ساخت یک JQuery Modal Popup در MVC
شنبه 1 خرداد 1395در این مقاله با استفاده از تکنولوژی های jQuery و ASP.net MVC برنامه ای می نویسیم که در آن لیستی از افراد نشان داده شود و برای ویرایش یک پنجره ی POP-UP در اختیارکاربر قرار بگیرد.

مقدمه
در این مقاله برنامه ای می سازیم که در آن یک reusable jQuery modal pop-up نمایش داده می شود. محتویات این jQuery modal pop-up می تواند به صورت داینامیک از هر data model دلخواه گرفته شود. بنابراین ، این مدل به برنامه نویس اجازه می دهد تا محتویاتی در قالب HTML را با استفاده از چند تکنیک پرکاربرد به برنامه "تزریق" کند.
یک مثال ساده : به کارگیری کد
به کارگیری Control بسیار ساده است برای این کار، انجام مراحل زیر ضروری است :
1-مطمئن شوید که helper control به صفحه شما اضافه شده باشد.
2-مطمئن شوید که همه ی Property های مربوطه را به مقدارهایشان ، نسبت داده باشید.
3-یک قسمت HTML اضافه کنید که شامل محتویاتی باشد که می خواهید برای شما نشان داده شوند.
@using (Html.BeginPopupModal(new PopupModel("messageDialog") {
Title = "Hi there",
TitleImageUrl = "~/Images/User_Male_Check.png",
PopupButtonSet = PopupButtonSet.OkPostbackClose,
ClientFunction = "SavePerson()" }))
{
// all the Person Model data will be bound within into this Content section
@Html.Partial("_Person");
}
Property های مربوط به modal pop-up control را تنظیم کنید:
// Set up what values you want in your pop-up modal control. Title = "Hi there", TitleImageUrl = "~/Images/User_Male_Check.png", PopupButtonSet = PopupButtonSet.OkPostbackClose, ClientFunction = "SavePerson()"
وقتی بر روی دکمه ی OK کلیک کنیم، شما می توانید در مورد رویدادی که می خواهد اتفاق بیفتد، تصمیم بگیرید. در مثال : تابع سمت کاربر "SavePerson()" اجرا خواهد شد. در داخل این تابع، شما می توانید تصمیم بگیرید که یک Web API را فراخوانی کنید و یا یک متد Controller را فراخوانی کنید.
برنامه نویس می تواند رویداد موردنظر خودش را (که می خواهد بعد از فشردن دکمه ی OK اتفاق بیفتد) انتخاب کند.
فراخوانی تابع سمت کاربر (Client Side)
// Here is the client side function. In this example once the "ok" button is clicked
// I take the values from the modal 'page' and do a GET to a
// Controller Method named: "/Home/SavePerson"
function SavePerson() {
var name = $("#txtName").val();
var address = $("txtAddress").val();
var data = JSON.stringify({ Name: name, Address: address });
//lets make a Ajax call to the Controller Method
$.ajax({
url: "/Home/SavePerson?JSONString=" + data,
datatype: "application/json",
type: "GET",
