User Control در ASP.Net
شنبه 30 مرداد 1395در این مقاله قصد داریم شما را user control در ASPNET آشنا کنیم که برای این کار از یک مثال استفاده کرده ایم و کدهای مربوط به آن را توضیح داد ه ایم و در انتها فایل اجرایی آن قرار داده شده است که با مراجعه به آن میتوانید درک بهتری از این کنترل در ASPNET داشته باشید.

این کنترل همانطور که از نامش مشخص است به کاربر اجازه میدهد که برای خود یک کنترل تعریف کند و از آن در قسمتهای مختلف از برنامه استفاده کند.همچنین ما از user control برای نمایش بخشی از داده ها یا همه ی آن استفاده میکنیم.
یک user control در یک فایل جداگانه به نام ASCX ذخیره میشود.
User Control یک collection است که برای ترکیب چند کنترل در ASP.NET مورد استفاده قرار میگیرد. اگر شما نیاز دارید که در پروژه تان از یک قابلیت در چندین صفحه استفاده کنید میتوانید از User Control استفاده کنید.
User Control تگ <html> , <body> و <form> ندارد. User Control بوسیله ی یک در صفحه تعبیه شده است.معنای لغوی User Control ، "استفاده مجدد" است و به طور خلاصه میتوان گفت یک المان برای توسعه میباشد که شما میتوانید از آن در چند قسمت از برنامه یا وب سایت خود استفاده کنید.
User Control رویدادهای مخصوص به خود را دارد که شبیه رویدادهای web page میباشد.
User Control یکبار ایجاد میشود و n بار میتوان از آن در برنامه استفاده میشود.
ایجاد مرحله به مرحله ی User Control :
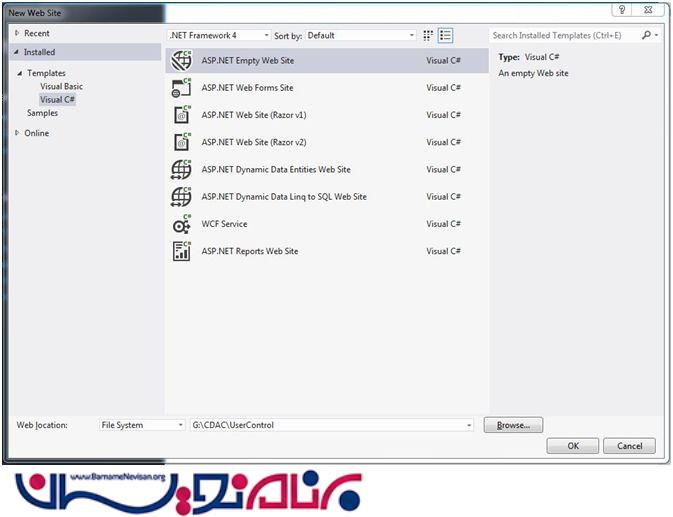
1.یک پروژه WebSite ایجاد کنید.
File-> New->WebSite

به عنوان مثال در موارد زیر میتوان از user control استفاده کرد :
_در وب سایت های خدماتی برای نمایش نوع و تعداد خدمات مورد استفاده قرار میگیرد.
_در سایتهای تجاری یا فروشگاهی یک user control تعریف میکنند تا در آن جزئیات اطلاعات در حساب کاربری را نمایش دهد.
_در سایتهایی که به صورت کلوب می باشد از user control برای نمایش اعضا استفاده میکنند.
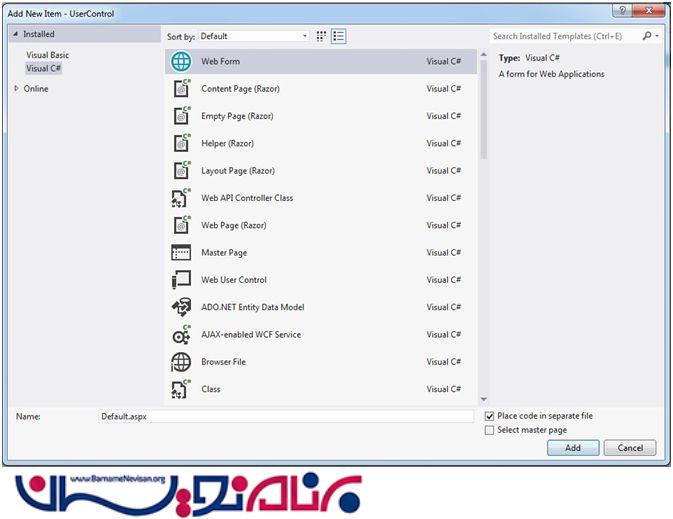
2.یک WebForm جدید ایجاد کنید.
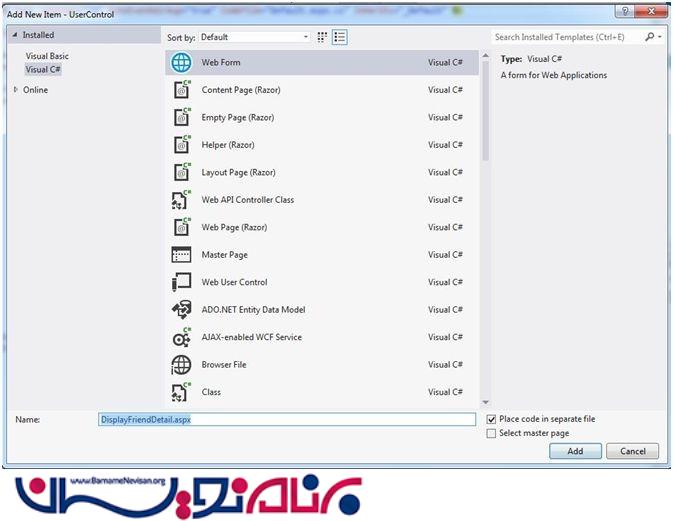
روی پروژه راست کلیک کنید ADD و سپس New Item را انتخاب کنید.

