آپلود و دانلود تصویر با استفاده از پایگاه داده درASP.NET
پنجشنبه 16 اردیبهشت 1395در این مقاله با استفاده از تکنولوژی Web API و همچنین با بهره گیری از پایگاه داده ، یک تصویر همراه با جزئیات آن را در یک صفحه درج می کنیم و به کاربر نمایش می دهیم.

در این مقاله می خواهیم یک برنامه ی جدید به نام "ImageDemo" ایجاد کنیم.برای انجام این کار، برنامه ی Visual Studio را باز کنید و بر روی New Project کلیک کنید و سپس "ASP.NET Application" را انتخاب کنید و برای برنامه یک نام انتخاب کنید.
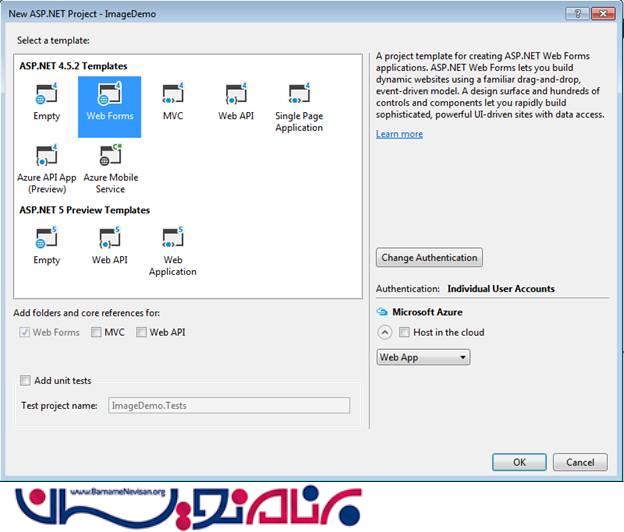
یک پنجره ی جدید باز خواهد شد که در آن می توانید قالب مورد نیاز خودتان را انتخاب کنید. به عنوان مثال ، می توانید Web Form و یا MVC و یا Web API را انتخاب کنید. ما در این پروژه از قالب Web Form مطابق شکل زیر استفاده می کنیم.

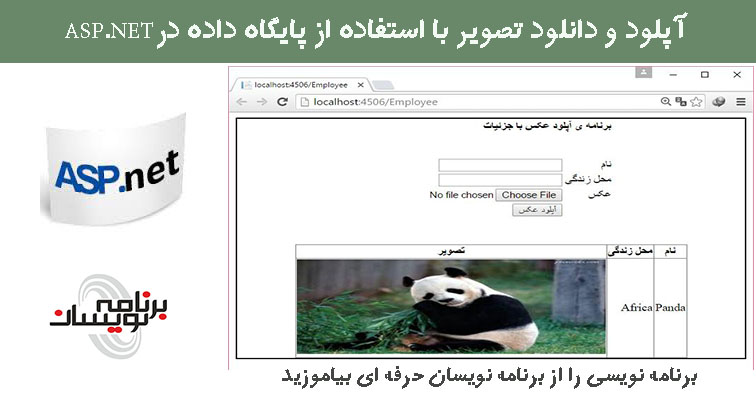
در این برنامه ، با استفاده از یک front end UI ،آپلود عکس را انجام می دهیم. خروجی برنامه شامل جزئیاتی مثل نام، آدرس و همچنین خود تصویر است که برای کاربر نمایش داده می شوند.
