نمایش Google Map در ASP.Net
دوشنبه 23 فروردین 1395ما در این مقاله قصد داریم شما را با Google Maps آشنا کنیم و نحوه ی یکپارچه سازی آن در ASP.Net برای یافتن موقعیت هر مکانی را شرح میدهیم.

Google Maps یک وب سرویس است که اطلاعاتی در مورد مناطق جغرافیایی و نواحی پیرامون آنها را در اختیار کاربران قرار میدهد. امروزه Google Maps در هر برنامه ای برای کاربردی متفاوت مورد استفاده قرار میگیرند.
در این مقاله میخواهیم به نحوه ی یکپارچه سازی Google Maps برای یافتن موقعیت هر مکانی بپردازیم.
برای یکپارچه سازی Google Maps ابتدا یک پروژه جدید در visual studio باز میکنیم. یک webform اضافه میکنیم.
Webform مورد نظر را در قسمت design به شکل زیر طراحی کنید.

Script زیر در قسمت head اضافه میکنیم.
1. <head runat="server">
2. <title></title>
3.
4. <!DOCTYPE link href="https://maps/documentation/javascript/examples/default.css" rel="stylesheet" />
5. <html>
6. <script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false" type="text/javascript"></script>
7. <script>
8. var mapcode;
9. var diag;
10. function initialize() {
11. mapcode = new google.maps.Geocoder();
12. var lnt = new google.maps.LatLng(26.45, 82.85);
13. var diagChoice = {
14. zoom: 9,
15. center: lnt,
16. diagId: google.maps.MapTypeId.ROADMAP
17. }
18. diag = new google.maps.Map(document.getElementById('map_populate'), diagChoice);
19. }
20. function getmap() {
21. var completeaddress = document.getElementById('txt_location').value;
22. mapcode.geocode({ 'address': completeaddress }, function (results, status) {
23. if (status == google.maps.GeocoderStatus.OK) {
24. diag.setCenter(results[0].geometry.location);
25. var hint = new google.maps.Marker({
26. diag: diag,
27. position: results[0].geometry.location
28. });
29. } else {
30. alert('Location Not Tracked. ' + status);
31. }
32. });
33. }
34. google.maps.event.addDomListener(window, 'load', initialize);
35. </script>
36.
37. </html>
38. </head>
در قسمت body نیز کد زیر را اضافه میکنیم :
1. <body> 2. <form id="form1" runat="server"> 3. 4. <div> 5. <h1>Enter Your Location Details</h1> 6. </div> 7. <div> 8. <asp:TextBox ID="txt_location" TextMode="MultiLine" Width="400px" Height="70px" runat="server"></asp:TextBox> 9. </div> 10. <div> 11. <input type="button" value="Search" onclick="getmap()"> 12. </div> 13. <div id="map_populate" style="width:100%; height:500px; border: 5px solid #5E5454;"> 14. </div> 15. </form>
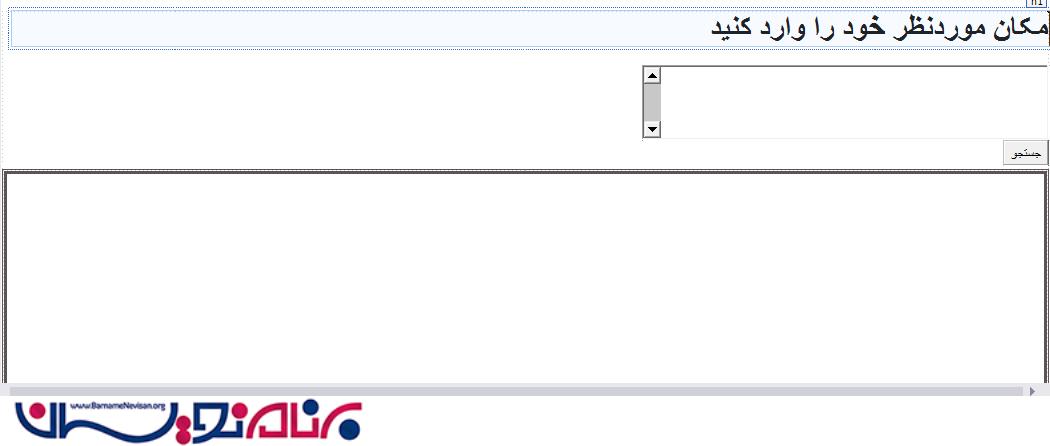
حالا در این قسمت میخواهیم UI خود را به صفحه ضمیمه کنیم.

