عملیات CRUD با استفاده از ADO.NET در MVC 5
دوشنبه 13 اردیبهشت 1395در این مقاله چگونگی انجام عملیات CRUD با بهره گیری از پایگاه داده را بررسی می کنیم. همچنین با مفاهیم موجود در MVC مانند View ، Model و ... نیز آشنا خواهیم شد.

مرحله 1 : ایجاد یک برنامه MVC
بیایید با یک روش گام به گام ، نوشتن برنامه را شروع کنیم . برای این کار مطابق دستور العمل های زیر عمل می کنیم :
1- بر روی start و سپس All Programs کلیک کرده و گزینه ی "Microsoft Visual Studio 2013" را انتخاب کنید.
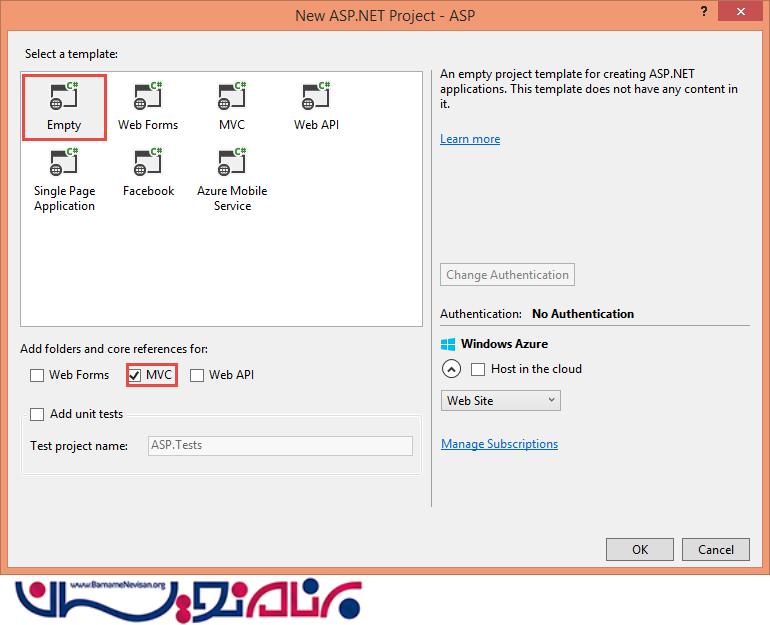
2- از منوی File گزینه ی New و سپس Project را انتخاب کرده و در قسمت "ASP.NET Web Application Template" یک نام برای پروژه خودتان انتخاب کنید و بر روی OK کلیک نمایید . بعد از انجام این مراحل، پنجره زیر برای شما باز خواهد شد :

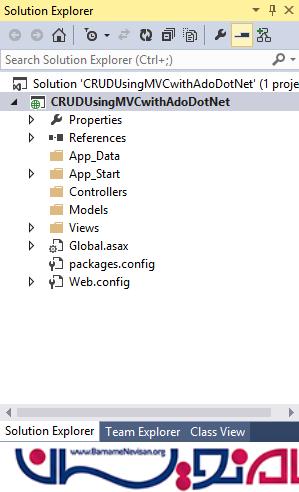
3-همان طور که در تصویر بالا می بینید بر روی Empty کلیک کرده و سپس گزینه MVC را انتخاب کنید و سپس بر روی OK کلیک کنید. این کار برای شما یک empty MVC web application ایجاد می کند که قسمت Solution Explorer آن مطابق زیر است :

