نمایش داده ی JSON با استفاده از WebMethod درASP.NET
دوشنبه 2 فروردین 1395در این مقاله نویسنده ، با استفاده از تکنولوژی ASP.NET یک برنامه می سازدکه در آن داده ها را از پایگاه داده می گیرد و به وسیله ی یکWebMethod، آن ها را به یک تابع ارسال می کند تا برای کاربر نمایش داده شوند.

در این مقاله با استفاده از یک مثال، نحوه نمایش و Return کردن داده های JSON را از یک WebMethod با استفاده از C# می آموزیم. در این مقاله داده های JSON از پایگاه داده گرفته خواهند شد و به وسیله یک WebMethod به تابع jQuery AJAX فرستاده خواهند شد.
پایگاه داده
در این مقاله ما از پایگاه داده ی Northwind استفاده می کنیم. در زیر نحوه ی دانلود کردن و همچنین نصب آن آورده شده است. (پایگاه داده درفایل ضمیمه نیز موجود است.)
دانلود و نصب و استفاده از پایگاه داده NorthWind در SqlServer
HTML Markup
HTML Markup زیر شامل یک HTML DIV و یک HTML Table است . HTML Table (جدول HTML )برای نمایش داده ها ی JSON که توسط ASP.Net WebMethod برگردانده می شوند، استفاده می شود.
<div id = "dvCustomers">
<table class="tblCustomer" cellpadding="2" cellspacing="0" border="1">
<tr>
<th>
<b><u><span class="name"></span></u></b>
</th>
</tr>
<tr>
<td>
<b>City: </b><span class="city"></span><br />
<b>Postal Code: </b><span class="postal"></span><br />
<b>Country: </b><span class="country"></span><br />
<b>Phone: </b><span class="phone"></span><br />
<b>Fax: </b><span class="fax"></span><br />
</td>
</tr>
</table>
</div>
فضای نام ها
برای اجرای برنامه به اضافه کردن فضای نام های زیر احتیاج خواهید داشت:
using System.Data.SqlClient; using System.Configuration; using System.Web.Services;
کلاس مربوط به Property
کلاس Property زیر ، برای نگهداری داده هایی که از پایگاه داده گرفته می شوند، به کار می رود و در قالب یک شی JSON در سمت کاربر پیاده سازی می شود.
public class Customer
{
public string CustomerId { get; set; }
public string ContactName { get; set; }
public string City { get; set; }
public string Country { get; set; }
public string PostalCode { get; set; }
public string Phone { get; set; }
public string Fax { get; set; }
}
بازگرداندن داده های JSON به وسیله WebMethod
WebMethod زیر داده ی JSON به ما برمیگرداند. وقتی این متد فراخوانی می شود، ابتدا رکورد ها را از پایگاه داده می گیرد و یک Generic list از شی Customer class را پر می کند و سپس این لیست به عنوان یک شی JSON به تابع موجود در سمت Client برگردانده می شود.
[WebMethod]
public static List<Customer> GetCustomers()
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand("SELECT TOP 10 * FROM Customers"))
{
cmd.Connection = con;
List<Customer> customers = new List<Customer>();
con.Open();
using (SqlDataReader sdr = cmd.ExecuteReader())
{
while (sdr.Read())
{
customers.Add(new Customer
{
CustomerId = sdr["CustomerId"].ToString(),
ContactName = sdr["ContactName"].ToString(),
City = sdr["City"].ToString(),
Country = sdr["Country"].ToString(),
PostalCode = sdr["PostalCode"].ToString(),
Phone = sdr["Phone"].ToString(),
Fax = sdr["Fax"].ToString(),
});
}
}
con.Close();
return customers;
}
}
}
تابع موجود در سمت Client
در درون فایل jQuery ، یک فرخوانیAJAX در WebMethod اتفاق می افتد.در بخش Success event handler ، یک حلقه اجرا می شودکه آیتم های شی JSON که از پایگاه داده دریافت شده اند را مرتبا در درون خودش تکرار می کند.
در داخل این حلقه، یک جدول HTML ایجاد می شود و داده هایی که باید در ستون های جدول قرار بگیرند، در جای مناسب خودشان قرار می گیرند. (این کار با بهره گیری از کلاس های CSS انجام می شود.)
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$.ajax({
type: "POST",
url: "Default.aspx/GetCustomers",
data: '{}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: OnSuccess,
failure: function (response) {
alert(response.d);
},
error: function (response) {
alert(response.d);
}
});
});
function OnSuccess(response) {
var table = $("#dvCustomers table").eq(0).clone(true);
var customers = response.d;
$("#dvCustomers table").eq(0).remove();
$(customers).each(function () {
$(".name", table).html(this.ContactName);
$(".city", table).html(this.City);
$(".postal", table).html(this.PostalCode);
$(".country", table).html(this.Country);
$(".phone", table).html(this.Phone);
$(".fax", table).html(this.Fax);
$("#dvCustomers").append(table).append("<br />");
table = $("#dvCustomers table").eq(0).clone(true);
});
}
</script>
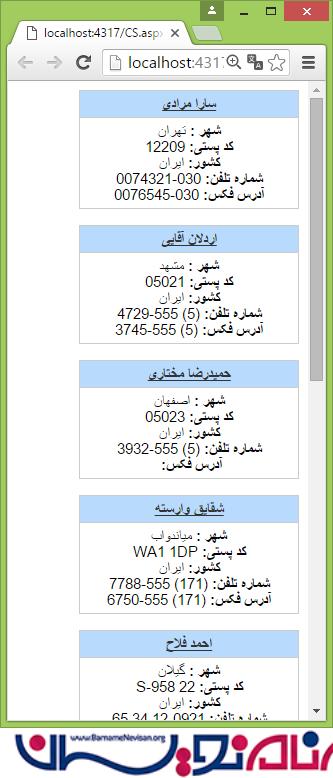
خروجی برنامه به صورت زیر خواهد بود :

- ASP.net
- 2k بازدید
- 2 تشکر
