استفاده از TempData ،ViewDataو ViewBag در MVC 5.0
سه شنبه 21 اردیبهشت 1395در این مقاله، نحوه به کارگیری TempData ، ViewData و ViewBag را در یک برنامه ASP.NET MVC 5.0 ساده خواهیم آموخت.مراحل کار به صورت ساده آموزش داده شده اند. در این مقاله همچنین با تفاوت هایی که میان این مفاهیم وجود دارد نیز آشنا می شویم.

قبل از این که به نحوه استفاده از مفاهیم TempData ، ViewData و ViewBag بپردازیم، باید تفاوت هایی که میان آن ها وجود دارد را بررسی کنیم.
ViewBag :
ViewBag می تواند به صورت داینامیک مقادیر را بگیرد و آن ها را تنظیم کند.
ViewData :
داده ها (اطلاعات) را از یک Controller به view مربوطه پاس می دهد.
TempData :
داده ها (اطلاعات) را از یک Controller به یک Controller دیگر منتقل می کند.
حالا این سه مفهوم را به صورت دقیق تری بررسی خواهیم کرد.
ViewData
ViewData یک Dictionary از شی ها است که از کلاس ViewDataDictionary مشتق شده اند. ViewData برای انتقال / ذخیره سازی اطلاعات از Controller به View استفاده می شود. ViewData فقط برای درخواست های جاری در صفحه قابل استفاده است. وقتی صفحه redirect شود، مقادیر متفیر ها null خواهند شد.
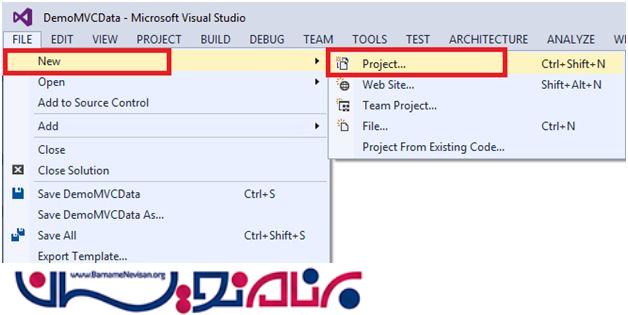
برای ساختن برنامه بر روی file و سپس New Project کلیک کنید.

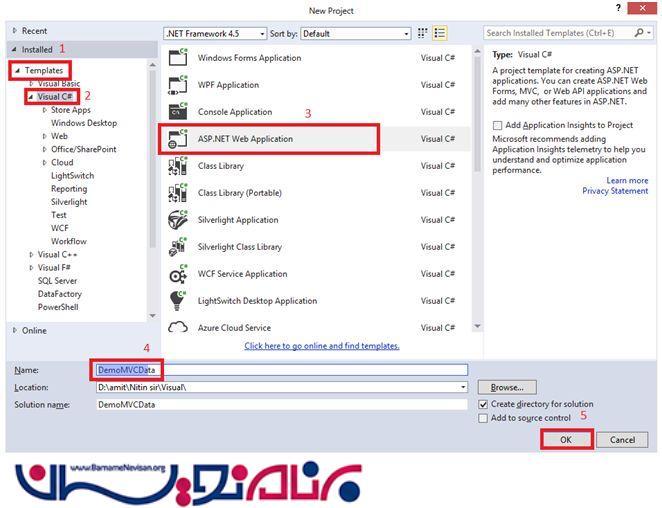
سپس گزینه ی ASP.NET Web Application را انتخاب کنید.
یک نام برای پروژه انتخاب کنید و گزینه ی OK را انتخاب کنید.

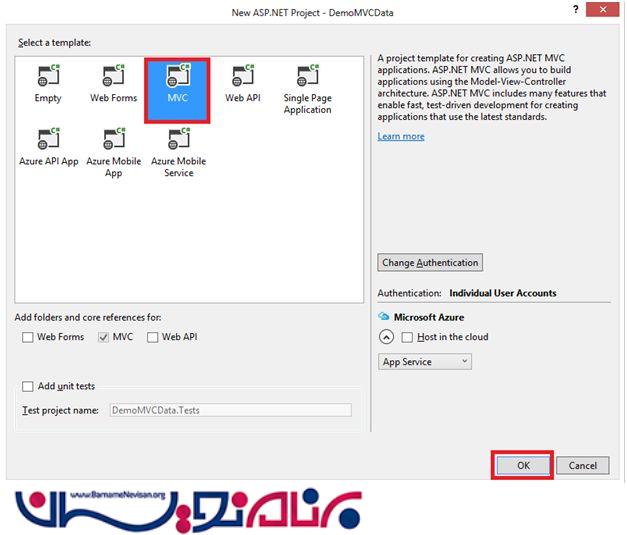
در صفحه ای که مطابق شکل زیر برای شما باز می شود، گزینه ی MVC را انتخاب کنید و Ok را بزنید.

