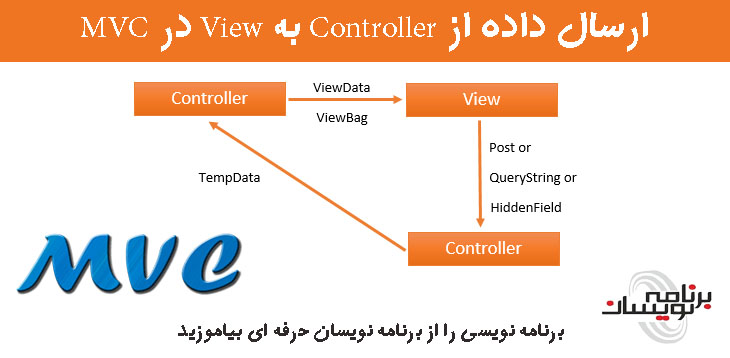
ارسال داده از Controller به View در MVC
پنجشنبه 20 اسفند 1394در این مقاله به نحوه ی انتقال داده از controller به view نگاهی می اندازیم و روش های انتقال اطلاعات از controller به view را مورد بررسی قرار میدهیم و کدهای مربوط به هر روش را نیز برای شما بازگو خواهیم کرد.

در این مقاله به نحوه ی انتقال داده از controller به view نگاهی مییندازیم. اما قبل از اینکه به سراغ controller و view برویم نیاز داریم که کارهایی را انجام دهیم.
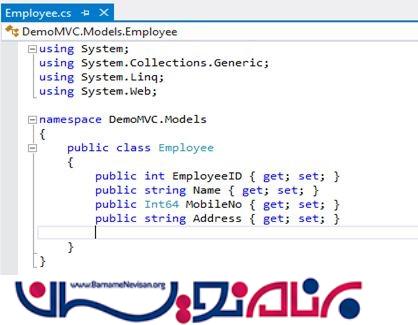
قدم اول : یک کلاس model ایجاد کنید.
ما در این جا یک کلاس model با نام Employee ایجاد کرده ایم.

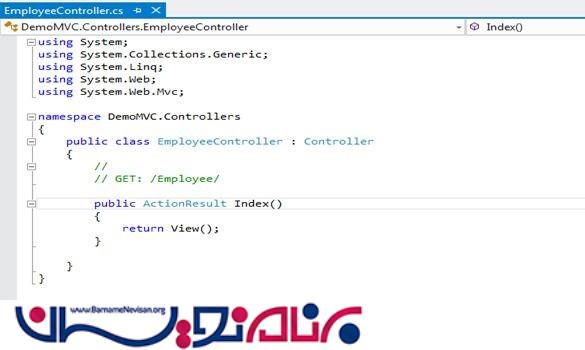
قدم دوم : یک Controller ایجاد کنید.
نام این Controller را EmployeeController میگذاریم.شما میتوانید نام دیگری برای آن انتخاب کنید.

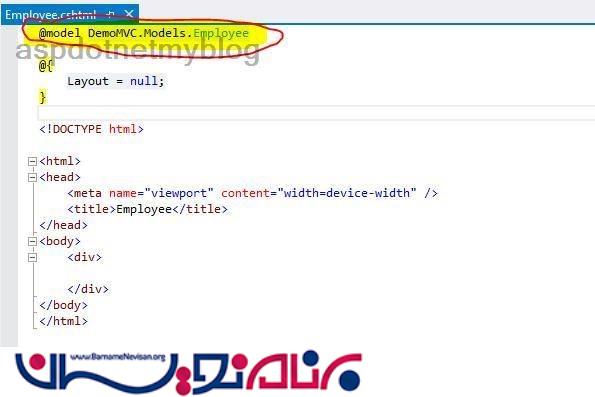
قدم سوم : یک View ایجاد کنید.
در این قسمت ما یک view از نوع strongly typed ایجاد کردیم.

قدم چهارم : اکنون ما آماده هستیم تا اطلاعات را از controller به view انتقال دهیم در MVC چهار روش برای انتقال داه از controller به view وجود دارد.
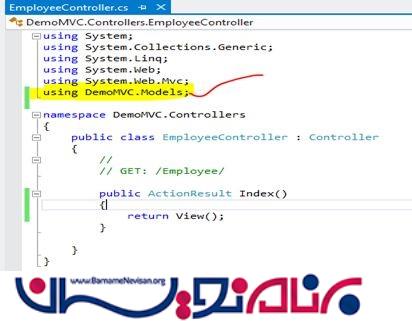
1.به کلاس Controller که در قدم قبلی ایجاد کردیم بروید و namespace مربوط به model را در کلاس controller اضافه کنید.