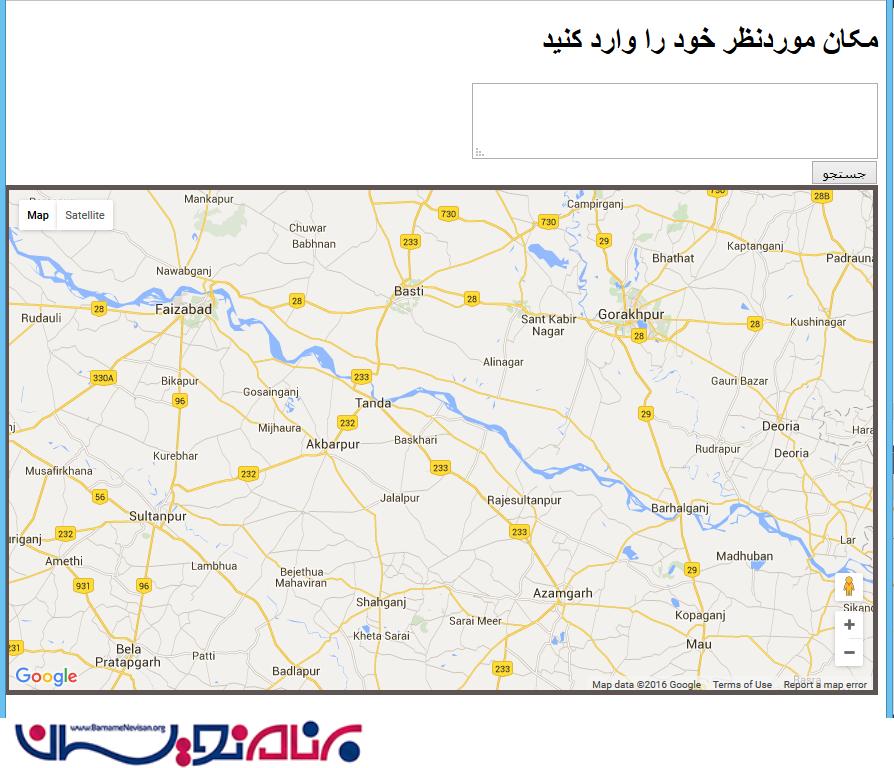
حال برنامه را ذخیره کنید و از آن اجرا بگیرید.

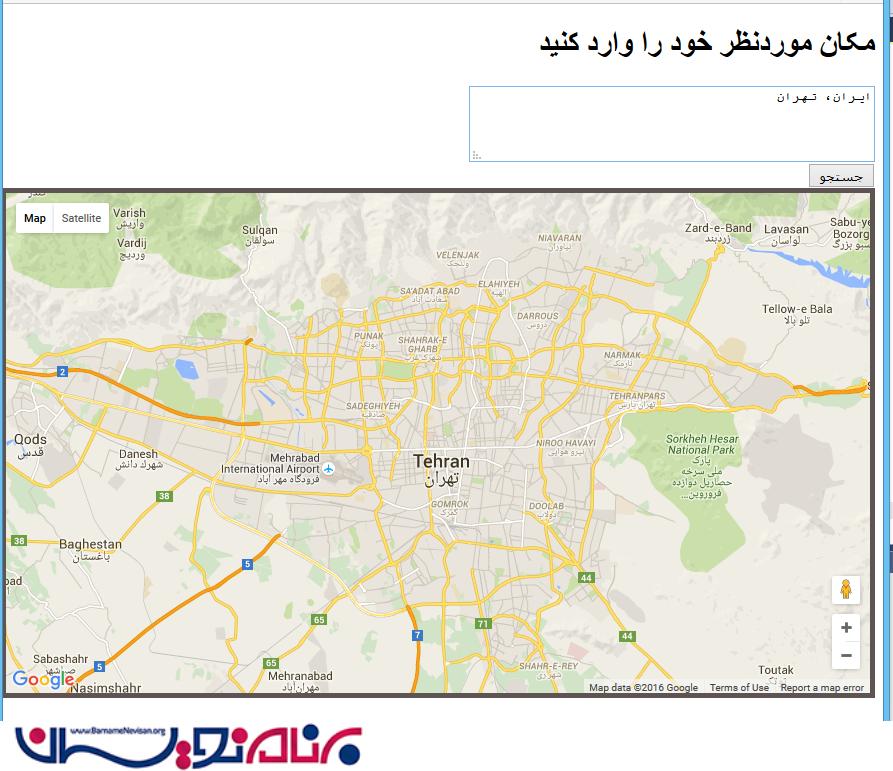
حال نام هر مکانی را که میخواهید موقیعتش را بدانید در textBox تایپ کنید و روی دکمه جستجو کلیک کنید.

به این ترتیب شما میتوانید جزئیات موقعیت هر مکانی را که میخواهید در Google maps جستجو کنید.
- ASP.net
- 5k بازدید
- 9 تشکر