حالا پروژه ما برای استفاده آماده است. در این مرحله یک model class به پروژه اضافه خواهیم کرد.
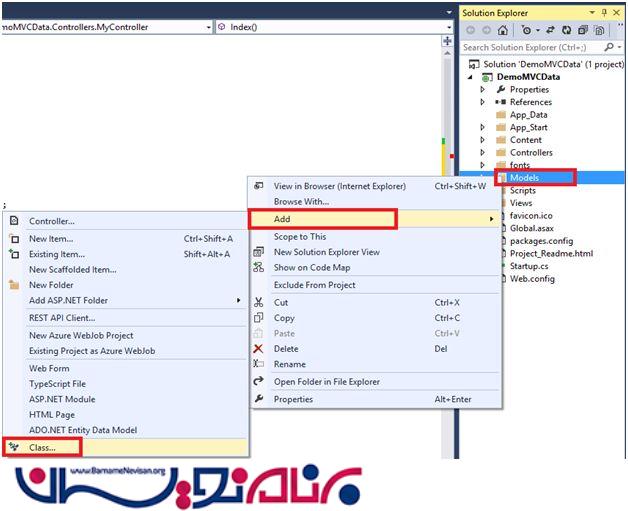
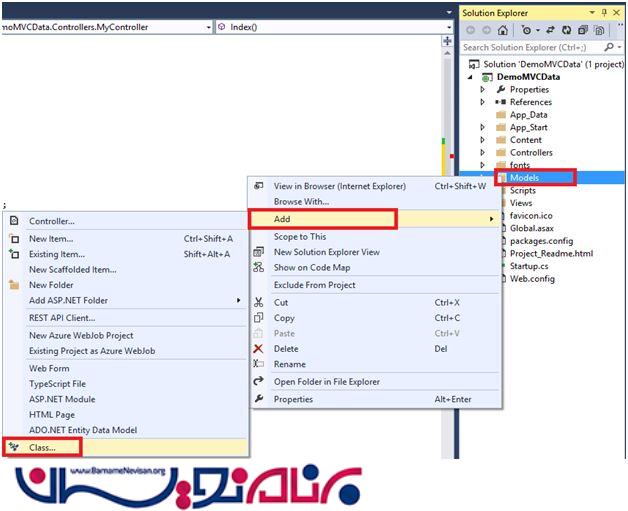
بر روی model کلیک راست کرده و یک class اضافه کنید.

برای کلاس ، نام “Speaker” را انتخاب کنید و Add را بزنید.

