مترجم زبان با استفاده از پلاگین Google Translator در ASP
دوشنبه 13 اردیبهشت 1395در این مقاله قصد داریم شما را با مترجم زبان در ASP.NET با استفاده از پلاگین رایگان وب سایت مترجم گوگل آشنا کنیم. این پلاگین مترجم زبان گوگل، یک ابزار بسیار قدرتمند است که محتویات وب سایت شما را به یک زبان دیگر ترجمه میکند. این پلاگین بیشتر از 90 زبان را پشتیبانی میکند.

در این مقاله قصد داریم شما را با مترجم زبان در ASP.NET با استفاده از پلاگین رایگان وب سایت مترجم گوگل آشنا کنیم. این پلاگین مترجم زبان گوگل، یک ابزار بسیار قدرتمند است که محتویات وب سایت شما را به یک زبان دیگر ترجمه میکند. این پلاگین بیشتر از 90 زبان را پشتیبانی میکند.
در این مقاله مراحل ایجاد یک پلاگین زبان در صفحه وب را به شما آموزش خواهیم داد.
مرحله 1:
ابتدا بر روی این لینک کلیک کنید و یک حساب کاربری در گوگل ایجاد کنید.

مرحله 2: اگر حساب کاربری در گوگل ایجاد کرده اید کافی است که وارد آن شوید در غیر اینصورت باید یک حساب کاربری در گوگل برای خود ایجاد کنید.

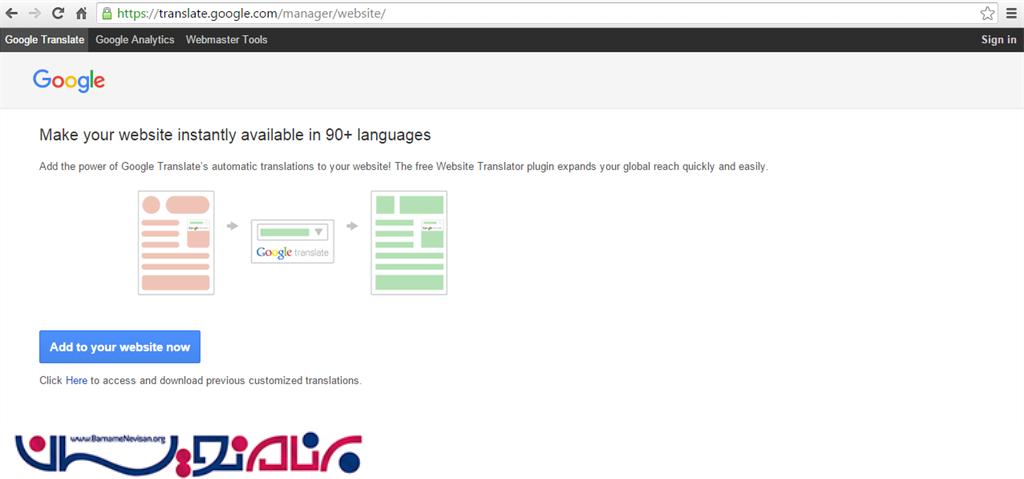
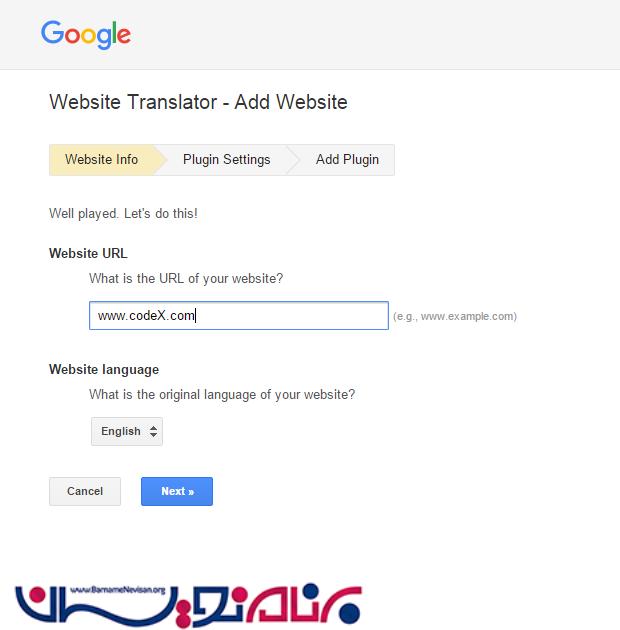
مرحله 3: بعد از وارد شدن به حساب کاربری گوگل خود، پنجره زیر را مشاهده خواهید کرد.