ابتدا یک GUI ایجاد کردیم که آپلود را کامل می کند و تصویر را در GridView نمایش می دهد. بله ، درست حدس زدید، برای نمایش تصویر ، از یک GridView همراه با یک image control استفاده می کنیم.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Employee.aspx.cs" Inherits="ImageDemo.Employee" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title></title>
</head>
<body dir="dir">
<form id="form1" runat="server" dir="rtl">
<div style="border:2px solid black;">
<table dir="rtl" align="center">
<tr>
<td colspan="2">
<b>برنامه ی آپلود عکس با جزئیات</b>
<br /><br /><br />
</td>
</tr>
<tr>
<td>نام
</td>
<td>
<asp:TextBox runat="server" ID="txtName"></asp:TextBox>
</td>
</tr>
<tr>
<td>محل زندگی
</td>
<td>
<asp:TextBox runat="server" ID="txtAddress"></asp:TextBox>
</td>
</tr>
<tr>
<td>عکس
</td>
<td>
<asp:FileUpload runat="server" ID="fupProfileimage" />
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Button runat="server" ID="btnSubmit" Text="آپلود عکس" OnClick="btnSubmit_Click" />
</td>
</tr>
<tr>
<td colspan="2">
<asp:Label runat="server" ID="lblMessage" ForeColor="Red"></asp:Label>
</td>
</tr>
</table>
<br />
<br />
<asp:GridView runat="server" ID="grvEmployee" AutoGenerateColumns="false" Align="center">
<Columns>
<asp:BoundField DataField="Name" HeaderText="نام" />
<asp:BoundField DataField="Address" HeaderText="محل زندگی" />
<asp:TemplateField HeaderText="تصویر">
<ItemTemplate>
<asp:Image runat="server" ID="imgProfile" ImageUrl='<%# Eval("Image") %>' Width="400px" Height="150px" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
همان طور که در فایل بالا می بینید، در این برنامه ، پس از این که آپلود عکس با موفقیت انجام بشود، کاربر می تواند اخرین عکس های آپلود شده را به همراه جزئیات مربوط به آن ببیند.
همچنین از یک اتصال به پایگاه داده هم استفاده می کنیم تا بتوانیم مسیر تصویر را در پایگاه داده ذخیره کنیم. این کار به صورت چشم گیری سرعت برنامه را افزایش میدهد.
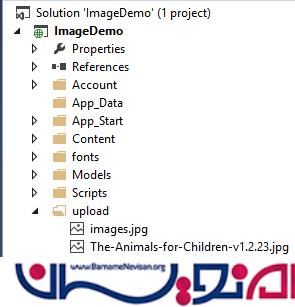
تصاویر را در یک پوشه به نام “Upload” قرار می دهیم و مسیر مربوطه را در پایگاه داده ذخیره می کنیم. بنابراین در زمان نمایش تصویر ، از همان مسیری که در پایگاه داده ذخیره کرده ایم، کار نمایش انجام می گیرد.

ابتدا برای اتصال به پایگاه داده، یک connection string ایجاد می کنیم.
<connectionStrings>
<add name="MyConnection" connectionString="Data Source=.;Initial Catalog=TestEmployee; user id=sa; password=123;" providerName="System.Data.SqlClient"/>
</connectionStrings>
در اینجا نیز بخش code behind مربوط به آپلود کردن و نمایش جزئیات نوشته شده است:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
using System.IO;
namespace ImageDemo
{
public partial class Employee: System.Web.UI.Page
{
string connectionstring = ConfigurationManager.ConnectionStrings["MyConnection"].ConnectionString;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindEmployeeData();
}
}
public void BindEmployeeData()
{
using(var con = new SqlConnection(connectionstring))
{
string commandText = "select * from employees";
var com = new SqlCommand(commandText, con);
con.Open();
var adapter = new SqlDataAdapter(com);
DataSet ds = new DataSet();
adapter.Fill(ds);
grvEmployee.DataSource = ds;
grvEmployee.DataBind();
}
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
string empName = Convert.ToString(txtName.Text);
string address = Convert.ToString(txtAddress.Text);
if (fupProfileimage.HasFile)
{
string profileImageName = fupProfileimage.PostedFile.FileName;
string filePath = Server.MapPath(@ "~/upload/" + profileImageName);
fupProfileimage.SaveAs(filePath);
using(var con = new SqlConnection(connectionstring))
{
try
{
string commandText = "insert into employees (Name, address, image) values ('" + empName + "','" + address + "','~/upload/" + profileImageName + "')";
var com = new SqlCommand(commandText, con);
con.Open();
int result = com.ExecuteNonQuery();
if (result > 0)
{
BindEmployeeData();
} else
{
lblMessage.Text = "افزودن اطلاعات کاربر موفقیت آمیز نبود.";
}
} catch (Exception ex)
{
}
}
} else
{
lblMessage.Text = "لطفا ابتدا یک تصویر انتخاب کنید !";
}
}
}
}
شما در کد بالا می بینید که در زمان تایید و ذخیره سازی اطلاعات ، فقط قسمت های "نام " ، "محل زندگی " و" مسیر تصویر" را در پایگاه داده ذخیره می شود و کل تصویر را در پایگه داده در فرمت Binary ذخیره می کنیم.