مرحله 2 : یک Model Class ایجاد کنید.
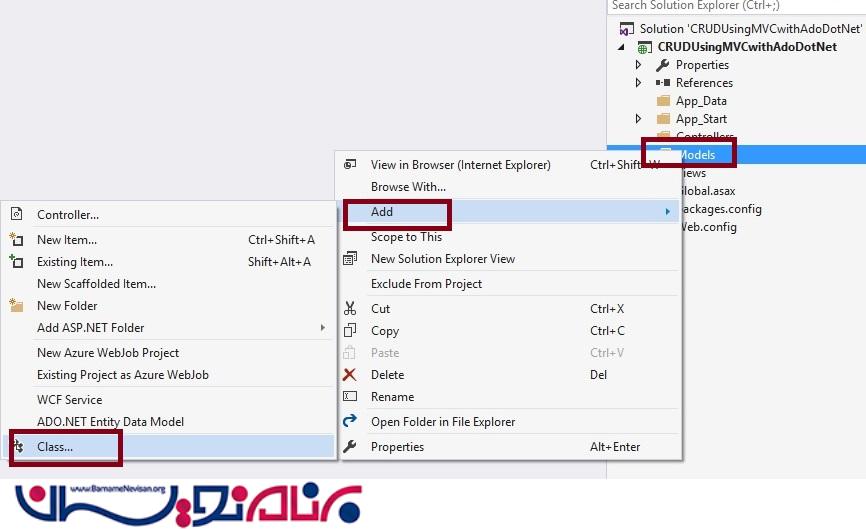
حالا اجازه بدهید یک Model Class به نام EmpModel.cs ایجاد کنیم. برای این کار بر روی پوشه model کلیک راست می کنیم و مطابق تصویر زیر عمل می کنیم :

ایجاد کردن Model class در داخل پوشه ی Model اجباری نیست و فقط برای خوانا بودن برنامه و بخش بندی بهتر ، آن را در داخل پوشه ی جداگانه قرار دادیم.
تکه کد مربوط به کلاس EmpModel.cs به شکل زیر است :
public class EmpModel
{
[Display(Name = "Id")]
public int Empid { get; set; }
[Required(ErrorMessage = "First name is required.")]
public string Name { get; set; }
[Required(ErrorMessage = "City is required.")]
public string City { get; set; }
[Required(ErrorMessage = "Address is required.")]
public string Address { get; set; }
}
در کلاسmodel بالا ما تعدادی اعتبار سنجی نیز به کار بردیم.برای این کار از DataAnnotations کمک گرفته ایم.
مرحله 3 : یک Controller ایجاد کنید.
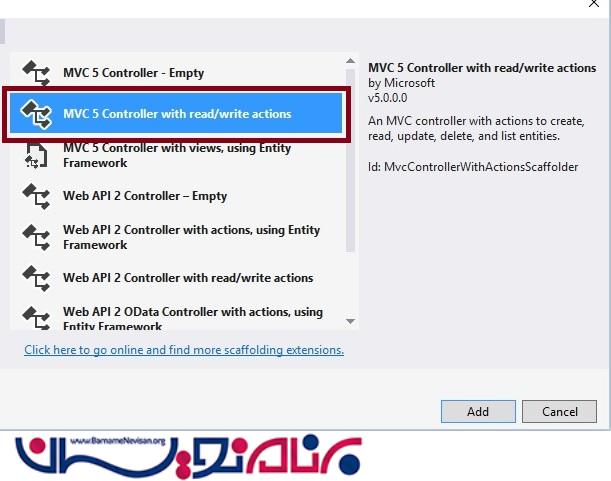
مطابق شکل زیر یک Controller به پروژه اضافه کنید :

بعد از کلیک بر روی دکمه ی Add ، پنجره زیر برای شما ظاهر خواهد شد . نام Employee را برای آن انتخاب کنید.