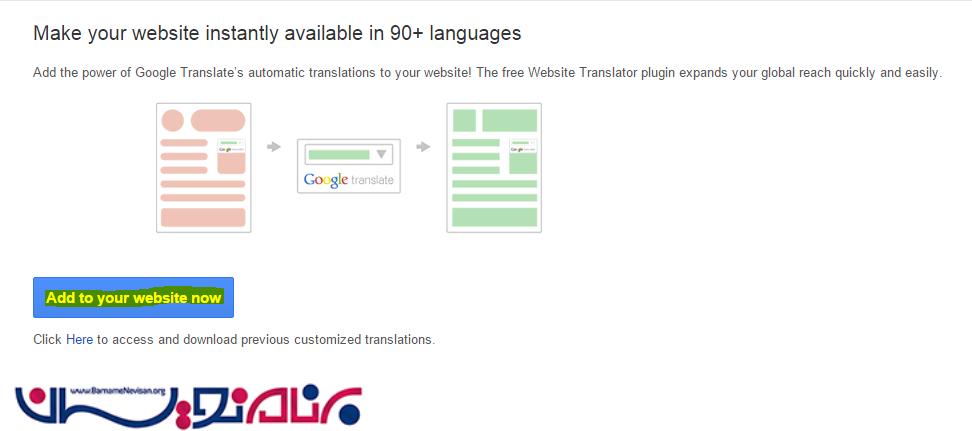
مرحله 4: در صفحه ی زیر URL مربوط به وب سایت خود را وارد میکنیم.

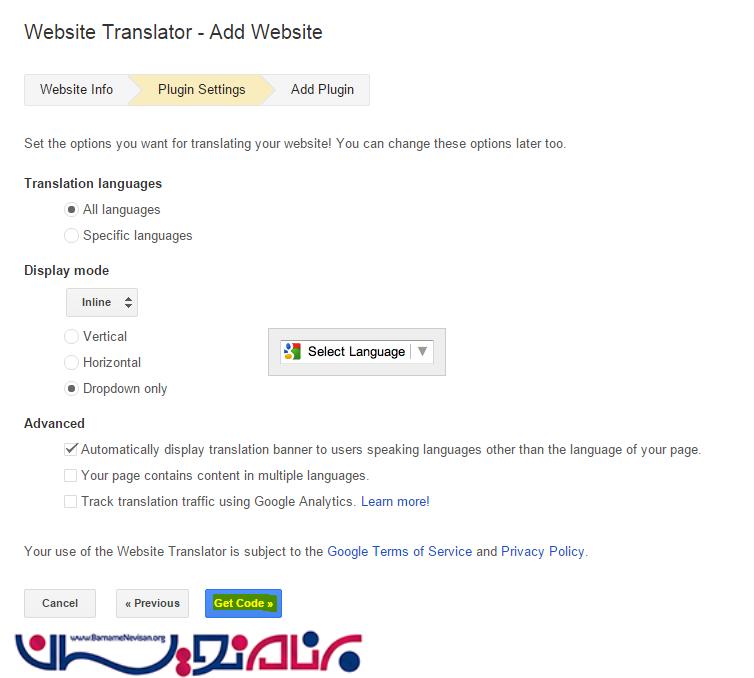
مرحله 5: روی دکمه Next کلیک کنید و آیتم های مربوط به تنظیمات را مانند تصویر زیر انتخاب کنید.

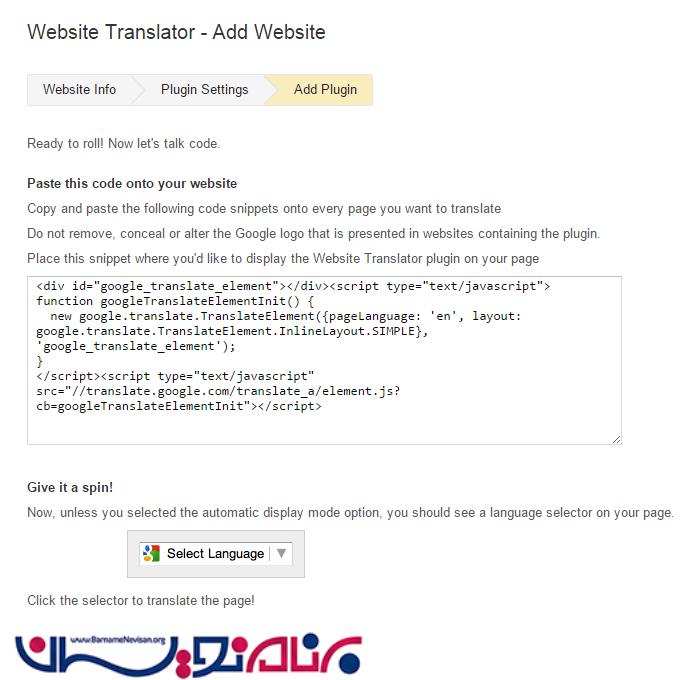
مرحله 6: روی دکمه ی getcode کلیک کنید با این کار چند خط کد (مانند تصویر زیر)به شما داده میشود این کدها را در قسمتی از سایت خود که میخواهید متن آن را ترجمه کنید، قرار دهید.

