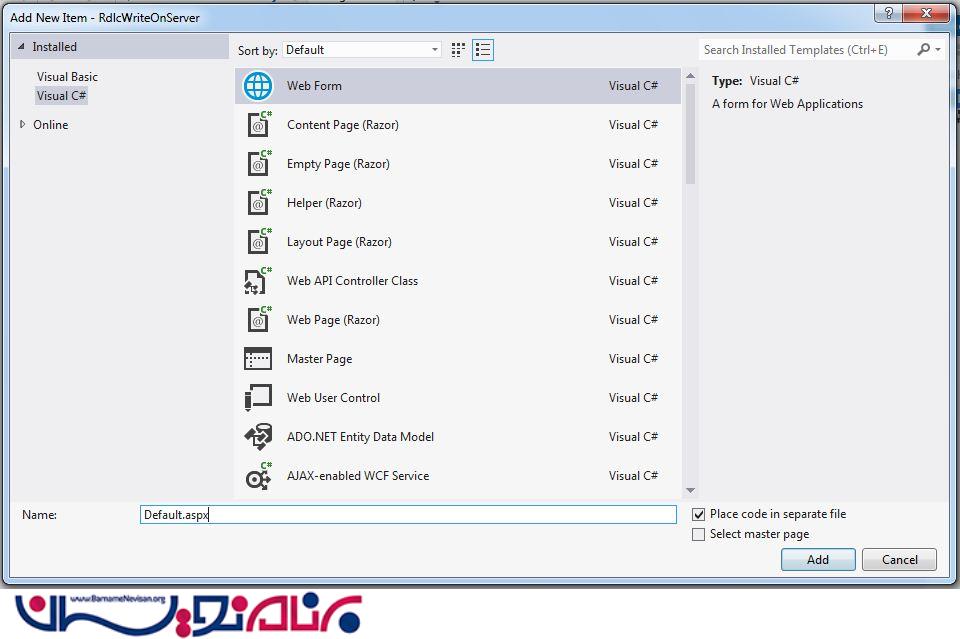
2. روی پروژه راست کلیک میکنیم .

Add New Item,Add سپس روی Web Formکلیک میکنیم.

نام فایل را Default.aspx بگذارید.
3. فایل WEB.CONFIG را باز کنید و connection strings را تنظیم کنید.
1. <connectionStrings> 2. <add name="BLConnectionString" connectionString="Data Source=.; Initial Catalog=MemberCDAC; Integrated Security=True" providerName="System.Data.SqlClient" /> 3. </connectionStrings>
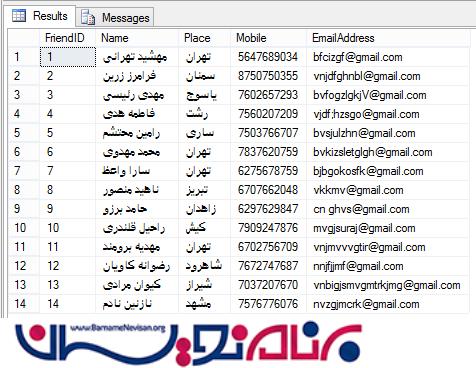
ساختار جدول :
1. /****** Object: Table [dbo].[tblFriends] Script Date: 02/17/2016 11:05:19 ******/
2. SET ANSI_NULLS ON 3. GO 4. SET QUOTED_IDENTIFIER ON 5. GO 6. SET ANSI_PADDING ON 7. GO 8. CREATE TABLE[dbo].[tblFriends] 9. ( 10. [FriendID][int] IDENTITY(1, 1) NOT NULL, [Name][nvarchar](50) NULL, [Place][nvarchar](25) NULL, [Mobile][nvarchar](15) NULL, [EmailAddress][varchar](150) NULL 11. ) ON[PRIMARY] 12. GO 13. SET ANSI_PADDING OFF 14. GO

4. کنترل bulleted list را روی صفحه default.aspx میکشیم و رها میکنیم.

