مفاهیم SEO در وب سایت های ASP.NET
شنبه 15 اسفند 1394در این مقاله می آموزیم که چگونه می توان از طریق مفاهیم seo وب سایت خود را برای موتورهای جستجو بهینه سازی کرد. این مقاله بیشتر بر روی محتوای سایت تمرکز دارد و ابزار های در دسترس برای توسعه دهندگان ASP.NET را معرفی می کند که به توسعه دهندگان کمک می کند تا سایت خود را به موتورهای جستجو بشناسانند و درنتیجه رتبه بندی سایت در نتایج موتورهای جستجو بهتر شود.

کیفیت محتوا
اگر شما بخواهید رتبه سایت خود را در طولانی مدت بهبود ببخشید، پس باید بدانید که کیفیت بالای محتوای اصلی از اهمیت بالایی برخوردار است. اگر محتوای شما برای کاربر مناسب و مفید باشد کاربر آن مطلب را از طریق رسانه های اجتماعی و راههای دیگر به اشتراک خواهد گذاشت. کیفیت خوب رتبه بهتری را به سایت شما خواهد داد. و برای رسیدن به آن هیچ راه میانبری نیست، اما روش های تکنیکی هم وجود دارد که از طریق آن می توانید محتوای خود را ارائه کنید بنابراین برای موتورهای جستجو مورد پسند خواهد کرد. با این حال ما نمی توانیم تاکید بر چگونگی اهمیت آن برای حفظ کاربران را داشته باشیم. زمانی که محتوا را برای سایت خود ایجاد می کنید.
Title و Metatag ها
هر صفحه باید یک عنوان داشته باشد. این در تگ <title> در بخش <head> صفحه نوشته می شود. title در نتایج موتورهای جستجو نمایش داده می شود. عنوان باید منحصر به فرد، توصیفی و دقیق باشد. عنوان باید شامل کلمات کلیدی باشد که محتوای صفحه را برمی گرداند و خواندن آن باید آسان باشد. در اینجاقوانین سخت و سریعی برای طول عنوان وجود ندارد اما اغلب توصیه می شود که می گویند تعداد آن کمتر از 60 کاراکتر باشد بهتر است. این عمدتا چیزی که در SERPs قرار داده می شود را نمایش می دهد اما هر نوع کاراکترهای اضافی به عنوان بخشی از سیستم رتبه بندی استفاده می شود.
تنظیمات title در web form و MVC
اگر شما اپلیکیشن خود را با تکنولوژی وب فرم می نویسید، روش های بسیاری برای تنظیم عنوان وجود دارد. شما می توانید آن را به صورت hard code در صفحه Master page قرار دهید اما انجام آن در هر صفحه در سایت عنوان های شبیه به هم را به همراه خواهد داشت. اگر بخواهید که یک عنوان منحصر به فرد و توصیفی برای هر صفحه داشته باشید می توانید عنوان را در هر صفحه تعیین کنید. اگر عنوان شما استاتیک است می توانید آن را در فایل aspx در دایرکتوری Page@ قرار دهید.
<%@ Page Title="About my site" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="About.aspx.cs" Inherits="WebFormsSEO.About" %>
اگر بخواهید که یک عنوان داینامیک تعیین کنید برای مثال ممکن است بخواهید از یک عنوان برای استفاده در وبلاگ، مقاله یا بسته به محتوای سایت خود استفاده کنید، می توانید این کار را از code-behind توسط تنظیمات صفحه انجام دهید(یا با this.Title و یا فقط با Title). این روش را می توانید برای تنظیمات مقدار وابسته به منبع داده ها استفاده کنید که برای ساخت عنوان مورد نظر خود بکار گرفته می شود. در اکثر موارد از یک کنترل DataBound یا یک event handler با نام RowDataBound برای دسترسی به کنترل های منابع داده استفاده کرده و هر مقداری که بخواهیم را extract می کنیم. هر روشی که انتخاب کنید، باید از ترتیب اولویت ها آگاه باشید که چه چیزی که در نهایت نمایش داده می شود را مدیریت می کند.
