ارسال ایمیل با استفاده از KendoEditor و Web API
دوشنبه 20 اردیبهشت 1395حتما با Kendo و قابلیت های آن آشنا هستید . در این مقاله قصد داریم برنامه ای ایجاد کنیم تا با استفاده از Kendo Editor و Web API بتوان ایمیل ارسال کرد.

برای این کار یک برنامه Web API با نام KendoEditorEmail به صورت زیر ایجاد میکنیم.

در پنجره بعدی قالب آن را Empty و منابع آن را به صورت MVC و Web API انتخاب میکنیم.

کلاسی با نام Email در پوشه Models ایجاد کرده و کدهای زیر را در آن قرار می دهیم.
public class Email
{
public string cc { get; set; }
public string Bcc { get; set; }
public string To { get; set; }
public string Body { get; set; }
public string Subject { get; set; }
}
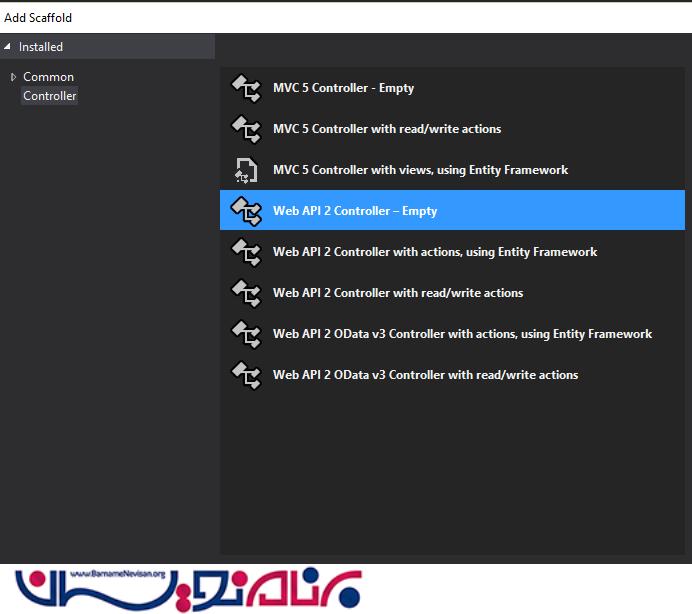
برای ایجاد کنترلر، بر روی پوشه Controller کلیک راست کرده و کنترلری با نام EmailController به صورت زیر ایجاد میکنیم.

