ایجاد یک برنامه ی MVC ساده
چهارشنبه 15 اردیبهشت 1395در این مقاله ، ابتدا درباره ی مفاهیم view و model صحبت می کنیم و سپس یک برنامه ی ساده با استفاده از MVC می نویسیم و در آن از اعتبار سنجی نیز استفاده می کنیم.

بیایید همین حالا کدنویسی با استفاده از MVC را شروع کنیم. به عنوان اولین کار، یک برنامه ی ساده می نویسیم . در این برنامه از تصاویر استفاده نمی کنیم و به همین خاطر ساختار برنامه ،بسیار ساده خواهد بود.
در این برنامه در مورد Modal و View مطالبی را خواهیم آموخت.
برنامه ی کاری ما به شرح زیر خواهد بود:
1-یک صفحه اصلی همراه با جزئیات دعوت نامه
2-یک فرم که شما می توانید حضور خودتان را در آن تایید کنید
3-موارد اعتبارسنجی به صورت جزئی ، به همراه یک صفحه که در آن از کاربر تشکر می کنیم.
در این برنامه از view با نوع strongly typed استفاده می کنیم.بیایید ابتدا کمی درباره ی آن ها بحث کنیم.
strongly typed ها برای نمایش انواع خاصی از model object ها به کار می روند. با مشخص کردن نوع داده، برنامه ی Visual Studio امکان استفاده از IntelliSense را برای شما فراهم می کند. view ها از View Page ارث بری می کنند در حالی که view ها از نوع strongly typed از ViewPage<T> ارث بری می کنند. ViewPage<T> یک نوع مدل است.
بیایید ساخت برنامه را شروع کنیم:
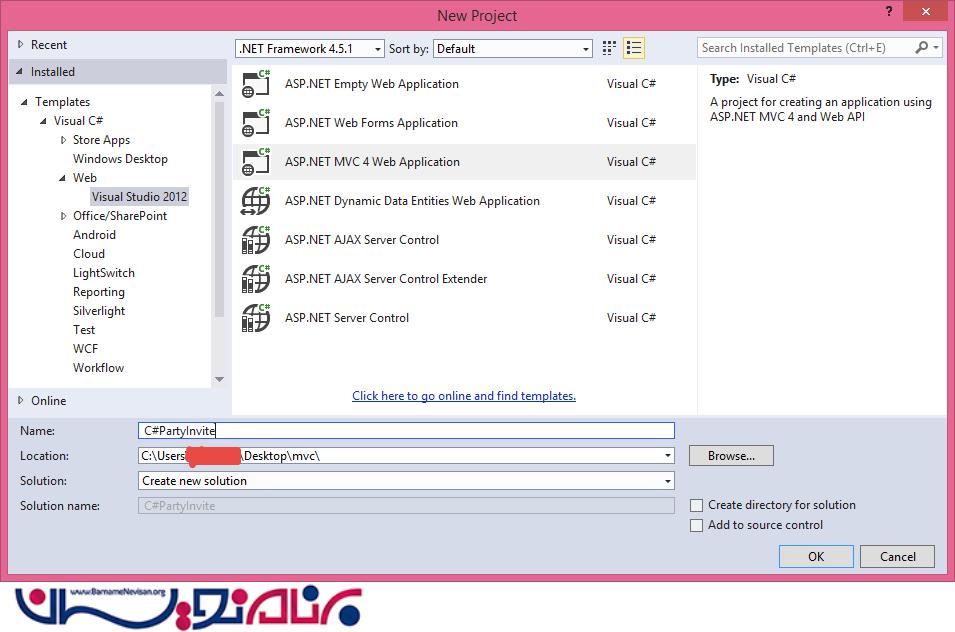
مرحله 1 : گزینه ی MVC 4 empty project و نام آن را C#PartyInvite بگذارید.