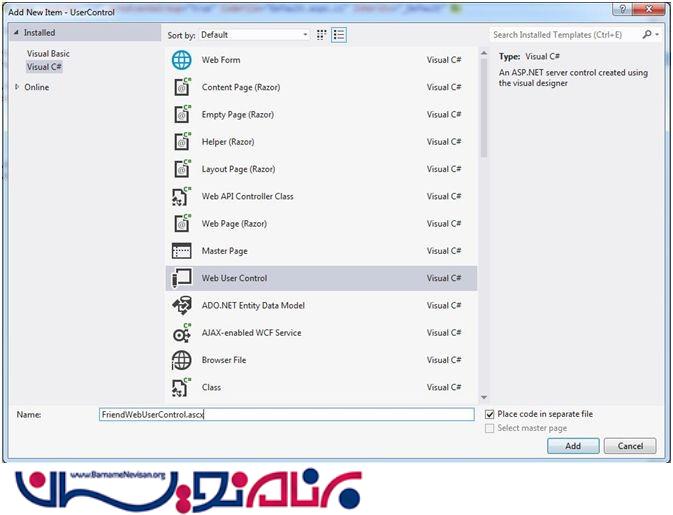
3.یک User Control جدید ایجاد کنید.
روی پروژه راست کلیک کنید و روی ADD -> Add New Item کلیک کنید.

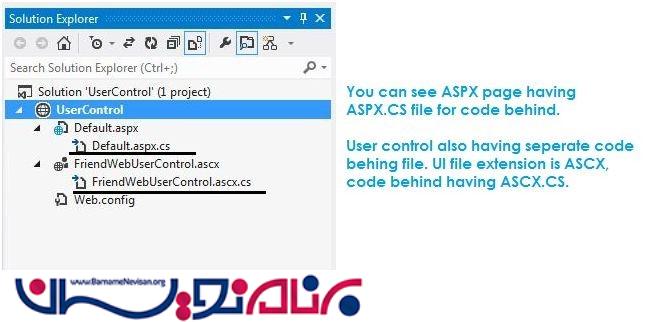
4.ما در اینجا دو فایل با نام های Default.aspx WEBFORM و FriendWebUserControl.ascx USER CONTROL تعریف کرده ایم.

5.روی فایل DEFAULT.ASPX دابل کلیک کنید.
کنترل GridView را از ToolBox بر روی صفحه Drag N Drop کنید.

