پیاده سازی Modal واکنش گرا با Bootstrap درAngularJS
دوشنبه 13 اردیبهشت 1395از آنجا که الگوی واکنش گرایی امروزه بسیار اهمیت دارد ، در این مقاله قصد داریم یک Modal را به صورت واکنش گرا با استفاده از دستورات AngularJS ایجاد کنیم.

امروزه الگوهای واکنش گرا ، مهم ترین الگو برای توسعه هر وب سایت یا برنامه های تحت وب هستند . این در حالیست که دسترسی به این برنامه ها یا وب سایت ها برای کاربران علاوه بر دسکتاپ کامپیوتر ، بر روی موبایل ، تبلت یا هر دستگاه کوچک دیگری نیز حائز اهمیت است. بنابراین طراحی صفحات با این روش اهمیت بسیاری پیدا میکند که این صفحات در تمام دستگاه ها به درستی کار کرده و واکنش مناسبی داشته باشند. همین مفهوم باید برای هر پنجره Modal از صفحات ما نیز بکار برده شود. از آنجایی که یک Modal نرمال به صورت یک div با طول و عرض مشخص نمایش داده می شود، باید html یا css خود را با این روش طراحی کنیم که Modal نیز بر روی تمام دستگاه ها به درستی نمایش داده شود.
در این مقاله قصد داریم تکه برنامه ای را با استفاده از AngularJS برای Modal واکنش گرا ایجاد کنیم. از گزینه ng-transclude برای قرار گرفتن محتوای html در میان Modal استفاده می شود. کد html برای نوشتن در صفحه با دستورات AngularJS نیاز است.
ابتدا یک فایل css با نام style.css ایجاد کرده و کدهای زیر را در آن قرار می دهیم.
.animated {
-webkit-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
z-index: 100;
}
.modal-backdrop { z-index: 2040 !important; }
.modal { z-index: 2050 !important; }
body.modal-open { padding-right: inherit !important; }
body.modal-open .animated { animation-fill-mode: initial; }
.modal-content .panel {margin-bottom:0;}
اکنون یک فایل جاوااسکریپت با نام sampleDirective.js ایجاد کرده و کدهای زیر را برای Modal در آن قرار می دهیم.
'use strict';
var testApp = angular.module('TestApp', []);
testApp.directive('ngModal', ['$http', '$timeout', function () {
return {
restrict: 'E',
transclude: true,
scope: {
},
bindToController: {
param: '=',
},
template: '<div class="modal inmodal" id="{{model.param.controlId}}" tabindex="-1" role="dialog" aria-hidden="true" data-ng-style="{display : model.display}">' +
' <div class="modal-dialog">' +
' <div class="modal-content animated bounceInRight">' +
' <div class="panel panel-primary">' +
' <div class="panel-heading">{{model.param.caption}}' +
' <button type="button" class="close" data-dismiss="modal" data-ng-click="model.fnClose();"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>' +
' </div>' +
' <div class="panel-body" ng-transclude>' +
' </div>' +
' </div>' +
' </div>' +
' </div>' +
'</div>' +
'<div class="modal-backdrop in" data-ng-show="model.showModal"></div>',
controllerAs: 'model',
controller: function ($http, $timeout) {
var self = this;
if (self.param == undefined) {
self.param = {};
}
self.display = 'none';
self.fnClose = function () {
self.showModal = false;
self.display = 'none';
}
function assignModalMethod() {
self.param.method = {
show: function () {
self.showModal = true;
self.display = 'block';
},
close: function () {
self.fnClose();
},
setTitle: function (args) {
self.param.caption = args;
}
}
}
var initModalEvent = function () {
$('#' + self.param.controlId).keyup(function (e) {
if (e.which == 27) {
$timeout(function () {
self.fnClose();
}, 50);
}
});
}
assignModalMethod();
$timeout(function () {
initModalEvent();
}, 100);
}
}
}]);
فایل جاوااسکریپت دیگری با نام indexcontroller.js اضافه کرده و کدهای زیر را در آن قرار می دهیم که به صورت کنترلر عمل خواهد کرد.
testApp.controller('IndexController', ['$http', function ($http, urlService) {
var self = this;
self.message = 'Modal';
self.modalArgs = {
caption: 'Modal Window',
controlId: 'modal1'
};
self.showModal = function () {
self.modalArgs.method.show();
}
self.hideModal = function () {
self.modalArgs.method.close();
}
}]);
اکنون یک فایل html ایجاد کرده و کدهای زیر را به آن اضافه میکنیم.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Modal</title>
<link href="/content/bootstrap.min.css" rel="stylesheet" />
<link href="/content/style.css" rel="stylesheet" />
<script src="/Scripts/jquery-2.1.1.js"></script>
<script src="/Scripts/angular.min.js"></script>
<script src="SampleDirective.js"></script>
<script src="IndexController.js"></script>
</head>
<body data-ng-app="TestApp" data-ng-controller="IndexController as model" dir="rtl">
<div style="margin: 50px">
<h3><a href="http://barnamenevisan.org">مرجع تخصصی برنامه نویسان</a></h3>
<div class="row animated fadeInRight">
<div class="col-lg-12">
<div class="rowDiv">
<h3>{{model.message}}</h3>
</div>
</div>
</div>
<div class="actionBtn hideMini">
<div class="row">
<input type="button" class="btn-success active" value="نمایش Modal" data-ng-click="model.showModal();"/>
</div>
</div>
<ng-modal param="model.modalArgs">
<p>برنامه نویسان : مرجع تخصصی برنامه نویسی </p>
<p>برنامه نویسان : مرجع تخصصی برنامه نویسی </p>
<p>برنامه نویسان : مرجع تخصصی برنامه نویسی </p>
<p>برنامه نویسان : مرجع تخصصی برنامه نویسی </p>
<p>برنامه نویسان : مرجع تخصصی برنامه نویسی </p>
<input type="button" class="btn-danger active" value="بستن Modal" data-ng-click="model.hideModal();"/>
</ng-modal>
</div>
</body>
</html>
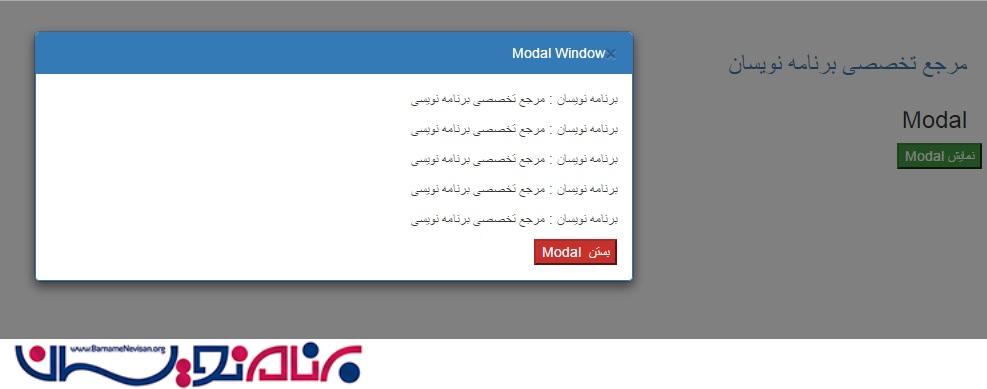
خروجی به صورت زیر خواهد بود:

آموزشangular
- AngularJs
- 2k بازدید
- 3 تشکر