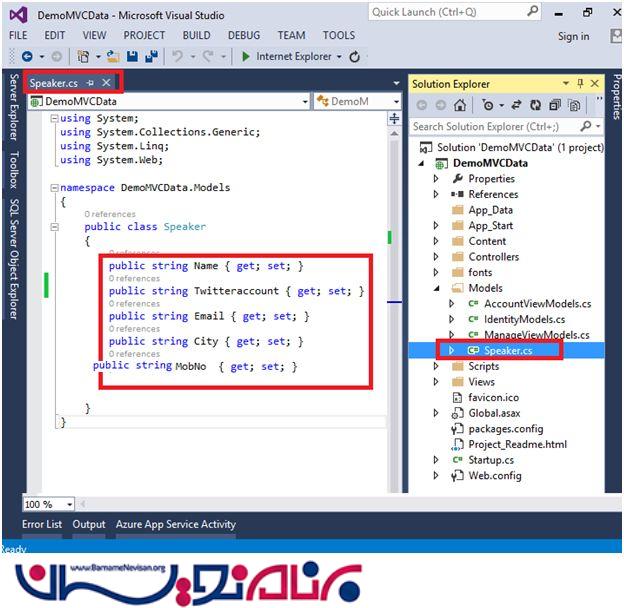
پنج Property زیر را به کلاس اضافه کنید.
public string Name { get; set; }
public string Twitteraccount { get; set; }
public string Email { get; set; }
public string City { get; set; }
public string MobNo { get; set; }
تصویر صفحه مطابق زیر خواهد بود:
co
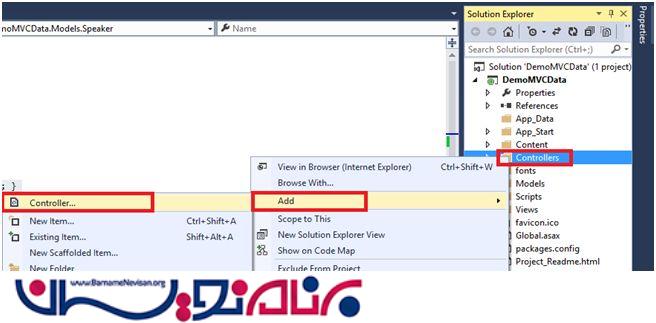
حالا نیاز داریم تا یک Controller به پروژه اضافه کنیم.برای این کار بر روی پوشه “Controllers” کلیک راست کرده و یک Controller اضافه کنید.

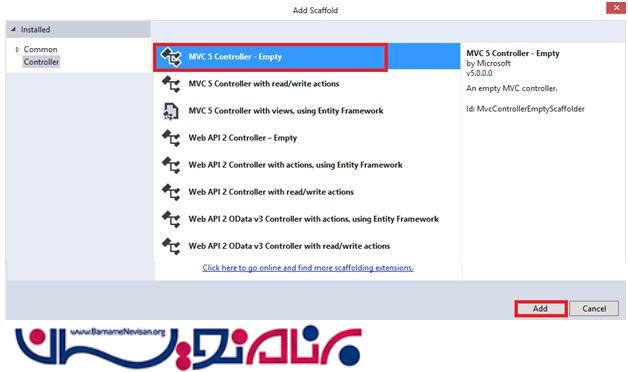
از منویی که مطابق صفحه زیر باز می شود، گزینه ی “MVC 5 Controller-Empty” را انتخاب کنید و Add را بزنید.

نام آن را MyController بگذارید و گزینه Add را بزنید.

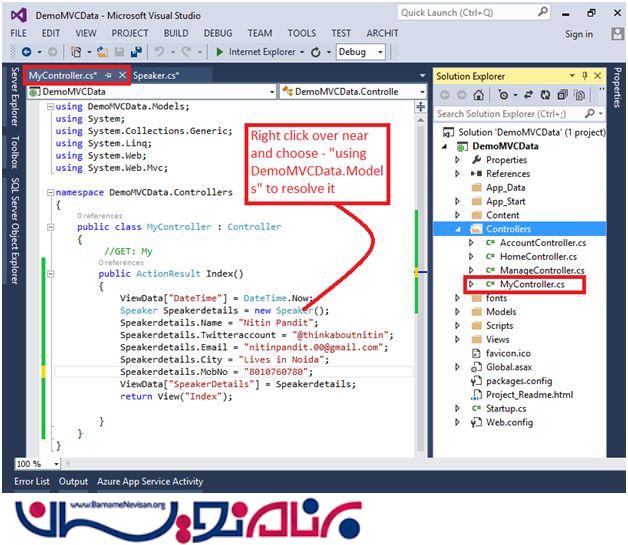
در اینجا یک ActionResult Index داریم که در آن موارد زیر را تعریف خواهیم کرد.کد زیر را در Controller وارد کنید.
using DemoMVCData.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace DemoMVCData.Controllers
{
public class MyController: Controller
{
// GET: My
public ActionResult Index()
{
ViewData["DateTime"] = DateTime.Now;
SpeakerSpeakerdetails = newSpeaker();
Speakerdetails.Name = "Nitin Pandit";
Speakerdetails.Twitter = "@thinkaboutnitin";
Speakerdetails.Email = "nitinpandit.00@gmail.com";
Speakerdetails.City = "Lives in Noida";
Speakerdetails.MobNo = 8010760780;
ViewData["SpeakerDetails"] = Speakerdetails;
return View("Index");
}
}
}
نزدیک Speaker کلیک کنید و آن را resolve کنید. با انجام این کار، فضای نام using DemoMVCData.Models به پروژه اضافه خواهد شد.

