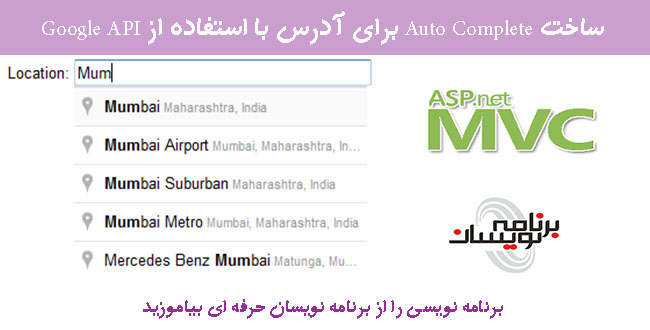
ساخت Auto Complete برای آدرس با استفاده از Google API
پنجشنبه 20 خرداد 1395در این مقاله از Google API بهره می گیریم تا بتوانیم فیلد آدرس مان را به صورت خودکار دربیاوریم. (Auto Complete) با استفاده از این تکنولوژی ، نمایش زیباتری به کاربر می دهیم و همچنین کار را ساده تر می کنیم.

به عنوان برنامه نویس بارها مجبوریم تا در برنامه هایی که می سازیم از فیلد آدرس استفاده کنیم. می توانیم به جای این که از یک textbox ساده برای این کار استفاده کنیم، آن را کمی زیباتر به کاربر نمایش بدهیم. برای این کار باید از google API استفاده کنیم.
در این برنامه برای پرکردن به صورت خودکار فیلد آدرس از Google API استفاده می کنیم .
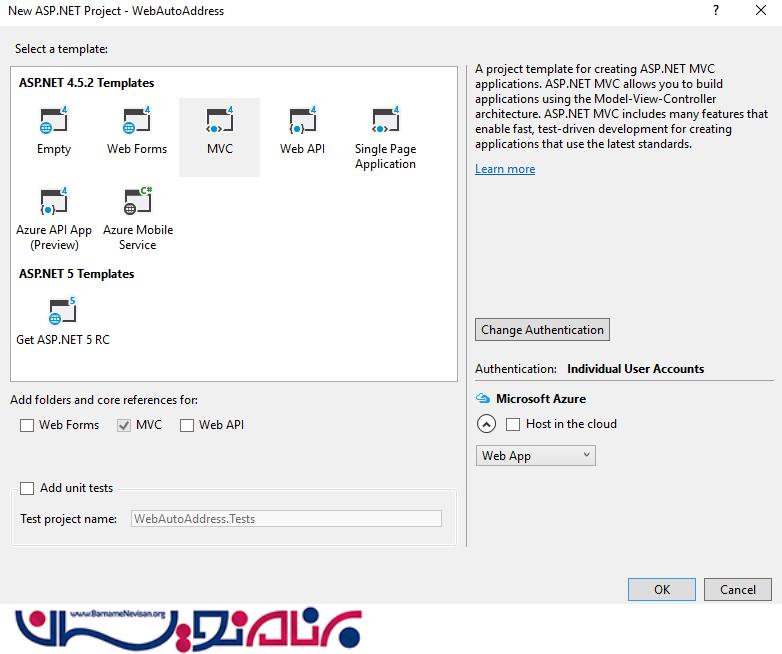
مرحله 1 : ابتدا یک برنامه ASP.NET MVC ایجاد می کنیم. قالب MVC را انتخاب می کنیم و سپس OK را می زنیم.

