ساخت یک Login ساده با استفاده از Session ها در MVC
یکشنبه 30 خرداد 1395در این مقاله با به کارگیری مفهوم Session یک برنامه ی ساده می سازیم که در آن کاربر با وارد کردن نام کاربری و رمز عبور بتواند وارد سایت شود.

طراحی پایگاه داده
با استفاده از script زیر ، جدول UserProfile را ایجاد کنید.
Create Table UserProfile ( UserId int primary key identity(1, 1), UserName varchar(50), Password varchar(50), IsActive bit )
رکوردهای مربوط به کاربران را با استفاده از script زیر به جدول اضافه کنید.
Insert into UserProfile Select 'Barnamenevisan', '123', 1 Union All
مرحله 1 : ایجاد یک پروژه
به FILE بروید و New و سپس Project را انتخاب کنید.

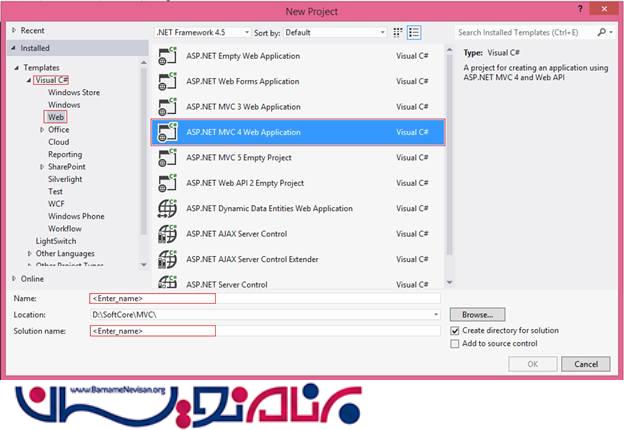
از منوی باز شده ، C# را انتخاب کنید و از قسمت web بر روی ASP.NET MVC 4 Web Application کلیک کنید. سپس یک نام برای برنامه انتخاب کنید و کلید OK را بزنید.

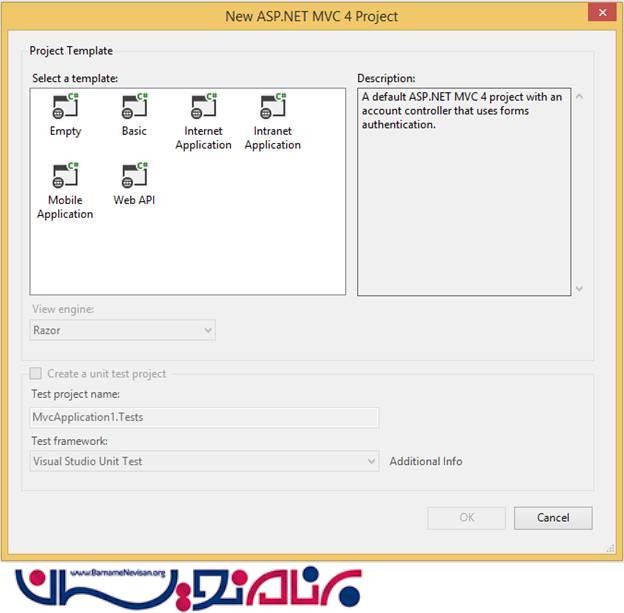
در پنجره ای که مطابق شکل زیر باز می شود، Basic را انتخاب کنید و قسمت view engine را بر روی Razor قرار دهید. سپس کلید OK را بزنید.

مرحله 2 : یک Entity Data Model اضافه کنید.
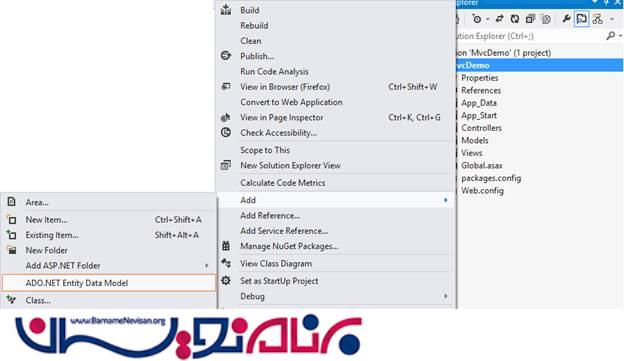
به Solution Explorer بروید و بر روی Project کلیک راست کنید و ADO.NET Entity Data Model را انتخاب کنید.