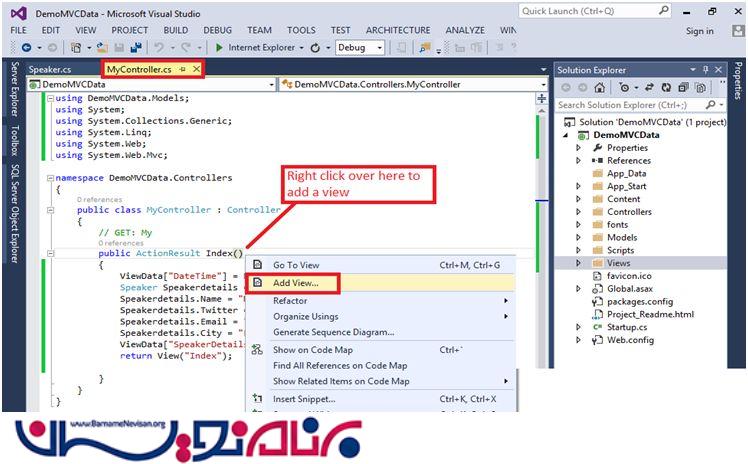
حالا به یک view احتیاج داریم . بر روی Index کلیک کرده و گزینه ی Add View را بزنید.

این view به صورت پیش فرض ، نام Index دارد. بر روی Add کلیک کنید.

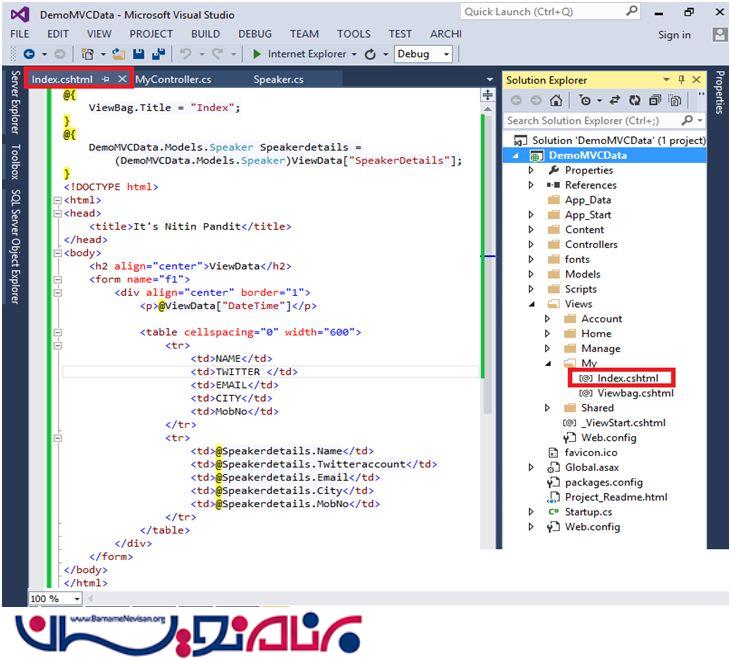
در این مرحله ،تکه کد زیر را در view اضافه کنید.
@{
ViewBag.Title = "Index";
}
@{
DemoMVCData.Models.SpeakerSpeakerdetails =
(DemoMVCData.Models.Speaker)ViewData["SpeakerDetails"];
}
<!DOCTYPEhtml>
<html>
<head>
<title>It's Nitin Pandit</title>
</head>
<body>
<h2align="center">ViewData
</h2>
<form name="f1">
<div align="center"border="1">
<p>@ViewData["DateTime"]</p>
<table cellspacing="0"width="600">
<tr>
<td>NAME</td>
<td>TWITTER </td>
<td>EMAIL</td>
<td>CITY</td>
<td>MobNo</td>
</tr>
<tr>
<td>@Speakerdetails.Name</td>
<td>@Speakerdetails.Twitteraccount</td>
<td>@Speakerdetails.Email</td>
<td>@Speakerdetails.City</td>
<td>@Speakerdetails.MobNo</td>
</tr>
</table>
</div>
</form>
</body>
</html>
تصویر زیر ،نمای view را می بینید.