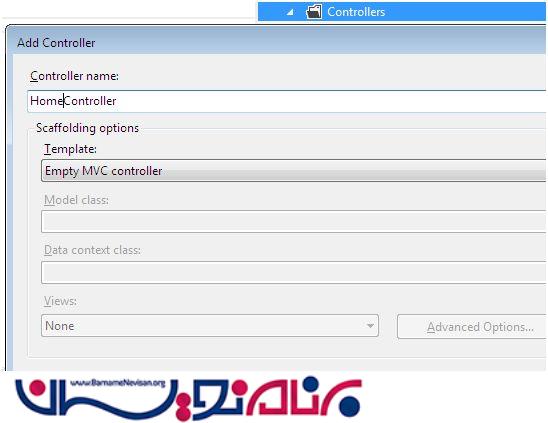
مرحله 2 : یک کنترلر خالی به نام Home ایجاد کنید. (بر روی controller کلیک راست کرده و گزینه add new controller را انتخاب کنید.)

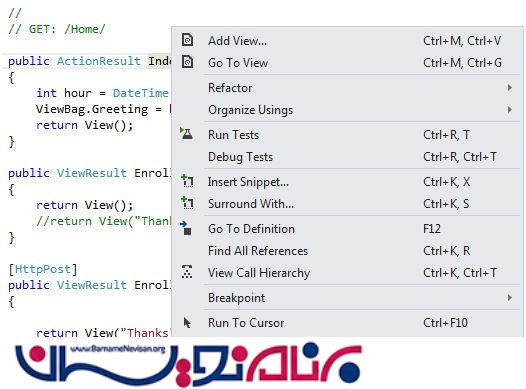
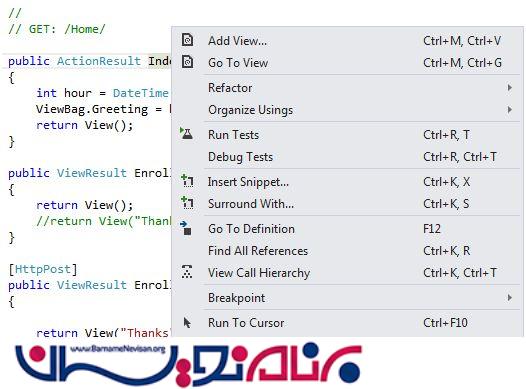
مرحله 3 : بر روی متد index کلیک راست کرده و یک view مطابق شکل زیر ایجاد کنید.

اجازه بدهید نام آن ، Index باقی بماند.
کد زیر را به آن اضافه کنید:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport"content="width=device-width"/>
<title>Index</title>
</head>
<body>
<div>
@ViewBag.Greeting World
<p> Hi..We are organizing C# Corner Delhi Meet and You are invited</p>
@Html.ActionLink("Enroll Now", "EnrollNow");
</div>
</body>
</html>
مرحله 4 : یک model اضافه کنید، بر روی model کلیک راست کنید و یک کلاس به نام “Response” بسازید. کد زیر را به آن اضافه کنید.
public class Response
{
public string Name { get; set; }
public string MobileNumber { get; set; }
public string Email { get; set; }
public bool? AttendOrNot { get; set; }
{
مرحله 5 : متصل کردن Action Method
اگر به خاطر بیاورید ما تکه کد زیر را در Index view اضافه کردیم :
@Html.ActionLink("Enroll Now", "EnrollNow");
برای این که بتوانیم عملیات گفته شده در کد بالا را انجام بدهیم، نیاز داریم تکه کد زیر را در “Home Controller” اضافه کنیم :
public ViewResult EnrollNow( )
