HTML Helper ها در ASP.NET MVC 5.0
سه شنبه 7 اردیبهشت 1395HTML Helper ها برای ایجاد ساختار HTMLو کنترل های HTML در MVC مورد استفاده قرار می گیرند. در این مقاله قصد داریم انواع HTML Helper ها را همراه با مثال معرفی کنیم.

HTML Helper ها برای ایجاد ساختار HTMLو ایجاد کنترل های HTML مورد استفاده قرار می گیرند. HTML Helper متدی است ، که یک رشته HTML را برمی گرداند. سه نوع از HTML Helper ها وجود دارد:
1. Inline HTML Helpers : توسط تگhelper @ از سینتکسRazor ایجاد میشود. این helper می تواند تنها در همان View مورد استفاده قرار گیرد .
2. Built-In HTML Helpers : این HTML helper ها ، Extension Method در کلاس HtmlHelper هستند. و به سه قسمت طبقه بندی میشوند:
Standard HTML Helpers-: برای ایجاد رایج ترین تایپها از المنتهای HTML استفاده می شوند.
Strongly Typed HTML Helpers- : در کدهای HTML از طریق Model Class Propertie ها تولید می شود. این helper در lambda expression کار میکند.
Templated HTML Helpers-:این helper ها ملزم به گفتن اینکه ،چطور از المنتهای html برای اجرا پروپرتی ها در کلاس های مدل استفاده کنیم، هستند .
Custom HTML Helpers .3: شما همچنین می توانید متد هایHelper سفارشی خود را با ایجاد یک Extension Method در کلاس HtmlHelper و یا با ایجاد متدهای استاتیک در داخل یک کلاس utility ایجاد کنید.
ویژوال استدیو را باز کنید و از منو File گزینه newو سپس Project را انتخاب کنید.
مانند شکل زیر ، Templates”, Visual C#, ASP.NET Web Application را انتخاب کرده و نام HTMLHelpersWithMVC را به پروژه خود اختصاص دهید.
و روی دکمه OK کلیک کنید.
مانند شکل زیر MVC را انتخاب و روی OK کلیک کنید.
روی کنترلر راست کلیک کرده و گزینه Add و سپس Controller را انتخاب میکنیم.
از پنجره باز شده MVC 5 Controller - Empty را انتخاب میکنیم و روی Add کلیک میکنیم
به کنترلر نام MyController را میدهیم و Add را انتخاب میکنیم.
در MyController ، روی () return view راست کلیک کرده و View جدیدی میسازیم
مانند شکل زیر view model را مساوی با index و Templates را مساوی با( Empty (without model قرار میدهیم.
در شکل زیر نمونه ای از Inline HTML Helpers که آیتمها را در فرمت درون خطی نشان می دهد.
خروجی Inline HTML Helper
هم اکنون نمونه ای از Built-In Type HTML Helper ایجاد میکنیم.
در مرحله اول، با استفاده از Standard HTML Helperها مانند HTML ، یک text box, Password Dropdown list و .. ایجاد میکنیم.
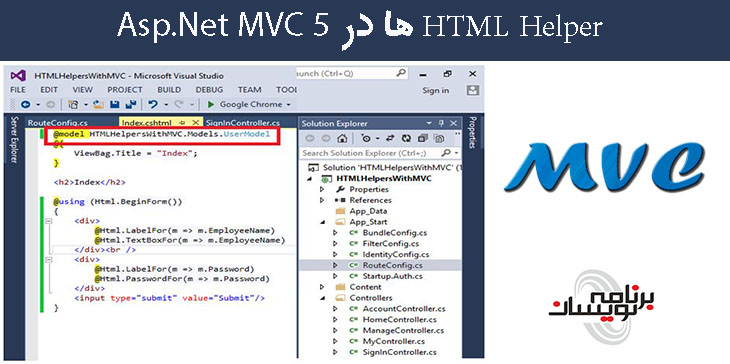
هم اکنون نمونه ای از Strongly Typed HTML Helper ایجاد میکنیم.
روی پوشه Model راست کلیک کرده و یک کلاس جدید اضافه میکنیم.
کلاسی با نام UserModel میسازیم
در کلاس UserModel ، دو پروپرتی EmployeeName و Password ایجاد میکنیم.
روی پوشه Controllers راست کلیک کرده و کنترلر جدیدی به پروژه اضافه میکنیم.
از پنجره باز شده MVC 5 Controller - Empty را انتخاب میکنیم و روی Add کلیک میکنیم
نام کنترلر را SignInController قرار میدهیم و روی Add کلیک میکنیم.
روی() return view راست کلیک کرده و View جدیدی میسازیم
مانند شکل زیر view model را مساوی با index و Templates را مساوی با Empty (without model) قرار میدهیم.
در RouteConfig.cs قسمت Controller name را با SignIn تغییر میدهیم و پروژه را اجرا میکنیم.
در این مرحله نمونه ای از Templated HTML Helper ایجاد میکنیم.
در MyController.cs ، در قسمت() Action Result Temp روی() return view راست کلیک کرده و VIEW جدیدی اضافه میکنیم .
مانند شکل زیر view model را مساوی با Temp و Templates را مساوی با Empty (without model() قرار میدهیم. و روی Add کلیک میکنیم.
کنترلر ونام اکشن را با توجه به view و نام کنترلر در فایل RouteConfig.cs تغییر میدهیم .
در این مرحله نمونه ای از Custom HTML Helper ایجاد میکنیم.
در ابتدا نیاز به ایجاد یک کنترلر داریم، برای ایجاد آن روی پوشه Controllers راست کلیک کرده و کنترلر جدیدی به پروژه اضافه میکنیم.
MVC 5 Controller - Empty را انتخاب و روی دکمه Add کلیک میکنیم.
نام کنترلر را CustomController میگذاریم.
حالا نیاز به یک کلاس داریم
روی پروژه راست کلیک کرده و یک کلاس جدید اضافه میکنیم.
نام کلاس را CustomClass قرار میدهیم و روی Add کلیک میکنیم.
در CustomController.cs نیاز به یک view داریم ،بنابراین روی View راست کلیک کرده و Add View را انتخاب میکنیم.
روی Add کلیک میکنیم.
در صفحه View مربوطه دکمه و یک label قرار میدهیم.
در RouteConfig.cs نام اکشن و کنترلر را تغییر میدهیم.
با فشردن دکمه F5 برنامه را اجرا کنید.
خروجی پایانی
- ASP.net MVC
- 4k بازدید
- 5 تشکر