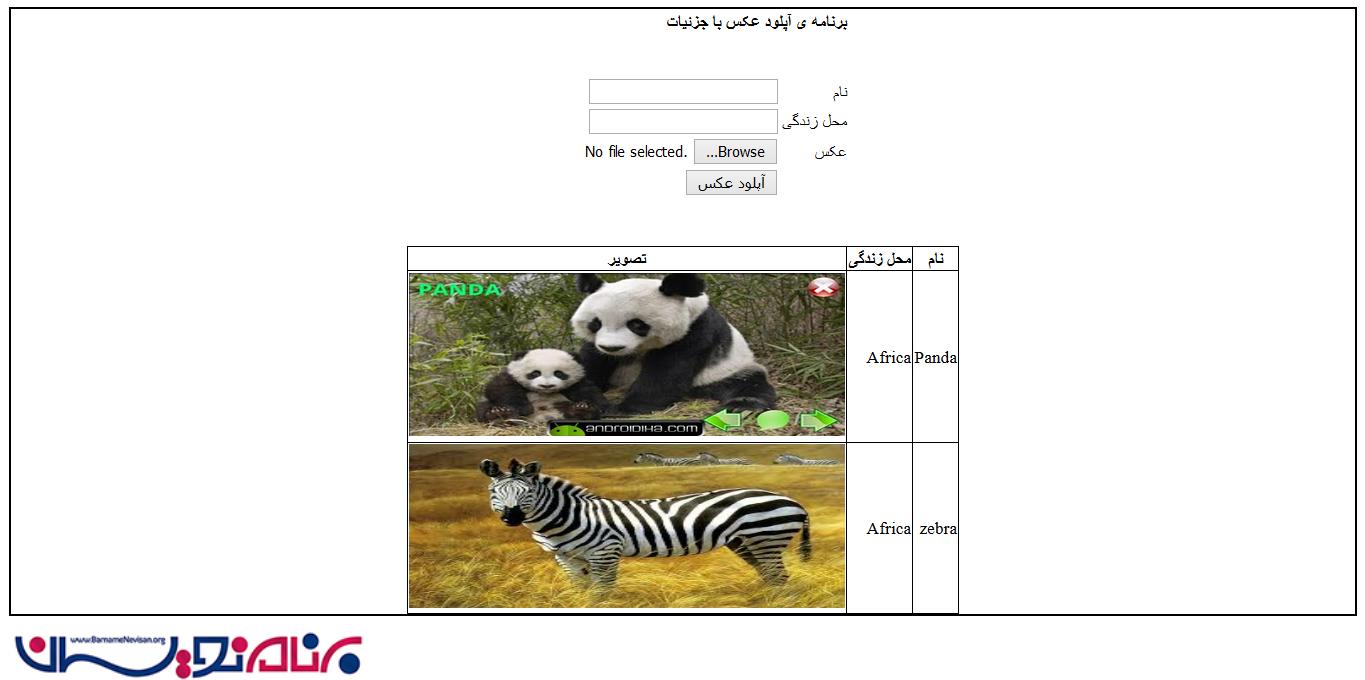
شکل کلی برنامه به صورت زیر خواهد بود.

- ASP.net
- 2k بازدید
- 6 تشکر