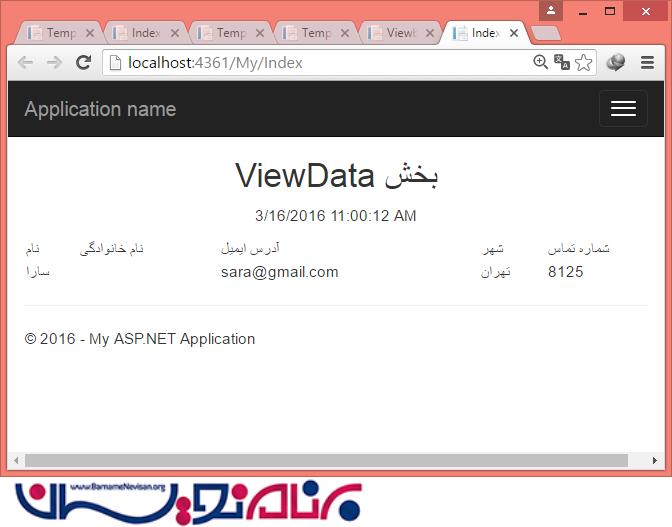
پروژه را ذخیره کنید، دکمه F5 را بزنید تا پروژه اجرا شود و در نوار آدرس، کنترلر My را مانند زیر فراخوانی کنید:
http://localhost:56615/My/

حالا نحوه استفاده از ViewBAg را خواهیم آموخت.
ViewBag
ViewBag یک Property داینامیک است.ViewBag تا حد زیادی به ViewData شبیه است. این تکنولوژی همچنین برای انتقال اطلاعات از controller به view نیز استفاده می شود. ViewBag نیز مانند ViewData فقط برای درخواست های جاری قابل استفاده است. اگر در صفحه redirection اتفاق بیفتد، مقادیر آن null خواهند شد. این تکنولوژی برای داده هایی از نوع پیچیده، نیازی به تبدیل ندارد.
ViewBag یک مجموعه از ViewData است. Syntax مربوط به ViewBag از ViewData آسان تر است. و نیازی به نوشتن براکت های اضافه نیست.
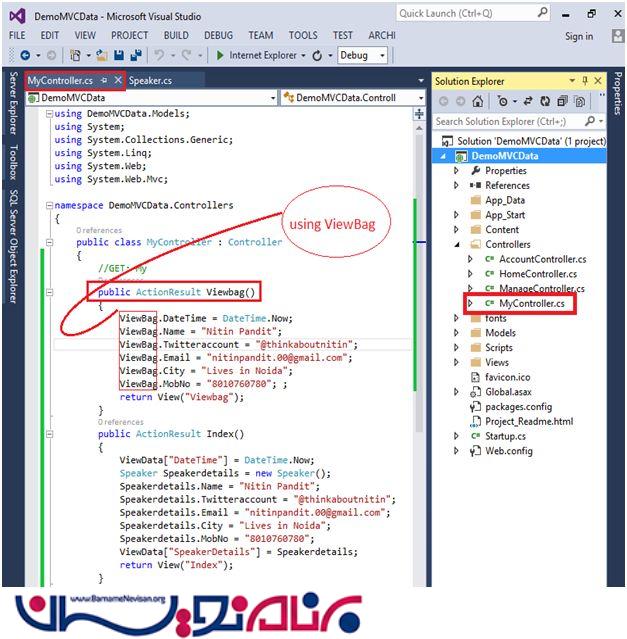
کد زیر را در 'Mycontroller' اضافه کنید.
در داخل HomeController ، یک Action Methode دیگر به نام ViewBag اضافه کنید. کد این قسمت به صورت زیر می باشد.
public ActionResultViewbag()
{
ViewBag.DateTime = DateTime.Now;
ViewBag.Name = "Nitin Pandit";
ViewBag.Twitteraccount ="@thinkaboutnitin";
ViewBag.Email = "nitinpandit.00@gmail.com";
ViewBag.City = "Lives in Noida";
ViewBag.MobNo = "8010760780";;
return View("Viewbag");
}
تصویر این قسمت نیز به صورت زیر است :