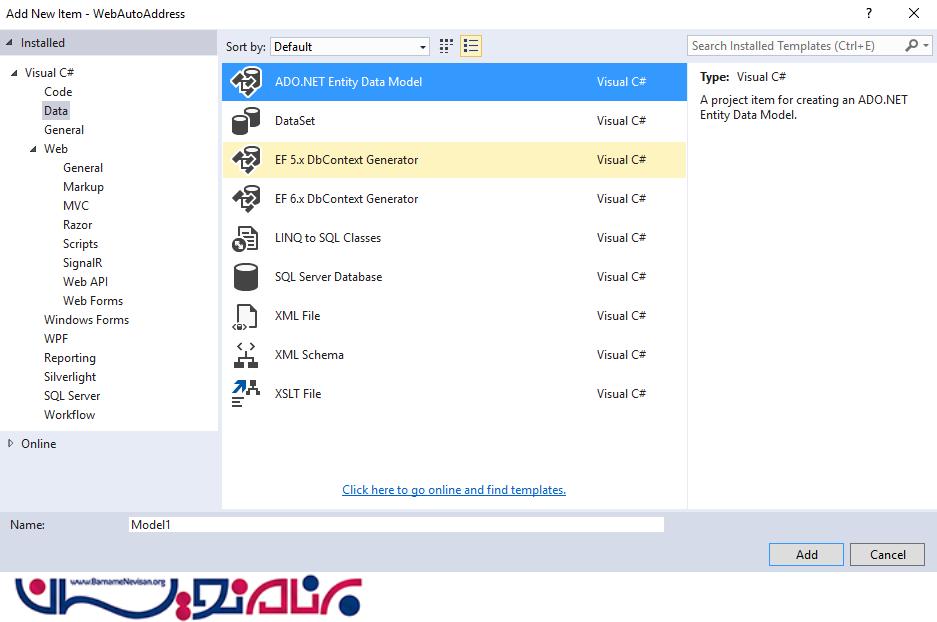
مرحله 2 : بر روی پروژه کلیک راست کنید و سپس Add New Item را بزنید. به بخش Data بروید و ADO.NET Entity Data Model را انتخاب کنید و به آن، یک نام بدهید. (Model1)


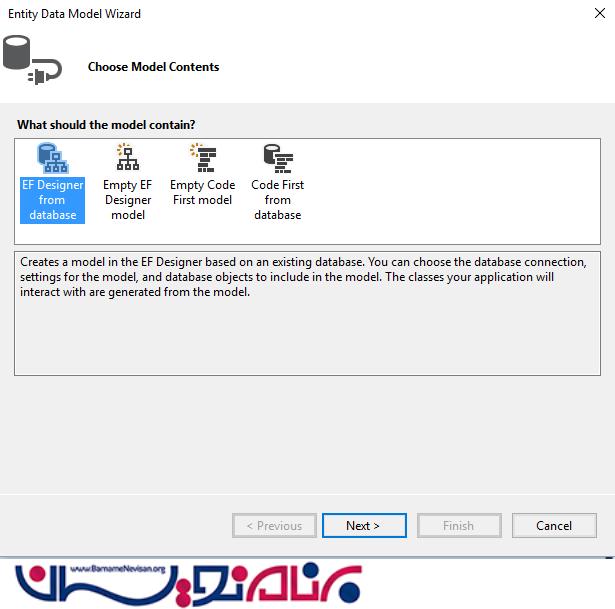
مرحله 3 : 'EF Designer from database' را انتخاب کنید و بر روی Next کلیک کنید.

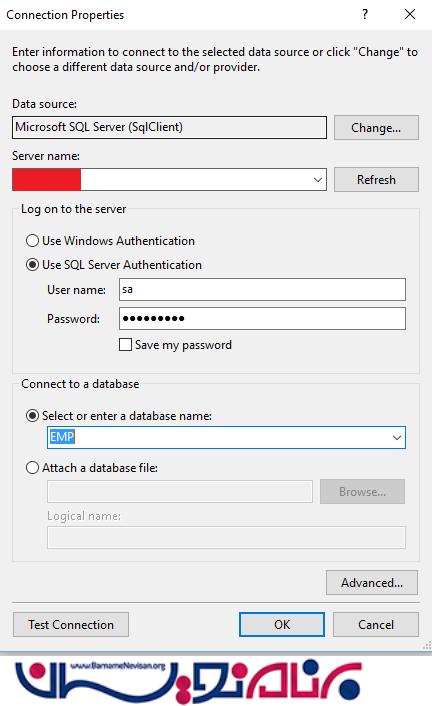
مرحله 4 : از قسمت Connection Properties ، پایگاه داده خودتان را انتخاب کنید ، اطلاعات مورد نظر برای برقراری ارتباط با پایگاه داده را وارد کنید.