success: function (data) {
$('.messageDialog-content').html(data);
},
error: function (e) {
$(".messageDialog-content").html("ERROR");
}
});}
فراخوانی متد Server Side Controller
// Here the controller method is called.
// The developers can decide what to do with the incoming parameters.
public ActionResult SavePerson(string JSONString)
{
using (Stream jsonSource = Utilities.StringToStream(JSONString))
{
// serializer will read data stream
var s = new DataContractJsonSerializer(typeof(Person));
var person = (Person)s.ReadObject(jsonSource);
return Content("Well done " + person.Name + ". You clicked on the OK button");
}
}
مثال توسعه داده شده
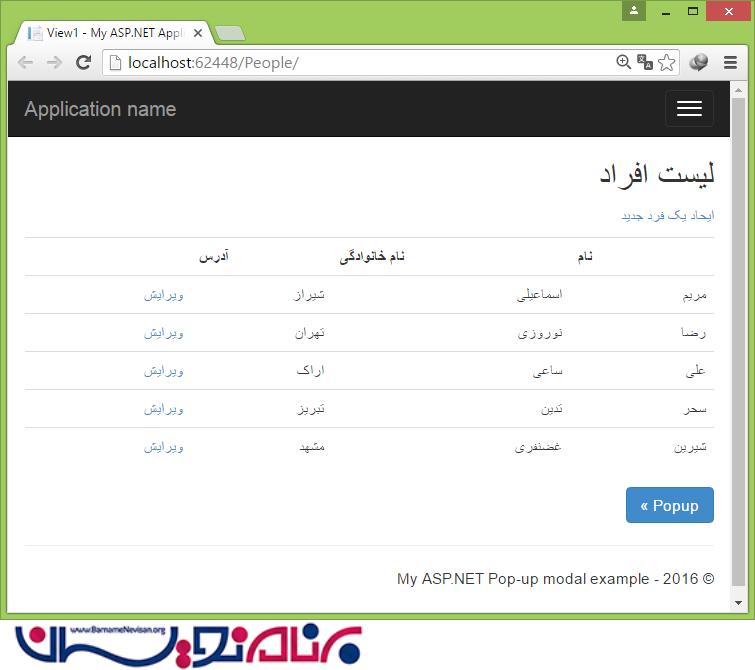
در این مقاله همچنین یک مثال پیچیده تر آورده شده است .در این مثال، ویژگی pop-up همراه با یک Grid و یا لیستی از آیتم ها ترکیب شده است . برای دیدن این مثال می توانید به آدرس زیر بروید: "/People/Index"
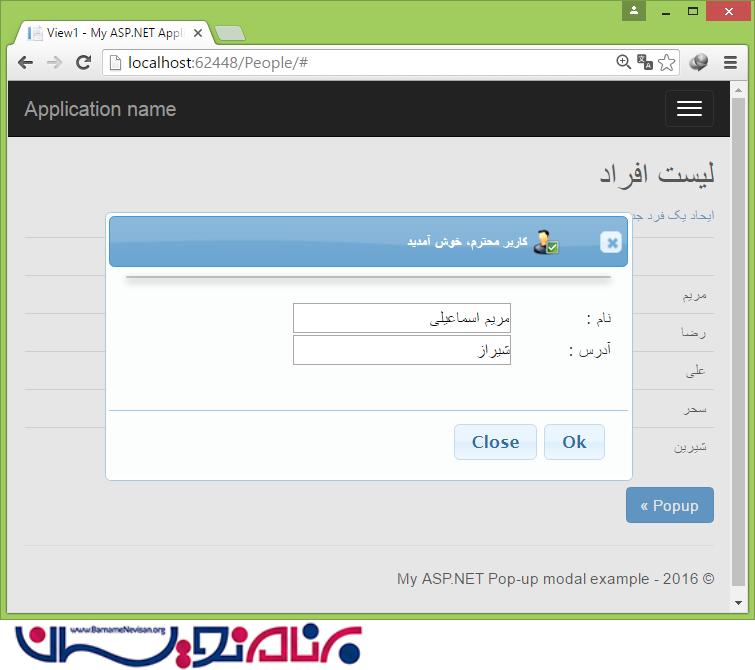
در کنار هر سطر یک گزینه ی ویرایش نیز قرار داده شده است که از طریق یک pop-up شما می توانید تغییرات موردنظرتان را اعمال کنید.
در این برنامه به جای اینکه فقط یک شی JSON برگردانیم، بهتر است که یک View واقعی ("_Person.cshtml") به جای خروجی برگردانیم . برای انجام این کار نیاز نیست که در مورد پر کردن فیلد ها نگران باشیم، زیرا به دلیل اتصال model به view این کار به صورت خودکار انجام خواهد شد.
public ActionResult GetPerson(string idx)
{
Person person;
if (people.TryGetValue(int.Parse(idx), out person))
{
return PartialView("~/Views/Home/_Person.cshtml", person);
//you could also pass a JSON object of the Person Model - if you so wished
//you have to "AllowGet" to pass the security restriction
//return Json(person, JsonRequestBehavior.AllowGet);
}
else
return null;
}
حالا می توانیم هر سطر دلخواه از شی Person را به روز رسانی کنیم.
برای ویرایش کاربر نیز می توانیم از تکه کد زیر استفاده کنیم :
[HttpPost]
public ActionResult Edit(int id, Person person)
{
Person found;
int key = int.Parse(id.ToString());
if (people.TryGetValue(key, out found))
{
found.Name = person.Name;
found.Address = person.Address;
found.LastName = person.LastName;
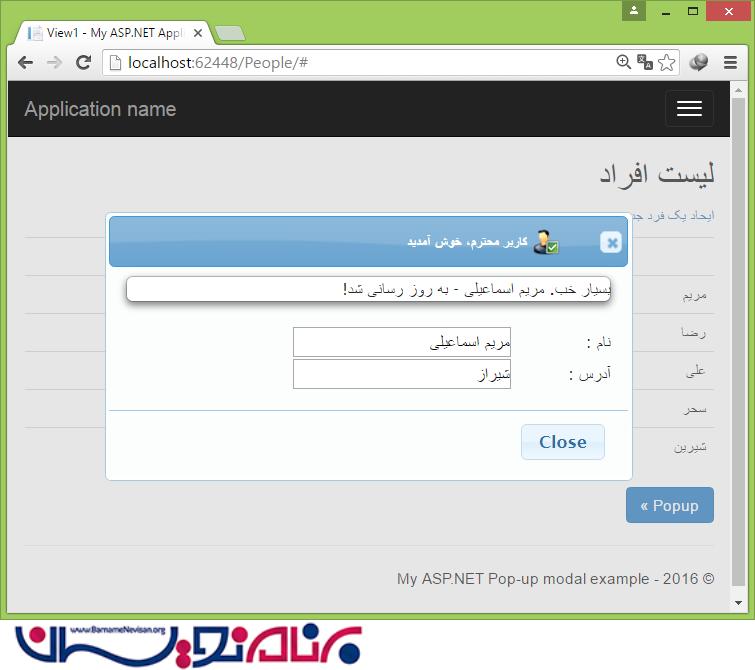
return Content("Well done. " + found.Name + " - has now been updated!");
}
else
{
return Content("Nope! Something went wrong.");
}
}
حالا برنامه تکمیل شده است. می توانید آن را اجرا کنید و خروجی را ببینید.



آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 9 تشکر