{
return View();
//return View("Thanks" , response);
}
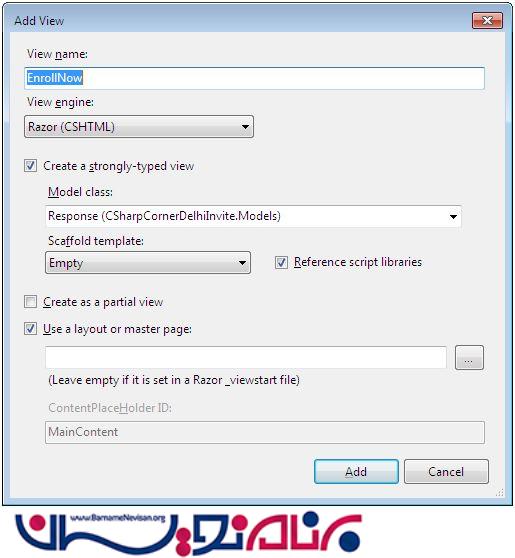
مرحله 6: بر روی متد EnrollNow کلیک راست کنید و یک view از نوع strongly typed اضافه کنید:

مرحله 7 : در “EnrollNow” view تکه کد زیر را اضافه کنید:
@model CSharpCornerDelhiInvite.Models.Response
@{
Layout = null;
}
<h1>فرم نام نویسی </h1>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>همین الان نام نویسی کنید</title>
</head>
<body dir="rtl">
@using (Html.BeginForm())
{
@Html.ValidationSummary()
<p>نام خود را وارد نمایید : @Html.TextBoxFor(x => x.Name )</p>
<p>شماره ی تماس خود را وارد نمایید :@Html.TextBoxFor(x => x.MobileNumber )</p>
<p>آدرس ایمیل خود را وارد نمایید : @Html.TextBoxFor(x => x.Email )</p>
<p>
آیا در مهمانی شرکت خواهید کرد؟ : @Html.DropDownListFor(x => x.AttendOrNot, new[] {new SelectListItem() {Text = "بله، شرکت خواهم کرد.",Value = bool.TrueString},new SelectListItem() {Text = "متاسفانه، قادر به شرکت در مهمانی نیستم",
Value = bool.FalseString}}, "یکی از موارد را انتخاب کنید")
</p>
<input type="submit" value="تایید درخواست" />
}
</body>
</html>
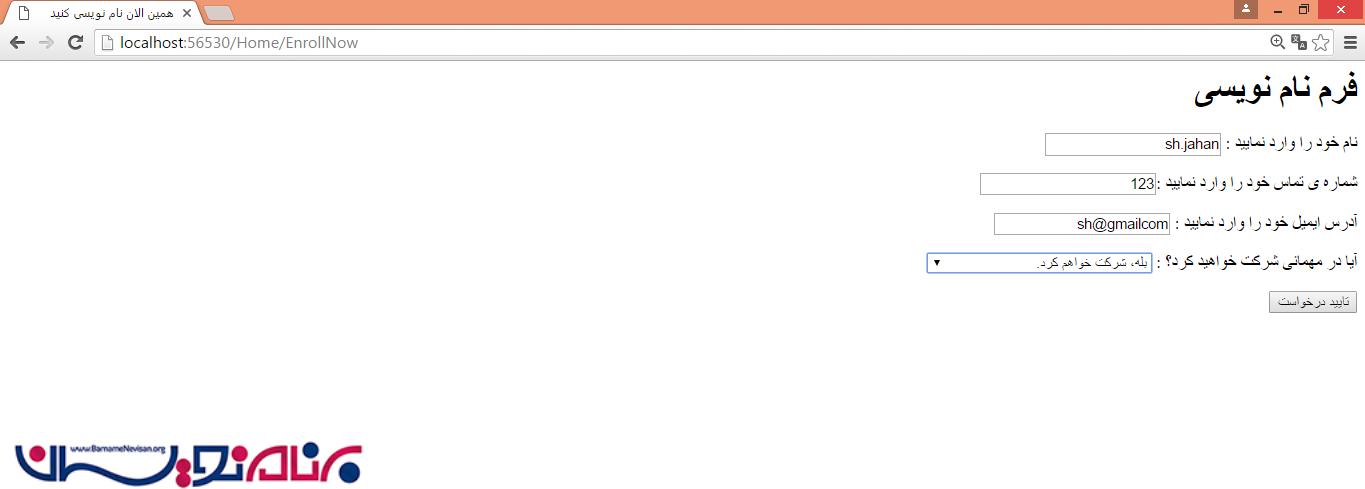
با استفاده از تکه کد بالا ما از کاربرمی خواهیم ورودی هایی که درخواست کردیم را وارد کند. در <P> آخر ، ما یک drop down برای وضعیت حضور کاربر اضافه کردیم.