2.در MVC چهار روش برای انتقال اطلاعات از controller به view وجود دارد .
گزینه 1 : در این روش ما یک شی از کلاس model را ، به view انتقال میدهیم.این روش مناسب ترین گزینه برای انتقال اطلاعات از controller به view میباشد.
در اینجا شما میتوانید ببینید که در کلاس employee چند مقدار از نوع hard coded به عنوان property قرار گرفته است و به view پاس داده میشود.
1. using System;
2. using System.Collections.Generic;
3. using System.Linq;
4. using System.Web;
5. using System.Web.Mvc;
6. using DemoMVC.Models;
7.
8. namespace DemoMVC.Controllers {
9. public class EmployeeController: Controller {
10. //
11. // GET: /Employee/
12.
13. public ActionResult displayrecord() {
14. Employee objemp = new Employee {
15. EmployeeID = 1001,
16. Name = "Priti kumari",
17. MobileNo = 8816705931,
18. Address = "Delhi"
19. };
20.
21. return View("Employee", objemp);
22. }
23.
24. }
25. }
حال ما نیاز داریم که به این اطلاعات در View دسترسی پیدا کنیم.برای اینکار باید به View با نام Employee.cshtml برویم و کد مربوط به دسترسی کلاس employee را در ان بنویسیم تا بتوانیم به مقدار property آن دسترسی داشته باشیم.
ما باید حتما یک View از نوع strongly typed ایجاد کرده باشیم.
1. @using DemoMVC.Models
2. @model DemoMVC.Models.Employee
3.
4. @{
5. Layout = null;
6. }
7.
8. <!DOCTYPE html>
9.
10. <html>
11. <head>
12. <meta name="viewport" content="width=device-width" />
13. <title>Employee</title>
14. </head>
15. <body>
16. <div>
17. <b>Employee name:</b> @Model.EmployeeID
18. <br />
19. <b> Employee Name:</b> @Model.Name
20. <br />
21. <b> Mobile No:</b> @Model.MobileNo
22. <br />
23. <b> Address:</b> @Model.Address
24. <br />
25.
26. </div></body></html>
در کد بالا شما میتوانید ببینید که ما چگونه با استفاده از کلمه ی کلیدی @Model توانستیم به property کلاس employee دسترسی پیدا کنیم.
این یک روش برای دسترسی به property کلاس model در razor view (.cshtml file) میباشد.
قبل از نوشتن کد ما باید حتما چک کنیم که برنامه کار میکند یا نه . بنابراین در این مرحله ما کلید F5را برای اجرا برنامه میزنیم.

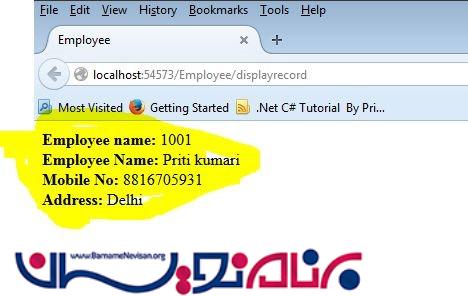
شما باید خروجی بالا را در مرورگر خود ببینید.
گزینه 2 : استفاده از Viewbag/ViewData : با استفاده از Viewbag/ViewData شما تنها میتوانید اطلاعات مربوط به action متد در view را پاس دهید.
محدودیت :
1.شما فقط میتوانید اطلاعات را از controller به view انتقال دهید.
2.اطلاعات شما تنها در یک مرورگر میتواند نمایش داده شود.
نحوه ی ذخیره کردن اطلاعات در ViewData/ViewBag

