ساخت اسلایدر از بانک (ASP.NET)
جمعه 28 اسفند 1394ساخت اسلایدر با JQuery در ASP.NET و خواندن اطلاعات از بانک
سلام در این مقاله قصد ساختن اسلایدر از بانک اطلاعاتی رو داریم

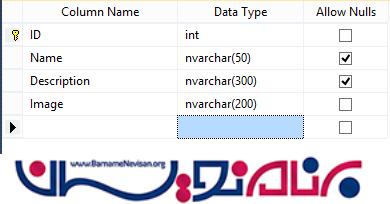
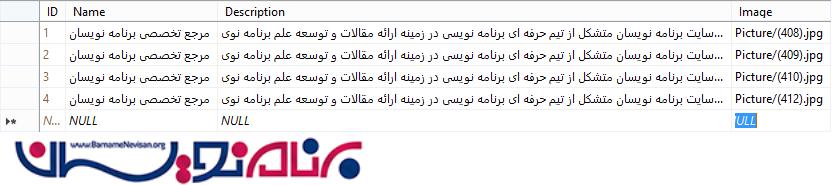
ابتدا بانک اطلاعاتی و جدول اسلایدر رو میسازیم:


میتونید برای ساخت جدول، بانک با نام slider ایجاد کنید و اسکریپت زیر رو در اون اجرا کنید:
USE [slider] GO /****** Object: Table [dbo].[Slider] Script Date: 18/03/2016 03:30:10 ق.ظ ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO CREATE TABLE [dbo].[Slider]( [ID] [int] IDENTITY(1,1) NOT NULL, [Name] [nvarchar](50) NULL, [Description] [nvarchar](300) NULL, [Image] [nvarchar](200) NOT NULL, CONSTRAINT [PK_Slider] PRIMARY KEY CLUSTERED ( [ID] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] GO
کد زیر محتوای صفحه Default.aspx می باشد:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>مرجع تخصصی برنامه نویسان</title>
<script src="JQuery/Jquery%202-1.js"></script>
<script src="JQuery/Slider.js"></script>
<link href="Style/StyleSheet.css" rel="stylesheet" />
</head>
<body>
<form id="form1" runat="server">
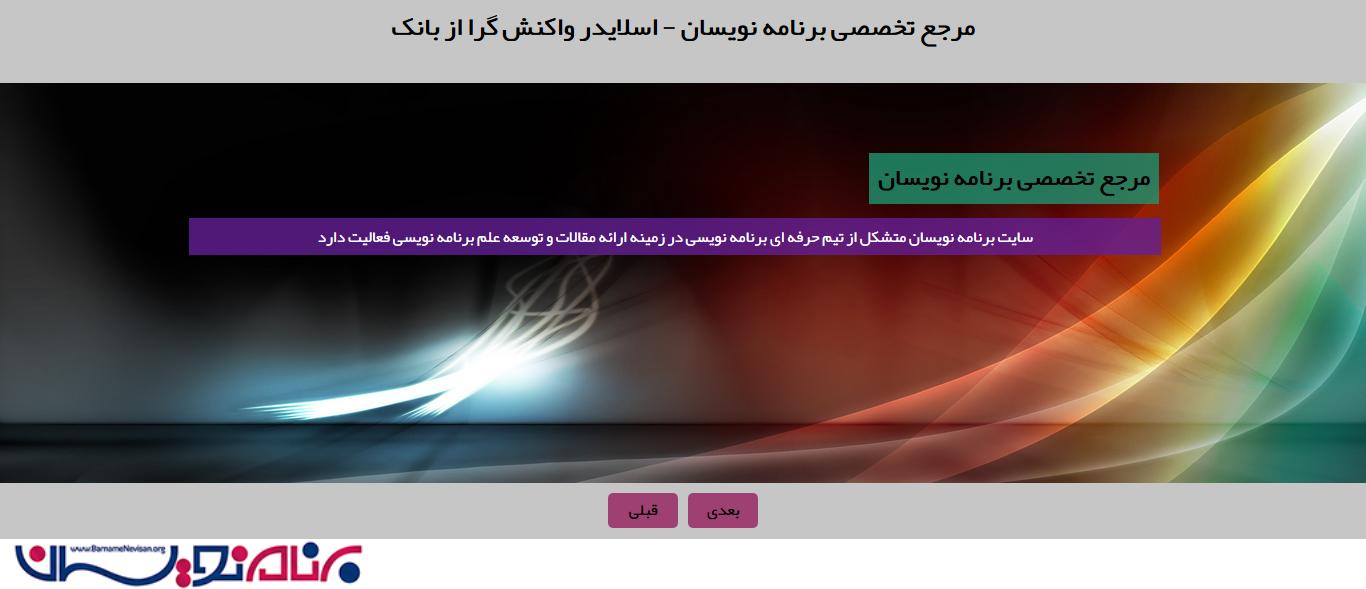
<h1>مرجع تخصصی برنامه نویسان - اسلایدر واکنش گرا از بانک</h1>
<div class="Slider">
<ul>
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<li>
<img alt="<%# Eval("Name") %>" src="<%# Eval("Image") %>" title="<%# Eval("Name") %>" />
<h3><%# Eval("Name") %></h3>
<p><%# Eval("Description") %></p>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
<div class="Slider1">
<div class="Next">بعدی</div>
<div class="Prev">قبلی</div>
</div>
</form>
</body>
</html>
برای اینکه عکس ها به صورت اتوماتیک هر چند ثانیه یکبار تغییر کنند کد جی کوئری زیر رو به پروژه اضافه میکنیم:
var index = 0;
function AutoSlide() {
if (index >= ($('.Slider li').length - 1))
index = 0;
else
index = index + 1;
$('.Slider li').hide();
$('.Slider li:eq(' + index + ')').show();
}
$(document).ready(function () {
var Auto = setInterval(function () { AutoSlide(); }, 5000);
});
حالا برای دکمه های بعدی و قبلی نیز کد جی کوئری زیر را استفاده می کنیم:
$('.Prev').click(function () {
if (index >= ($('.Slider li').length - 1))
index = 0;
else
index = index + 1;
$('.Slider li').hide();
$('.Slider li:eq(' + index + ')').fadeIn(1000);
clearInterval(Auto);
Auto = setInterval(function () { AutoSlide(); }, 5000);
});
$('.Next').click(function () {
if (index > 0) {
index = index - 1;
} else {
index = $('.Slider li').length - 1;
}
$('.Slider li').hide();
$('.Slider li:eq(' + index + ')').fadeIn(1000);
clearInterval(Auto);
Auto = setInterval(function () { AutoSlide(); }, 5000);
});
کد زیر هم css قالب هست:
@font-face {
font-family: "Yekan";