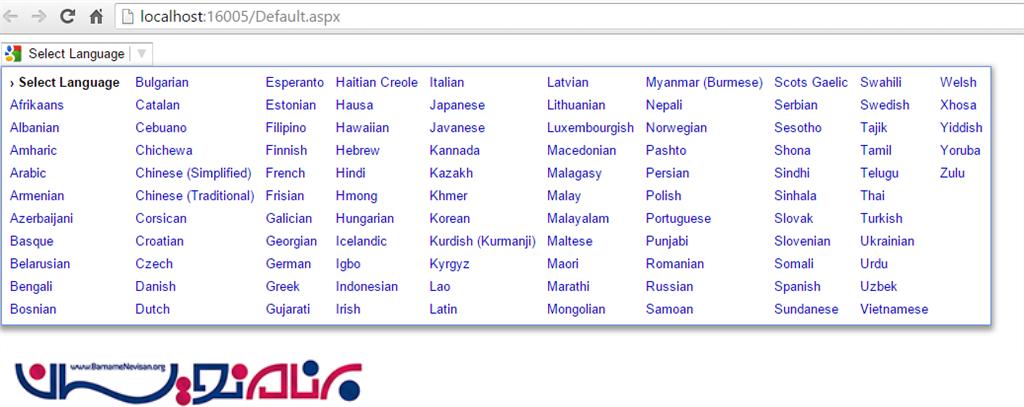
این قطعه کد، یک dropdownlist (که بیش از 90 زبان مختلف در آن گنجانده شده است) به صفحه ی وب شما اضافه میکند .
در این قسمت ما این قطعه کد را به وب سایت خود افزوده ایم.
کد زیر را در وب سایت خود ذخیره میکنیم و اجرا میگیریم.
<div id="google_translate_element"></div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({ pageLanguage: 'fa', layout: google.translate.TranslateElement.InlineLayout.SIMPLE }, 'google_translate_element');
}
</script>
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
</div>

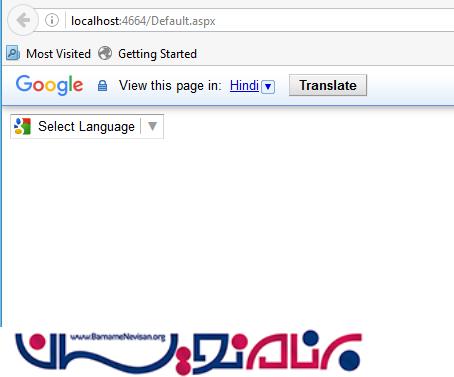
در این قسمت میتوانید زبان های مختلف را ببینید.

مرحله 7: حال یک UIبه سلیقه خود طراحی کنید و با استفاده از این پلاگین گوگل، زبان آن را تغییر دهید. ما در این قسمت یک UI ساده به شکل زیر طراحی کرده ایم تا نتیجه را به شما نمایش دهیم.