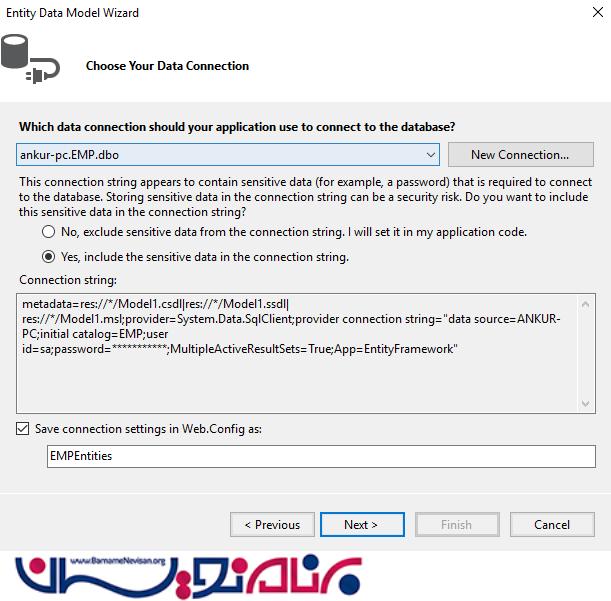
مرحله 5 : در قسمت بعد نیز مراحل مربوطه را مطابق شکل زیر انجام دهید. با انجام این کار، یک رشته اتصال (connection string) در فایل web.config برای شما ایجاد خواهد شد.

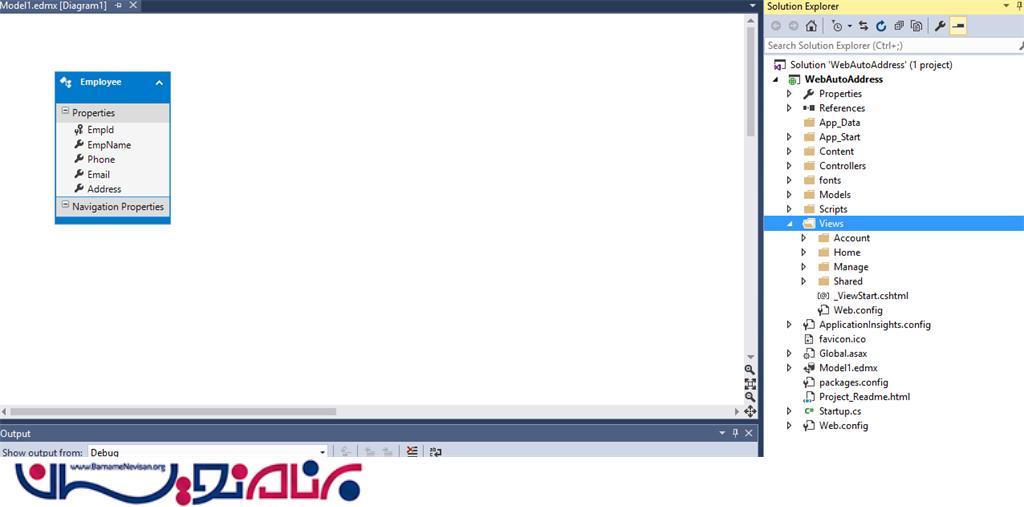
مرحله 6 : شی پایگاه داده تان را انتخاب کنید و سپس جدول مورد نظر را انتخاب کرده و بر روی Finish کلیک کنید.

با این کار، Model.edmx شما ساخته می شود. حالا برنامه را می سازیم .

