مبانی پایه ASP.Net MVC
چهارشنبه 12 اسفند 1394در این مقاله می خواهیم در مورد اصول اولیه asp.net mvc صحبت نماییم، از جمله در مورد مزایا و معایب آن و در مورد الگوی جریان در mvc صحبت نماییم.

خلاصه مطالب به صورت زیر است:
1-معرفی
2-تعریف
3-مزایا
4-معایب
5-الگوی mvc
6-Routing
7-فرم ساده mvc
معرفی:
mvc یکی از الگوهای طراحی معروف برای توسعه برنامه های وب است، طراحی صفحات وب برای در mvc خیلی راحت تر و قابل توسعه تر نسبت به asp است.
mvc مزایای بسیار زیادی دارد، در این مقاله در مورد ساختار پایه ی mvc صحبت می نماید و چگونگی مدیریت کردن نرم افزارهای mvc را توضیح خواهد داد.
تعریف:
مدل نمایش کنترل(mvc) یک الگوی طراحی یا یک روش است، که به طور موثر برنامه های کاربردی وب را توسعه می دهد.
مزایای mvc:
چند مزیت mvc به شرح زیر است:
1-یک مزیت mvc تقسیم شدن آن است یعنی اینکه به 3 قسمت جدا model,view,controller تقسیم خواهد شد.
2- مدیریت آسان کدها به دلیل اینکه آن ها از هم دیگر جدا هستند.
3-تقسیم بندی ومدیرتی زمان برای کار برنامه نویسان
4- این برنامه از TTD پشتیبانی می نماید،TTD(آزمون محور توسعه)
5-آخرین ورژن mvc از قالب های واکنش گرا در desktop و گوشی موبایل را پشتیبانی می نماید.
حالا در مورد معایب آن:
1-مثل تکنولوژِی asp.net دیگر می توانید صفحه ی design خود را پیش نمایش ببینید
2-درک جریان بسیار سخت است، و پیاده سازی آن کمی پیچیده است و برای نرم افزارهای با سطح پایین نا مناسب است.
3-استقرار آن کمی سخت است
الگوی ساده کار mvc:
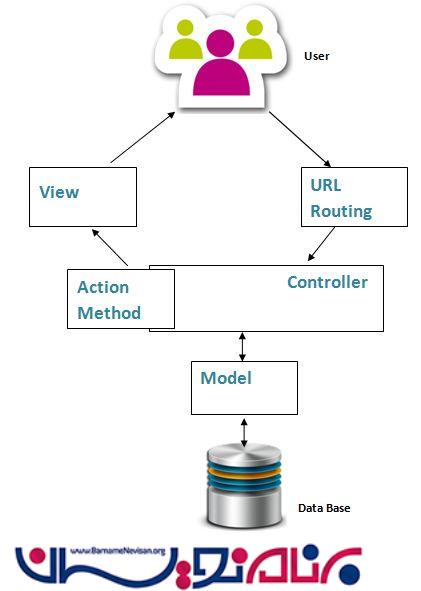
جریان الگوی کار mvc با جریان الگوی کار asp کمی متفاوت است، ابتدا شما نیاز دارید که کلیت کار را بدانید و بعد تک تک آن را بررسی نمایید
دیاگرام زیر آن را توضیح می دهد:

Routing:
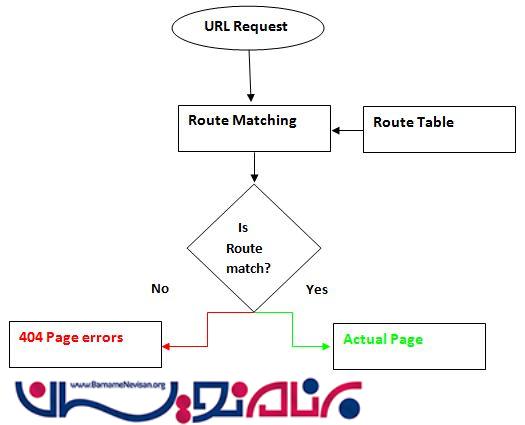
این فیلد آدرس درخواستی را که از سمت کاربر بوده است دریافت می نماید، Routing یک سیستم تطبیق الگو با کمک یک جدول مسیر یابی است، جدول مسیر یابی شامل تمام مسیر های موجود بر اساس controller و action است.
اگر یک آدرس اینترنتی وارد شده است، موتور مسیریابی url داده شده را با جدول مسیر مقایسه می نماید، اگر url داده شده در مسیر نباشد یک خطا نمایش داده می شود.

جدول Route
این جدول شامل تمام مسیر های ممکن بر اساس controller و action است، هر زمانی که شما آن را در وارد نمایید با جدول شما مقایسه خواهد شد.
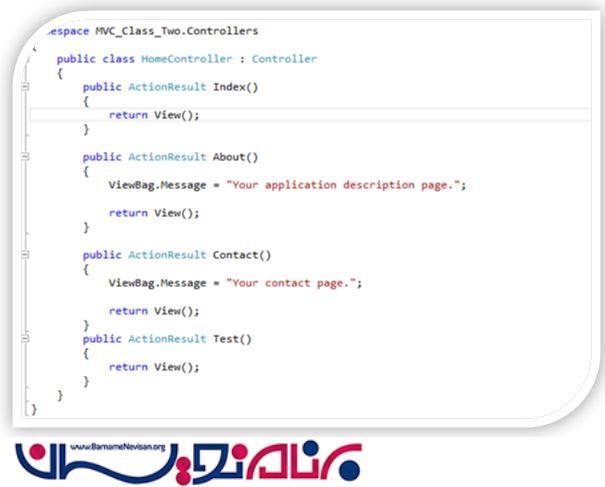
در تصویر زیر نمایش چندین action method داخل یک controller را نمایش می دهد.
در تصویر زیر شامل 3 actionmethod است بنابر این 3 راه مختلف برای درخواست url در زیر قرار دارد.ممکن است که ما controller های مختلفی داشته باشیم و راه های ممکن و مختلف برای درخواست url های خود است، همه ی بر پایه ی controller و actionهستند.