نکته : وجود پسوند 'Controller' برای نام آن ضروری است و این قسمت قابل حذف نیست.
بعد از کلیک کردن بر روی دکمه ی Add ، کنترلر ساخته می شود . این کنترلر به صورت پیش فرض شامل کدهایی است که از عملیات CRUD پشتیبانی می کند. در ادامه ی مقاله ما آن ها را مطابق با نیازهای خودمان تغییر می دهیم.
مرحله 4 : ایجاد جدول و Stored Procdure ها
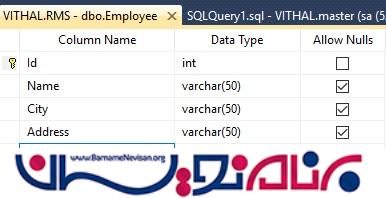
قبل از این که view ها را ایجاد کنیم ، ابتدا باید یک جدول به نام Employee در پایگاه داده مطابق شکل زیر ایجاد کنیم :

حالا Stored Procedure هایی برای درج رکورد، نمایش ، به روز رسانی و حذف رکورد ایجاد می کنیم .
تکه کد های مربوط به این قسمت ها در زیر آورده شده اند :
برای درج رکورد
Create procedure [dbo].[AddNewEmpDetails] ( @Name varchar (50), @City varchar (50), @Address varchar (50) ) as begin Insert into Employee values(@Name,@City,@Address) End
برای مشاهده رکورد های اضافه شده
Create Procedure [dbo].[GetEmployees] as begin select *from Employee End
برای به روز رسانی رکورد ها
Create procedure [dbo].[UpdateEmpDetails] ( @EmpId int, @Name varchar (50), @City varchar (50), @Address varchar (50) ) as begin Update Employee set Name=@Name, City=@City, Address=@Address where Id=@EmpId End
برای حذف رکورد ها
Create procedure [dbo].[DeleteEmpById] ( @EmpId int ) as begin Delete from Employee where Id=@EmpId End
مرحله 5 : ایجاد یک کلاس Repository
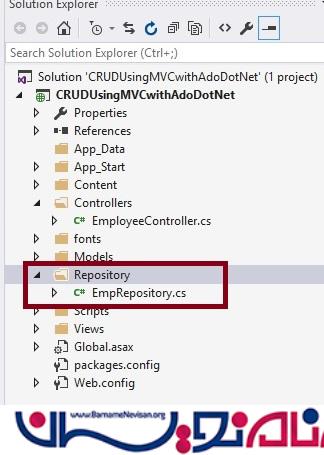
حالا یک پوشه به نام Repository ایجاد کنید و کلاس EmpRepository.cs که مربوط به عملیات مرتبط با پایگاه داده است را به آن اضافه کنید. بعد از این مرحله، Solution explorer به صورت زیر خواهد بود :