کدها در این کنترلر به صورت زیر خواهند بود.
[RoutePrefix("api/Email")]
public class EmailController : ApiController
{
[Route("Send")]
[HttpPost]
public HttpResponseMessage SendEmail(Email e)
{
try
{
using (MailMessage mail = new MailMessage())
{
string[] Tolist = e.To.Split(',');
foreach (string Toemail in Tolist)
{
mail.To.Add(new MailAddress(Toemail));
}
string[] Tocc = e.cc.Split(',');
foreach (string cc in Tocc)
{
mail.CC.Add(cc);
}
string[] ToBcc = e.Bcc.Split(',');
foreach (string Bcc in ToBcc)
{
mail.Bcc.Add(Bcc);
}
mail.Subject = e.Subject;
mail.Body = HttpUtility.HtmlDecode(e.Body);
mail.From = new MailAddress(ConfigurationManager.AppSettings["UserName"]);
mail.IsBodyHtml = true;
SmtpClient smtp = new SmtpClient();
smtp.Host = ConfigurationManager.AppSettings["Host"];
smtp.EnableSsl = Convert.ToBoolean(ConfigurationManager.AppSettings["EnableSsl"]);
System.Net.NetworkCredential NetworkCred = new System.Net.NetworkCredential();
NetworkCred.UserName = ConfigurationManager.AppSettings["UserName"];
NetworkCred.Password = ConfigurationManager.AppSettings["Password"];
smtp.UseDefaultCredentials = true;
smtp.Credentials = NetworkCred;
smtp.Port = int.Parse(ConfigurationManager.AppSettings["Port"]);
smtp.Send(mail);
}
return Request.CreateResponse(HttpStatusCode.OK, "ایمیل ارسال شد", Configuration.Formatters.JsonFormatter);
}
catch (Exception ex)
{
return Request.CreateResponse(HttpStatusCode.OK, ex.Message, Configuration.Formatters.JsonFormatter);
}
}
}
کنترلر ایجاد شده ، بعد از اجرای موفقیت آمیز عمل Send ،یک پیغام "ایمیل ارسال شد" به عنوان پاسخ باز میگرداند.
در Web.Config تنظیمات زیر باید رعایت شود :
<appSettings>
<addkeyaddkey="Host"value="smtp.gmail.com"/>
<addkeyaddkey="EnableSsl"value="true"/>
<addkeyaddkey="UserName"value="sender@gmail.com"/>
<addkeyaddkey="Password"value="xxxxx"/>
<addkeyaddkey="Port"value="587"/>
</appSettings>
یک صفحه Html به صورت زیر با نام KendoEditorEmail ایجاد میکنیم. کدها در این صفحه به صورت زیر خواهد بود:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled</title>
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2016.1.112/styles/kendo.common.min.css">
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2016.1.112/styles/kendo.default.min.css">
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2016.1.112/js/angular.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2016.1.112/js/jszip.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2016.1.112/js/kendo.all.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body dir="rtl">
<div class="container">
<div class="row" id="example">
<h3><a href="http://barnamenevisan.org">مرجع تخصصی برنامه نویسان</a></h3>
<div class="form-group">
<label for="email">آدرس ایمیل:</label>
<input type="email" class="form-control" id="email" data-bind="value:To">
</div>
<div class="form-group">
<label for="cc">CC:</label>
<input type="email" class="form-control" id="cc" data-bind="value:cc">
</div>
<div class="form-group">
<label for="cc">Bcc:</label>
<input type="email" class="form-control" data-bind="value:Bcc">
</div>
<div class="form-group">
<label for="cc">موضوع :</label>
<input type="text" class="form-control" data-bind="value:Subject">
</div>
<div class="demo-section k-content">
<div>
<h4>پیام را وارد کنید</h4>
<textarea data-role="editor"
data-tools="['bold',
'italic',
'underline',
'strikethrough',
'justifyLeft',
'justifyCenter',
'justifyRight',
'justifyFull']"
data-bind="visible: isVisible,
value: body"
data-encoded:"false"
style="height: 200px;"></textarea>
</div>
</div>
<br />
<div>
<button data-bind="click:sendmail" class="k-button">ارسال پیام</button>
</div>
<script>
$(document).ready(function(){
var viewModel = kendo.observable({
To: '',
cc: '',
Bcc: '',
body: '',
isVisible: true,
Subject: '',
sendmail: function (e) {
// e.preventDefault();
console.log('hello')
console.log();
$.ajax({
type: "POST",
async: false,
url: "api/Email/Send",
data: {
To: viewModel.get("To"),
cc: viewModel.get("cc"),
Bcc: viewModel.get("Bcc"),
Body: viewModel.get("body"),
Subject: viewModel.get("Subject"),
},
success:function(response)
{
alert(response);
},
error:function()
{
alert("Inside ajax call error");
},
})
}
});
kendo.bind($("#example"), viewModel);
})
</script>
</div>
</div>
</body>
</html>
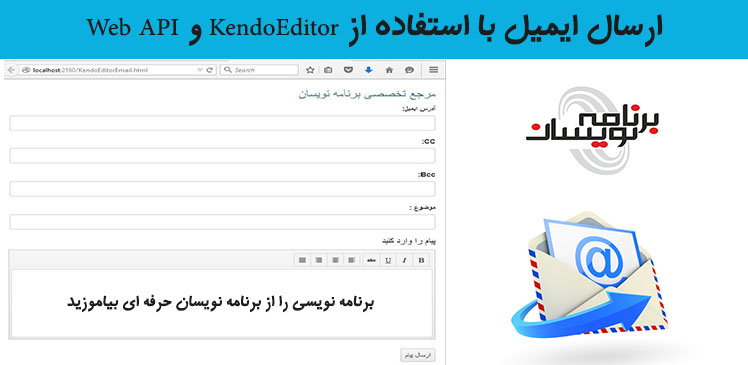
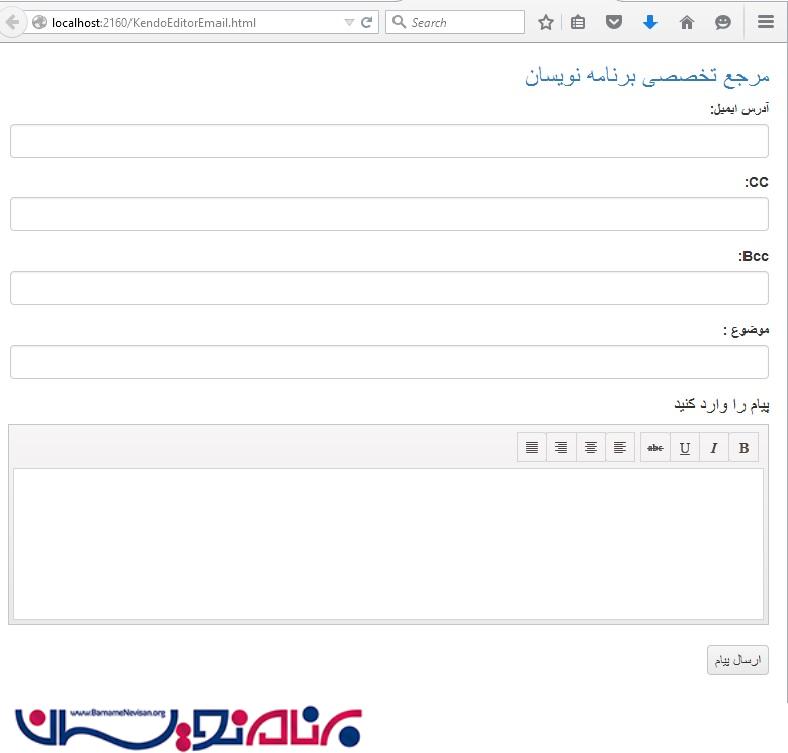
خروجی آن نیز به صورت زیر می باشد:

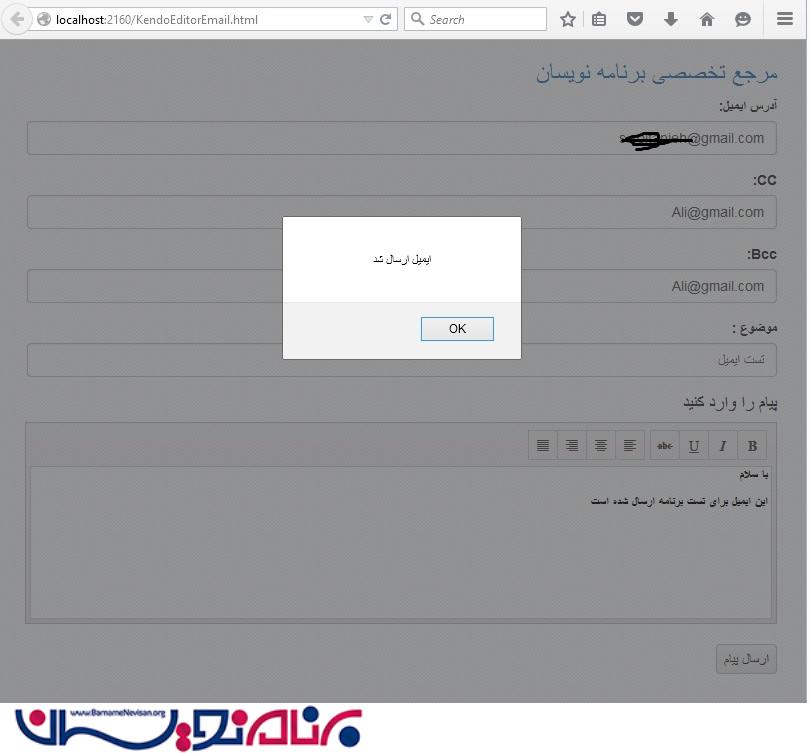
فرم را پر کرده و ایمیلی ارسال میکنیم.

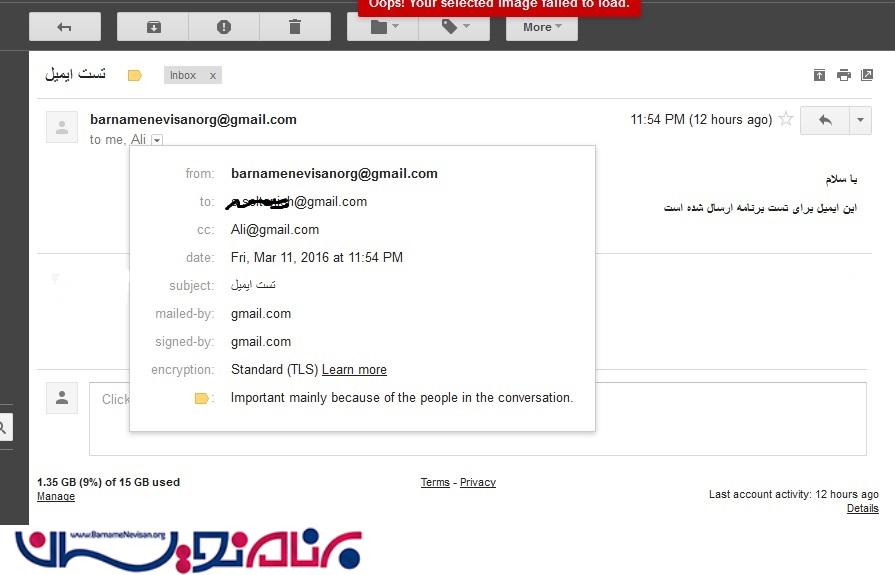
پیام دریافت شده در ایمیل به صورت زیر است:

- ASP.net MVC
- 2k بازدید
- 4 تشکر