هر چیزی که شما به صورت hard code در HTML صفحه اصلی می نویسید نماش داده خواهد شد. قالب استاندارد وب فرم استفاده از این ویژگی را با نوشتن My ASP.NET Application به عنوان بخشی از مقدار <title> ایجاد می کند اما این همچنین اجازه می دهد که قسمت اول از <title> به صورت داینامیک تنظیم شود:
<title><%: Page.Title %> - My ASP.NET Application</title>
زمانی که شما یک فایل aspx جدید به اپلیکیشن خود اضافه می کنید مقدار پیش فرض برای عنوان در دایرکتیو Page@ یک رشته خالی می باشد:
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master"
اگر شما آن را به این صورت قرار دهید، صرف نظر از جایی که می خواهید صفحه را تنظیم کنید. مقدار عنوان در یک رشته خالی قرار خواهد گرفت. اما اگر بخواهید یک مقدار را در دایرکتیو Page@ به صورت hard code بنویسید باید عنوان وارد شده از آن را حذف کنید. با فرض اینکه این مقدار را به صورت رشته خالی قرار نداده باشید، می توانید هر چیزی که در دایرکتیو صفحه تنظیم کرده اید را توسط آنچه که در code-behind قرار گرفته است را بازنویسی کنید. و این به نوبه خود می تواند هرچیزی که از code-behind در صفحه اصلی تنظیم شده است را بازنویسی کند.
همچنین قالب MVC شامل تعدادی علامت به طور پیش فرض برای فراهم کردن مقدار <title> در صفحه layout می باشد:
<title>@ViewBag.Title - My ASP.NET Application</title>
شما می توانید مقدار ViewBag.Title را در کنترلر مدیریت کرد. و همچنین می توانید آن را در محتوای صفحه تنظیم کنید:
@{
ViewBag.Title = "Home Page";
}
این کار هر نوع مقدار تنظیم شده در کنترلر را بازنویسی می کند. توجه داشته باشید از آنجایی که ViewBag یک آبجکت داینامیک است، به جای استفاده از Title به عنوان نام property می توانید فقط به راحتی از PageTitle و یا در واقع هرچیزی که دوست دارید استفاده کنید.
Meta Descriptions
Meta Descriptions فرصتی برای شما است که صفحه خود را در SERPs تبلیغ کنید. آنها با استفاده از تگ <meta> مقدار دهی می شوند:
<meta name="description" content="This is where the description goes" />
این کار باید برای ارائه یک توصیف از محتوای صفحه استفاده شود. این تگ باید شامل کلمات کلیدی مرتبط با محتوای صفحه باشد برای مثال یک لیستی از کلمات کلیدی نباشد. این meta description ممکن است توسط موتورهای جستجو در SERPs استفاده شود که به محققین اجازه می دهد که بتوانند به موضوع مطلب پی ببرند.

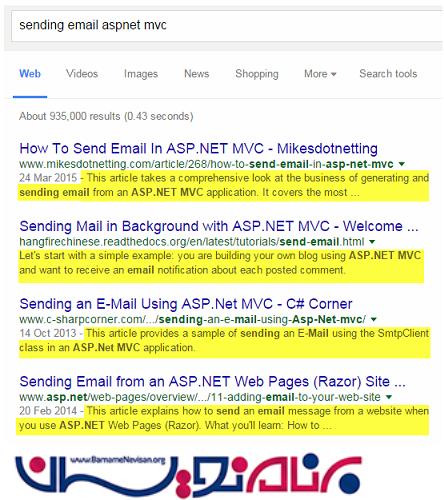
تصویر بالا نشان می دهد که چگونه گوگل از meta description ها در نتیجه جستجو برای "sending email aspnet mvc" استفاده می کند. اگر کل طول آن بیش از 160 کاراکتر باشد گوگل همیشه از meta description به طور مشخص استفاده نمی کند . این متن گوگل ارائه شده، اگر این احساس کند که مناسب تر از محتوای meta description است، از محتوای صفحه خودش گرفته می شود. در این مورد مشخص توضیحات ما با یک روش کامل به 160 کاراکتر محدود شده و تعداد کاراکترهایی که گوگل برای استفاده انتخاب می کند توسط توضیح خود برای تاریخ داده در آغاز توضیح محدود می شود.