متد هایی برای انجام عملیات CRUD به EmpRepository.cs اضافه می کنیم .
EmpRepository.cs
public class EmpRepository
{
private SqlConnection con;
//To Handle connection related activities
private void connection()
{
string constr = ConfigurationManager.ConnectionStrings["getconn"].ToString();
con = new SqlConnection(constr);
}
//To Add Employee details
public bool AddEmployee(EmpModel obj)
{
connection();
SqlCommand com = new SqlCommand("AddNewEmpDetails", con);
com.CommandType = CommandType.StoredProcedure;
com.Parameters.AddWithValue("@Name", obj.Name);
com.Parameters.AddWithValue("@City", obj.City);
com.Parameters.AddWithValue("@Address", obj.Address);
con.Open();
int i = com.ExecuteNonQuery();
con.Close();
if (i >= 1)
{
return true;
}
else
{
return false;
}
}
//To view employee details with generic list
public List<EmpModel> GetAllEmployees()
{
connection();
List<EmpModel> EmpList =new List<EmpModel>();
SqlCommand com = new SqlCommand("GetEmployees", con);
com.CommandType = CommandType.StoredProcedure;
SqlDataAdapter da = new SqlDataAdapter(com);
DataTable dt = new DataTable();
con.Open();
da.Fill(dt);
con.Close();
//Bind EmpModel generic list using dataRow
foreach (DataRow dr in dt.Rows)
{
EmpList.Add(
new EmpModel {
Empid = Convert.ToInt32(dr["Id"]),
Name =Convert.ToString( dr["Name"]),
City = Convert.ToString( dr["City"]),
Address = Convert.ToString(dr["Address"])
}
);
}
return EmpList;
}
//To Update Employee details
public bool UpdateEmployee(EmpModel obj)
{
connection();
SqlCommand com = new SqlCommand("UpdateEmpDetails", con);
com.CommandType = CommandType.StoredProcedure;
com.Parameters.AddWithValue("@EmpId", obj.Empid);
com.Parameters.AddWithValue("@Name", obj.Name);
com.Parameters.AddWithValue("@City", obj.City);
com.Parameters.AddWithValue("@Address", obj.Address);
con.Open();
int i = com.ExecuteNonQuery();
con.Close();
if (i >= 1)
{
return true;
}
else
{
return false;
}
}
//To delete Employee details
public bool DeleteEmployee(int Id)
{
connection();
SqlCommand com = new SqlCommand("DeleteEmpById", con);
com.CommandType = CommandType.StoredProcedure;
com.Parameters.AddWithValue("@EmpId", Id);
con.Open();
int i = com.ExecuteNonQuery();
con.Close();
if (i >= 1)
{
return true;
}
else
{
return false;
}
}
}
مرحله 6 : ایجاد متد هایی در درون فایل EmployeeController.cs
متدهای زیر را به فایل EmployeeController.cs اضافه می کنیم :
public class EmployeeController : Controller
{
// GET: Employee/GetAllEmpDetails
public ActionResult GetAllEmpDetails()
{
EmpRepository EmpRepo = new EmpRepository();
ModelState.Clear();
return View(EmpRepo.GetAllEmployees());
}
// GET: Employee/AddEmployee
public ActionResult AddEmployee()
{
return View();
}
// POST: Employee/AddEmployee
[HttpPost]
public ActionResult AddEmployee(EmpModel Emp)
{
try
{
if (ModelState.IsValid)
{
EmpRepository EmpRepo = new EmpRepository();
if (EmpRepo.AddEmployee(Emp))
{
ViewBag.Message = "Employee details added successfully";
}
}
return View();
}
catch
{
return View();
}
}
// GET: Employee/EditEmpDetails/5
public ActionResult EditEmpDetails(int id)
{
EmpRepository EmpRepo = new EmpRepository();
return View(EmpRepo.GetAllEmployees().Find(Emp => Emp.Empid == id));
}
// POST: Employee/EditEmpDetails/5
[HttpPost]
public ActionResult EditEmpDetails(int id,EmpModel obj)
{
try
{
EmpRepository EmpRepo = new EmpRepository();
EmpRepo.UpdateEmployee(obj);
return RedirectToAction("GetAllEmpDetails");
}
catch
{
return View();
}
}
// GET: Employee/DeleteEmp/5
public ActionResult DeleteEmp(int id)
{
try
{
EmpRepository EmpRepo = new EmpRepository();
if (EmpRepo.DeleteEmployee(id))
{
ViewBag.AlertMsg = "Employee details deleted successfully";
}
return RedirectToAction("GetAllEmpDetails");
}
catch
{
return View();
}
}
}
مرحله 7 : ایجاد View ها
ایجاد یک Partial view برای افزودن افراد جدید
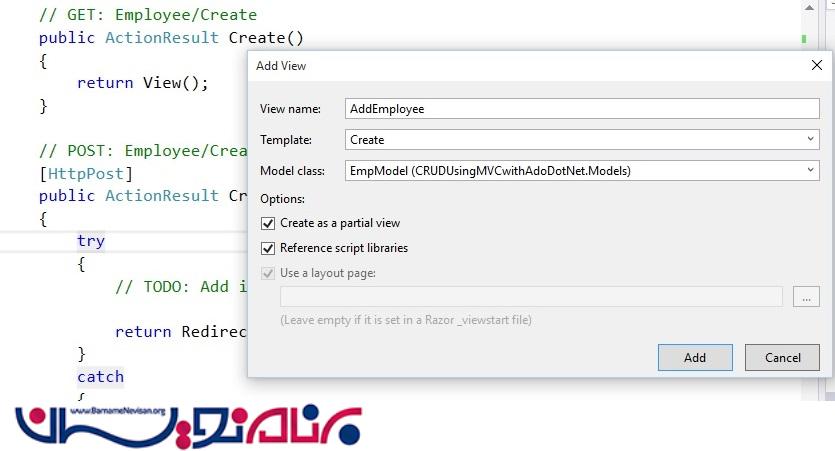
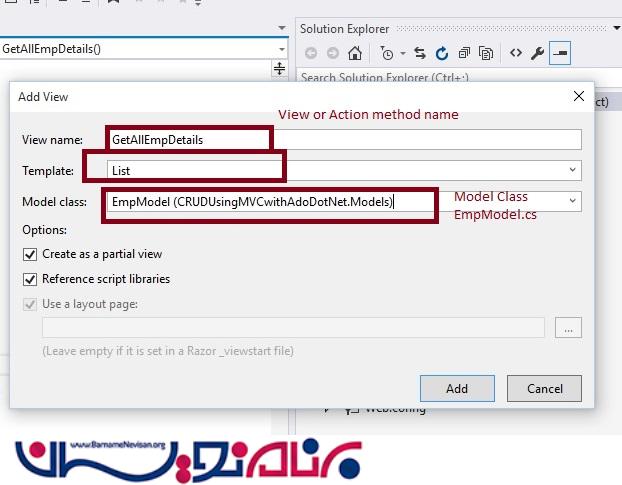
برای ایجاد یک Partial View برای افرودن افراد جدید، بر روی متد ActionResult کلیک راست کرده و سپس بر روی view کلیک کنید. یک نام برایview ، یک نام برای template و همچنین model class مورد نظرتان را انتخاب کرده و سپس بر روی دکمه Add کلیک کنید. از عکس زیر برای این مرحله کمک بگیرید :