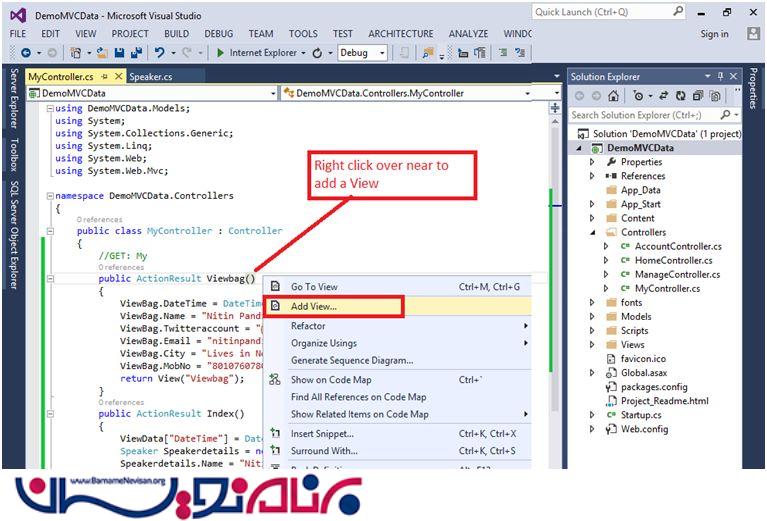
در کنار ViewBag کلیک راست کرده و یک view اضافه کنید.

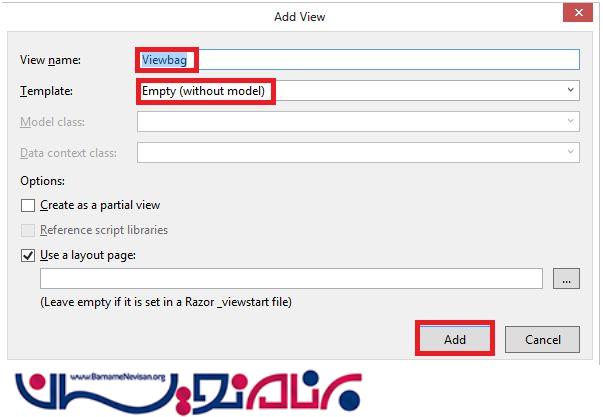
به صورت پیش فرض ، نام viewBag برای view در نظر گرفته شده است.
بر روی دکمه Add کلیک کنید.

کد زیر را در view اضافه کنید.به وسیله ی کد زیر به ViewBag دسترسی خواهیم داشت:
@{
ViewBag.Title = "Viewbag";
}
<h2 align="center">ViewBag
</h2>
<center>
<p>@ViewBag.DateTime</p>
<p>@ViewBag.Name</p>
<p>@ViewBag.Twitteraccount</p>
<p>@ViewBag.Email</p>
<p>@ViewBag.City</p>
<p>@ViewBag.MobNo</p>
</center>
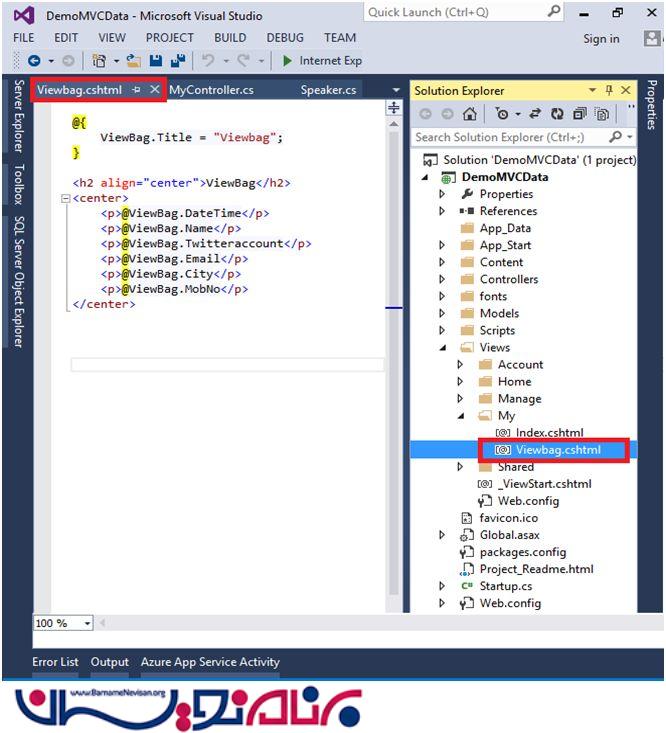
در تصویر زیر همین مرحله را مشاهده می کنید.