مرحله 8 : حالا ما باید از کاربر برای اطلاعاتی که وارد کرده است، تشکر کنیم. برای این کار یک متد دیگر در home controller ایجاد می کنیم :
[HttpPost]
public ViewResult EnrollNow(Response response)
{
return View("Thanks", response);
}
بر روی آن کلیک راست کنید و یک view از نوع strongly typed مطابق تصویر زیر ایجاد کنید:

مرحله 9 : آخرین مرحله این است که از کاربر برای پاسخ دادنش تشکر کنیم. برای این کار از کد زیر استفاده می کنیم :
@model CSharpCornerDelhiInvite.Models.Response
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>از شما بسیار ممنونیم</title>
</head>
<body dir="rtl">
<div>
<h1>از شما ممنونیم, @Model.Name!</h1>
@if (Model.AttendOrNot == true) {
@:بسیار خوشحالیم که ما را در این جشن یاری می کنید.
} else {
@:امیدوارم در جشن های بعدی بتوانید شرکت کنید. از این که اطلاع دادید ، ممنونیم
}
</div>
</body>
</html>
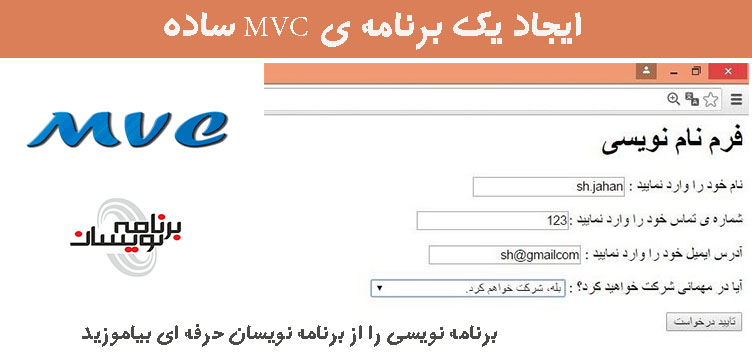