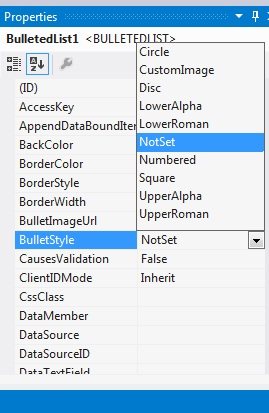
اگر روی کنترل bulleted list راست کلیک کنیم و property زیر را میبینید.

شما میتوانید نوع کنترل Bulleted را از لیست زیر انتخاب کنید.
Circle.1
CustomImage.2
Disc.3
LowerAlpha.4
LowerRoman.5
NotSet.6
Numbered.7
Square.8
UpperAlpha.9
UpperRoman.10
6. کدهای DEFAULT.ASPX
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2>Example of BulletStyle = <b>NotSet</b></h2>
<asp:BulletedList ID="BulletedList1" runat="server">
</asp:BulletedList>
</div>
</form>
</body>
</html>
7. DEFAULT.ASPX.CS code behind
1. using System;
2. using System.Collections.Generic;
3. using System.Configuration;
4. using System.Data;
5. using System.Data.SqlClient;
6. using System.Linq;
7. using System.Web;
8. using System.Web.UI;
9. using System.Web.UI.WebControls;
10. public partial class _Default: System.Web.UI.Page
11. {
12. protected void Page_Load(object sender, EventArgs e)
13. {
14. string constr = ConfigurationManager.ConnectionStrings["BLConnectionString"].ConnectionString;
15. DataSet frndDataSet = new DataSet();
16. SqlConnection con = new SqlConnection(constr);
17. SqlDataAdapter da = new SqlDataAdapter("Select * From tblFriends", con);
18. da.Fill(frndDataSet, "FriendDataTable");
19. BulletedList1.DataTextField = "Name";
20. BulletedList1.DataSource = frndDataSet.Tables["FriendDataTable"].DefaultView;
21. BulletedList1.DataBind();
22. }
23. }
8. مثال برای style های مختلف Bullet :
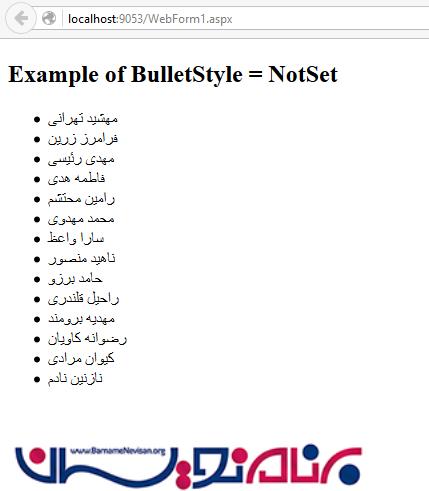
BulletStyle = NotSet