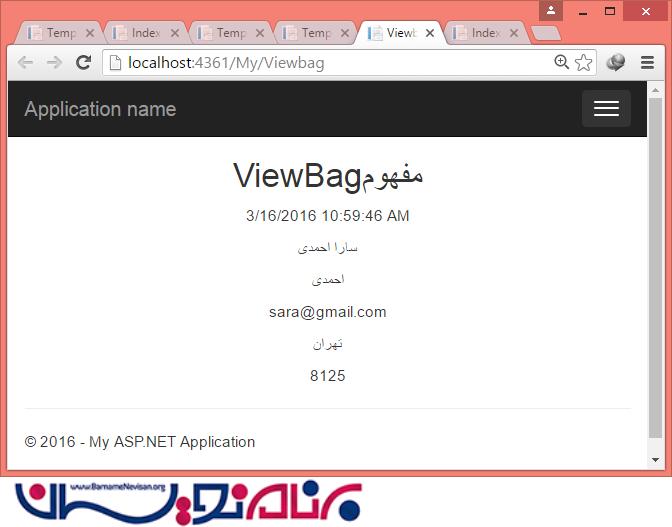
پروژه را ذخیره کنید و آن را اجرا کنید.
تصویر زیر را به عنوان خروجی مشاهده خواهید کرد.

TempData
TempData نیز یک dictionary است که از کلاس TempDataDictionary مشتق شده است.این تکنولوژی ، یک property از کلاس ControllerBase است. TempData داده ها و اطلاعات را از درخواست جاری به درخواست بعدی منتقل می کند.(منظور از این گفته ، Redirect شدن از یک صفحه به صفحه دیگر است) TempData داده ها (اطلاعات ) را بین Controller ها و بین action ها جا به جا می کند. TempData به تبدیل نوع برای داده هایش نیاز دارد. این تکنولوژی برای ذخیره سازی پیام های موقتی استفاده می شود و عمر آن کوتاه است.
در داخل HomeController ، یک Action Method دیگر به نام TempData ایجاد کنید.
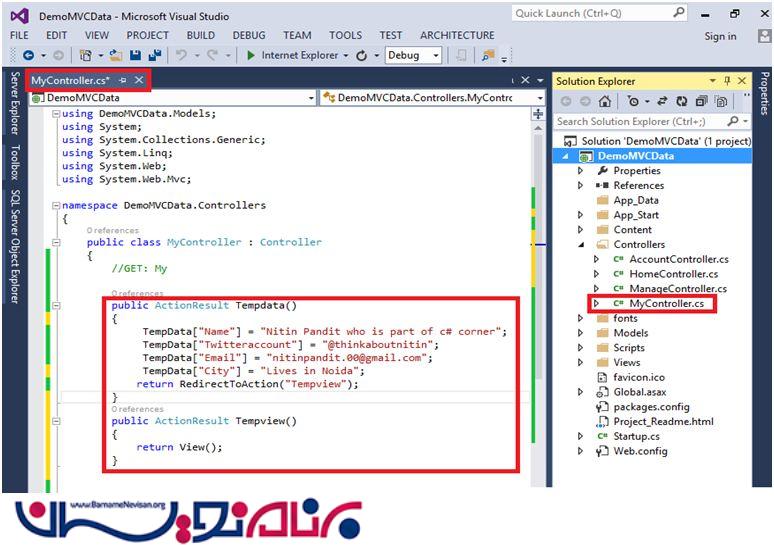
کد زیر را در داخل MyController وارد کنید:
public ActionResultTempdata()
{
TempData["Name"] =
"Nitin Pandit who is part of c# corner";
TempData["Twitteraccount"] =
"@thinkaboutnitin";
TempData["Email"] =
"nitinpandit.00@gmail.com";
TempData["City"] = "Lives in Noida";
return RedirectToAction("Tempview");
}
public ActionResultTempview()
{
return View();
}
تصویر زیر بیانگر این مرحله است.