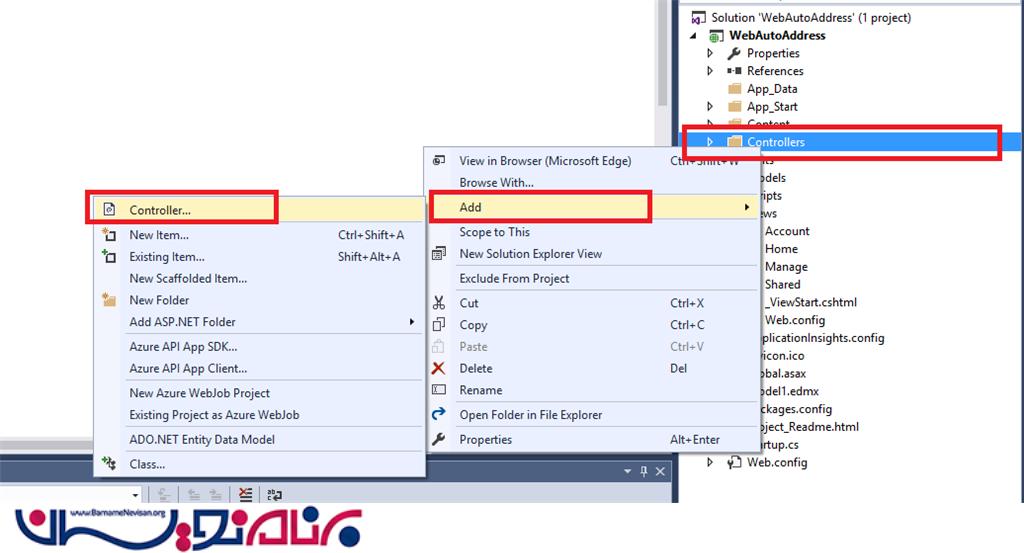
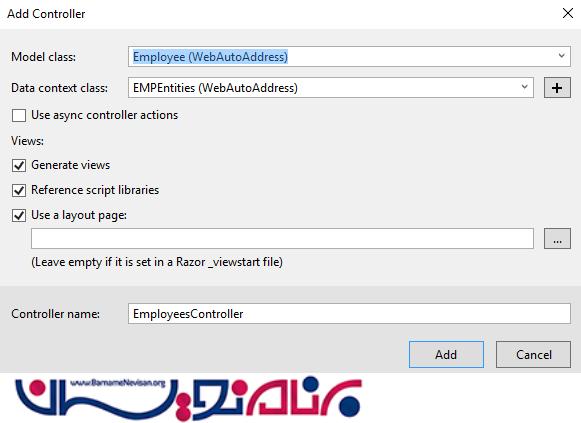
مرحله 7 : یک Controller اضافه کنید.

مرحله 8 : در این بخش، MVC 5 Controller with views, using Entity Framework را انتخاب کنید.

مرحله 9 : از بخش بعد، Employee Model class را انتخاب کنید و از قسمت Data context class ، EmpEntities را انتخاب کنید و سپس OK کنید.

مرحله 10 : Scaffolding برای شما view های مورد نیاز را می سازد: Create, Edit, View, Delete و غیره. حالا فایل Create.cshtml را باز کنید و script زیر را در قسمت @section Scripts وارد کنید.
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false&libraries=places"></script>
<script type="text/javascript">
google.maps.event.addDomListener(window, 'load', function () {
var options = {
types: ['(cities)'],
componentRestrictions: { country: "in" }
};
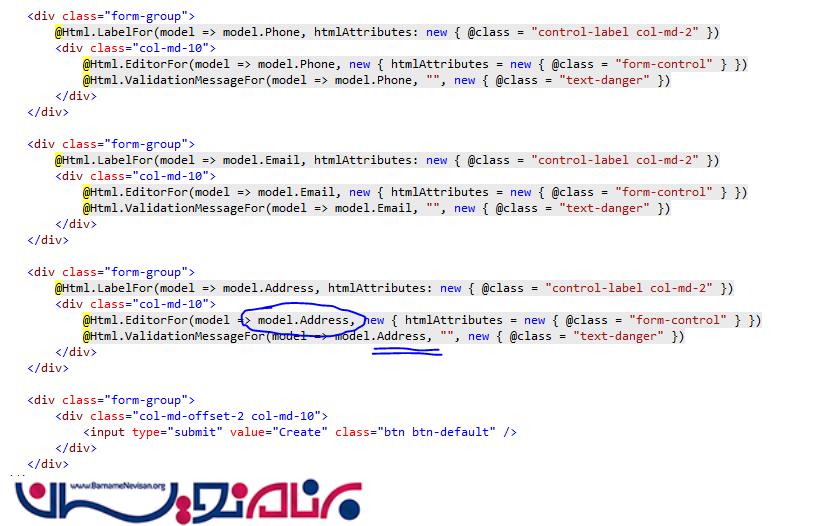
var input = document.getElementById('Address');
var places = new google.maps.places.Autocomplete(input, options);
});
</script>
در اینجا دو نکته اهمیت دارند:
در بخش componentRestrictions شما می توانید محدودیت جستجو را بر روی کشور خاصی قرار بدهید.
در بخش getElementbyId می توانیم نام فیلد مورد نظرمان را وارد کنیم.


مرحله 11 : تغییرات اعمال شده را ذخیره کنید و برنامه را اجرا کنید. حالا در بخش Address ، شروع به نوشتن آدرس کنید، می بینید که آدرس های مشابه را به شما پیشنهاد می دهد.

آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 3 تشکر