قبل از معرفی ASP.NET 4 باید از کلاس ContentPlaceholder و HtmlMeta برای تنظیم meta description در وب فرم استفاده کنید. کلاس Page شامل خصوصیت MetaDescription می باشد که توسعه دهندگان وب را قادر می سازد این مقدار را به راحتی از code-behind فعال کنند:
public partial class About : Page
{
protected void Page_Load(object sender, EventArgs e)
{
MetaDescription = "A page that describes what we are about";
}
}
برنامه نویسان MVC می توانند از یک روش مشابه برای تنظیم عنوان استفاده کنند که با استفاده از یک placeholder در صفحه layout و ViewBag برای ارسال یک توصیف داینامیک می باشد:
<meta name="description" content="@ViewBag.Description">
در مورد خودمان، ما یک فیلد در پایگاه داده برای پاراگراف مقدماتی از هر مقاله داریم و دیگری برای meta description است. اگر فیلد توصیف را منتشر نکنیم پاراگراف اول به عنوان محتوا برای meta description استفاده می کند:
ViewBag.Description = article.Description != null ? article.Description : article.Introduction;
کلمات کلیدی Meta
به طور کلی این روزها کلمات کلیدی متا هدف مفیدی را ارائه نمی دهند. موتورهای جستجو آنها را به طور کامل نادیده می گیرند. با این وجود برخی توسعه دهندگان هنوز هم می خواهند که از آنها استفاده کنند به همین دلیل ASP.NET 4 یک خصوصیت MetaKeywords برای کلاس Page همراه با خصوصیت MetaDescription را معرفی کرده است.
protected void Page_Load(object sender, EventArgs e)
{
MetaKeywords = "spam, spam, spam";
}
داده های ساخت یافته(Structured Data)/ قطعه کدهای غنی شده(Rich Snippets)
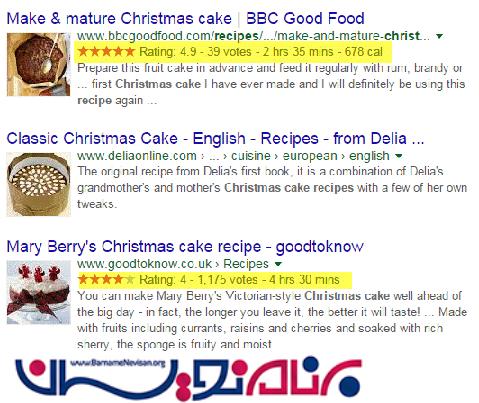
گوگل گاهی اوقات برای استخراج برخی متادیتا ها از نتایج جستجو تلاش می کند تا ورودی ها را در لیست نتایج جستجو افزایش دهد. تصویر قبلی تاریخ مقاله را به عنوان بخشی از توضیح آن نمایش داده است. جستجو های دیگر می تواند شامل داده های ساخت یافته بیشتر در قالب آنچه که گوگل به آن به عنوان "Rich Snippets" اشاره می کند باشد، تصویر بعدی یک نتیجه جستجو را برای "christmas cake recipe" نشان می دهد:

همراه با توضیحات نتیجه، یک تصویر، زمان کلی مورد نیاز برای آماده سازی و نحوه پختن کیک نیز می باشد و در اولین مورد ارزش کالری دستور نیز آورده شده است. ما مطمئن هستیم که موتورهای جستجو به اندازه کافی با هوش هستند و قادر می باشند که این داده ها را از صفحات وب پردازش و تجزیه کنند اما کار آنها با استفاده از داده های ساخت یافته توسط نویسندگان وب بسیار ساده تر می شود. داشتن لیست بهبود یافته شبیه به این منجر به نرخ کلیک بیشتر می شود.