یک نام برای مدل خودتان انتخاب کنید و بر روی OK کلیک کنید.

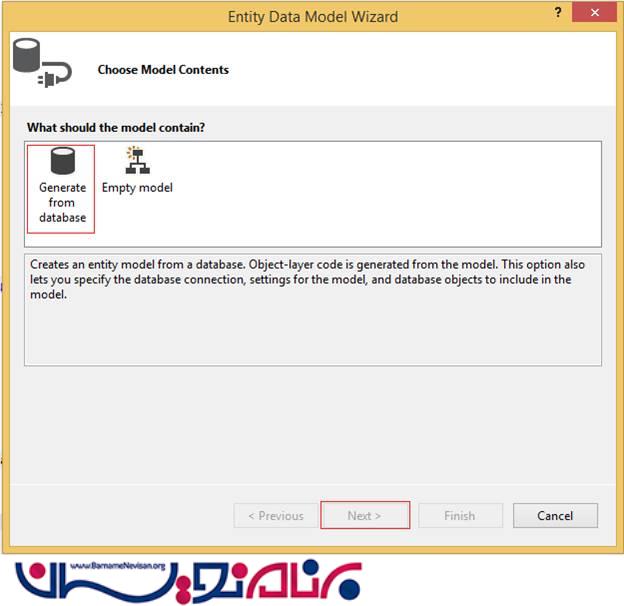
گزینه ی Generate from database را انتخاب کنید و بر روی Add کلیک کنید.

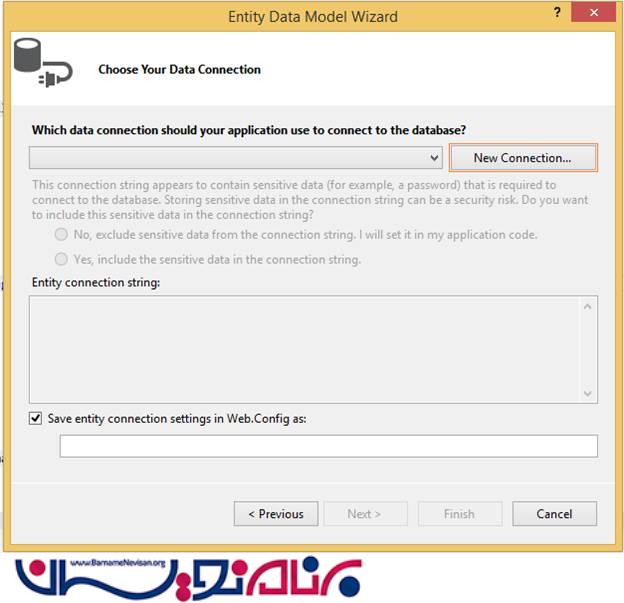
بر روی New Connection کلیک کنید.

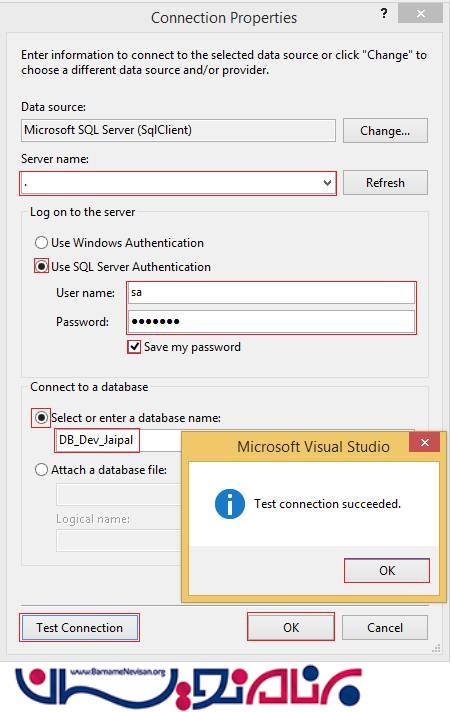
بعد از کلیک کردن برروی این گزینه ، مشخصات مورد نظر را وارد کنید.
نام سرور را وارد کنید.
نام کاربری و رمز عبورخودتان را وارد کنید.
سپس نام پایگاه داده ی خودتان را انتخاب کنید. و بر روی دکمه ی Finish کلیک کنید.

