کار با پلاگین Button Loader در MVC 5
شنبه 22 خرداد 1395در این مقاله در یک برنامه ی ASP.NET MVC از پلاگین Button Loader استفاده می کنیم تا بتوانیم به کاربر، روند پردازش متن ورودی را نماش بدهیم.تمامی مراحل به سادگی و با توضیح پیاده سازی شده اند.

تعامل با کاربر و" واکنش گرا" بودن ، دو مساله مهم در هر برنامه هستند که باید موردتوجه قرار بگیرند. این مورد که به کاربر اطلاع بدهیم باید برای انجام عملیات مورد نظر خودش صبر کند و یا می تواند به کار دیگری بپردازد، بسیار ایده جالب و کاربردی است .
در این مقاله می خواهیم از یک پلاگین ساده ی button loader به نام Ladda استفاده کنیم.
ساخت برنامه را با پیگیری مراحل زیر انجام می دهیم:
1-یک پروژه ی جدید MVC ایجاد کنید و نام آن را "ButtonLoader" بگذارید.
2-پلاگین Ladda را دانلود کنید و فایل های CSS و JavaScript موردنیاز آن را به پروژه اضافه کنید.
3-یک Controller جدید به نام "LoaderController.cs" ایجاد کنید .
4-فایل "RouteConfig.cs" را که در پوشه ی "App_Start" قرار دارد را باز کنید و Controller پیش فرض را به "Loader" و action را به "Index" تغییر بدهید.
چگونگی این کار درکد زیر نمایش داده شده است :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace ButtonLoader
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(name: "Default", url: "{controller}/{action}/{id}", defaults: new
{
controller = "Loader", action = "Index", id = UrlParameter.Optional
});
}
}
}
5- در پوشه ی "Models" ، یک فایل به نام "LoaderViewModels.cs" ایجاد کنید و کد زیر را در آن قرار بدهید:
using System.ComponentModel.DataAnnotations;
namespace ButtonLoader.Models
{
public class LoaderViewModel
{
[Required]
[Display(Name = "متن")]
public string Text
{
get;
set;
}
}
}
6- حالا فایل "LoaderController.cs" که در پوشه ی "Controller" قرار دارد را باز کنید و کدهای درون آن را با کدهای زیر جایگزین کنید:
//-----------------------------------------------------------------------
// <copyright file="LoaderController.cs" company="None">
// Copyright (c) Allow to distribute this code.
// </copyright>
// <author>Asma Khalid</author>
//-----------------------------------------------------------------------
namespace ButtonLoader.Controllers
{
using System;
using System.Collections.Generic;
using System.Linq;
using System.Security.Claims;
using System.Threading;
using System.Threading.Tasks;
using System.Web;
using System.Web.Mvc;
using ButtonLoader.Models;
/// <summary>
/// Loader controller class.
/// </summary>
public class LoaderController: Controller
{
#region Index view method.#region Get: /Loader/Index
method.
/// <summary>
/// Get: /Loader/Index method.
/// </summary>
/// <returns>Return index view</returns>
public ActionResult Index()
{
try
{}
catch (Exception ex)
{
// Info
Console.Write(ex);
}
// Info.
return this.View();
}#endregion# region POST: /Loader/Index
/// <summary>
/// POST: /Loader/Index
/// </summary>
/// <param name="model">Model parameter</param>
/// <returns>Return - Loader content</returns>
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public ActionResult Index(LoaderViewModel model)
{
try
{
// Verification
if (ModelState.IsValid)
{
// Sleep.
Thread.Sleep(5000); // 5 sec.
// Info.
return this.Json(new
{
EnableSuccess = true, SuccessTitle = "Success", SuccessMsg = model.Text
});
}
}
catch (Exception ex)
{
// Info
Console.Write(ex);
}
// Sleep.
Thread.Sleep(5000); // 5 sec.
// Info
return this.Json(new
{
EnableError = true, ErrorTitle = "Error", ErrorMsg = "Something goes wrong, please try again later"
});
}#endregion# endregion
}
}
در تکه کد بالا، ما دو متد ساده ی "HttpGet" و "HttpPost" ایجاد کرده ایم تا بتوانیم چگونگی کار button loader را بررسی کنیم. همچنین یک تاخیر 5 ثانیه ای در متد post برای هر پاسخ قرار می دهیم تا بتوانیم رفتار دکمه را از سمت سرور نیز بررسی کنیم .
7- حالا در پوشه ی "Views->Loader" یک صفحه جدید به نام "Index.cshtml" ایجاد کنید و کدهای زیر را در آن قرار دهید.