1. <asp:GridView ID="gvFriend" runat="server" AutoGenerateColumns="False"> 2. <Columns> 3. <asp:BoundField DataField="FriendID" HeaderText="Friend ID" /> 4. <asp:BoundField DataField="FriendName" HeaderText="Friend Name" /> 5. <asp:ButtonField Text="View Detail" /> 6. </Columns> 7. </asp:GridView>
به این GridView سه فیلد اضافه میکنیم :
1.یک فیلد برای را نمایش برای نمایش ID اعضا .
2. یک فیلد برای را نمایش برای نام اعضا .
3.یک Button برای نمایش جزئیات اطلاعات اعضا.
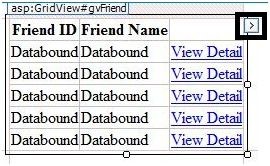
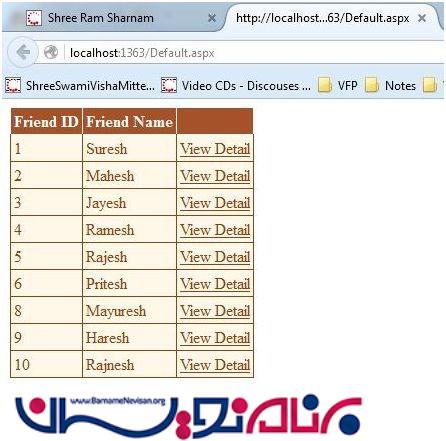
در صفحه design view ، GRIDVIEW به صورت زیر نمایش داده میشود :

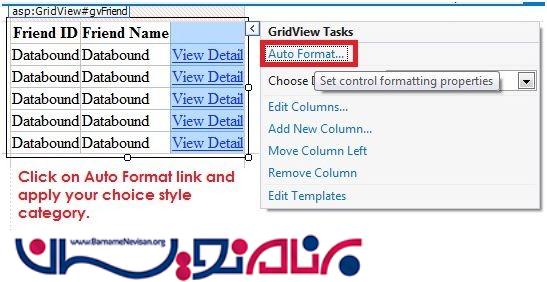
برای استفاده از auto format style در GRIDVIEW روی دکمه ی سیاه رنگی به آن SMART TAG میگویند ،کلیک کنید.

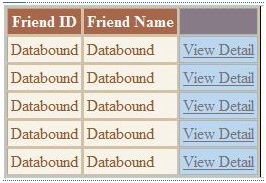
ما در اینجا گزینه BROWSUGAR به عنوان category انتخاب کرده ایم.بعد از انتخاب این گزینه GRIDVIEW مانند شکل زیر خواهد شد.

اکنون کد زیر را در قسمت code behind و در فایل DEFAULT.ASPX مینویسیم.
1. using System;
2. using System.Collections.Generic;
3. using System.Configuration;
4. using System.Data;
5. using System.Data.SqlClient;
6. using System.Linq;
7. using System.Web;
8. using System.Web.UI;
9. using System.Web.UI.WebControls;
10. public partial class _Default: System.Web.UI.Page
11. {
12. string ConStr = ConfigurationManager.ConnectionStrings["MemberCDACConnectionString"].ConnectionString;
13. protected void Page_Load(object sender, EventArgs e)
14. {
15. if (!IsPostBack)
16. {
17. BindRepeater();
18. }
19. }
20. /// <summary>
21. /// To load data into Repeater control
22. /// </summary>
23. public void BindRepeater()
24. {
25. SqlConnection con = new SqlConnection(ConStr);
26. SqlDataAdapter da = new SqlDataAdapter("Select * From tblFriends", ConStr);
27. DataSet ds = new DataSet();
28. da.Fill(ds, "FriendsTable");
29. gvFriend.DataSource = ds;
30. gvFriend.DataBind();
31. }
32. }