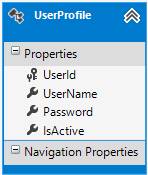
در نهایت ، entity شما به صورت زیر خواهد بود :

مرحله 3 : اضافه کردن یک Controller
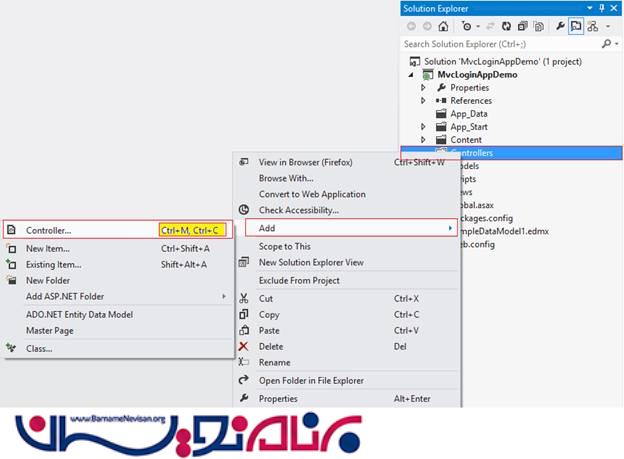
در قسمت Solution Explorer ، بر روی پوشه ی Controller کلیک راست کرده و سپس بر روی Controller کلیک کنید .

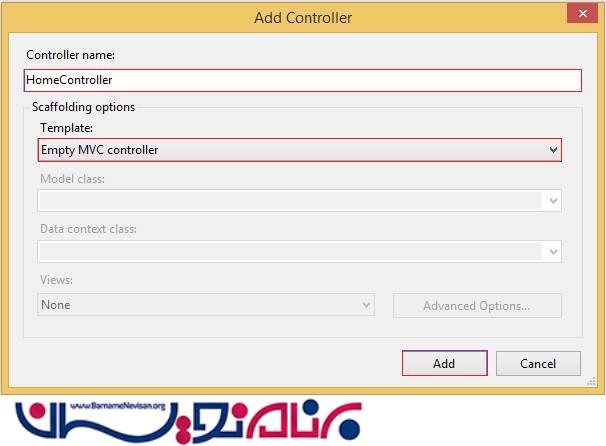
یک نام برای Controller انتخاب کنید و Scaffolding template را بر روی Empty MVC Controller قرار دهید. سپس بر روی OK کیلک کنید.

تکه کد زیر را در HomeController ایجاد کنید.
using System.Linq;
using System.Web.Mvc;
namespace MvcLoginAppDemo.Controllers
{
public class HomeController: Controller
{
public ActionResult Login()
{
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Login(UserProfile objUser)
{
if (ModelState.IsValid)
{
using(DB_Entities db = new DB_Entities())
{
var obj = db.UserProfiles.Where(a => a.UserName.Equals(objUser.UserName) && a.Password.Equals(objUser.Password)).FirstOrDefault();
if (obj != null)
{
Session["UserID"] = obj.UserId.ToString();
Session["UserName"] = obj.UserName.ToString();
return RedirectToAction("UserDashBoard");
}
}
}
return View(objUser);
}
public ActionResult UserDashBoard()
{
if (Session["UserID"] != null)
{
return View();
} else
{
return RedirectToAction("Login");
}
}
}
}
مرحله 4 : ایجاد View ها
برای Action Method ما که به نام Login است یک view ایجاد کنید.
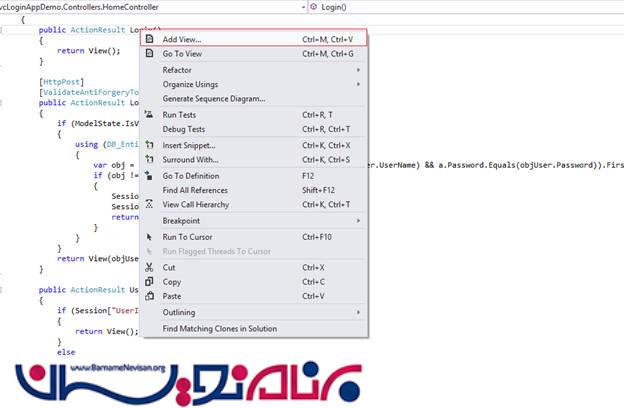
بر روی Login Action method کلیک راست کرده و سپس گزینه ی Add View را مانند شکل زیر انتخاب کنید.