@using ButtonLoader.Models
@model ButtonLoader.Models.LoaderViewModel
@{
ViewBag.Title = "ASP.NET MVC5 C#: Button Loader Integration";
}
<div class="row">
<div class="panel-heading">
<div class="col-md-8">
<h3>
<i class="fa fa-file-text-o"></i>
<span>Bootstrap Modal with ASP.NET MVC5 C#</span>
</h3>
</div>
</div>
</div>
<div class="row">
<section class="col-md-4 col-md-push-4">
@using (Ajax.BeginForm("Index", "Loader", new AjaxOptions { HttpMethod = "POST", OnSuccess = "onLoaderSuccess" }, new { @id = "LoaderformId", @class = "form-horizontal", role = "form" }))
{
@Html.AntiForgeryToken()
<div class="well bs-component">
<br />
<div class="row">
<div class="col-md-12 col-md-push-2">
<div class="form-group">
<div class="col-md-10 col-md-pull-1">
@Html.TextBoxFor(m => m.Text, new { placeholder = Html.DisplayNameFor(m => m.Text), @class = "form-control" })
@Html.ValidationMessageFor(m => m.Text, "", new { @class = "text-danger custom-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-18"></div>
</div>
<div class="form-group">
<div class="col-md-4 col-md-push-2">
<div >
<button type="submit"
class="btn btn-warning ladda-button"
value="پردازش"
data-style="slide-down">
<span class="ladda-label">Process</span>
</button>
</div>
</div>
</div>
</div>
</div>
</div>
}
</section>
</div>
در تکه کد بالا، ما یک قسمت برای متن ورودی و یک دکمه ایجاد کرده ایم تا پلاگین Ladda اجرا شود. شما باید ساختار زیر را برای دکمه در نظر بگیرید.
<button type="submit" class="btn btn-warning ladda-button" value="Process" data-style="slide-down">
<span class="ladda-label">Process</span>
</button>
متاسفانه ، پلاگین Ladda با دکمه ها کار نمی کند.
8- در پوشه ی "Scripts" ، یک script جدید به نام "custom-loader.js" ایجاد کنید و کد زیر را در آن قرار دهید.
$(document).ready(function()
{
Ladda.bind('.ladda-button');
$("#LoaderformId").submit(function(event)
{
var dataString;
event.preventDefault();
event.stopImmediatePropagation();
var action = $("#LoaderformId").attr("action");
// Setting.
dataString = new FormData($("#LoaderformId").get(0));
contentType = false;
processData = false;
$.ajax(
{
type: "POST",
url: action,
data: dataString,
dataType: "json",
contentType: contentType,
processData: processData,
success: function(result)
{
// Result.
onLoaderSuccess(result);
},
error: function(jqXHR, textStatus, errorThrown)
{
//do your own thing
alert("fail");
// Stop Button Loader.
Ladda.stopAll();
}
});
}); //end .submit()
});
var onLoaderSuccess = function(result)
{
if (result.EnableError)
{
// Clear.
$('#ModalTitleId').html("");
$('#ModalContentId').html("");
// Setting.
$('#ModalTitleId').append(result.ErrorTitle);
$('#ModalContentId').append(result.ErrorMsg);
// Show Modal.
$('#ModalMsgBoxId').modal(
{
backdrop: 'static',
keyboard: false
});
}
else if (result.EnableSuccess)
{
// Clear.
$('#ModalTitleId').html("");
$('#ModalContentId').html("");
// Setting.
$('#ModalTitleId').append(result.SuccessTitle);
$('#ModalContentId').append(result.SuccessMsg);
// Show Modal.
$('#ModalMsgBoxId').modal(
{
backdrop: 'static',
keyboard: false
});
// Resetting form.
$('#LoaderformId').get(0).reset();
}
// Stop Button Loader.
Ladda.stopAll();
}
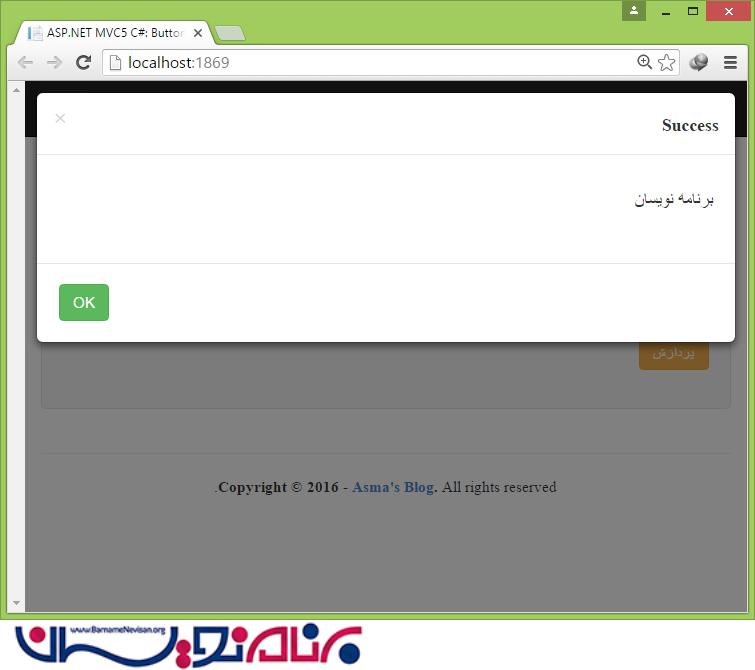
برای نمایش پاسخ سرور از ترکیب modal نیز باید استفاده کنیم . تکه کد زیر می تواند پلاگین button loader را به دکمه وصل کند.
Ladda.bind('.ladda-button');
بنابراین هر گاه که بر روی دکمه کلیک شود، پلاگین شروع به کار می کند. تکه کد زیر هرگاه که پاسخ از سمت سرور دریافت شود، فعالیت پلاگین غیر فعال می شود:
// Stop Button Loader. Ladda.stopAll();
9- حالا برنامه را اجرا کنید و خروجی را ببینید.


آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 4 تشکر