بعد از کلیک بر روی دکمه ی Add ، برنامه برای شما یک view از نوع strongly typed ایجاد می کند که کد آن مانند زیر است :
AddEmployee.cshtml
@model CRUDUsingMVC.Models.EmpModel
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Add Employee</h4>
<div>
@Html.ActionLink("Back to Employee List", "GetAllEmpDetails")
</div>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.City, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.City, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.City, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Address, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10" style="color:green">
@ViewBag.Message
</div>
</div>
</div>
}
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
برای نمایش اعضای اضافه شده
برای مشاهده جزئیات هر کارمند یک partial view ایجاد می کنیم به نام GetAllEmpDetails .

بر روی دکمه ی Add کلیک کنید . برای شما یک strongly typed view ایجاد می شود که کد آن مطابق زیر است :
GetAllEmpDetails.CsHtml
@model IEnumerable<CRUDUsingMVC.Models.EmpModel>
<p>
@Html.ActionLink("Add New Employee", "AddEmployee")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.City)
</th>
<th>
@Html.DisplayNameFor(model => model.Address)
</th>
<th></th>
</tr>
@foreach (var item in Model)
{
@Html.HiddenFor(model => item.Empid)
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.City)
</td>
<td>
@Html.DisplayFor(modelItem => item.Address)
</td>
<td>
@Html.ActionLink("Edit", "EditEmpDetails", new { id = item.Empid }) |
@Html.ActionLink("Delete", "DeleteEmp", new { id = item.Empid }, new { onclick = "return confirm('Are sure wants to delete?');" })
</td>
</tr>
}
</table>
برای به روز رسانی کارمند های افزوده شده
از یک Procedure مشابه استفاده می کنیم و یک view به نام EditEmpDetails برای ویرایش کارمندان ایجاد می کنیم . بعد از ایجاد کردن view ، کد مطابق شکل زیر می شود :
EditEmpDetails.cshtml
@model CRUDUsingMVC.Models.EmpModel
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Update Employee Details</h4>
<hr />
<div>
@Html.ActionLink("Back to Details", "GetAllEmployees")
</div>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.Empid)
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.City, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.City, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.City, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Address, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Update" class="btn btn-default" />
</div>
</div>
</div>
}
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
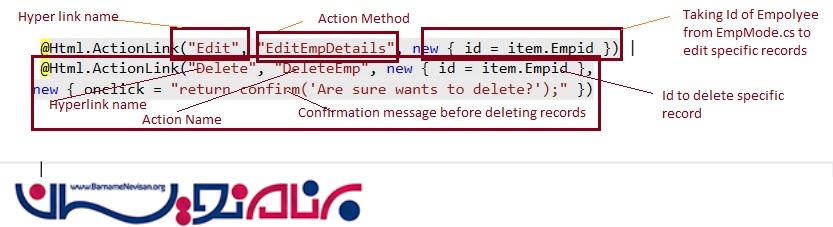
مرحله 8 : Action Link را مطابق شکل زیر پیکر بندی کنید تا بتواند داده ها را ویرایش و حذف کند.