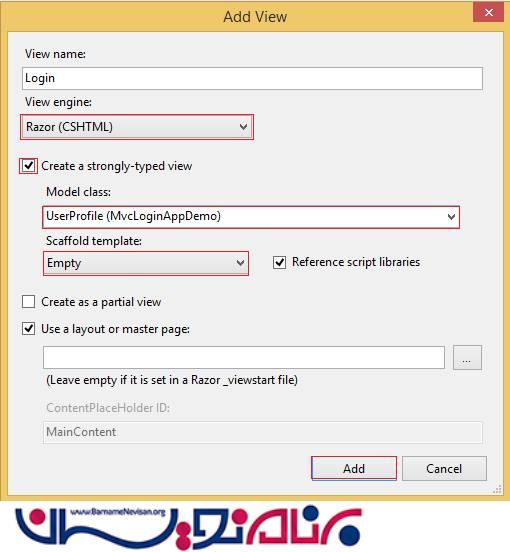
View هایی از نوع Strongly Typed ایجاد کنید
نام view باید مطابق با نام action method باشد .
view engine را بر روی Razor قرار دهید.
گزینه ی Create a strongly typed view را تیک بزنید.
Scaffold template را بر روی Empty قرار دهید.
بر روی Add کلیک کنید.

و کد زیر را در Login.cshtml وارد کنید.
@model MvcLoginAppDemo.UserProfile
@{
ViewBag.Title = "Login";
}
@using (Html.BeginForm("Login", "Home", FormMethod.Post))
{
<fieldset>
<legend>Mvc Simple Login Application Demo</legend>
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
@if (@ViewBag.Message != null)
{
<div style="border: 1px solid red">
@ViewBag.Message
</div>
}
<table>
<tr>
<td>@Html.LabelFor(a => a.UserName)</td>
<td>@Html.TextBoxFor(a => a.UserName)</td>
<td>@Html.ValidationMessageFor(a => a.UserName)</td>
</tr>
<tr>
<td>
@Html.LabelFor(a => a.Password)
</td>
<td>
@Html.PasswordFor(a => a.Password)
</td>
<td>
@Html.ValidationMessageFor(a => a.Password)
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="Login" />
</td>
<td></td>
</tr>
</table>
</fieldset>
}
برای Action method ای که نام آن ، UserDashBoard است یک view ایجاد کنید . کد زیر را در آن وارد کنید.
@ {
ViewBag.Title = "UserDashBoard";
}
< fieldset >
< legend > User DashBoard < /legend>
@if(Session["UserName"] != null) { < text >
Welcome @Session["UserName"].ToString() < /text>
} < /fieldset>
مرحله 5 : صفحه ی StartUp را تنظیم کنید.
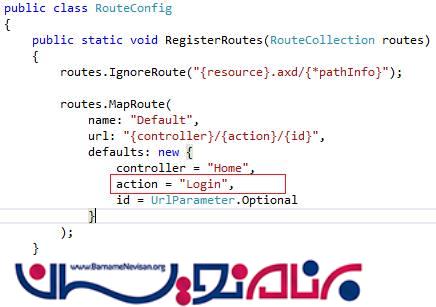
به قسمت RouteConfig.cs بروید و مطابق زیر نام action را از Index به Login تغییر بدهید.

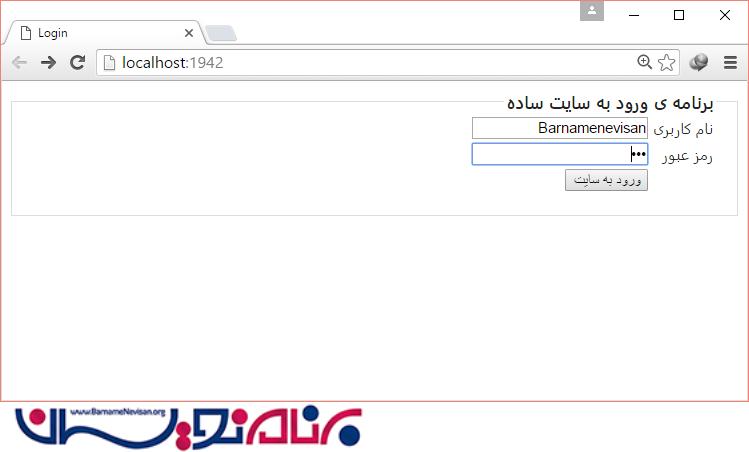
مرحله 6 : برنامه را اجرا کنید. خروجی ها به ترتیب مطابق زیر خواهند بود .


آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 3 تشکر
