ارسال داده ها از صفحات HTML به صفحات ASP.Net
چهارشنبه 13 بهمن 1395در این مقاله با استفاده از تکنولوژی ASP.NET می خواهیم اطلاعات را از صفحه HTML به یک صفحه ASP.net منتقل کنیم. این روش برای انتقال داده ها می تواند برای تکنولوژی های دیگر نیز مورد استفاده قرار بگیرد.

در این مقاله ، نحوه انتقال اطلاعات از صفحات HTML به صفحات ASP.NET را خواهیم آموخت.
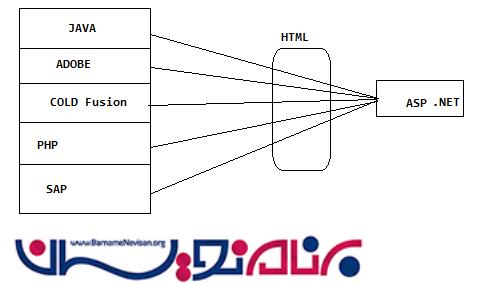
نمای مفهومی
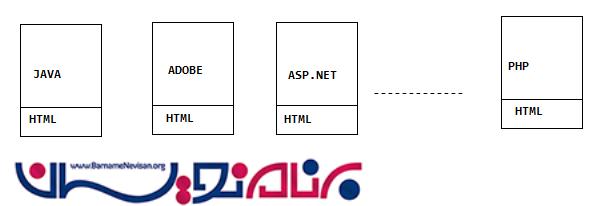
در این مقاله، سعی خواهیم کرد ارتباط بین HTML5 وASP را بررسی کنیم.که به وسیله این ارتباط، انتقال اطلاعات از زبان های گوناگون برنامه نویسی به ASP.NET امکان پذیر می شود.

اگر بخواهیم تصویر بالا را به صورت خلاصه تر نیز نشان بدهیم، می توانیم از تصویر زیر استفاده کنیم :

چگونه در یک صفحه HTML ، یک درخواست تهیه کنیم؟
تکه کد زیر ، به شما کمک خواهد کرد تا یک درخواست کوتاه تهیه کنید:
<script src="//code.jquery.com/jquery-1.10.2.js">
</script>
<script type="text/javascript">
function sendData()
{
var firstName = document.getElementById("Text1").value;
var lastName = document.getElementById("Text1").value;
var address = document.getElementById("Text1").value;
$.post("Services.aspx",
{
FirstName: firstName, LastName: lastName, Address: address
},
function (data, status)
{
alert(data); alert(status);
});
}
</script>
کدی که در بالا بیان کردیم برای ارسال داده ها استفاده می شود و کدی که در زیر بیان می کنیم برای دریافت داده ها مورد استفاده قرار می گیرد.
function getData()
{
$.get("Services.aspx",
function(data, status)
{
alert("incoming Data" + data);
});
}
برای فراخوانی اطلاعات به دو کد زیر نیاز داریم :
<inputid="btnsend" type="button" value="Send" onclick="sendData();" /> <inputid="btnget" type="button" value="GET" onclick="getData();" />
حالا بیایید به صفحه aspx.cs برویم تا اطلاعات فرستاده شده را دریافت کنیم. تکه کد زیر ، اطلاعات را برای ما دریافت خواهد کرد.
protected void Page_Load(object sender, EventArgs e)
{
try
{
stringFirstName = Request.Form["FirstName"];
stringLastName = Request.Form["LastName"];
string Address = Request.Form["Address"];
string response = "Data Received" + "Last Name is " + FirstName;
Response.Write(response);
} catch (Exception ex)
{
Response.Write("Error in Request");
}
}
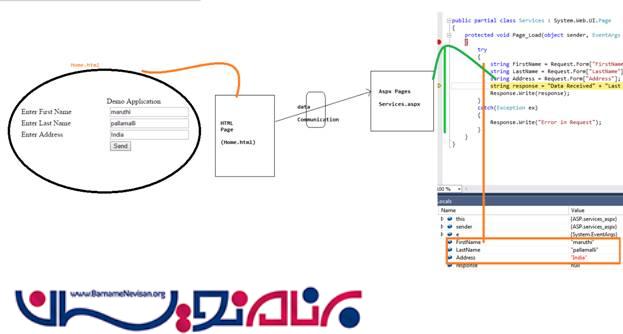
اگر بخواهیم مراحل کار را به صورت کلی نشان بدهیم، شکل زیر برای ما مفید خواهد بود :

Home.html
این صفحه، اطلاعات را برای ما ارسال می کند و ما می توانیم آن ها را در Services.aspx دریافت کنیم. به وسیله این روش ما می توانیم اطلاعات را از صفحه HTML به صفحات ASP.NET منتقل کنیم.
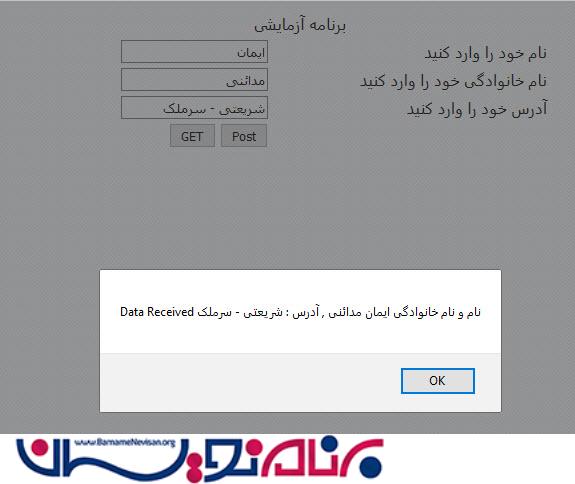
خروجی های برنامه به ترتیب عبارتند از :


- ASP.net
- 4k بازدید
- 2 تشکر