من Action Link بالا را در GetAllEmpDetails.CsHtml اضافه کرده ام زیرا به روز رسانی و حذف داده ها از آن قسمت باید انجام بگیرند.
مرحله 9 : RouteConfig.cs را طوری پیکر بندی کنید که action پیش فرض را برای خودش تنظیم کند. برای این کار از کد زیر استفاده کنید:
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Employee", action = "AddEmployee", id = UrlParameter.Optional }
);
}
}
مطابق RouteConfig.cs بالا، متدی که ما به عنوان پیش فرض انتخاب کرده ایم ، AddEmployee است. این کار به این معنی است که بعد از اجرای برنامه ، AddEmployee ، اولین view ای است که اجرا می شود.
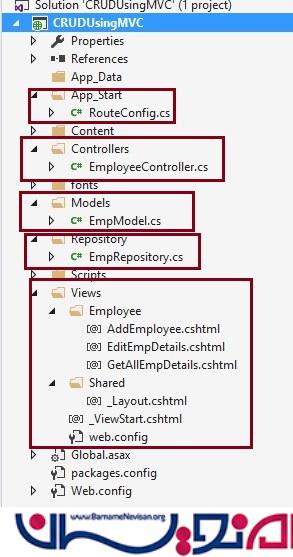
حالا بعد از اضافه کردن همه اجزا ،Solution explorer ما به صورت زیر به نظر خواهد رسید:

مرحله 10 : اجرای برنامه
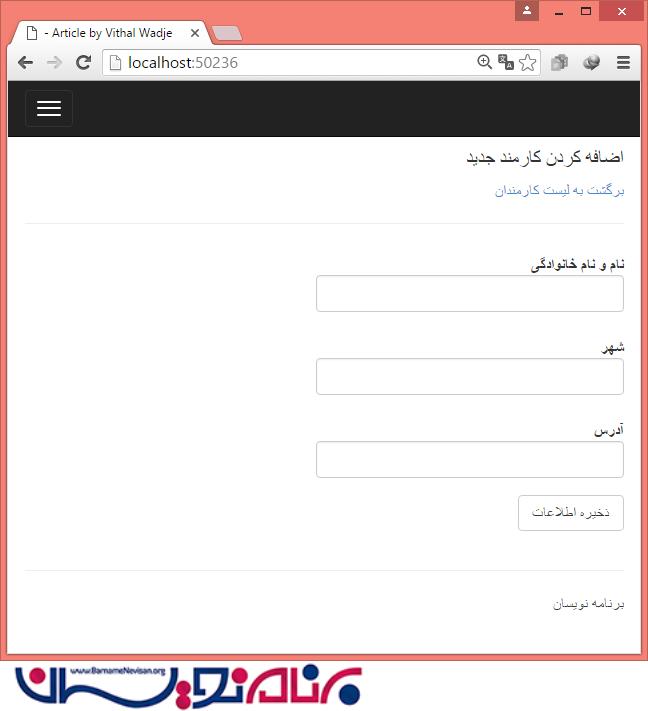
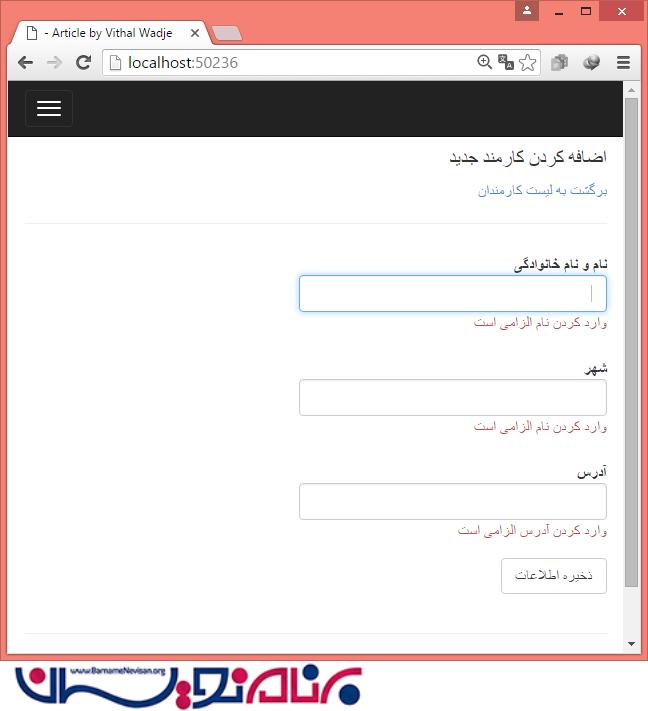
حالا برنامه را اجرا کنید . مطابق شکل زیر AddEmployee view برای شما ظاهر خواهد شد :

اگر بدون وارد کردن اطلاعات ، بر روی دکمه Save کلیک کنیم، مطابق شکل زیر خطاهایی ظاهر خواهند شد :

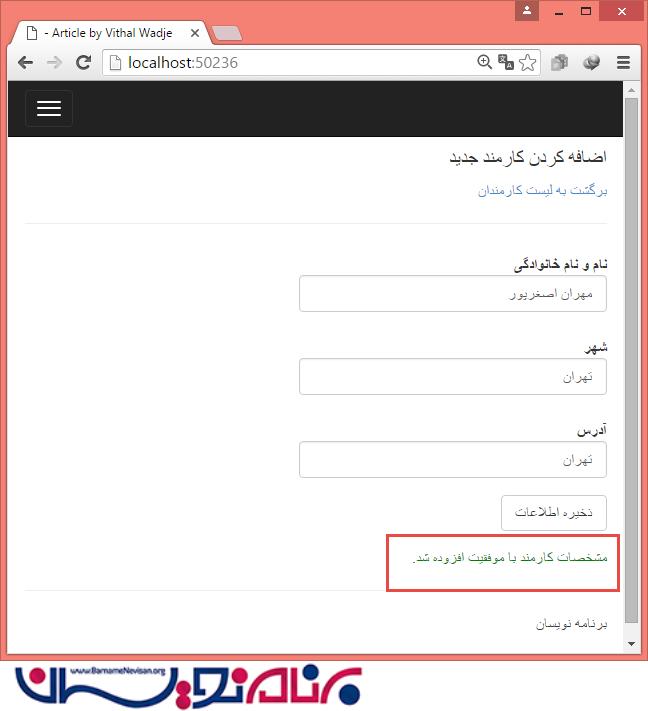
حالا جزئیات مورد نظر خودتان را وارد کنید و بر روی دکمه ی ذخیره اطلاعات کلیک کنید، رکورد های در پایگاه داده درج خواهند شد و پیام زیر برای شما ظاهر خواهد شد:

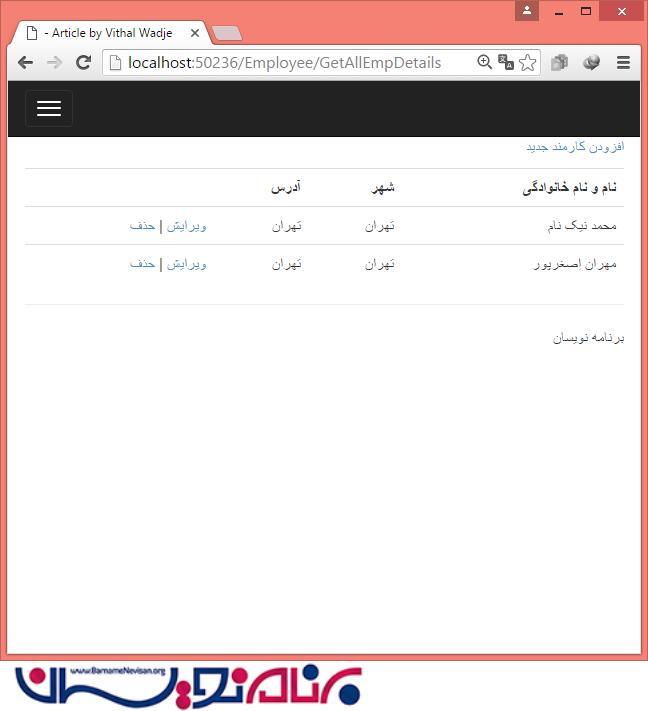
حالا گزینه ی "بازگشت به لیست کارمندان " را بزنید. این کار شما را به صفحه ی جزئیات کارمندان هدایت خواهد کرد.

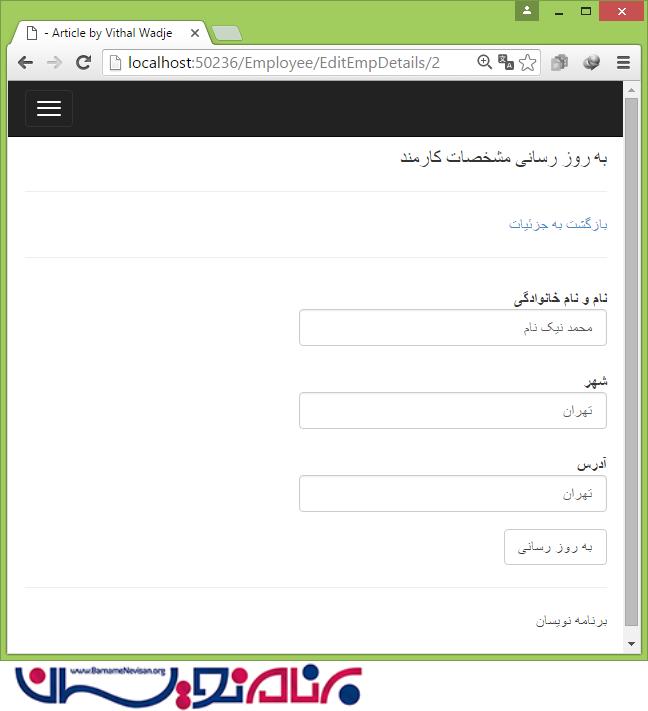
اگر بر روی دکمه ویرایش کلیک کنید، به صفحه ای هدایت خواهید شد که در آن قادر خواهید بود اطلاعات کارمند را تغییر بدهید.

و همه ی تغییراتی که در این بخش اعمال کنید بر روی پایگاه داده و همچنین جزئیات کارمندان اعمال خواهد شد.

به این ترتیب مرحله به مرحله ، یک برنامه ی ASP.Net MVC ساختیم که عملیات CRUD را برای ما انجام می دهد.
نکات پایانی :
database connection موجود در بخش web.config را مطابق تنظیمات database server خودتان تغییر بدهید.
برای فهم بهتر مطالب ، فایل فشرده ای که همراه مقاله وجود دارد را دانلود کنید.
- ASP.net MVC
- 2k بازدید
- 4 تشکر