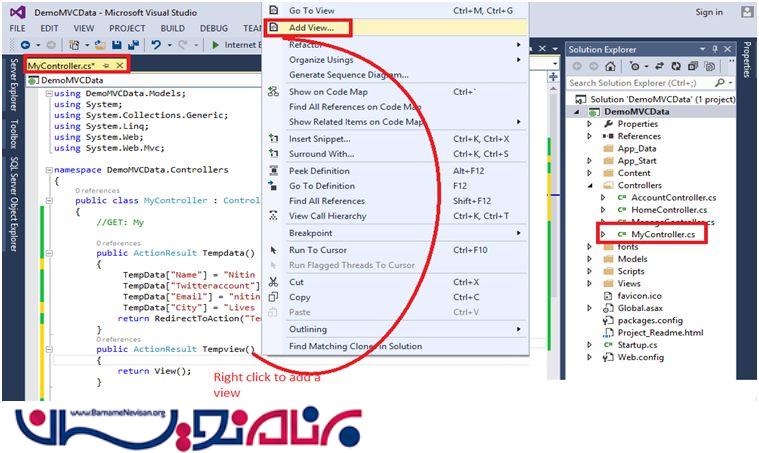
برای view بر روی Tempview() کلیک راست کرده و Add View را انتخاب کنید.

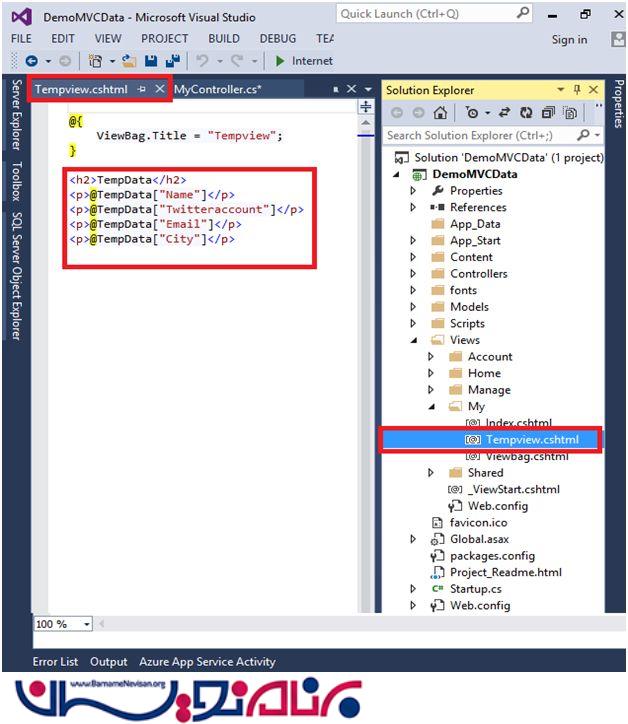
تکه کد زیر را در بخش view وارد کنید.
@{
ViewBag.Title = "Tempview";
}
<h2>TempData</h2>
<p>@TempData["Name"]</p>
<p>@TempData["Twitteraccount"]</p>
<p>@TempData["Email"]</p>
<p>@TempData["City"]</p>
این کار مانند شکل زیر خواهد بود :

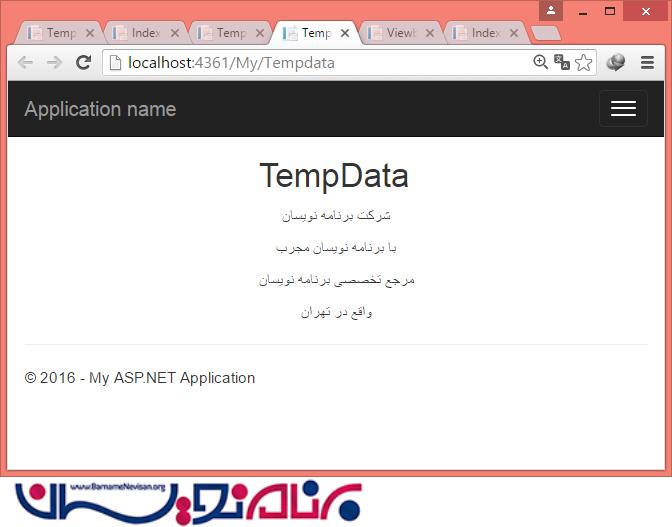
پروژه را ذخیره کنید و آن را اجرا کنید.
در مرورگر TempView را فراخوانی کنید.

آموزش asp.net mvc
- ASP.net MVC
- 4k بازدید
- 4 تشکر