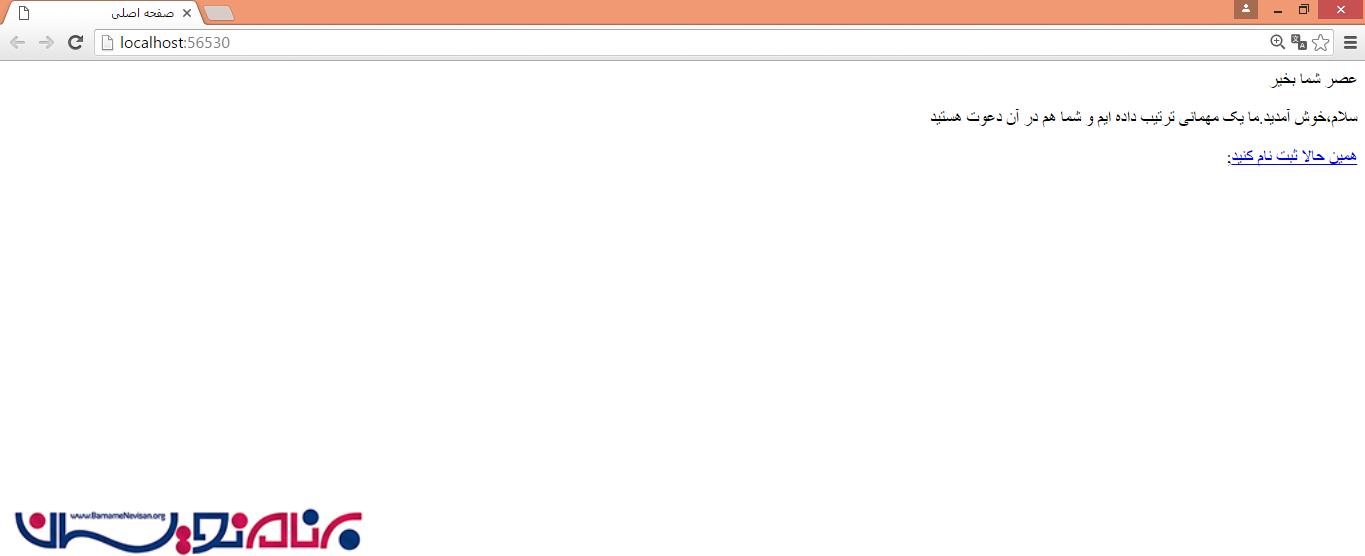
حالا برنامه را اجرا کنید و خروجی ها را ببینید:


همچنین با استفاده از کدهای زیر می توانیم عمل اعتبار سنجی نیز انجام بدهیم :
public class Response
{
[Required(ErrorMessage = "لطفا نام خود را وارد کنید")]
public string Name { get; set; }
[Required(ErrorMessage = "لطفا شماره خود را وارد نمایید")]
public string MobileNumber { get; set; }
[Required(ErrorMessage = "لطفا آدرس ایمیل خود را وارد نمایید")]
[RegularExpression(".+\\@.+\\..+",
ErrorMessage = "لطفا یک آدرس ایمیل معتبر وارد نمایید")]
public string Email { get; set; }
[Required(ErrorMessage = "لطفا مشخص کنید که در مهمانی ما شرکت می کنید یا خیر ")]
public bool? AttendOrNot { get; set; }
}
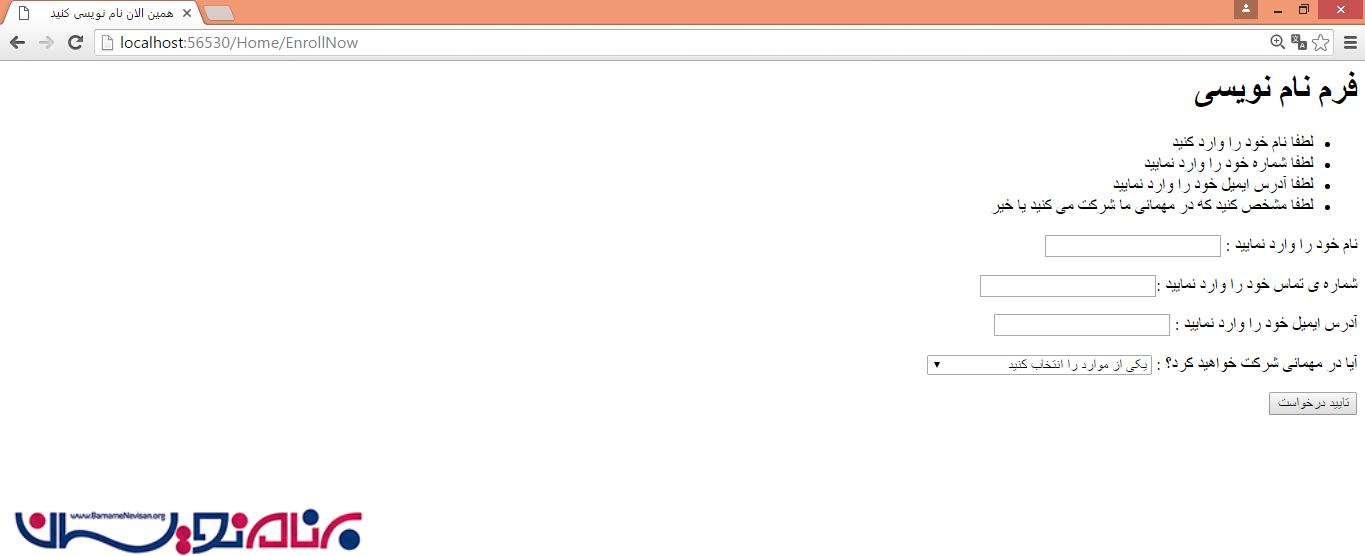
در این مرحله ، اگر کاربر ، اطلاعات درخواست شده را وارد نکند، صفحه ی زیر نمایش داده خواهد شد :

امیدوارم از این مقاله لذت برده باشید.
- ASP.net MVC
- 3k بازدید
- 11 تشکر