src: url("../Fonts/Yekan.eot") format("eot"), url("../Fonts/Yekan.woff") format("woff"), url("../Fonts/Yekan.ttf") format("truetype");
}
* {
font-family: "Yekan";
margin: 0px;
padding: 0px;
border: none;
direction: rtl;
text-decoration: none;
transition: 300ms;
}
body {
background-color: #c6c6c6;
}
h1 {
text-align:center;
font-size:26px;
margin-bottom:30px;
}
.Slider {
width:100%;
height:410px;
}
.Slider ul {
list-style:none;
}
.Slider ul li {
float:right;
display:none;
width:100%;
height:400px;
}
.Slider ul li:first-child {
display:block;
}
.Slider ul li img {
width:100%;
height:400px;
position:absolute;
}
.Slider ul li h3 {
font-size:24px;
background-color:rgba(31, 148, 112, 0.80);
z-index:4444;
position:absolute;
padding:0px 9px 2px 9px;
margin:70px 207px 0px 0px;
}
.Slider ul li p {
font-size:16px;
background-color:rgba(100, 31, 148, 0.80);
width:70%;
text-align:center;
padding:2px 8px;
display:block;
margin:135px 15% 0px 15%;
position:absolute;
color:#ffffff;
}
.Slider1 {
width:160px;
height:35px;
margin:0px auto;
}
.Slider1 .Next {
width:70px;
height:35px;
margin:0px 5px;
float:right;
background-color:rgba(148, 31, 92, 0.80);
border-radius:5px;
text-align:center;
font-size:16px;
color:#000000;
cursor:pointer;
transition:469ms;
}
.Slider1 .Next:hover {
background-color:rgba(62, 4, 34, 0.80);
color:#ffffff;
}
.Slider1 .Prev {
width:70px;
height:35px;
margin:0px 5px;
float:right;
background-color:rgba(148, 31, 92, 0.80);
border-radius:5px;
text-align:center;
font-size:16px;
color:#000000;
cursor:pointer;
transition:469ms;
}
.Slider1 .Prev:hover {
background-color:rgba(62, 4, 34, 0.80);
color:#ffffff;
}
حالا کد زیر را در صفحه Default.aspx.cs قرار می دهیم:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Slidebind();
}
public void Slidebind()
{
DAL run = new DAL();
string sqltext = "Select * from slider order by ID Desc";
Repeater1.DataSource = run.ExecuteQuery(sqltext);
Repeater1.DataBind();
}
}
کلاس DAL هم شامل کانکشن استرینگ می باشد:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data;
using System.Data.SqlClient;
using System.Net.Mail;
/// <summary>
/// Summary description for DAL
/// </summary>
public class DAL
{
public DAL()
{
//
// TODO: Add constructor logic here
//
}
public DataTable ExecuteQuery(string sqltext)
{
SqlConnection k = new SqlConnection();
k.ConnectionString = "Data Source=ASPSAZ;Initial Catalog=slider;Integrated Security=True";
DataTable dt = new DataTable();
SqlDataAdapter da = new SqlDataAdapter();
da.SelectCommand = new SqlCommand();
da.SelectCommand.Connection = k;
da.SelectCommand.CommandText = sqltext;
da.Fill(dt);
return dt;
}
}
فایل هم به همراه جنریت اسکریپت دیتابیس ضمیمه شده
امیدوارم مقاله مفید واقع شده باشه
با تشکر از سایت برنامه نویسان
- ASP.net
- 3k بازدید
- 8 تشکر