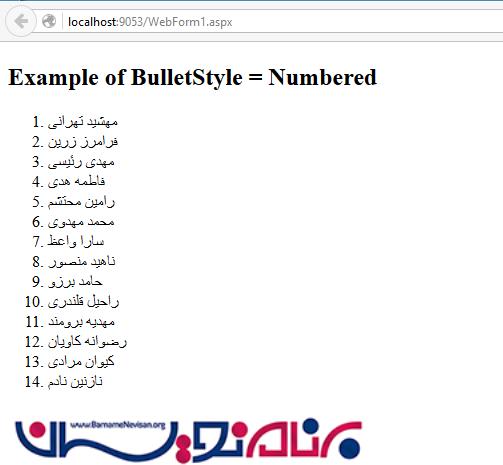
BulletStyle = Numbered

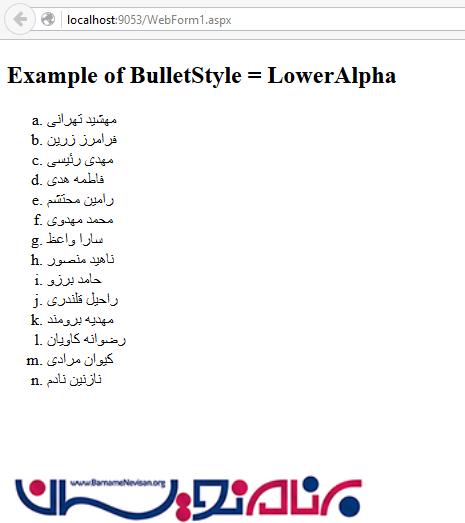
BulletStyle = LowerAlpha

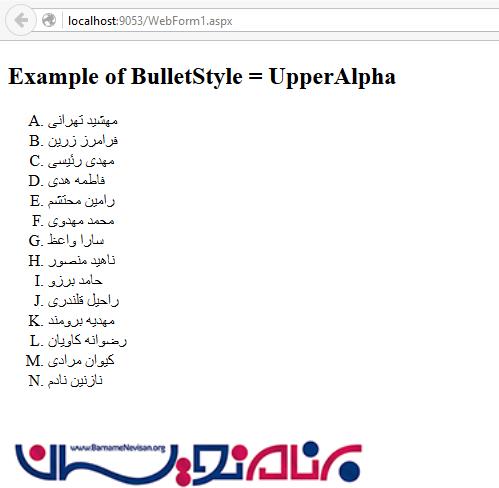
BulletStyle = UpperAlpha

BulletStyle = LowerRoman

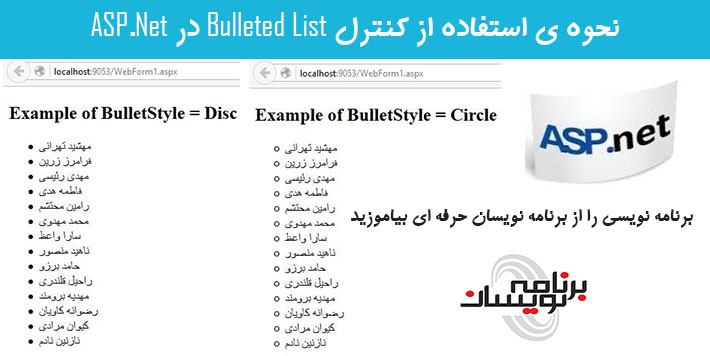
BulletStyle = Disc

BulletStyle = Circle

BulletStyle = Square

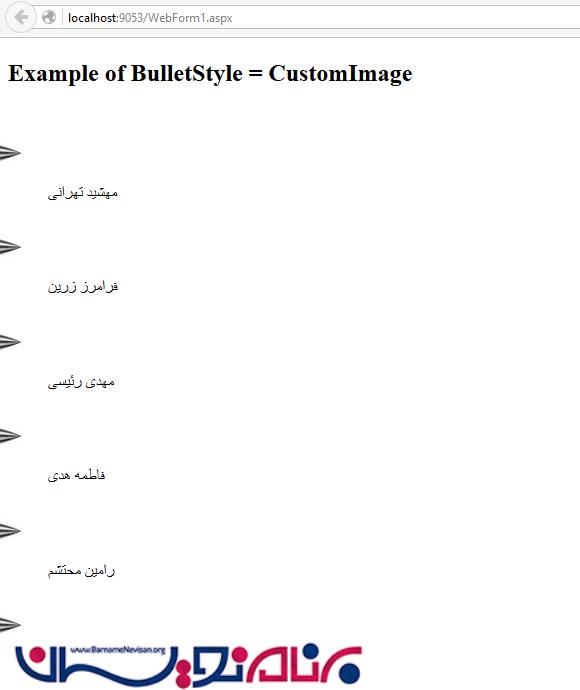
BulletStyle = CustomImage
"BulletImageUrl="~/index.jpg

- ASP.net
- 1k بازدید
- 2 تشکر