متدهایی که ممکن است url درخواست نماید به صورت زیر است:
http://localhost:1319/Home/index
http://localhost:1319/Home/About
http://localhost:1319/Home/Contact
اگر هر آدرسی را که ما درخواست کنیم به صورت زیر خواهد بود:

ساخت mvc application ساده
با توجه به مراحل زیر شما می توانید گام به گام یک mvc application ساده ایجاد کنید، مراحل زیر به صورت زیر است:
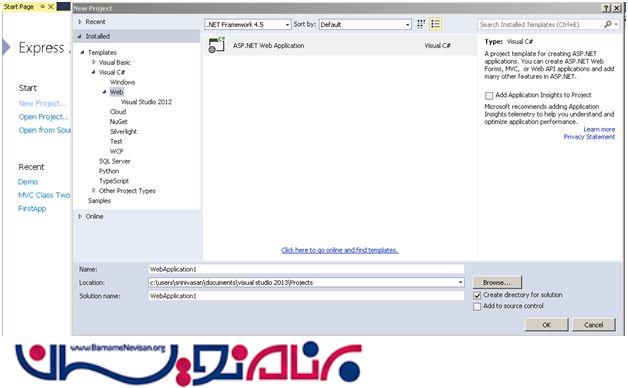
1-visual خود را باز نمایید و یک پروژه ی جدید باز کنید به صورت تصویر زیر:

نام و محل پروژه ی خود را انتخاب نمایید.
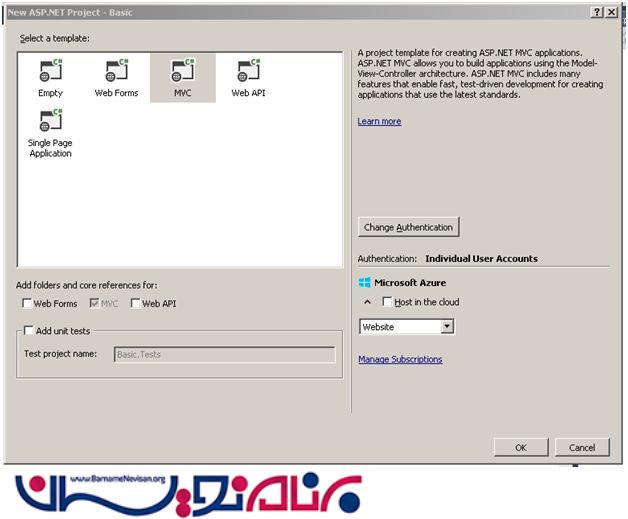
یک صفحه ی دیگر باز می شود که می تواند نوع پروژه ی خود را انتخاب کنید به صورت زیر:

گزینه ی mvc را انتخاب نمایید اگر شما نیاز به تست هم دارید می توانید گزینه ی unit test را هم بزنید
اگر شما می خواهید به طور مستقیم از cloud استفاده نمایید باید قبل از همه ثبت نام کنید و با اکانت خودتان وارد شوید و استفاده نمایید.
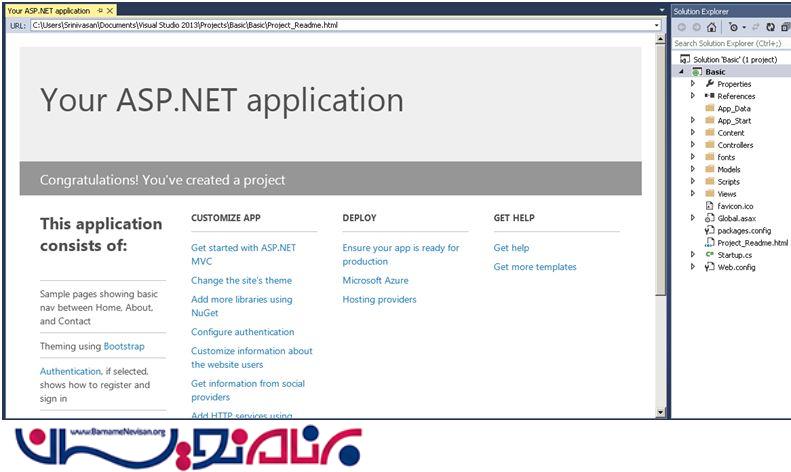
بعد از کلیک کردن روی ایجاد پروژه بعد از چند دقیقه پوشه هایی که مورد نیاز تان بود ساخته خواهد شد و تمام پوشه هایی که نیاز دارید در قسمت راست قرار می گیرد.

پوشه ای App_Data ,App_Start,Content,Fonts,Script,Model,View در قسمت Solution Explore قابل دسترس هستند.
زمانی که برنامه خودتان را اجرا بگیرید به صورت زیر خواهد بود:

این تکنولوژی سایت های واکنش گرا را پشتیبانی می نماید، و به طور پیش فرض از mvc4 به بعد bootstarp قابل دسترس شد.
- ASP.net MVC
- 3k بازدید
- 7 تشکر
