نمونه ای از Bootstrap Modal Dialog Popup در Asp.Net
سه شنبه 10 فروردین 1395در این مقاله نمونه ای از پنجره محاوره ای Bootstrap Modal در Asp.Net را خواهید دید ، این پنجره زمانی ظاهر میشود که اکشنی اجرا شود.

توضیحات: همیشه ترجیح داده میشود که قبل از انجام اکشن برای تایید، از کاربر سوال پرسیده شود. به عنوان مثال قبل از حذف رکورد یا ریست هر چیزی از کاربر برای تایید سوال شود . اگر کاربر تایید کرد پس در سمت سرور اکشن انجام میشود، در غیر اینصورت پنجره بدون انجام هیچ کاری بسته میشود. ما با مثالی ان را در فرم وب Asp.net با استفاده bootstrap modal popup اجرا میکنیم.
پیاده سازی: یک صفحه وب برای نمایش آن ایجاد میکنیم:
صفحه index.aspx را باز کرده و کدهای زیر را در آن وارد میکنیم.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="index.aspx.cs" Inherits="Exame.index" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script type="text/javascript">
function getConfirmation(sender, title, message) {
$("#spnTitle").text(title);
$("#spnMsg").text(message);
$('#modalPopUp').modal('show');
$('#btnConfirm').attr('onclick', "$('#modalPopUp').modal('hide');setTimeout(function(){" + $(sender).prop('href') + "}, 50);");
return false;
}
</script>
</head>
<body dir="rtl" >
<form id="form1" runat="server" >
<div style="padding:100px">
<div id="modalPopUp" class="modal fade" role="dialog" >
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">
<span id="spnTitle">
</span>
</h4>
</div>
<div class="modal-body">
<p>
<span id="spnMsg">
</span> .
</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">خروج</button>
<button type="button" id="btnConfirm" class="btn btn-danger">
بله، لطفا</button>
</div>
</div>
</div>
</div>
<asp:LinkButton ID="lnkDelete" runat="server" CssClass="btn btn-danger" OnClientClick="return getConfirmation(this, 'Please confirm','آیا میخواهید فایل را حذف کنید ؟');" OnClick="lnkDelete_Click"><i class="glyphicon glyphicon-trash"></i> حذف</asp:LinkButton> <br />
<asp:Literal ID="litMsg" runat="server"></asp:Literal>
</div>
</form>
</body>
</html>
در قسمت index.aspx.cs کدهای زیر را وارد میکنیم.
protected void lnkDelete_Click(object sender, EventArgs e)
{
//Write the code here to delete the record
litMsg.Text = "رکورد با موفقیت حذف شد";
}
در این مرحله برنامه را اجرا کنید
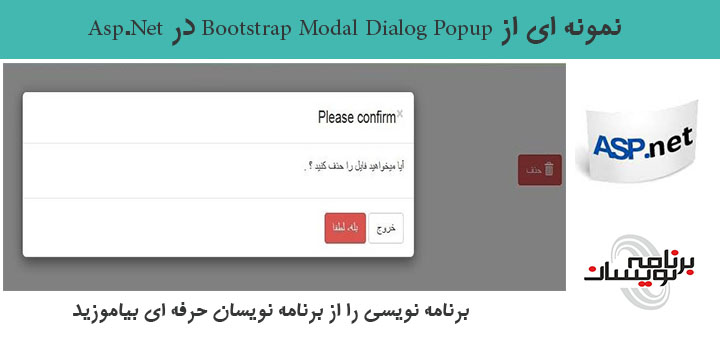
زمانی که اکشن حذف اجرا شود ، پنجره محاوره ی bootstrap modal ظاهر میشود و از کاربر سوالی مربوط به تایید یا خروج میپرسد ؛ با کلیک روی هر دکمه ، پیام مربوط به آن ظاهر میشود.
خروجی برنامه:
- ASP.net
- 5k بازدید
- 8 تشکر
