RichTextBox در MVC
جمعه 28 خرداد 1395در این مقاله قصد داریم نحوه ایجاد ویراشگر rich textbox را در برنامه MVC توضیح دهیم.در واقع در اینجا به یک ویرایشگر سریعتر و قابل اعتماد تر از rich textbox نیاز داریم ، بنابراین از ویرایشگری به نام TinyMCE که رایگان و بهینه تر از RichTextBox است، استفاده میکنیم.

TinyMCE چیست؟
این پلت فرمی مستقل مبتنی بر وب جاوا اسکریپت، ویرایشگر HTML WYSIWYG که به عنوان منبع باز تحت LGPL منتشر شده است. این ویرایشگر ما را قادر به تبدیل HTML text area و یا دیگر عناصر HTML به یک نمونه ویرایشگر میکند. این یک ویرایشگر جعبه متن جاوا اسکریپت غنی است.
ویژگی های این ویرایشگر :
Text Formatting
Tables Designer
Media File Editor
Cut, Copy, Paste Options.
List Designer
Hyperlink
نحوه استفاده از TinyMCE در پروژه
روی پروژه خود راست کلیک کرده و بروی Manage Nuget Package کلیک میکنیم. پس از آن یک کادر محاوره ای باز خواهد شد،TinyMCE را در آن جستجو و بسته "TinyMCE.MVC" را دریافت کنید. "TinyMCE.MVC". را نصب میکنیم.

پس از نصب TinyMCE.MVC، در داخل پوشه اسکریپت در پروژه ، یک پوشه با نام TinyMCE ایجاد میشود. همانطور که در TinyMCE یک ویرایشگر جاوا اسکریپت است ،بنابراین در داخل پوشه TinyMCE بیشتر فایل های جاوا اسکریپت قرار میگیرند.

بعد از نصب TinyMCE در پروژه جدا از پوشه اسکریپت ، یک پوشه دیگر در داخل View > Shared با نام "EditorTemplates." ایجاد میشود.
در داخل این editor Template ، دو فایل cshtml با نام tinymce_full.cshtml و tinymce_full_compressed.cshtml که هر دو محتویات فایل یکسانی دارند، اما یکی از نسخه ها فشرده و دیگری نسخه کامل است را دریافت میکنید. این فایل ها برای ما بسیار مهم است چرا که با این فایل ها ما می توانیم ویرایشگر خود را با ویژگی هایی که ما می خواهیم تغییر دهید.
در حال حاضر برای استفاده از این ویرایشگر یک کلاس مدل با نام About ایجاد میکنیم که در آن فیلدهایی که برای ذخیره در دیتابیس میخواهیم ؛ را مشخص میکنیم.
بنابراین کد زیر را درکلاس می نویسیم.
using System;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
namespace RTBEditor.Models
{
public class About
{
public int UserID { get; set; }
[AllowHtml]
[UIHint("tinymce_full")]
[Display(Name = "About")]
public string AboutMe { get; set; }
}
}
در اینجا از دو ویژگی استفاده میکنیم.
[AllowHtml]
این ویژگی بسیار مهم است. از آنجا که در هر جایی از ، که بخواهیدText Editor میتوانید کد HTML تایپ کنید ، به همین دلایل و دلایل امنیتی MVC اجازه ارسال پست HTML را نمیدهد .توسط این ویژگی MVC، اجازه ی ارسال محتوای HTML برای پروپرتی About را میدهد .
[UIHint("tinymce_full")]
این ویژگی اجازه استفاده از قالب tinymce_fill.cshtml را میدهد. اگر شما قصد داریم از قالب فشرده استفاده کنید میتوانید از ویژگی [UIHint("tinymce_full_compressed")] استفاده کنید.که به شما اجازه ی استفاده از قالب فشرده را میدهد.
چرا از ویژگی [UIHint("tinymce_full")] استفاده میکنیم.
بدلیل اینکه تغییر چیزی در این قالب و قالب نسخه فشرده دشوار است ، از این ویژگی استفاده میکنیم.
نحوه استفاده در View :برای نمایش ویرایشگر ،کد زیر را در View وارد میکنیم.
@Html.EditorFor(model => model.AboutMe)
کدهای View
@model RTBEditor.Models.About
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Index</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>About</h4>
<hr />
@Html.ValidationSummary(true)
<div class="form-group">
@Html.LabelFor(model => model.AboutMe, new { @class = "col-md-12" })
<div class="col-md-12">
@Html.EditorFor(model => model.AboutMe)
@Html.ValidationMessageFor(model => model.AboutMe)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
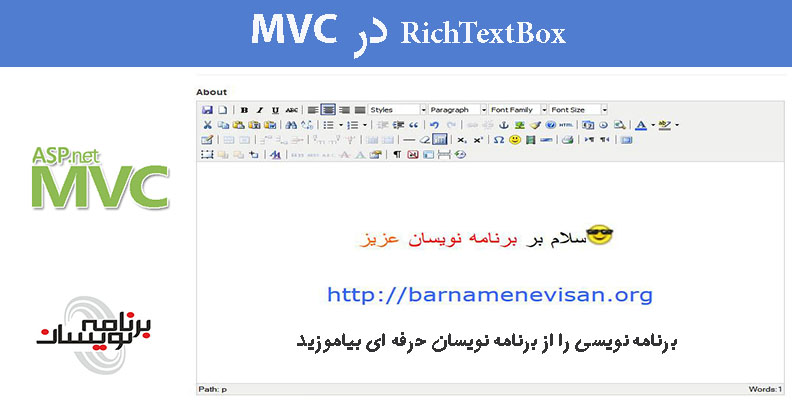
خروجی:
نحوه حذف گزینه های اضافی قالب در این ویرایشگر:
برای حذف برخی از ویژگی های این ویرایشگر شما می توانید tinymce_full.cshtml را تغییر دهید. هر توابعی که بخواهید را می توانید ویرایش کامل و ویژگی های آن را تغییر دهید.
توجه داشته باشید:
tinymce_full.cshtml تغییر خواهد کرد چرا که از ویژگی [UIHint("tinymce_full")] در مدل استفاده شده است. اگر شما از ویژگی [UIHint("tinymce_full_compressed")] استفاده کنید ، فایل tinymce_full_compressed.cshtml تغیر میکند.
برای از بین بردن برخی ویژگی ها میتوانید ، کد های مورد نظر را در tinymce_full.cshtml کامنت کنید.
// Theme options
theme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,styleselect,formatselect,fontselect,fontsizeselect",
theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor",
//theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullscreen",
//theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|,styleprops,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,pagebreak,restoredraft,codehighlighting,netadvimage",
theme_advanced_toolbar_location : "top",
theme_advanced_toolbar_align : "left",
theme_advanced_statusbar_location : "bottom",
theme_advanced_resizing : false,
همانطور که میبینید theme_advanced_buttons3 و theme_advanced_buttons4 را کامنت کرده ایم.خروجی پس از کامنت کردن مانند شکل زیر میشود.
آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 4 تشکر