واژگان داده های ساخت یافته که گوگل و دیگر موتورهای جستجو آن را تشخیص می دهند در schema.org توضیح داده شده است. طیف گسترده ای از موجودیت ها را دارد که شامل مقالات فنی، رویدادهای موسیقی، روش های پزشکی،مراقبت از کودکان و غیره می باشد. واژگان برای صفحات وب به دو روش به کار گرفته می شود: یا به عنوان خصوصیت های ویژه برای المان های HTML یا به عنوان JSON-LD استفاده می شود. اگر شما استفاده از attribute ها را انتخاب کنید آنها می توانند با استفاده از یک یا دو سیستم کد گذاری جایگزین، Microdata یا RDFa را به کار گیرید.
Microdata
به طور معمول برای شناسایی بخشی از صفحه که می خواهید به صفحه HTML اختصاص داده شود، استفاده می شود. Microdataممکن است کل صفحه یا قسمتی از صفحه باشد. شما با استفاده از ویژگی itemscope برای تعریف area که محصور به اطلاعات مربوط به بخش می باشد و itemtype برای مشخص کردن نوع واقعی که شما توصیف کرده اید، این عمل را انجام می دهید. مقدار خصوصیت itemtype به URL برای بخش مشخصی اشاره می کند. یک مقاله فنی ممکن است به یک برچسب HTML5 article محصور شده باشد.
<article itemscope itemtype="http://schema.org/TechArticle">
پس از آن شما از attribute ها برای توصیف خصوصیات آیتم های مشخص با توجه به itemtype استفاده می کنید. در مورد مقاله فنی این بخش از مقاله فنی ممکن است شامل بدنه مقاله، نویسنده، سبک و غیره باشد. گوگل خصوصیت های مورد نیاز را برای بخش های مشخص برای نشانه های معتبر مشخص می کند. در مورد ما، یک مقاله گوگل به یک سرتیتر، تاریخ نشر و تصویر نیاز دارد. خصوصیات فردی با استفاده از خصوصیت itemprop نشانه گذاری می شوند:
<h1 itemprop="headline">
@Model.Article.Headline
</h1>
شما می توانید اطلاعات اضافی را هم قرار دهید که برای کاربران از طریق تگ های متا قابل مشاهده نیستند. برای مثال شما می توانید یک تاسیسات برای کاربران برای محتوای امتیاز دهی ایجاد کرده و امتیاز به خود توسط یک بخش AggregateRating را ایجاد کنید. شما می توانید به موتورهای جستجو و دیگر تجزیه کنندگان بگویید که بالاترین و پایین ترن مقادیر ممکن برای سیستم امتیازذهی آنها چگونه است مانند زیر:
<meta itemprop="bestRating" content="5" /> <meta itemprop="worstRating" content="1" />
JSON-LD
JSON-LD یا Javascript Object Notation for Linked Data یا در تگ های script و یا در فایل js مجزا نوشته می شود. برخلاف خصوصیت های Mocrodata این به توسعه دهندگان اجازه می دهد تا meta data در مورد محتوای خود را در یک مکان ارائه دهند و از آمیخته شدن آنها جلوگیری می شود. در اینجا نشان می دهیم که چگونه یک مقاله معمولی با امتیاز دهی در Razor پیاده سازی می شود:
<script type="application/ld+json">
"@@context": "http://schema.org",
"@@type": "TechArticle",
"headline": "@Model.Article.Headline",
"image": [
"image1.jpg"
],
"datePublished": "@Model.Article.DateCreated.ToString("T"),
"description": "@Model.Article.Description",
"articleBody": "@Model.Article.Maintext",
"aggregateRating": {
"@@type": "AggregateRating",
"ratingValue": "@Model.ArticleRating.AverageRating",
"reviewCount": "@Model.ArticleRating.TotalRaters"
}
</script>
context و نوع خصوصیت ها دارای پیشوند @ می باشند.اما در razor این علامت را باید دوبار قرا داد. اما در فایل Web Forms aspx شما فقط باید یک علامت @ قرار دهید.
<script type="application/ld+json">
"@context": "http://schema.org",
"@type": "TechArticle",
"headline": "<%: Model.Article.Headline %>"
...
- برنامه نویسان
- 3k بازدید
- 7 تشکر