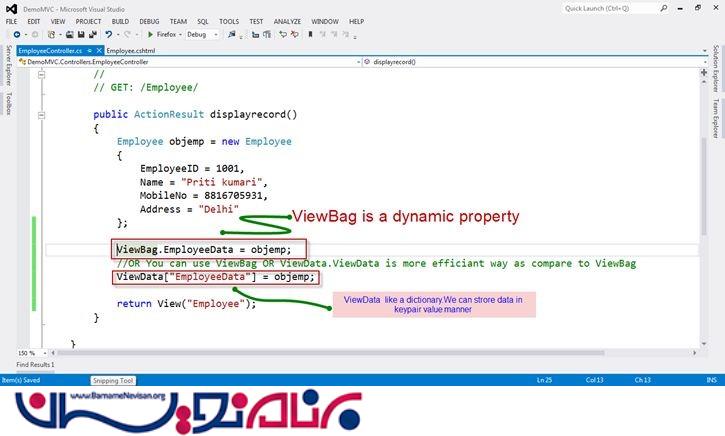
در اینجا ما فقط یک شی از employee را در کلاس controller قرار داه ایم.
1. ViewBag.EmployeeData = objemp; //objemp is employee class object 2. //OR You can use ViewBag OR ViewData.ViewData is more efficiant way as compare to ViewBag 3. ViewData["EmployeeData"] = objemp; //objemp is employee class object
نحوه ی گرفتن اطلاعات از ViewBag/ViewData در view :
در فرایند دسترسی به اطلاعات هیچ لزومی ندارد که شما نگران باشید که نحوه ی ذخیره سازی اطلاعات در action متد ViewBag یا Viewdata باشید.شما میتوانید از هر فرایندی که به شما اجازه ی دسترسی به اطلاعات را بدهد استفاده کنید.

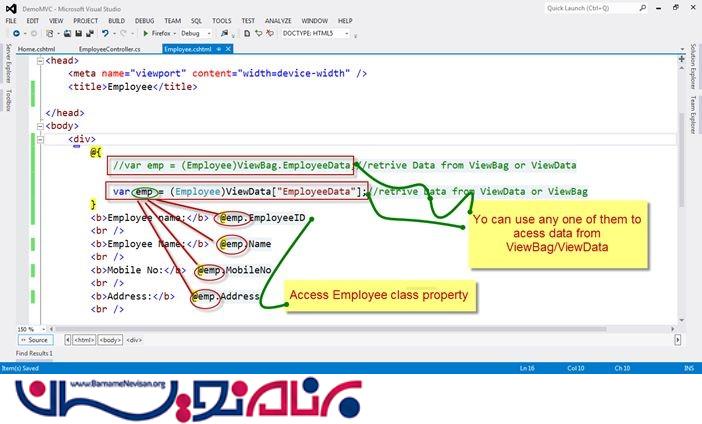
در کد بالا ما ViewBage/ViewData را به کلاس employee ، cast (تبدیل) کرده ایم زیرا مقدار ذخیره شده از نوع شی (object) میباشد.
1. @{
2. var emp1 = (Employee)ViewBag.EmployeeData;//retrive Data from ViewBag or ViewData
3.
4. var emp = (Employee)ViewData["EmployeeData"];//retrive Data from ViewData or ViewBag
5. }
گزینه 3 : Tempdata : این روش یک تکنیک مهم برای ذخیره سازی و انتقال اطلاعات میباشد.ما از این تکنیک برای دو هدف متفاوت استفاده میکنیم :
1.انتقال اطلاعات از یک Action Method به یک Action Method دیگر مانند ViewState در ASP.NET Web form .
2.انتقال اطلاعات از متد controller/Action به view .
دستور TempData برای ذخیره سازی اطلاعات و گرفتن آن در View مانند ViewData میباشد که در قسمت قبلی در مورد آن توضیح دادیم.
ذخیره کردن مقدار در Controller action method :
TempData["EmployeeTempData"] = objemp;//Store value in tempdata
گرفتن مقدار در View :
1. @{
2. var emp = (Employee)TempData["EmployeeTempData"];//retrive Data from TempData
3. }
گزینه چهارم : استفاده از متغیر session روش چهارم برای ذخیره اطلاعات میباشد و شما میتوانید اطلاعات را یکبار در یک session ذخیره کنید و چندین بار برای پاسخ به هر request از آن استفاده کنید.
دستور مربوط به session مانند ViewData/Tempdata میباشد.
ذخیره مقدار در Controller action method :
1. Session["EmployeeSessionData"] = objemp;
گرفتن مقدار در View :
1. @{
2. var emp = (Employee)Session["EmployeeSessionData"];
3. }
- ASP.net MVC
- 6k بازدید
- 11 تشکر