6.حال ، برای کار روی کنترل FriendWebUserControl.ascxدابل کلیک کنید.
7.فایل FriendWebUserControl.ascx میتواند به هر فایل ASPX دیگری ضمیمه شود و همه ی قابلیتهای آن استفاده کرد.
در user control یک public propertyایجاد میکنیم تا بتواند جزئیات اطلاعات یک کاربر مشخص را نمایش دهد.
در قسمت کد ASCX مربوط به User Controlاز یک Repeater Control استفاده کرده ایم ، در داخل repeater control جزئیات اطلاعات اجزا نمایش داده میشود.
کد مربوط به FriendWebUserControl.ascx:
1. <%@ Control Language="C#" AutoEventWireup="true" CodeFile="FriendWebUserControl.ascx.cs" Inherits="FriendWebUserControl" EnableViewState="True" %>
2. <h3><u>Friend Detail From User Control</u></h3>
3. <asp:Repeater ID="rptFriend" runat="server">
4. <HeaderTemplate> </HeaderTemplate>
5. <ItemTemplate>
6. <table border="1" style="border-color:darkorange;background-color:lightgray">
7. <tr>
8. <td><b>Friend ID :</b>
9. <asp:Label ID="lblFriendID" runat="server" Text='<%# Eval("FriendID") %>'></asp:Label>
10. </td>
11. </tr>
12. <tr>
13. <td><b>Friend Name :</b>
14. <asp:Label ID="lblFriendName" runat="server" Text='<%# Eval("FriendName") %>'></asp:Label>
15. </td>
16. </tr>
17. <tr>
18. <td><b>Place :</b>
19. <asp:Label ID="lblPlace" runat="server" Text='<%# Eval("Place") %>'></asp:Label>
20. </td>
21. </tr>
22. <tr>
23. <td><b>Mobile :</b>
24. <asp:Label ID="lblMobile" runat="server" Text='<%# Eval("Mobile") %>'></asp:Label>
25. </td>
26. </tr>
27. <tr>
28. <td><b>Email ID :</b>
29. <asp:Label ID="lblEmailID" runat="server" Text='<%# Eval("EmailAddress") %>'></asp:Label>
30. </td>
31. </tr>
32. </table>
33. </ItemTemplate>
34. <FooterTemplate> </FooterTemplate>
35. </asp:Repeater> <br /> <br /> <a href="Default.aspx">Back To Main Page</a>
کد ASCX.CS در user control را میتوان با دو روش ایجاد کرد.
1.ایجاد FriendID property : که مقدار FriendID انتخاب شده را از GridView میگیرد.
2.ایجاد تابع BindRepeater : که اطلاعات را از پایگاه داده واکشی میکند و در کنترل Repeater قرار میدهد.
کد مربوط به FriendWebUserControl.ascx.cs
1. using System;
2. using System.Collections.Generic;
3. using System.Configuration;
4. using System.Data;
5. using System.Data.SqlClient;
6. using System.Linq;
7. using System.Web;
8. using System.Web.UI;
9. using System.Web.UI.WebControls;
10. public partial class FriendWebUserControl: System.Web.UI.UserControl
11. {
12. string ConStr = ConfigurationManager.ConnectionStrings["MemberCDACConnectionString"].ConnectionString;
13. public int FriendID
14. {
15. get;
16. set;
17. }
18. protected void Page_Load(object sender, EventArgs e)
19. {
20. BindRepeater(FriendID);
21. }
22. /// <summary>
23. /// To load data into Repeater control
24. /// </summary>
25. public void BindRepeater(int SelectedFriendID)
26. {
27. SqlConnection con = new SqlConnection(ConStr);
28. SqlDataAdapter da = new SqlDataAdapter("Select * From tblFriends where FriendID = " + SelectedFriendID, ConStr);
29. DataSet ds = new DataSet();
30. da.Fill(ds, "FriendsTable");
31. rptFriend.DataSource = ds;
32. rptFriend.DataBind();
33. }
34. }
8.ما قصد داریم که از usercontrol در یک صفحه ASPX استفاده کنیم.
9. روی پروژه راست کلیک میکنیم و یک WebForm جدید اضافه میکنیم.

نام آن را DisplayFriendDetail.aspx میگذاریم.
10. روی صفحه DisplayFriendDetail.aspx دابل کلیک میکنیم.
11. نحوه ی استفاده از User Control به صورت زیر است :
الف. UserControl را قسمت بالای ASPX تعریف میکنیم.
ب. در صفحه از ان استفاده میکنیم.
روشی دیگر :
کنترل User control در صفحه ی ASPX ، Drag n Drop میکنیم.
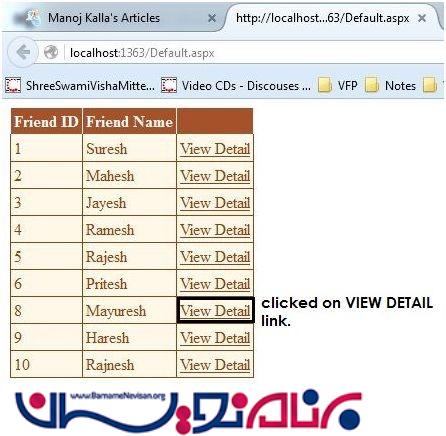
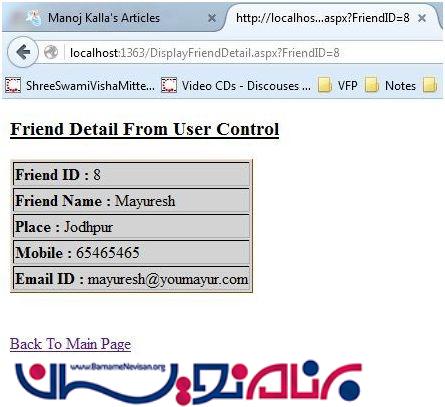
12.برنامه را اجرا میکنیم.
خروجی :


- ASP.net
- 1k بازدید
- 3 تشکر