در این قسمت کد HTML مربوط به UI را قرار داده ایم.
<table class="auto-style1">
<tr>
<td class="auto-style2">نام :</td>
<td>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style2">سال تولد:</td>
<td>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style2">شهر :</td>
<td>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
</td>
</tr>
</table>
تگ meta را در قسمت head وب سایت اضافه میکنیم.
1. <head runat="server"> 2. <title></title> 3. 4. <meta name="google-translate-customization" 5. content="3280487709591956-dc3fc45d489f056a-g5378ebab0cbcd0a4-12"/> 6. 7. </head>
کد کامل مربوط به وب سایت به صورت زیر خواهد بود.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Google_Translator.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<meta name="google-translate-customization"
content="3280487709591956-dc3fc45d489f056a-g5378ebab0cbcd0a4-12"/>
</head>
<body dir="rtl">
<form id="form1" runat="server">
<div>
<div id="google_translate_element"></div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({ pageLanguage: 'fa', layout: google.translate.TranslateElement.InlineLayout.SIMPLE }, 'google_translate_element');
}
</script>
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
</div>
<div id="google_translate_element">
<table class="auto-style1">
<tr>
<td class="auto-style2">نام :</td>
<td>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style2">سال تولد:</td>
<td>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style2">شهر :</td>
<td>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
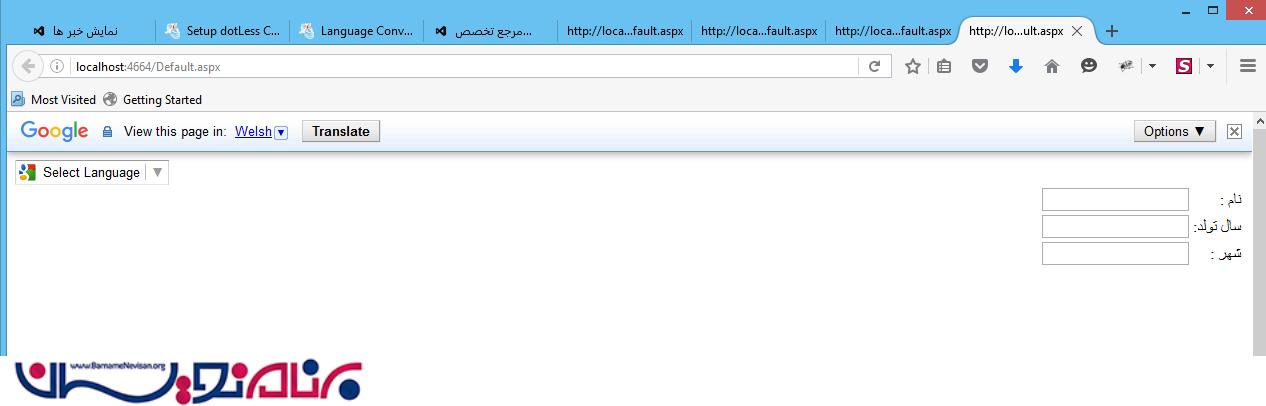
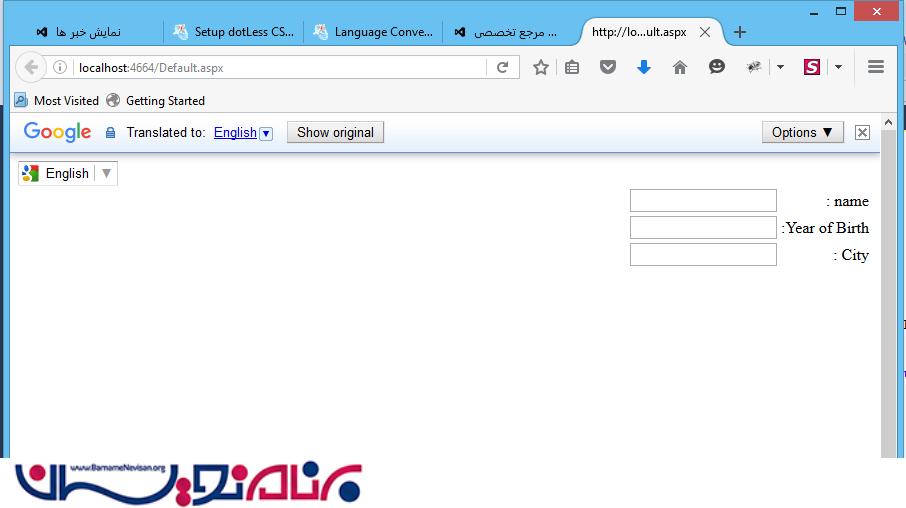
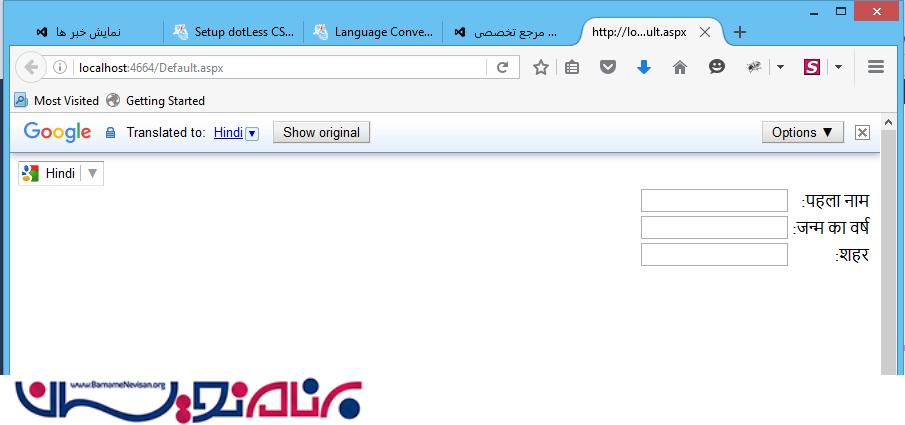
حال میتوانید برنامه را اجرا کنید و زبان آن را به راحتی تغییر دهید.



- ASP.net
- 2k بازدید
- 5 تشکر
